本文仅供技术探讨,切勿用于非法用途
案例网站:http://www.7k7k.com/
准备的工具:
配置好的Fiddler一个
Fiddler官方英文版配置教程:https://www.bilibili.com/video/BV1rP4y1t7ZL
Fiddler中文版配重教程:https://www.bilibili.com/video/BV1CP4y1t7DR
开始教程
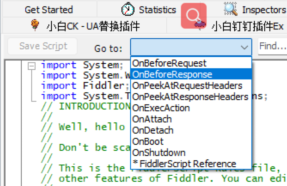
来到Fiddler右侧,找到FiddlerScript,点击一下

找到Go to:OnBeforeResponse,点击跳转过去

粘贴如下代码到OnBeforeResponse里面
代码片段1
public static RulesOption("&自动解除7K7K防沉迷限制")
BindPref("fiddlerscript.rules.K7")
var m_K7: boolean = false;
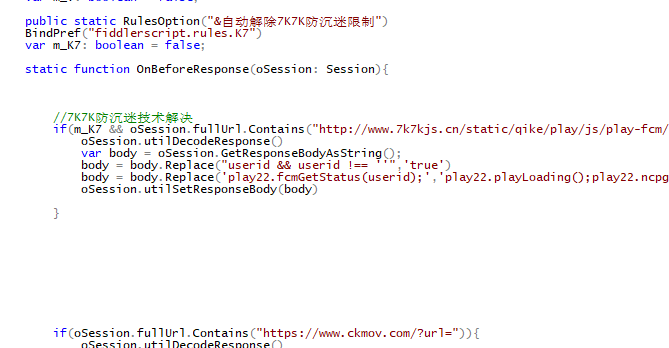
代码片段2
//7K7K防沉迷技术解决
if(m_K7 && oSession.fullUrl.Contains("http://www.7k7kjs.cn/static/qike/play/js/play-fcm/play36.js")){
oSession.utilDecodeResponse()
var body = oSession.GetResponseBodyAsString();
body = body.Replace("userid && userid !== ''",'true')
body = body.Replace('play22.fcmGetStatus(userid);','play22.playLoading();play22.ncpgm = true;return;')
oSession.utilSetResponseBody(body)
}代码片段1放到OnBeforeResponse上面,注意上面的语句}后面

代码片段2放到OnBeforeResponse里面

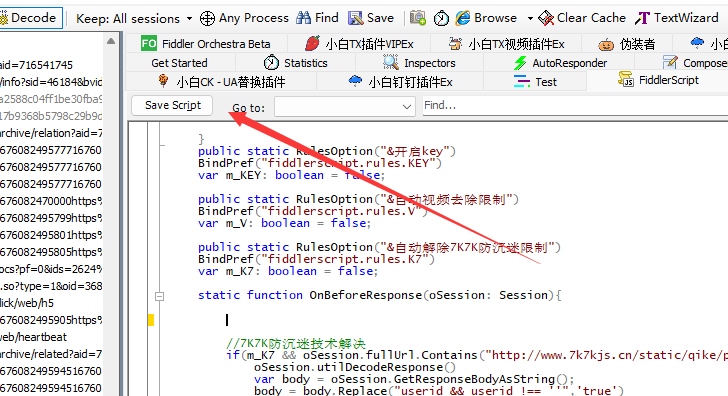
最后也是最重要的就是点击Save Script Save Script Save Script,保存脚本

最后刷新游戏去看看吧