系列文章目录
下面是正文
文章目录
- 系列文章目录
- 前言
- 一、useEffect的三种形态
- 1.useEffect不传第二个参数
- 代码如下:
- 效果图如下:
- 2.useEffect第二个参数传 []
- 代码如下:
- 效果图如下:
- 3.useEffect第二个参数传 [num]
- 代码如下:
- 效果图如下:
- 初始值如下图:
- 点击修改num按钮后结果如下图:
- 点击修改state按钮(不会触发任何一个):
- 4.useEffect总结
- 二、完整代码
- 1.代码如下
- 三、注意⚠️
前言
提示:相比来讲,前面的useState的hooks语法,无疑是让React变得简单了起来。
useEffect这个Api也会在数据监听,第一次加载页面,页面渲染。起到了非常便捷的作用。
一、useEffect的三种形态
1.useEffect不传第二个参数
触发当前情况的场景如下:
代码如下:
useEffect(() => {
console.log('father组件重新渲染了');
})
效果图如下:

2.useEffect第二个参数传 []
代码如下:
//2. 传第二个参数([])
useEffect(() => {
console.log(num, state, '两个数据全都修改了');
}, [])
效果图如下:

3.useEffect第二个参数传 [num]
代码如下:
//3. 传第二个参数([num])
useEffect(() => {
console.log(num, 'num修改了');
}, [num])
效果图如下:
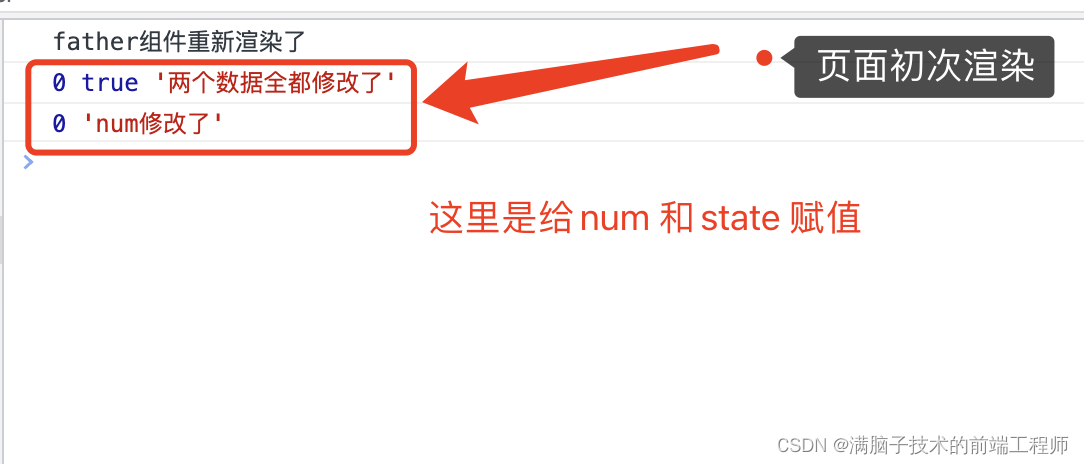
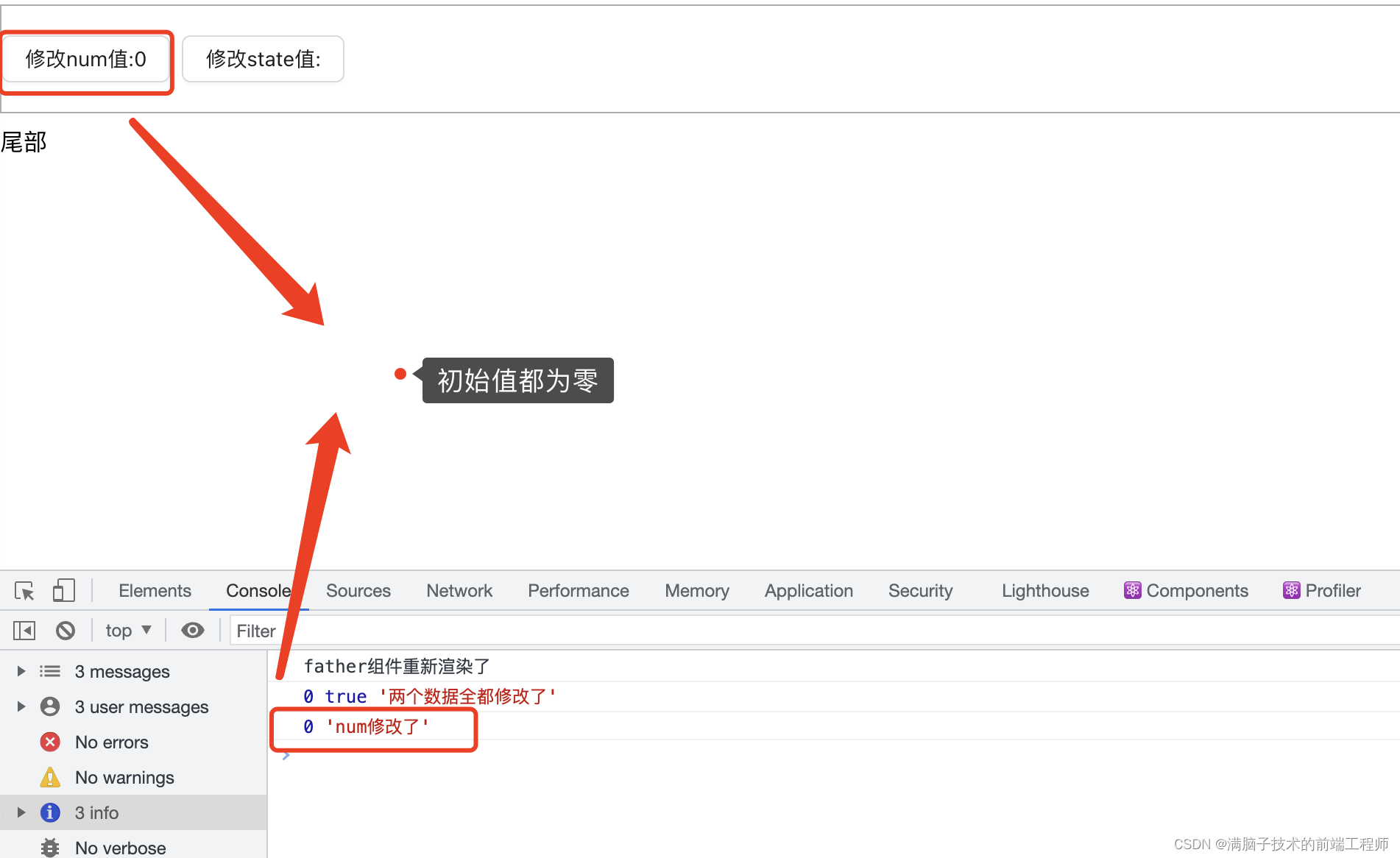
初始值如下图:

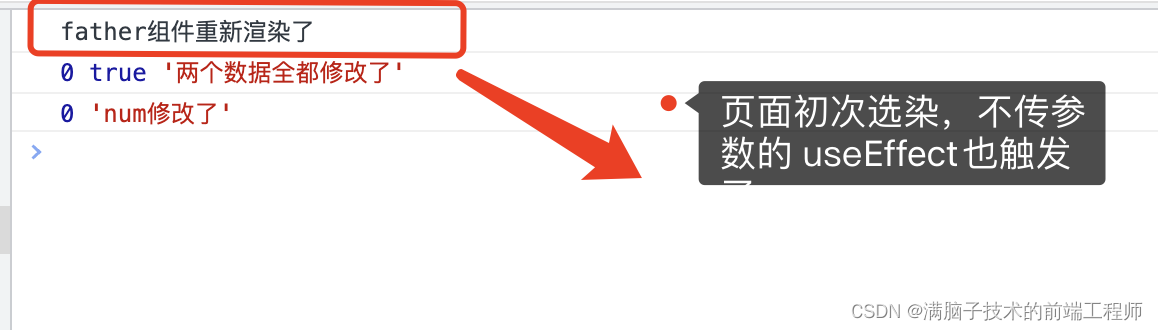
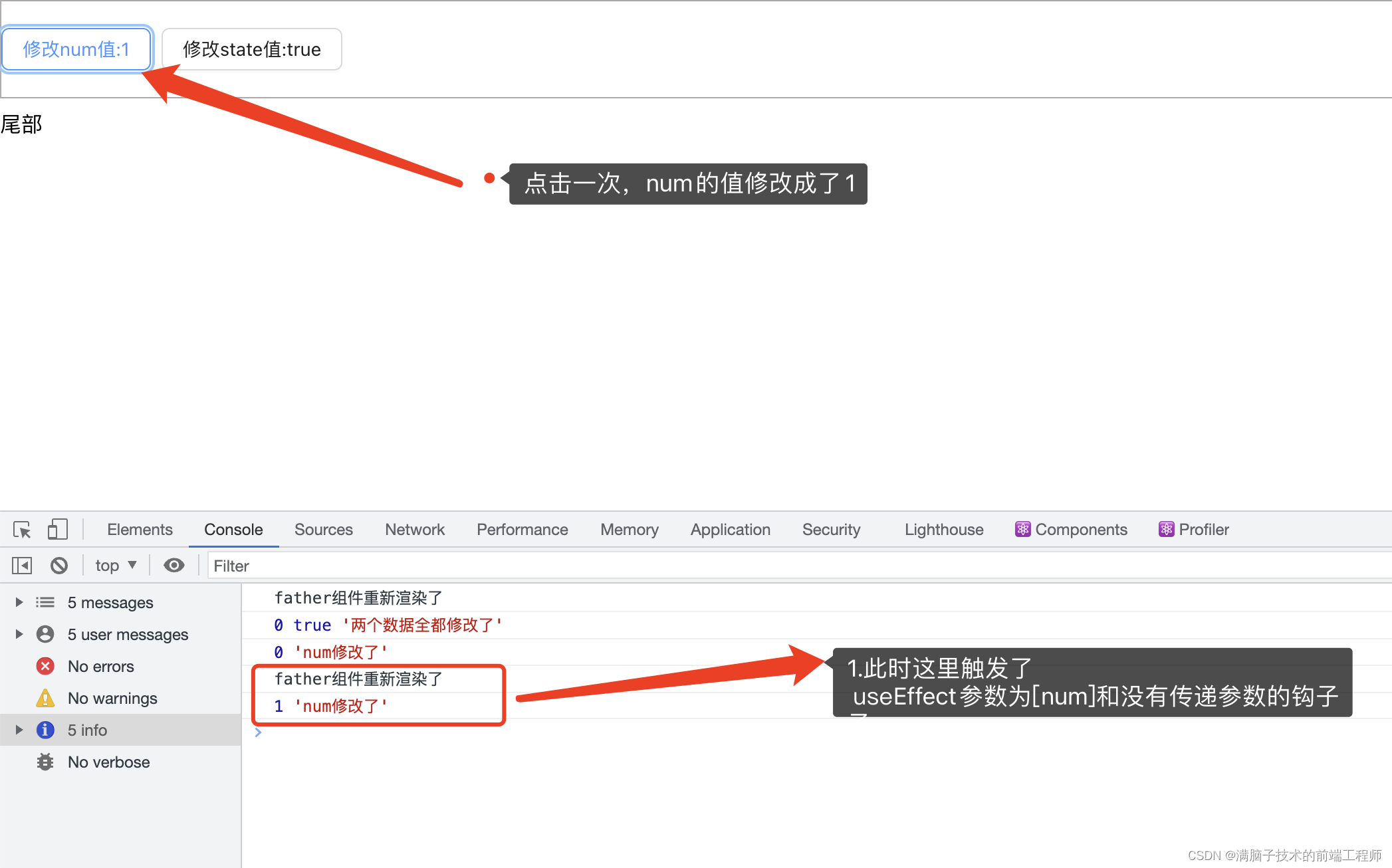
点击修改num按钮后结果如下图:

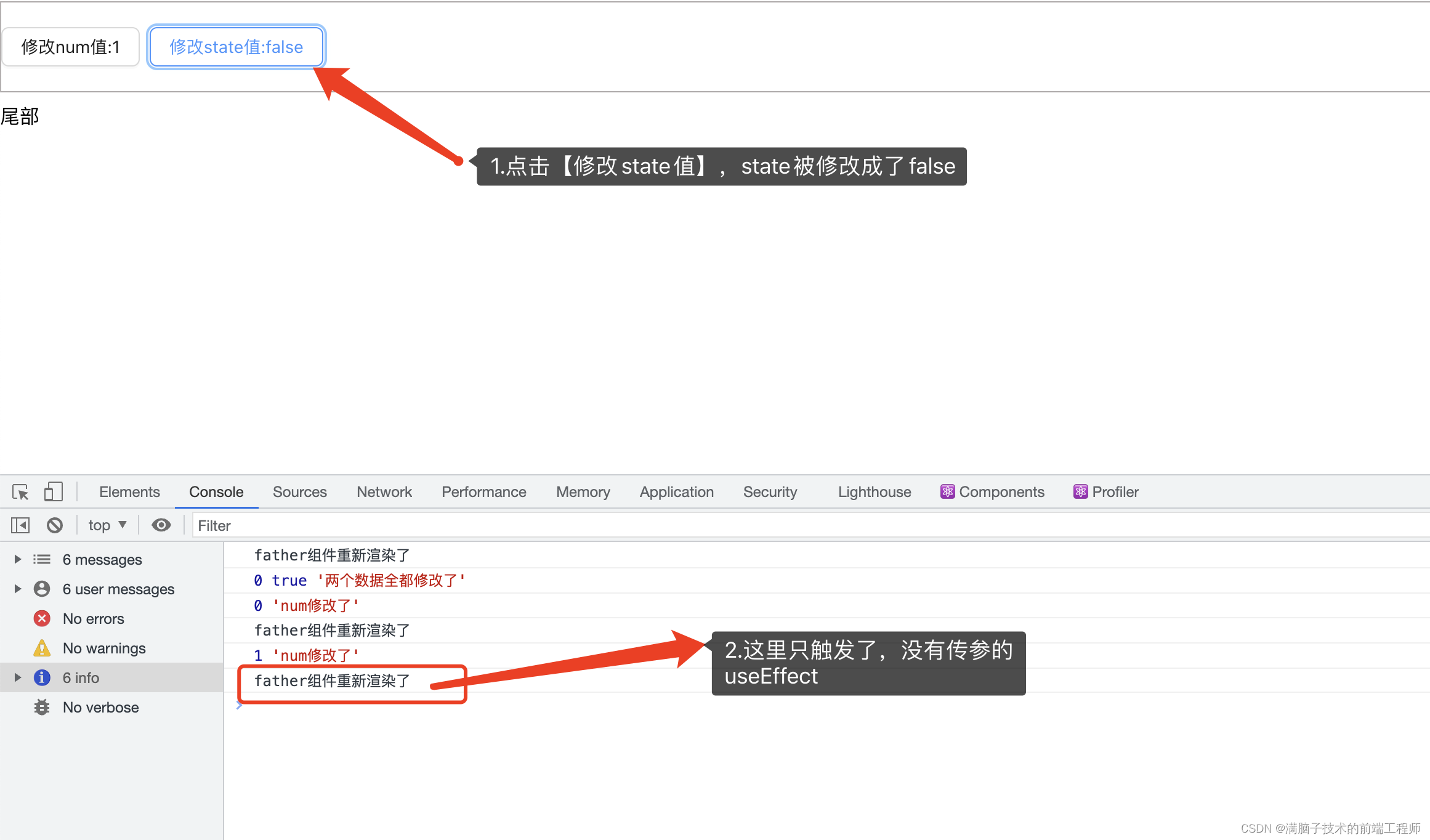
点击修改state按钮(不会触发任何一个):

4.useEffect总结
1.useEffect不传第二个参数的用法:在组件每次更新的时候,想要进行的触发的操作.(当前组件的父组件发生更新,不传参数的useEffect也会触发)。是一个组件只要重新渲染就会触发的类型
2.useEffect第二个参数传 [] 的用法:在当前组件第一次渲染成功的时候执行一次(类似于Vue2中的 mounted、Vue3中的onMounted)
3.useEffect第二个参数传 [num] 的用法:与Vue2中的watch用法相同,可以监听属性的变化。。与Vue3中的Watch和WatchEffect用法类似,都是用于监听数据变化的
二、完整代码
1.代码如下
import React, { useState, useEffect } from "react"
import "./index.css";
import { Button, Space } from "antd";
export default function Father() {
const [num, setNum] = useState(0)
const [state, setSate] = useState(true)
const addNum = (val: number) => {
val++
setNum(val)
}
const updateState = (val: boolean) => {
setSate(!val)
}
//1. 不传第二个参数
useEffect(() => {
console.log('father组件重新渲染了');
})
//2. 传第二个参数([])
useEffect(() => {
console.log(num, state, '两个数据全都修改了');
}, [])
//3. 传第二个参数([num])
useEffect(() => {
console.log(num, 'num修改了');
}, [num])
return <div id="father">
<div>
<Space><Button onClick={() => { addNum(num) }} >修改num值:{num}</Button><Button onClick={() => { updateState(state) }}>修改state值:{state}</Button></Space> </div>
</div>
}
三、注意⚠️
此文章中的代码依赖
Ant Design React 组件库和 TypeScript在练习的时候一定要看清楚自己的项目符不符合。
在此祝愿大家,都能成为技术大🐮,💪💪💪💪