一 HTML中的注释
重点: 在'哪'写注释? 注释的'形式'?
'vs code'和'webstorm'都可以通过 'ctrl + /' 进行'单行'注释和'取消注释'
① html中注释的形式
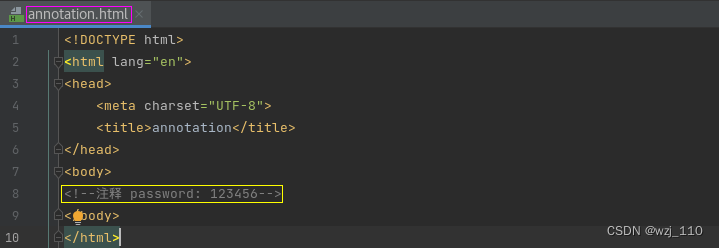
1) html文档中'单行'和'多行'注释是"<!-- -->" -->'html'
2) 在html文档中,'script标签内'的内容可以用"//"进行单行和多行的注释 -->'js'
3) 在html文档中,'style标签'内的内容可以用"/* */"进行单行和多行的注释 -->'css'② 注意事项
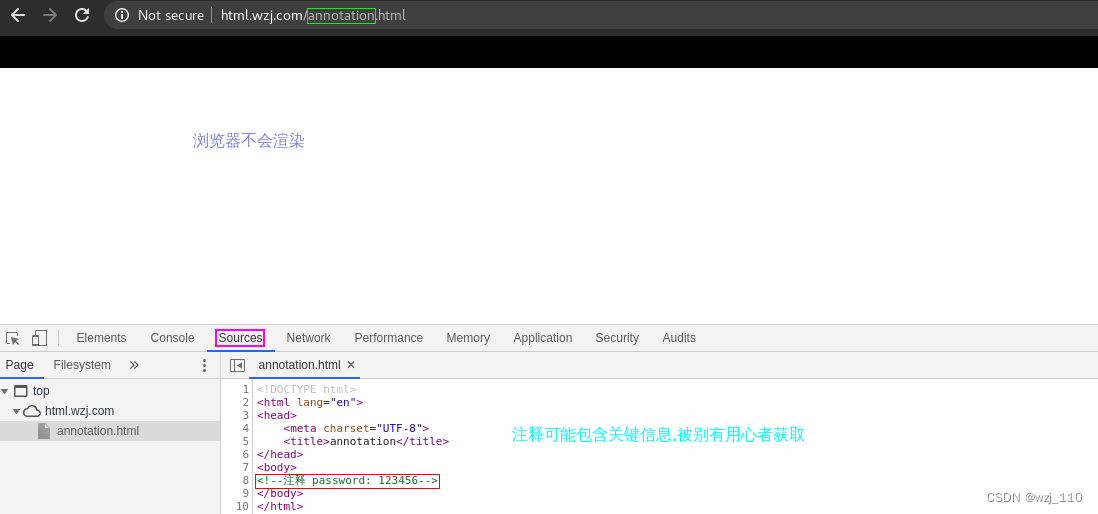
注意:浏览器虽然'不渲染'注释,但是可以通过'浏览器的源码'看到注释,所以生产环境建议禁止使用注释

二 HTML标签的构成
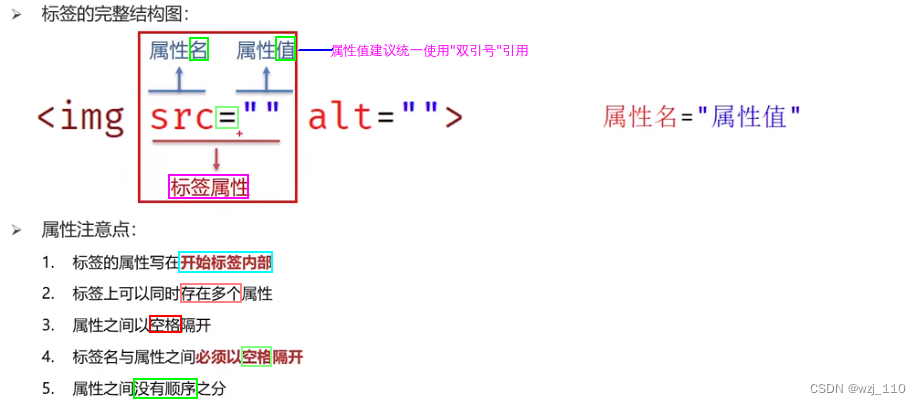
① 标签结构说明

② 常见的闭合标签

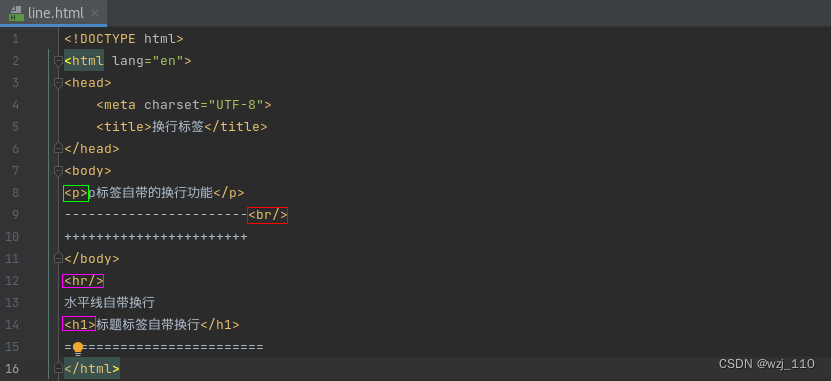
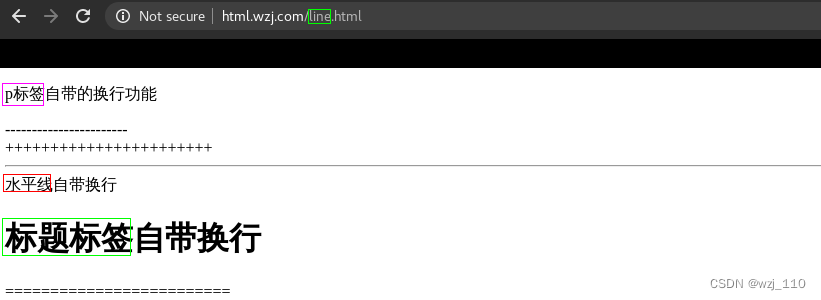
③ 常见自带换行的标签
1) <p>、<br>、<h1-h9>、<hr/>标签都会使'文本换行'
2) 不同之处就是它们的'间距不同',用'<p>标签'分段的间距'比较大',层次更加分明

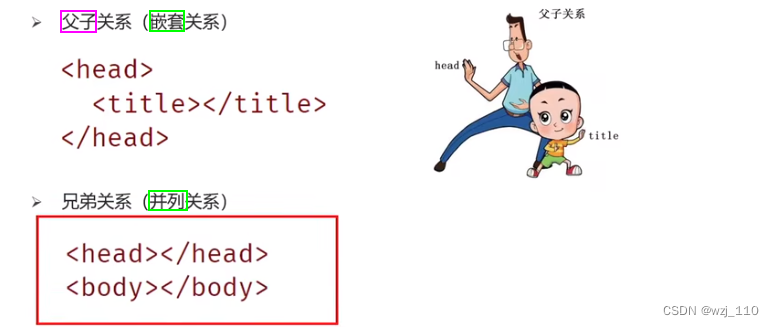
④ 标签间的关系

三 常用标签
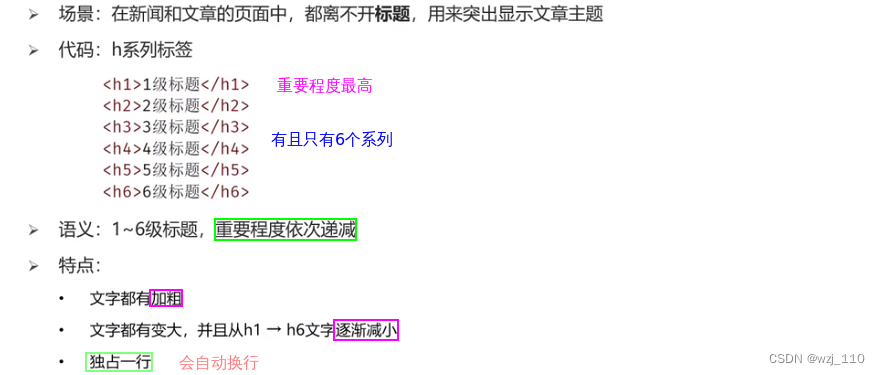
① 标题标签

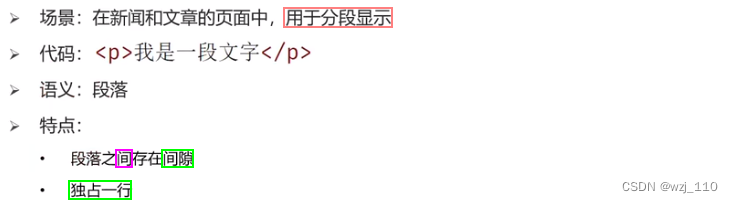
② 段落标签
翻译: paragraph
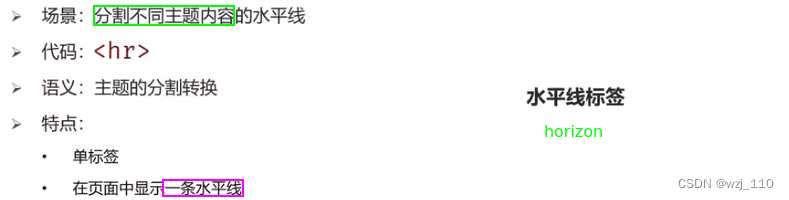
③ 换行和水平标签


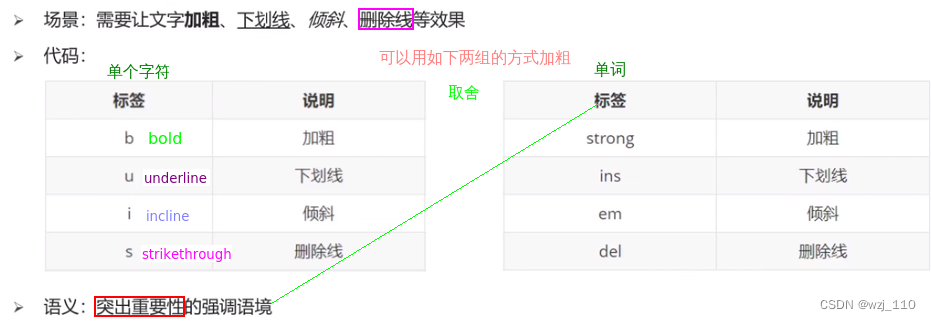
④ 文本格式化标签
两组的区别

![]()
四 媒体标签

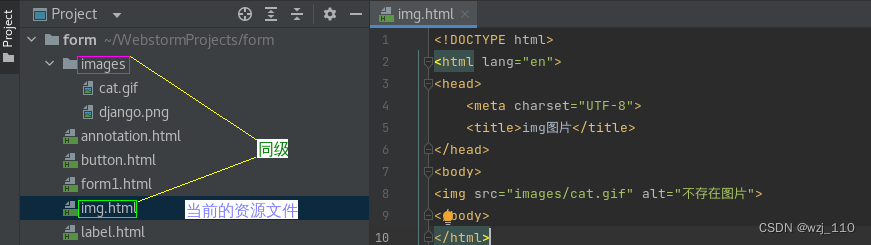
① 图片img标签 img

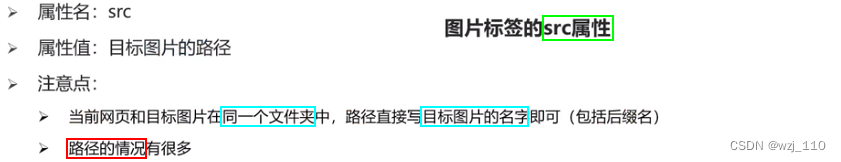
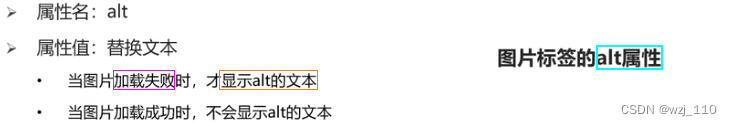
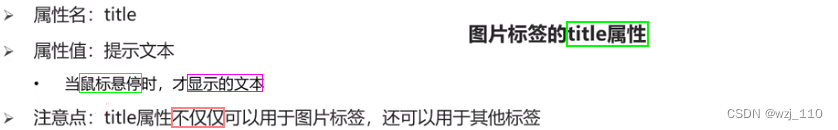
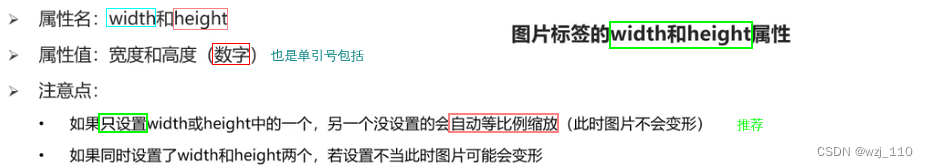
重点: 了解'常用'的属性 --> 'src'、'alt'、'title'、'height'、'width'



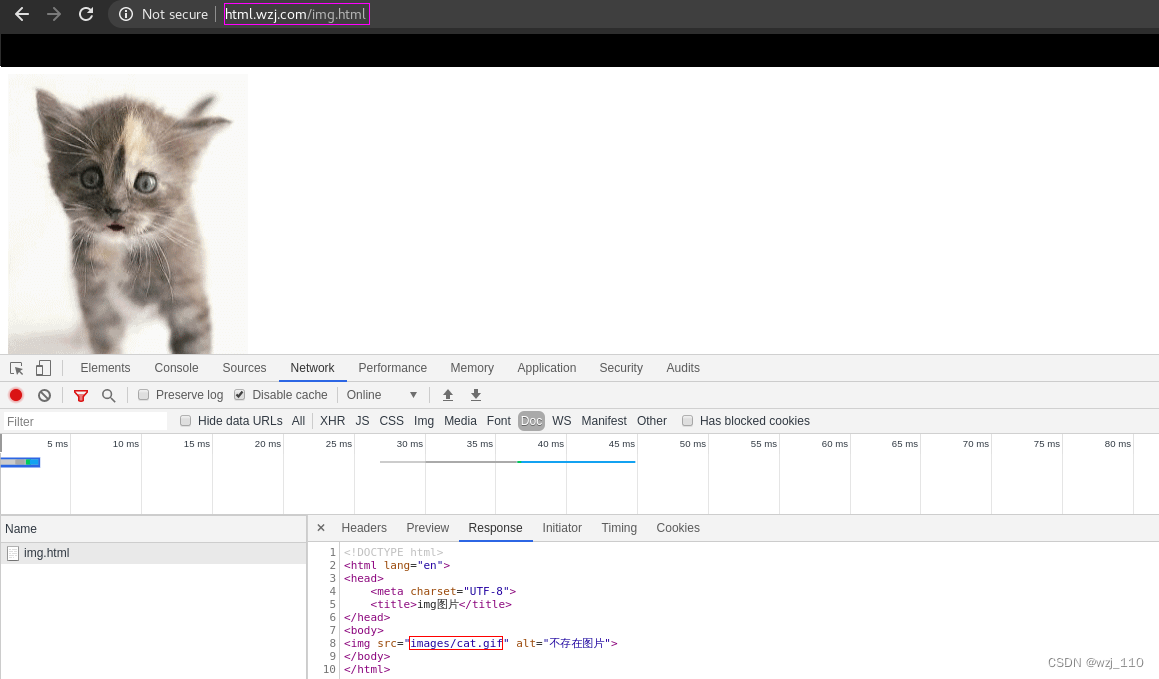
关注: 'src'属性的'路径'问题
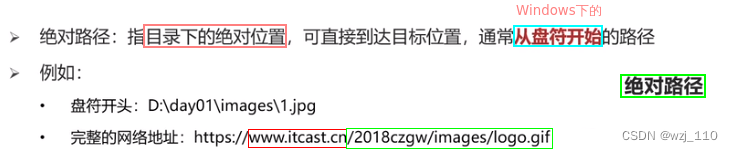
+++++++ "绝对和相对路径" +++++++
绝对路径: 是相对'root 根资源目录'的路径
1)同一'站点' --> Linux中一般以'/'开头
2)不同网站 -->'带域名|ip'的



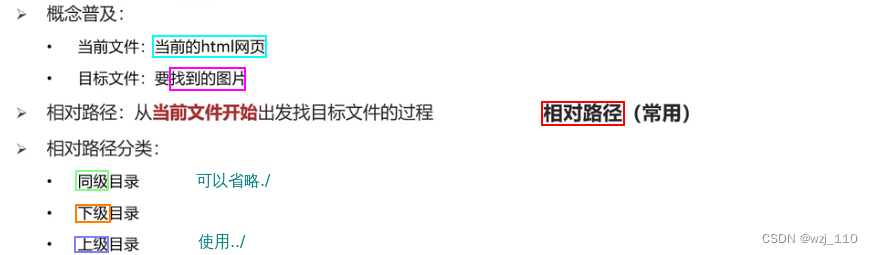
相对路径: 相对于"当前页面资源"的路径 


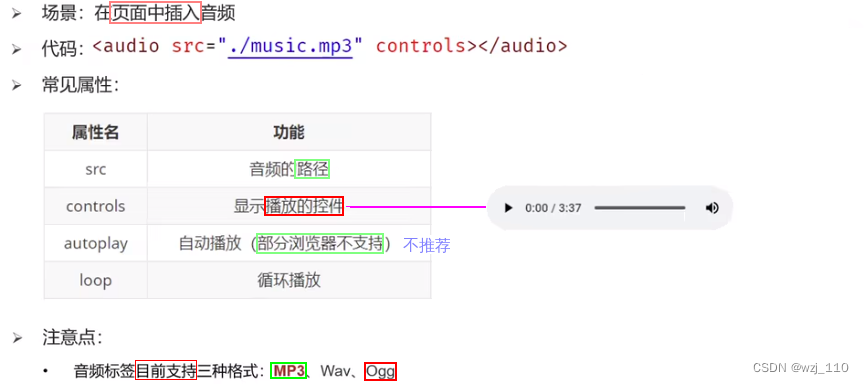
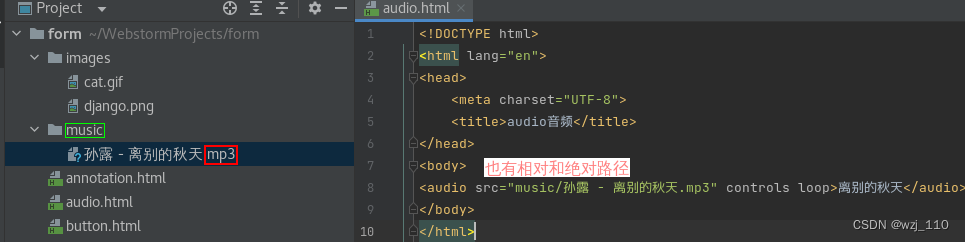
② 音频标签 audio 重点



怎么获取网易云歌单外链链接

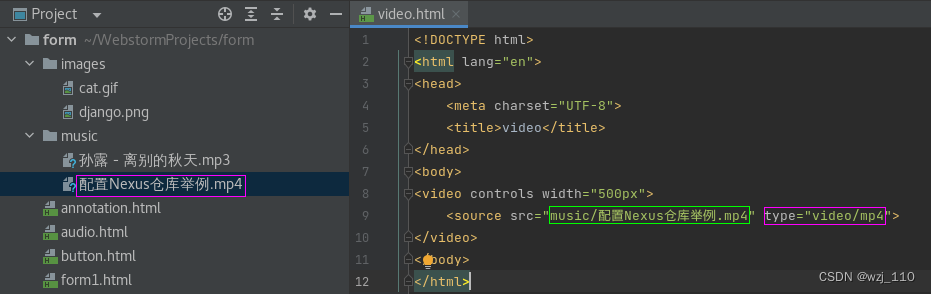
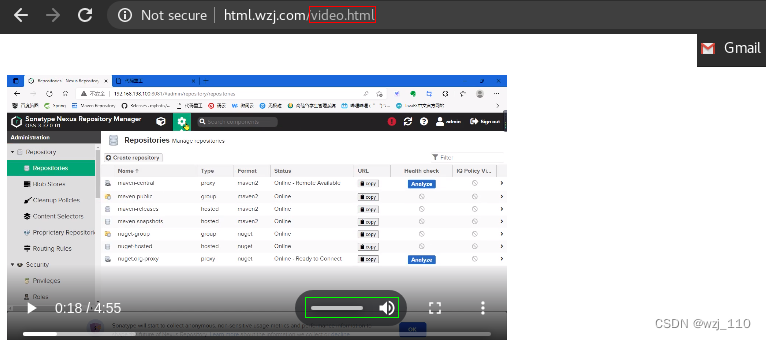
③ 视频标签 video

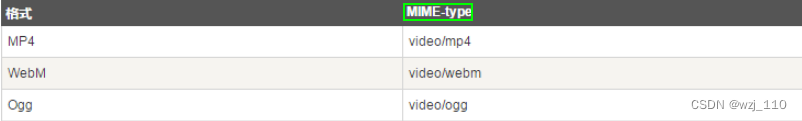
html5 video支持格式
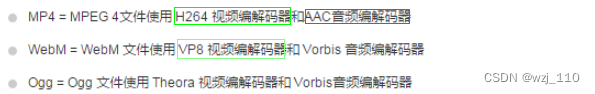
只支持: .mp4后缀".h264编码格式"、.webm后缀"专用web视频格式"、以及.ogg后缀"音频文件"Windows 格式工厂工具视频转换教程

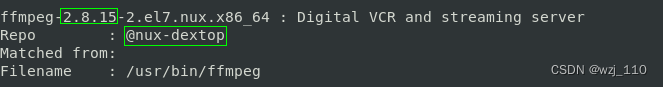
Linux ffmpeg 名命令转换视频格式 Centos7 yum安装ffmpeg Windows使用ffmpeg


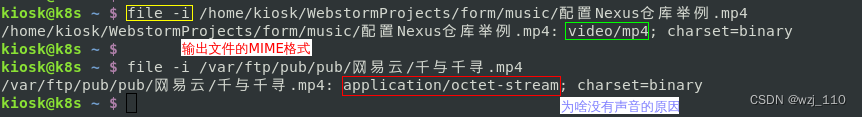
某些视频播放器不支持音频编解码器导致声音按钮被禁用只有图像没有声音
原因: 有可能'不是组件'的问题,而是'音频编码'的问题,改变'音频编码'音频编码和视频编码解码器的学习 测试h264是否安装成功

+++++++++++ "案例讲解" +++++++++++

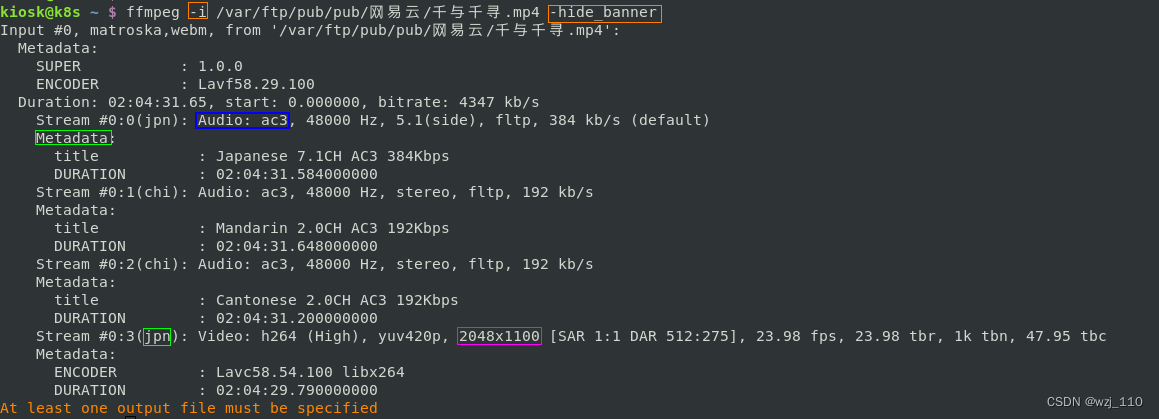
ffmpeg获取视频的详细信息
思考: 'ac3'如何转化为'mp4'?
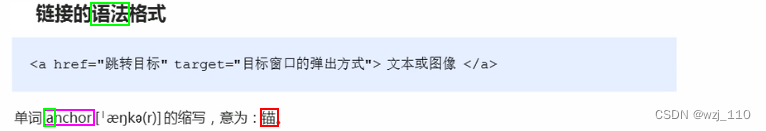
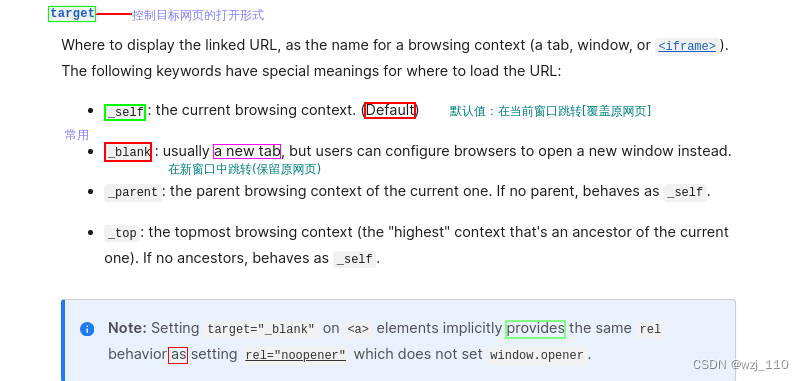
④ 超链接 a标签

++++++++++++++++++ "href[跳转地址]的形式" ++++++++++++++++++
1) <a href="https://www.wzj.com/v1">百度一下</a>
说明: '绝对 URL',指向另一个站点
2) <a href="./login.html">调自己的代码</a>
说明: '相对 URL',指向'站点内'的某个文件
3) <a href="#position">锚点</a>
说明: '锚点 URL',指向页面中的锚点
超链接表现: '颜色'和普通文本不一样,而且'有下划线',鼠标悬浮到上面'左下角'会显示对应的链接

Text fragments

说明: 'download'表示下载目标href指定的资源,'download的属性值'表示资源另存'本地'的名字download属性 referrerpolicy属性
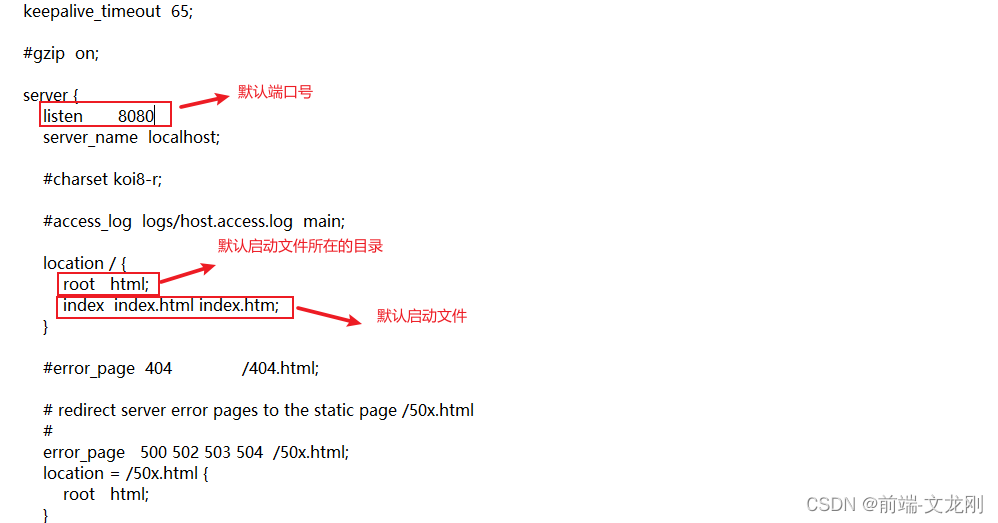
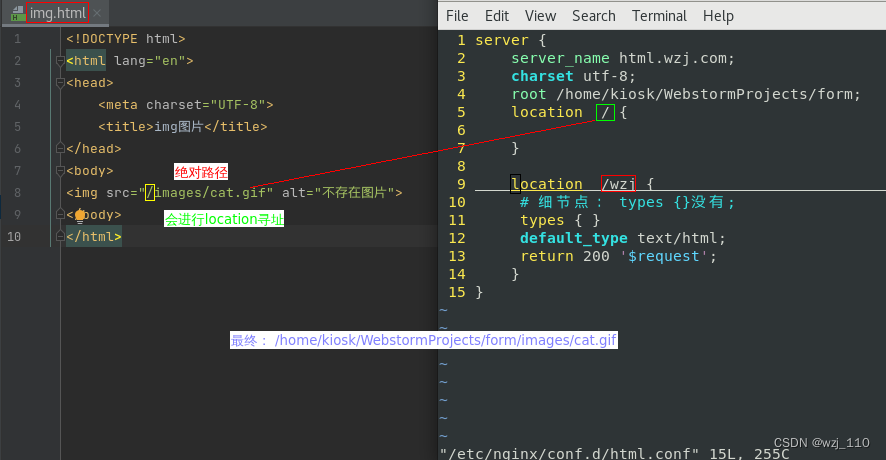
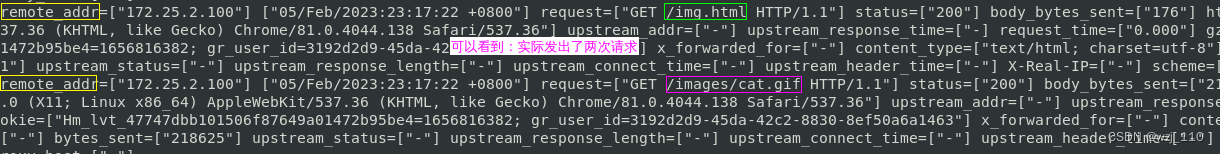
⑤ img a 等标签 相对路径的说明

说明: 如果'src'或者'href'属性以'/'开头,经过'nginx'会重新进行location匹配,获取相应资源⑥⑦⑧⑨⑩