上班逛B站时摸鱼时,看到了满屏的弹幕,而且还不挡脸,突然心血来潮来看看它是怎么实现的?

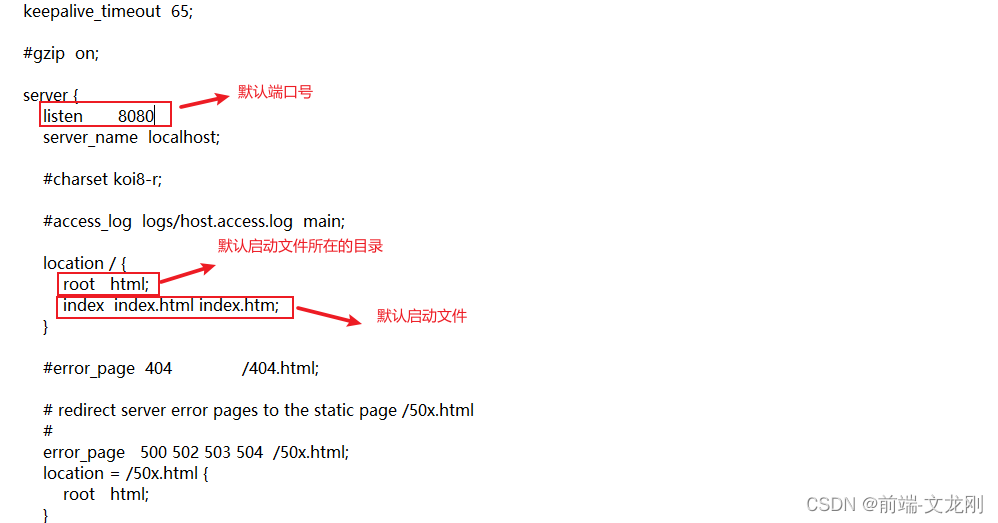
不难发现弹幕其实它就是有一个蒙版层div,遮挡在视频组件的上方,z-index层级设置的比较高(这里是11),video标签层级为默认值0,所以这个视频播放的页面是由多个层组成的(当然该页面还有很多其他的layout层,这里不细讲),这一点我们也可以从页面layout分层中也可以直观地看出来:

此时又有同学跳出来问。。。。。。

同学A: ”那它这个不挡脸的弹幕又是如何实现的呢?“
me:这位同学这个问题很好,我们接着看:
me:高端的食材往往需要最崴的厨子 不对… 高端的效果,往往底层原理很简单
废话不多说,我模拟了一个Demo,直接上代码。。。
// index.html文件
<head>
<meta charset="utf-8" />
<link rel="icon" href="%PUBLIC_URL%/favicon.ico" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta name="theme-color" content="#000000" />
<meta
name="description"
content="Web site created using create-react-app"
/>
<title>React App</title>
<style>
.back{
position: relative;
width: 751px;
height: 420px;
-webkit-mask-image: url('data:image/svg+xml;base64,PHN2ZyB2ZXJzaW9uPSIxLjAiIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyIKIHdpZHRoPSI3NTAuMjIyMjIyMjIyMjIyMnB4IiBzdHlsZT0idHJhbnNmb3JtOnNjYWxlKDEuMDAxLDEpOyIgaGVpZ2h0PSI0MjJweCIgdmlld0JveD0iMCAwIDMyMC4wMDAwMDAgMTgwLjAwMDAwMCIKIHByZXNlcnZlQXNwZWN0UmF0aW89InhNaWRZTWlkIG1lZXQiPgo8ZyB0cmFuc2Zvcm09InRyYW5zbGF0ZSgwLjAwMDAwMCwxODAuMDAwMDAwKSBzY2FsZSgwLjEwMDAwMCwtMC4xMDAwMDApIgpmaWxsPSIjMDAwMDAwIiBzdHJva2U9Im5vbmUiPgo8cGF0aCBkPSJNMCA5MDUgbDAgLTg5NSAyMzggMCAyMzggMCAyIDYzIGM1IDEzNiA0NiAzNTcgNzggNDE3IDIyIDQzIDU2IDc1IDE0NCAxMzUgOTYKNjUgMTI1IDg3IDE3OCAxMzEgMjAgMTcgNjUgNTAgOTggNzMgbDYxIDQxIDcgNzIgYzMgNDAgOSA5MSAxMiAxMTQgNSAzNyAxIDQ4Ci00MCAxMDggLTI1IDM3IC00NiA3NCAtNDYgODIgMCA4IC0xMSAxOSAtMjQgMjMgLTI4IDExIC0zNiAyOSAtMzYgODAgMCAyMCAtNgo0NSAtMTMgNTYgLTcgMTEgLTIwIDQ2IC0yNyA3OCAtMjQgMTA0IDIwIDIwMSAxMTMgMjQ4IDI4IDE1IDM3IDI2IDM3IDQ0IGwwCjI1IC01MTAgMCAtNTEwIDAgMCAtODk1eiIvPgo8cGF0aCBkPSJNMTU5MCAxNzc5IGMwIC0xMiA3IC0yNyAxNyAtMzQgOSAtNyAxOSAtMzQgMjMgLTYxIDQgLTI3IDE0IC02MyAyMSAtODEgMTAKLTI0IDEwIC00MCAyIC03MCAtMTkgLTY2IC00MyAtMTg3IC00MyAtMjE4IC0xIC0yNyAtNDcgLTIwNiAtNjQgLTI0NiAtNiAtMTMKOSAtMjMgNzMgLTQ5IDEwMSAtNDAgMTA4IC00OCA5MSAtMTAxIC0xNiAtNDYgLTEyIC01MiA1MSAtNjkgMzcgLTEwIDEyMyAtNTMKMTQ4IC03MyAyNiAtMjEgODYgLTExMSAxMTkgLTE3NSAyNiAtNTIgMzIgLTc2IDMyIC0xMjcgMCAtNTkgMyAtNjYgNDEgLTExMQoyMiAtMjcgNDcgLTYyIDU2IC03OSA5IC0xNiAzNSAtNTkgNTggLTk1IDQ5IC03NiA4MyAtMTUwIDc3IC0xNjggLTMgLTkgOTIKLTEyIDQ1MiAtMTIgbDQ1NiAwIDAgODk1IDAgODk1IC04MDUgMCAtODA1IDAgMCAtMjF6Ii8+CjwvZz4KPC9zdmc+Cg==');
-webkit-mask-size: 751px 420px;
background-color: brown;
}
.bullet{
position: absolute;
font-size: 20px;
color: #FFFFFF;
}
</style>
</head>
<body>
<div id="root">23456789</div>
</body>
</html>
// App.js文件
import Img from './components/video';
function App() {
return <Img />;
}
export default App;
// Img组件
const texts=[
{left:140,top:10,text:'UP主好帅'},
{left:200,top:430,text:'你难道就是传说中的奶灵'},
{left:231,top:70,text:'你好,我是ronychen'},
{left:20,top:35,text:'喜欢唱跳rap篮球'},
{left:821,top:53,text:'HELLO WORLD'},
{left:30,top:121,text:'我是练习时长2年半的练习生'},
{left:398,top:321,text:'哈哈哈哈'},
{left:190,top:90,text:'我就蹭蹭,不进去'},
{left:170,top:200,text:'hahahahahahahahah'},
{left:240,top:490,text:'这是什么XXXX'},
{left:420,top:340,text:'元芳,你则么看?'},
]
const Img =()=>{
return (
<div className='back'>
{texts.map((item,index)=>(
<div key={index} className="bullet" style={{left:`${item.left}px`, top:`${item.top}px`}}>{item.text}</div>
))}
</div>
)
}
export default Img;
基本看到这,大部分同学应该都能理解了,其实原理很简单,一张蒙版图 + 一个属性(-webkit-mask-image)就搞定了,实际效果就是这样:

是不是有种那感觉了
总结:
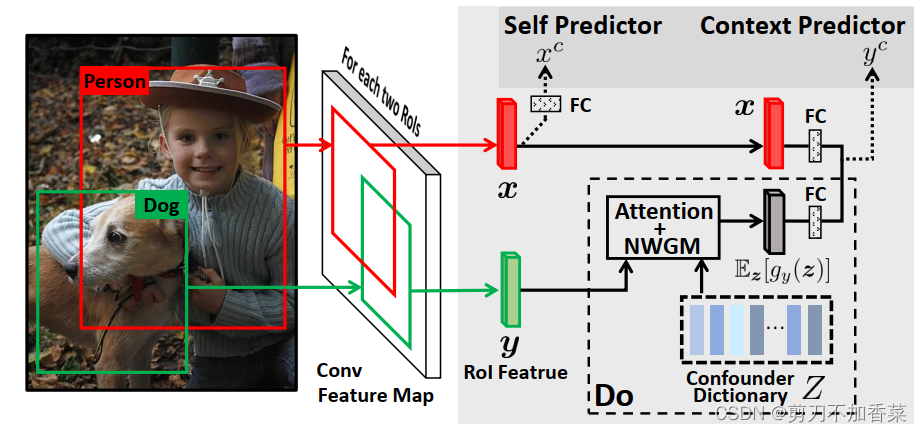
弹幕原理:就如我上面所说,有一个单独的蒙版层div,它会设置一个比视频组件更高的层级值,这样就能显示在视频上方,这里插一句话,在移动端,大多数浏览器貌似都不支持在video标签上放其他内容,在移动端,video标签貌似已经脱离标准文档流,即使你设置再高的z-index值也是不行的,回归主题,至于弹幕不遮挡人物这种效果的实现,我的理解应该是AI算法会实时导出视频中识别到的人物,然后导出这些人物的图片,这点我们可以在network中看到会有实时的图片加载,这些图片就是我们上面要用到的蒙版图,然后再结合css中的-webkit-mask-image属性,就可以实现上述效果,该属性具体的用法可以点击这里查看
至于这一张张的蒙版图片是怎么来的,这块我也不是很清楚,应该是AI算法实时导出的吧! 有兴趣的同学自行了解吧 hahaha。。。