Element UI框架学习篇(四)
1 准备工作
1.0 创建Emp表并插入相应数据的sql语句
SET NAMES utf8mb4;
SET FOREIGN_KEY_CHECKS = 0;
DROP TABLE IF EXISTS `emp`;
CREATE TABLE `emp` (
`EMPNO` int NOT NULL AUTO_INCREMENT,
`ENAME` varchar(10) CHARACTER SET utf8mb3 COLLATE utf8mb3_general_ci NULL DEFAULT NULL,
`JOB` varchar(9) CHARACTER SET utf8mb3 COLLATE utf8mb3_general_ci NULL DEFAULT NULL,
`MGR` double NULL DEFAULT NULL,
`HIREDATE` date NULL DEFAULT NULL,
`SAL` double NULL DEFAULT NULL,
`COMM` double NULL DEFAULT NULL,
`DEPTNO` int NULL DEFAULT NULL,
PRIMARY KEY (`EMPNO`) USING BTREE,
INDEX `DEPTNO`(`DEPTNO`) USING BTREE,
CONSTRAINT `emp_ibfk_1` FOREIGN KEY (`DEPTNO`) REFERENCES `dept` (`DEPTNO`) ON DELETE RESTRICT ON UPDATE RESTRICT
) ENGINE = InnoDB AUTO_INCREMENT = 8894 CHARACTER SET = utf8mb3 COLLATE = utf8mb3_general_ci ROW_FORMAT = Dynamic;
INSERT INTO `emp` VALUES (7369, '老张23', 'CLERK', 7902, '1980-12-17', 1200, 0, 20);
INSERT INTO `emp` VALUES (7499, 'ALLEN', 'SALESMAN', 7698, '1981-02-20', 1700, 300, 30);
INSERT INTO `emp` VALUES (7521, 'WARD', 'SALESMAN', 7698, '1981-02-22', 1250, 500, 30);
INSERT INTO `emp` VALUES (7566, 'JONES', 'MANAGER', 7839, '1981-04-02', 3975, NULL, 20);
INSERT INTO `emp` VALUES (7654, 'MARTIN', 'SALESMAN', 7698, '1981-09-28', 1250, 1400, 30);
INSERT INTO `emp` VALUES (7698, 'BLAKE', 'MANAGER', 7839, '1981-05-01', 2850, NULL, 30);
INSERT INTO `emp` VALUES (7782, 'CLARK', 'MANAGER', 7839, '1981-06-09', 2450, NULL, 10);
INSERT INTO `emp` VALUES (7788, 'SCOTT', 'ANALYST', 7566, '1987-07-13', 4000, NULL, 20);
INSERT INTO `emp` VALUES (7839, 'KING', 'PRESIDENT', NULL, '1981-11-17', 5000, NULL, 10);
INSERT INTO `emp` VALUES (7844, 'TURNER', 'SALESMAN', 7698, '1981-09-08', 1500, 0, 30);
INSERT INTO `emp` VALUES (7876, 'ADAMS', 'CLERK', 7788, '1987-07-13', 2100, NULL, 20);
INSERT INTO `emp` VALUES (7900, 'JAMES', 'CLERK', 7698, '1981-12-03', 950, NULL, 30);
INSERT INTO `emp` VALUES (7902, 'FORD', 'ANALYST', 7566, '1981-12-03', 4000, NULL, 20);
INSERT INTO `emp` VALUES (8890, '小红', '大合照', 5678, '1975-09-23', 8899, 66, 30);
SET FOREIGN_KEY_CHECKS = 1;
1.1 复制好之前项目中写好的代码生成器类,其内容如下所示
package com.zlz;
import com.baomidou.mybatisplus.generator.FastAutoGenerator;
import com.baomidou.mybatisplus.generator.config.OutputFile;
import com.baomidou.mybatisplus.generator.config.rules.DateType;
import java.util.Collections;
public class MyGenerator {
public static void main(String[] args) {
FastAutoGenerator.create("jdbc:mysql://127.0.0.1:3305/db0618", "root", "root")
.globalConfig(builder -> {
builder.author("zlz")
.dateType(DateType.ONLY_DATE)
.outputDir("F:\\boot\\boot-shiro2\\src\\main\\java");
})
.packageConfig(builder -> {
builder.parent("com.zlz")
.pathInfo(Collections.singletonMap(OutputFile.xml, "F:\\boot\\boot-shiro2\\src\\main\\resources\\mapper"));
})
.strategyConfig(builder -> {
builder.entityBuilder().enableLombok();
builder.addInclude("emp");
})
.execute();
}
}
1.2 运行代码生成器会自动生成如下图所示的这些类

1.3 变更Emps类,变更后的内容如下所示
package com.zlz.entity;
import com.baomidou.mybatisplus.annotation.IdType;
import com.baomidou.mybatisplus.annotation.TableId;
import java.io.Serializable;
import java.util.Date;
import lombok.*;
@AllArgsConstructor
@NoArgsConstructor
@Data
public class Emp implements Serializable {
private static final long serialVersionUID = 1L;
@TableId(value = "EMPNO", type = IdType.AUTO)
private Integer empno;
private String ename;
private String job;
private Integer mgr;
private String hiredate;
private Double sal;
private Double comm;
private Integer deptno;
}
1.4 在EmpServiceImpl类上加上@Transactional注解,保证数据库执行出错会回滚
package com.zlz.service.impl;
import com.zlz.entity.Emp;
import com.zlz.mapper.EmpMapper;
import com.zlz.service.IEmpService;
import com.baomidou.mybatisplus.extension.service.impl.ServiceImpl;
import org.springframework.stereotype.Service;
import org.springframework.transaction.annotation.Transactional;
@Service
@Transactional
public class EmpServiceImpl extends ServiceImpl<EmpMapper, Emp> implements IEmpService {
}
1.5 在EmpController类变更并新增注解

2 在表格中全部展示数据
2.1 在EmpController类上定义查询全部数据的方法(不含分页)
@Resource
IEmpService empService;
@RequestMapping("find")
public List<Emp> find(){
return empService.list();
}
2.2 创建find01.html文件,其内容如下所示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="../elementUI/elementUI.min.css">
<script src="../js/vue.js"></script>
<script src="../js/axios.min.js"></script>
<script src="../elementUI/elementUI.min.js"></script>
<title>查询全部数据(不含分页)</title>
</head>
<body>
<div id="app">
<el-table :data="emps">
<el-table-column label="编号" prop="empno"></el-table-column>
<el-table-column label="姓名" prop="ename"></el-table-column>
<el-table-column label="工作" prop="job"></el-table-column>
<el-table-column label="工资" prop="sal"></el-table-column>
<el-table-column label="入职日期" prop="hiredate"></el-table-column>
</el-table>
</div>
<script>
new Vue({
el:"#app",
data:{
emps:[]
},
mounted(){
this.find();
},
methods:{
find(){
axios.post("http://127.0.0.1:8080/emp/find")
.then(jg=>{
console.log(jg.data);
this.emps=jg.data;
})
}
}
})
</script>
</body>
</html>
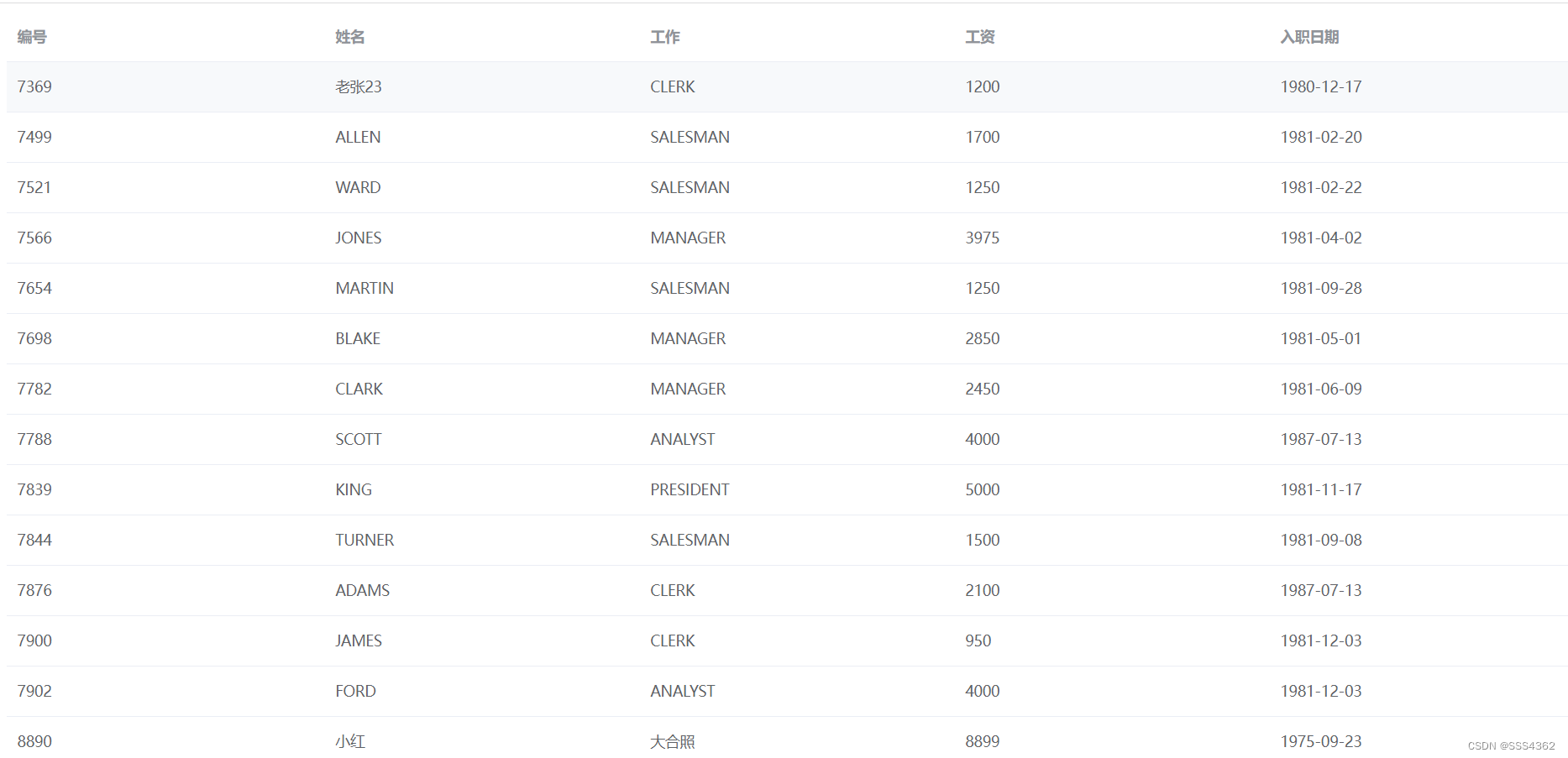
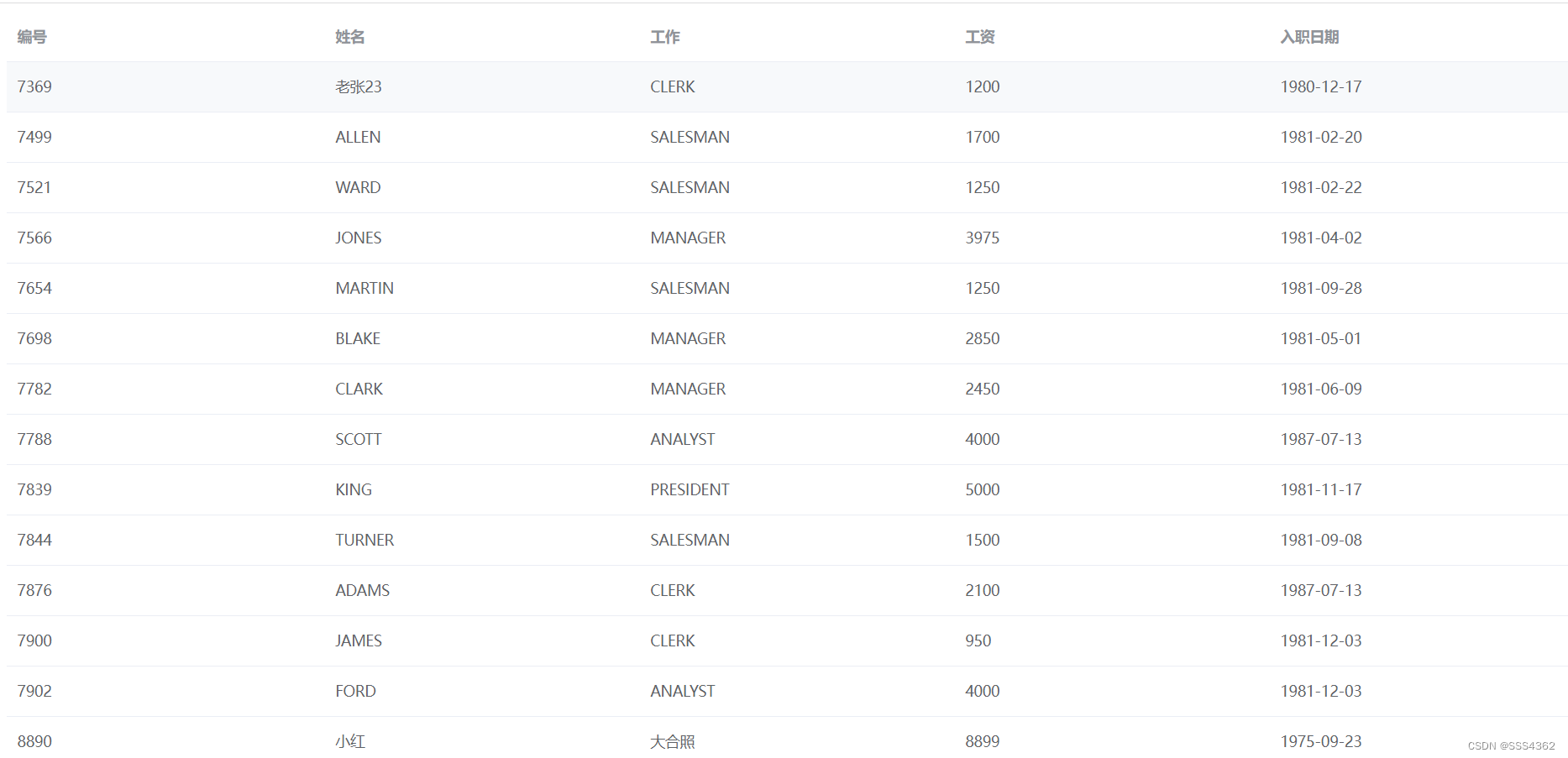
2.3 运行截图

3 在表格中分页展示数据
3.1 在EmpController类上定义查询全部数据的方法(含分页)
@Resource
IEmpService empService;
@RequestMapping({"find","find/{page}"})
public IPage<Emp> find(@PathVariable(required = false) Integer page){
if(page==null) {
page = 1;
}
IPage<Emp> iPage=new Page<>(page,3);
return empService.page(iPage);
}
3.2 创建find02.html文件,其内容如下所示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="../elementUI/elementUI.min.css">
<script src="../js/vue.js"></script>
<script src="../js/axios.min.js"></script>
<script src="../elementUI/elementUI.min.js"></script>
<title>查询全部数据(含分页)</title>
</head>
<body>
<div id="app">
<el-table :data="emps" :cell-style="{'text-align':'center'}"
:header-cell-style="{'text-align':'center'}">
<el-table-column label="编号" prop="empno"></el-table-column>
<el-table-column label="姓名" prop="ename"></el-table-column>
<el-table-column label="工作" prop="job"></el-table-column>
<el-table-column label="工资" prop="sal"></el-table-column>
<el-table-column label="入职日期" prop="hiredate"></el-table-column>
</el-table>
<el-pagination background :total="total" :current-page.sync="current"
:page-size.sync="size" @current-change="find()" layout="total,prev, pager, next, jumper">
</el-pagination>
</div>
<script>
new Vue({
el:"#app",
data:{
emps:[],
current:0,
size:0,
current:0,
},
mounted(){
this.find();
},
methods:{
find(){
axios.post("http://127.0.0.1:8080/emp/find/"+this.current)
.then(jg=>{
console.log(jg.data);
this.current=jg.data.current;
this.size=jg.data.size;
this.total=jg.data.total;
this.emps=jg.data.records;
})
}
}
})
</script>
</body>
</html>
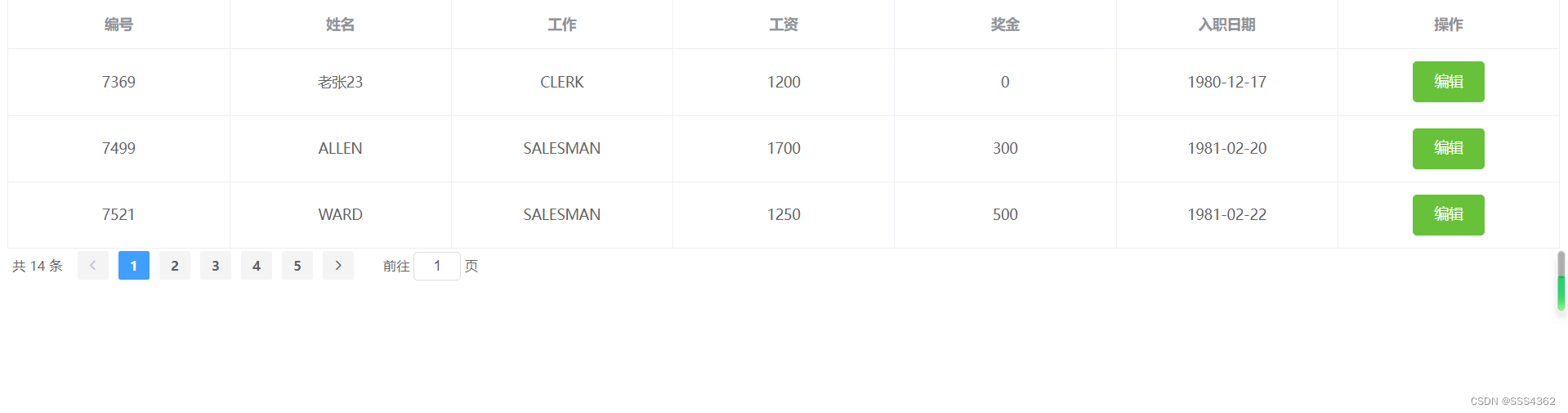
3.3 运行截图
3.3.1 初次进入页面时候

3.3.2 点击第三页时,页面显示第三页的数据

3.3.3 在前往页面输入数字5并回车后的界面

4 点击修改, 弹出对话框,然后显示修改的数据信息
4.1 在EmpController类上定义根据id查询的方法
@Resource
IEmpService empService;
@RequestMapping("findid")
public Emp find(@RequestBody Map<String,Object> map){
return empService.getById(map.get("id").toString());
}
4.2 在el-table标签里面添加编辑按钮
<el-table-column label="操作">
<template slot-scope="s">
<el-button type="success" @click="editEmp(s.row.empno)">编辑</el-button>
</template>
</el-table-column>
4.3 创建el-dialog标签(在分页插件下方)
<el-dialog title="编辑员工信息界面" :visible.sync="editStatus" center>
<center>
<el-form :model="emp" inline label-width="80px">
<el-form-item label="编号">
<el-input readonly v-model="emp.empno"></el-input>
</el-form-item>
<el-form-item label="姓名">
<el-input v-model="emp.ename"></el-input>
</el-form-item>
<el-form-item label="入职日期">
<el-input v-model="emp.hiredate"></el-input>
</el-form-item>
<el-form-item label="职位">
<el-input v-model="emp.job"></el-input>
</el-form-item>
<el-form-item label="工资">
<el-input v-model="emp.sal"></el-input>
</el-form-item>
<el-form-item label="奖金">
<el-input v-model="emp.comm"></el-input>
</el-form-item>
<el-form-item>
<el-button type="success">修改</el-button>
<el-button type="info">取消</el-button>
</el-form-item>
</el-form>
</center>
</el-dialog>
4.4 在vue的data中创建editStatus这个key,并复制为false
editStatus:false,
4.5 创建弹出编辑界面并显示信息的方法
editEmp(empid){
axios.post("http://localhost:8080/emp/findid",{id:empid})
.then(jg=>{
this.emp=jg.data;
this.editStatus=true;
})
}
4.6 完整的页面代码如下所示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="../elementUI/elementUI.min.css">
<script src="../js/vue.js"></script>
<script src="../js/axios.min.js"></script>
<script src="../elementUI/elementUI.min.js"></script>
<title>点击编辑按钮弹出编辑界面</title>
</head>
<body>
<div id="app">
<el-table :data="emps" :cell-style="{'text-align':'center'}"
:header-cell-style="{'text-align':'center'}" border >
<el-table-column label="编号" prop="empno"></el-table-column>
<el-table-column label="姓名" prop="ename"></el-table-column>
<el-table-column label="工作" prop="job"></el-table-column>
<el-table-column labels="工资" prop="sal"></el-table-column>
<el-table-column label="入职日期" prop="hiredate"></el-table-column>
<el-table-column label="操作">
<template slot-scope="s">
<el-button type="success" @click="editEmp(s.row.empno)">编辑</el-button>
</template>
</el-table-column>
</el-table>
<el-pagination background :total="total" :current-page.sync="current"
:page-size.sync="size" @current-change="find()" layout="total,prev, pager, next, jumper">
</el-pagination>
<el-dialog title="编辑员工信息界面" :visible.sync="editStatus" center>
<center>
<el-form :model="emp" inline label-width="80px">
<el-form-item label="编号">
<el-input readonly v-model="emp.empno"></el-input>
</el-form-item>
<el-form-item label="姓名">
<el-input v-model="emp.ename"></el-input>
</el-form-item>
<el-form-item label="入职日期">
<el-input v-model="emp.hiredate"></el-input>
</el-form-item>
<el-form-item label="职位">
<el-input v-model="emp.job"></el-input>
</el-form-item>
<el-form-item label="工资">
<el-input v-model="emp.sal"></el-input>
</el-form-item>
<el-form-item label="奖金">
<el-input v-model="emp.comm"></el-input>
</el-form-item>
<el-form-item>
<el-button type="success">修改</el-button>
<el-button type="info">取消</el-button>
</el-form-item>
</el-form>
</center>
</el-dialog>
</div>
<script>
new Vue({
el:"#app",
data:{
emps:[],
current:0,
size:0,
total:0,
editStatus:false,
emp:{
empno:null,
ename:null,
hiredate:null,
job:null,
sal:null,
comm:null,
}
},
mounted(){
this.find();
},
methods:{
find(){
axios.post("http://127.0.0.1:8080/emp/find/"+this.current)
.then(jg=>{
console.log(jg.data);
this.current=jg.data.current;
this.size=jg.data.size;
this.total=jg.data.total;
this.emps=jg.data.records;
})
},
editEmp(empid){
axios.post("http://localhost:8080/emp/findid",{id:empid})
.then(jg=>{
this.emp=jg.data;
this.editStatus=true;
})
}
}
})
</script>
</body>
</html>
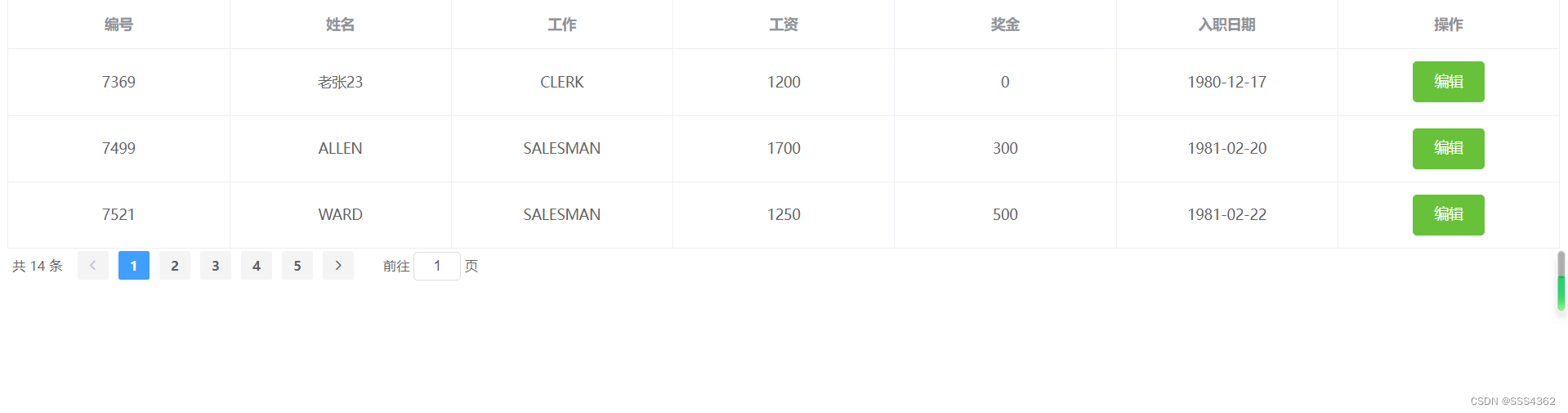
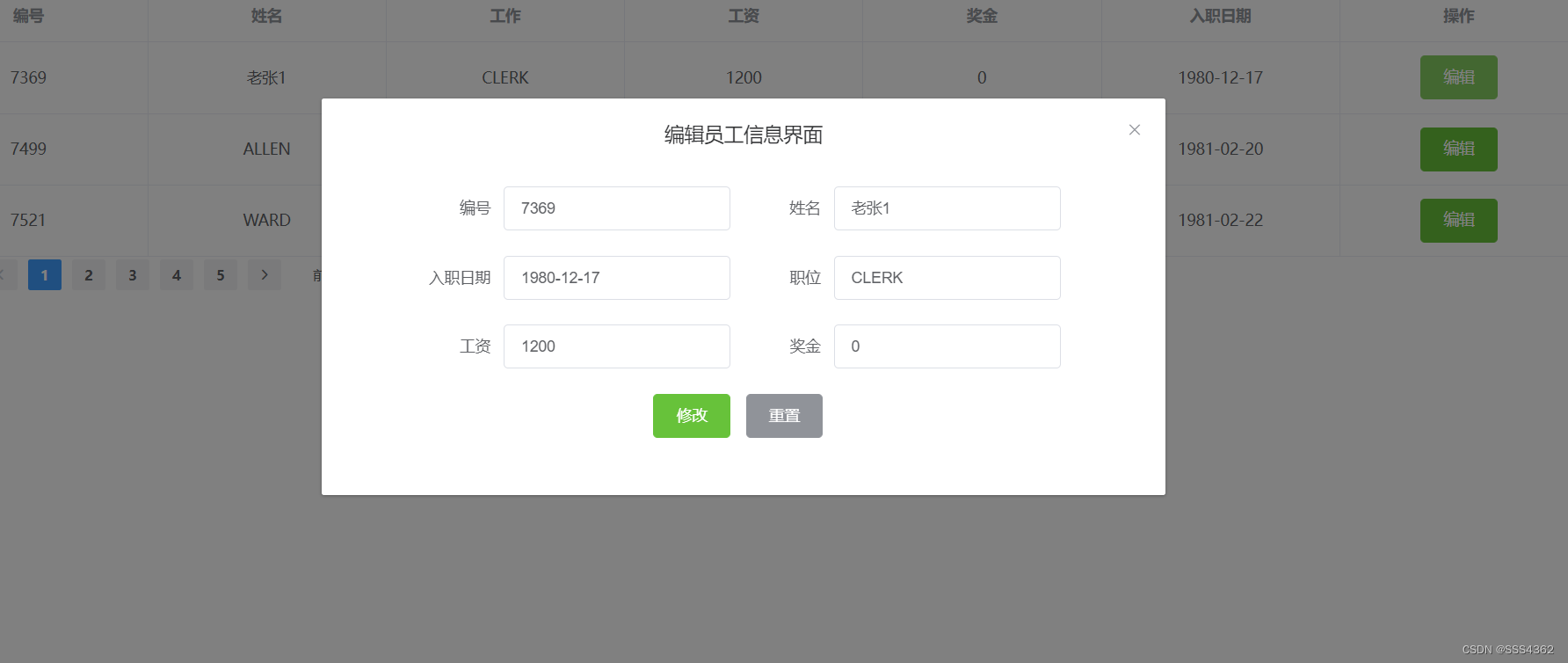
4.7 运行截图
4.7.1 初次进入页面时

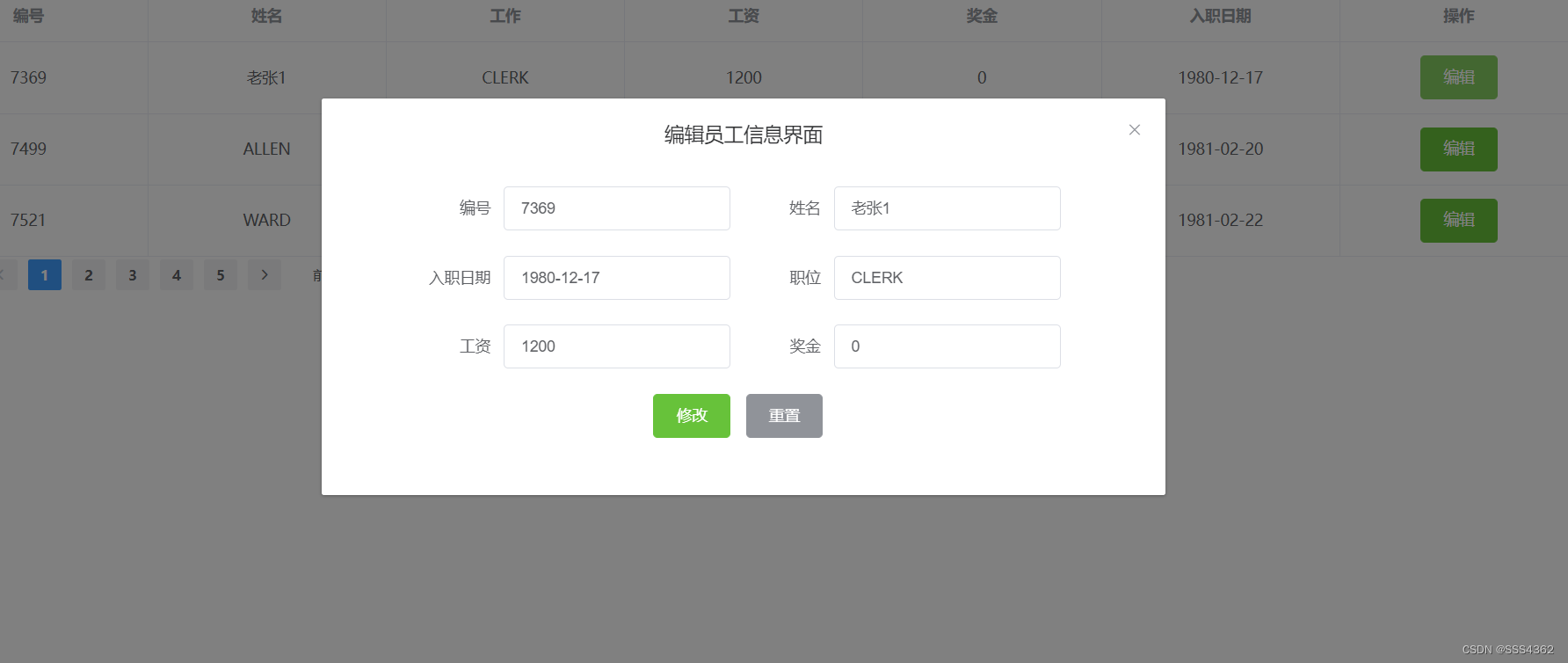
4.7.2 点击编辑按钮后

5 真正完成修改(数据库变动且js是采用外部脚本的方式)
5.1 EmpController类上定义修改方法
@Resource
IEmpService empService;
@RequestMapping("update")
public boolean find(@RequestBody Emp emp){
return empService.updateById(emp);
}
5.2 编辑的核心js代码
editEmp(){
this.$confirm('此操作将修改员工信息', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
axios.post("http://127.0.0.1:8080/emp/update",this.emp).
then(jg=>{
if(jg.data==true){
this.editStatus=false;
this.$message({
type: 'success',
message: '修改成功!'
});
this.find();
}else{
this.$message({
type: 'info',
message: '修改失败!'
});
}
})
}).catch(() => {
this.$message({
type: 'info',
message: '已取消修改'
});
});
}
5.3 编辑界面的重置按钮代码(只需要再重查一次)
<el-button type="info" @click="showEmp(emp.empno)">重置</el-button>
5.4 完整的编辑界面代码find02.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="../elementUI/elementUI.min.css">
<script src="../js/vue.js"></script>
<script src="../js/axios.min.js"></script>
<script src="../elementUI/elementUI.min.js"></script>
<title></title>
</head>
<body>
<div id="app">
<el-table :data="emps" :cell-style="{'text-align':'center'}"
:header-cell-style="{'text-align':'center'}" border >
<el-table-column label="编号" prop="empno"></el-table-column>
<el-table-column label="姓名" prop="ename"></el-table-column>
<el-table-column label="工作" prop="job"></el-table-column>
<el-table-column label="工资" prop="sal"></el-table-column>
<el-table-column label="奖金" prop="comm"></el-table-column>
<el-table-column label="入职日期" prop="hiredate"></el-table-column>
<el-table-column label="操作">
<template slot-scope="s">
<el-button type="success" @click="showEmp(s.row.empno)">编辑</el-button>
</template>
</el-table-column>
</el-table>
<el-pagination background :total="total" :current-page.sync="current"
:page-size.sync="size" @current-change="find()" layout="total,prev, pager, next, jumper">
</el-pagination>
<el-dialog title="编辑员工信息界面" :visible.sync="editStatus" center>
<center>
<el-form :model="emp" inline label-width="80px">
<el-form-item label="编号">
<el-input readonly v-model="emp.empno"></el-input>
</el-form-item>
<el-form-item label="姓名">
<el-input v-model="emp.ename"></el-input>
</el-form-item>
<el-form-item label="入职日期">
<el-input v-model="emp.hiredate"></el-input>
</el-form-item>
<el-form-item label="职位">
<el-input v-model="emp.job"></el-input>
</el-form-item>
<el-form-item label="工资">
<el-input v-model="emp.sal"></el-input>
</el-form-item>
<el-form-item label="奖金">
<el-input v-model="emp.comm"></el-input>
</el-form-item>
<el-form-item>
<el-button type="success" @click="editEmp()">修改</el-button>
<el-button type="info" @click="showEmp(emp.empno)">重置</el-button>
</el-form-item>
</el-form>
</center>
</el-dialog>
</div>
<script src="../js/edit.js"></script>
</body>
</html>
5.5 完整的js脚本代码
new Vue({
el:"#app",
data:{
emps:[],
current:0,
size:0,
total:0,
editStatus:false,
emp:{
empno:null,
ename:null,
hiredate:null,
job:null,
sal:null,
comm:null,
}
},
mounted(){
this.find();
},
methods:{
find(){
axios.post("http://127.0.0.1:8080/emp/find/"+this.current)
.then(jg=>{
console.log(jg.data);
this.current=jg.data.current;
this.size=jg.data.size;
this.total=jg.data.total;
this.emps=jg.data.records;
})
},
showEmp(empid){
axios.post("http://localhost:8080/emp/findid",{id:empid})
.then(jg=>{
this.emp=jg.data;
this.editStatus=true;
})
},
editEmp(){
this.$confirm('此操作将修改员工信息', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
axios.post("http://127.0.0.1:8080/emp/update",this.emp).
then(jg=>{
if(jg.data==true){
this.editStatus=false;
this.$message({
type: 'success',
message: '修改成功!'
});
this.find();
}else{
this.$message({
type: 'info',
message: '修改失败!'
});
}
})
}).catch(() => {
this.showEmp(this.emp.empno);
this.$message({
type: 'info',
message: '已取消修改'
});
});
}
}
})
5.6 测试
5.6.1 初次点击修改按钮后,进入如下界面

5.6.2 测试重置按钮
a 变更数据后的界面

b 点击重置后的界面

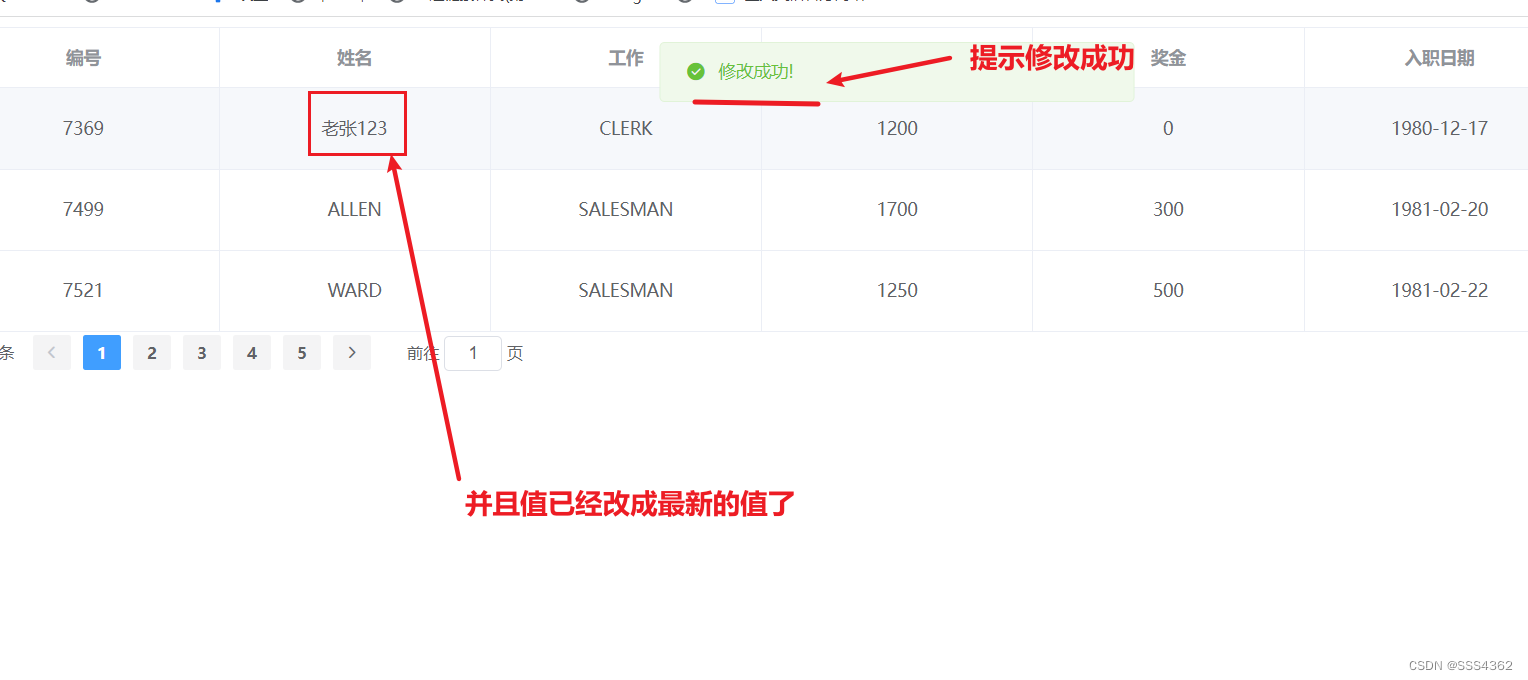
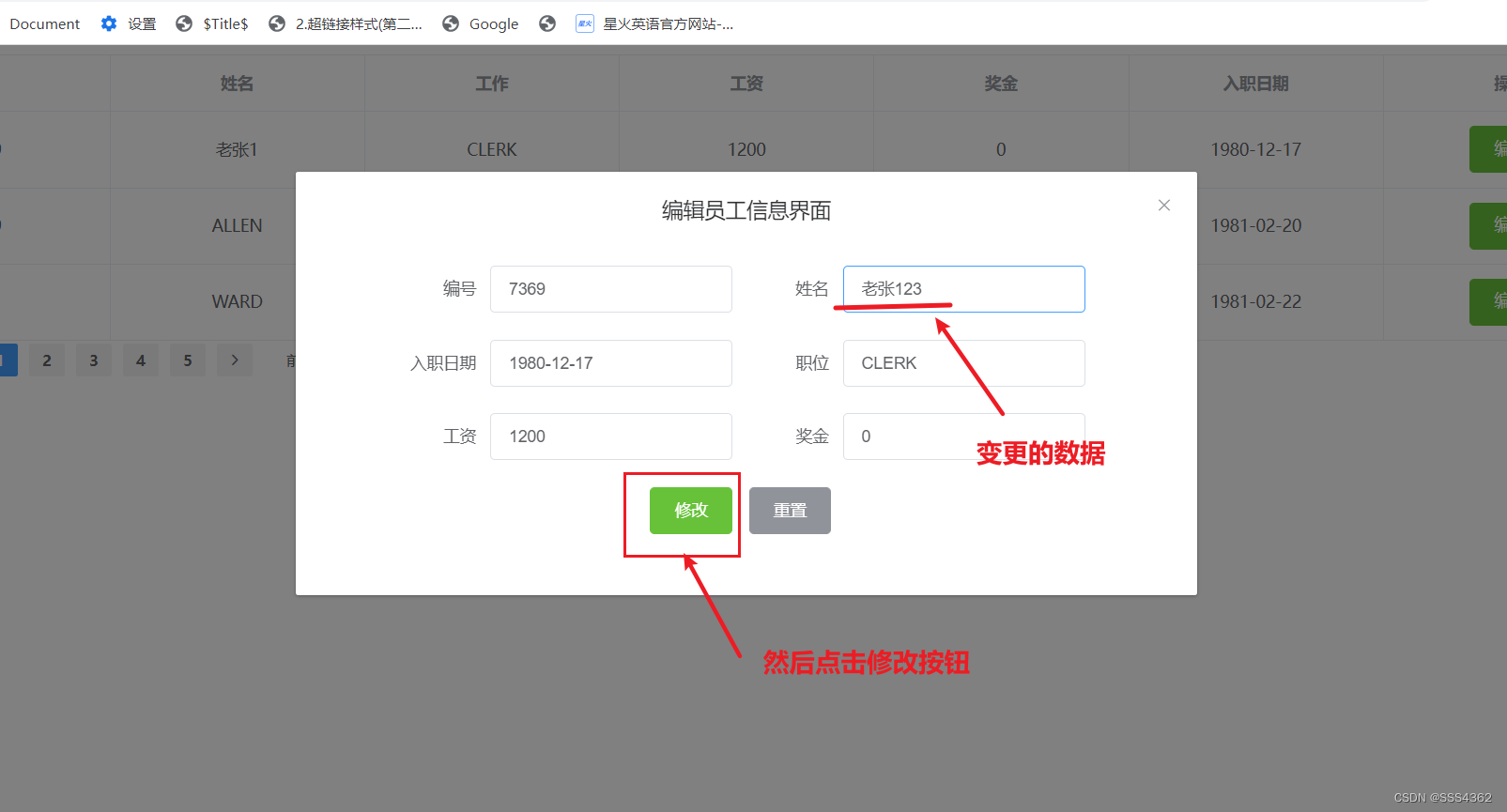
5.6.3 测试修改按钮
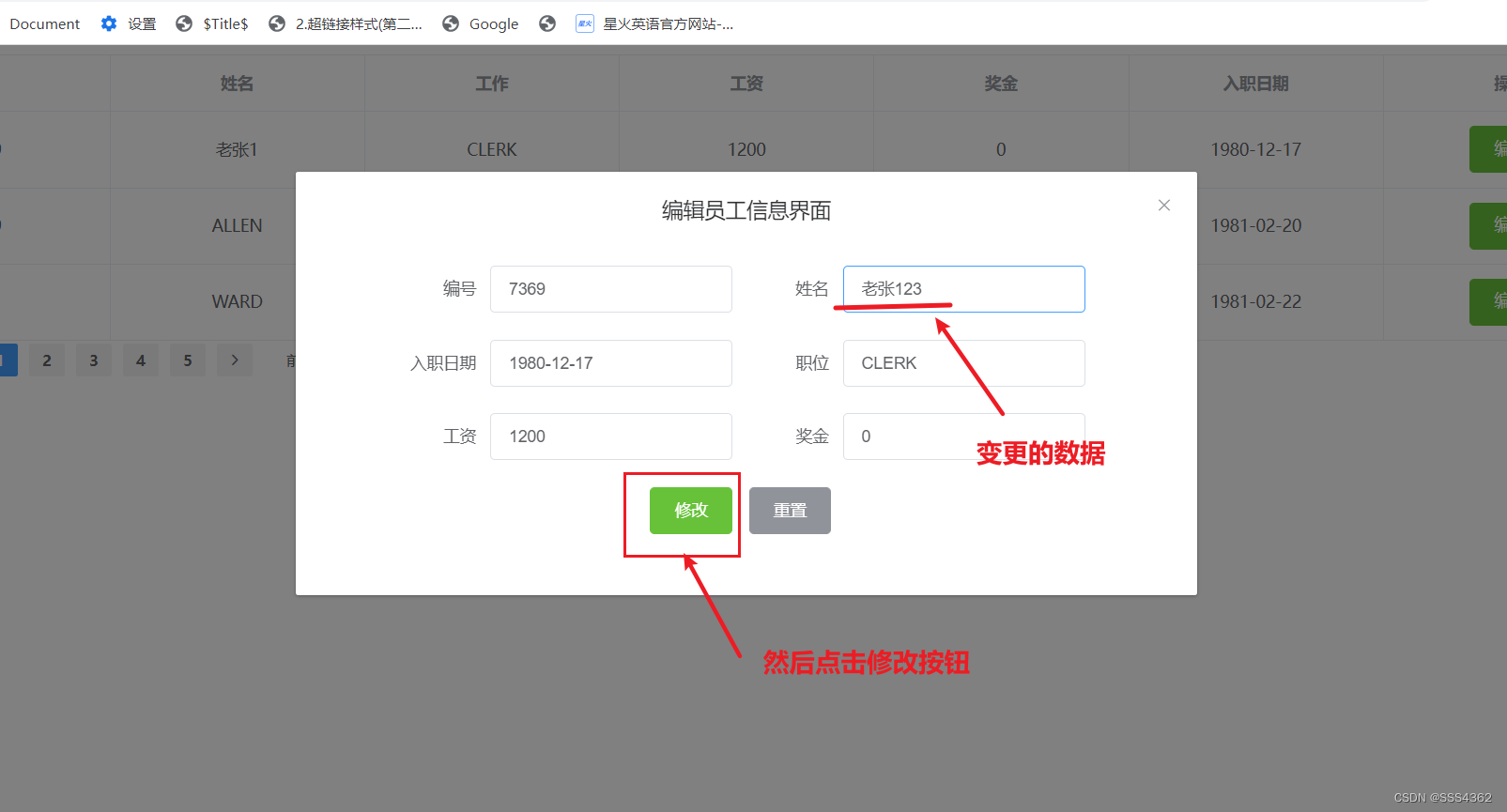
a 变更数据并点击修改

b 点击确认修改

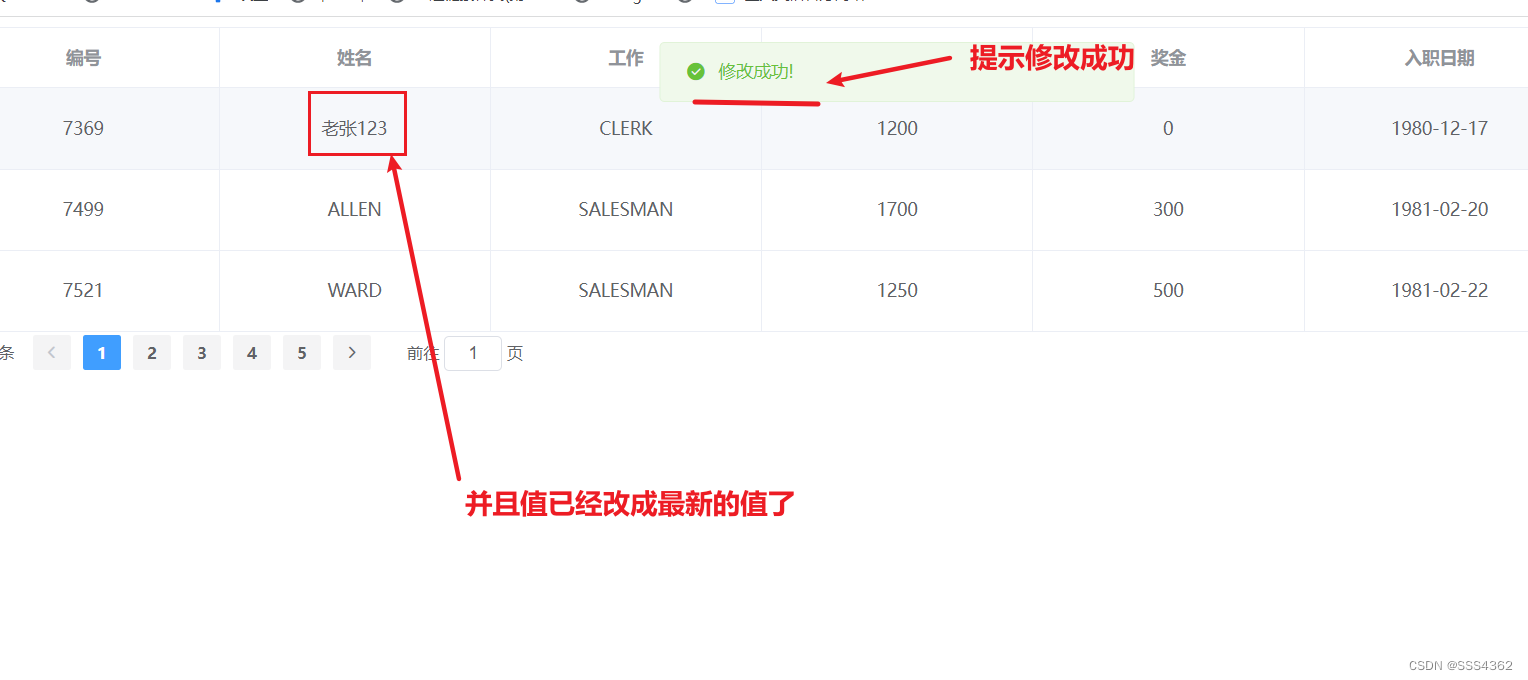
c 回到最初的查询界面,此时值已经变更成了最新的数据