好久没发文章了,直到今天终于开始更新了,最近想进军全端,准备学习下vue,但是这东西真的太难了,我用了一天的时间来解决在配置中遇到的问题!
主要问题:cnpm文件夹和vue-cli文件夹的位置不对并且vue-cli文件夹在复制的时候复制不完全
如果觉得我的叙述很乱的可以直接看最后我的操作流程
先说我主要遇到的问题,如果和我问题不相似的话就没必要往下面看了,如果不知道自己的问题出在哪里可以看下我的问题,然后去排查下自己的。我用的是cnpm,没有直接用npm
我的问题是在于进行npm install cnpm -g命令时cnpm没有装在c盘(系统盘)用户的用户名的AppDate的Roaming下的npm文件下,我的npm是空的,反而这东西装在了D盘下,然后就是后续的命令都使得此命令不存在或者还是在D盘下。我这边的话因为试了不下数十遍,所以没有截图,因为我都不知道自己下一次就会成功,但是我会把具体步骤和方法以及报错的内容写出来,跟着我走问题不大!
第一步是去官网下载nodejs。这边的话我安装在了D盘(简单)
第二步在cmd中检查版本号,建议所有在cmd中的操作都在管理员的身份下运行(简单)
node -vnpm -v第三步进行cnpm的操作,都嫌弃npm太慢了,所以用国内的淘宝镜像来操作(问题所在点)
npm install cnpm -g问题出现:这个文件应该是在c盘(系统盘)用户的用户名的AppDate的Roaming下的npm文件下,(大部分人的位置都应该在这边:C:\Users\administrator\AppData\Roaming\npm)但这里我这边是空的,最开始我没管,直接进行下一步安装vue-cli,也就是脚手架:
cnpm install vue-cli -g但这时候提示cnpm不是内部命令啥的,就是不能用,然后我才明白这东西都没在C盘的对应目录下自然用不了,然后在进行npm install cnpm -g的时候明显是成功的,这时候我再cmd的提示中找到cnpm被下载到了我D盘的node的文件夹下,
然后我把node里的内容直接复制到C:\Users\administrator\AppData\Roaming\npm,这时候发现cnpm install vue-cli -g可以运行成功
但是vue-cli也下载到了D盘的node下,这个文件也应该在C:\Users\administrator\AppData\Roaming\npm,但是我呢,也没管,进行下一步
vue listvue list是看下有没有成功安装,有是一样的错误,vue不是内部命令,我又想参照上面的复制cnpm一样把这个vue-cli也复制过去,然后也全部复制过去了,但是我在检查文件的时候发现vue-cli下面的node_modules里面的许多文件夹是空的并且复制的时候会卡住不动,然后我就放弃了复制vue-cli,但里说我vue-cli也成功了就是位置不对并且复制不了,那后续的创建vue项目也自然会失败,于是我直接在这个d盘的node里创建vue项目,因为所需要的cnpm和vue-cli这里面都有,自然着这个文件夹里面创建的vue项目没问题,于是我去是了一下,
以管理员的的身份进入node这个文件夹的cmd中,依次进行下面的操作,然后就成功了
vue init webpack myvue
cd myvue
npm install
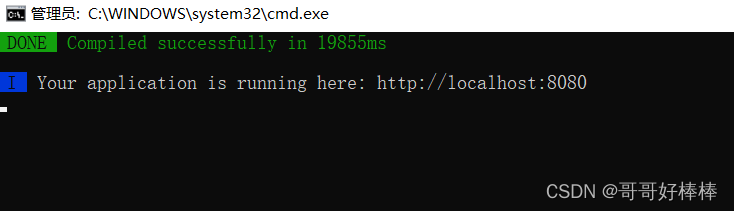
npm run dev进行完上面的四步应该是如下界面:


这时候就成功了
操作流程:怕我自己叙述的不明白这边的话直接简写一下,配合上面的内容就没问题
cnpm没有出现在C:\Users\administrator\AppData\Roaming\npm下,解决办法是在cmd中看提示自己的这个文件夹在哪边然后复制过去
vue-cli没有出现在C:\Users\administrator\AppData\Roaming\npm下,这边的话复制会失败,不管他
在cmd中新建vue项目的时候咱们这部分人不能随便新建,只可以在存在cnpm和vue-cli的根目录下建立
成功
这玩意折磨我一天,真的太难受了,我的nodejs下载的是最新版本18.x.x的,如果和我问题一样,按照我的方法来绝对问题不大,第一个vue程序已经在向你招手了!














![[docker]笔记-镜像 管理](https://img-blog.csdnimg.cn/63ef5b515c304bfc9facc5cc94f6d7d7.png)