自我介绍
我是IT果果日记,微信公众号请搜索 IT果果日记
一个普通的技术宅,定期分享技术文章,欢迎点赞、关注和转发,请多关照。
首先,我们要了解什么是微信小程序登录?它的作用是什么?
用户登录
微信小程序登录是为了让开发者的服务器获取用户的openId以及session_key的令牌。
请不要将微信小程序的用户登录理解为传统意义上的登录。虽然从大的方向上讲,登录都是为了确认用户的身份、拿到用户的唯一身份标识,但是微信小程序的登录流程和传统的账号密码流程不太一样。当你进入小程序后,不需要输入任何账号密码,开发者服务器就可以获取你的openId标识。微信小程序的登录流程远比传统的账号密码登录要复杂。
微信小程序提供了wx.login(OBJECT)方法用于用户登录。wx.login方法的主要目的是拿到用户的openId和用户本次登录的session_key。
openId是用户对于当前小程序的身份标识,类似于我们自己产品里的用户id号,只不过在微信里有自己的用户账户体系,你可以使用这个openId作为用户的身份标识。当然,也可以建立一套自己的用户标识,不过当你需要调用微信开放接口(比如支付、发送模板消息)时,还是必须知道用户的openId。
session_key是本次用户登录的会话密钥,通常用来对用户的通信数据进行加解密。
到目前为止,如果对于openId和session_key的概念还很模糊,不知道这两者的用处,没有关系,在后面的篇幅里我们将陆续讲解和使用这两个参数。
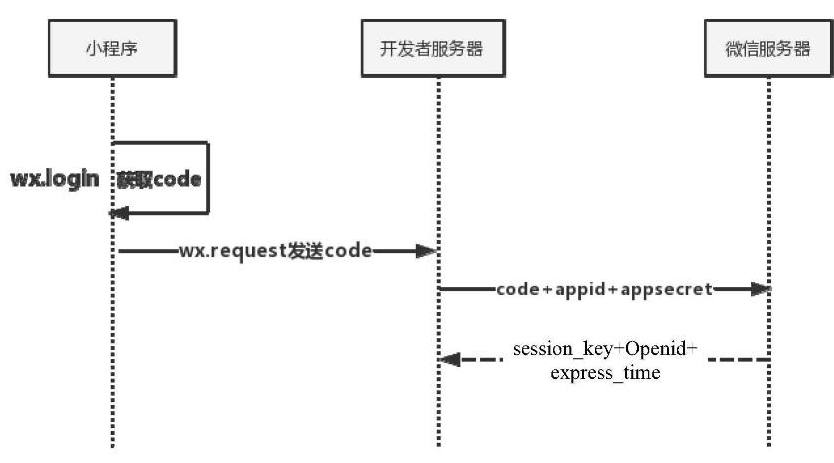
首先要在开发者服务器拿到openId和session_key。图1所示为获取openId和session_key的流程图。这张图非常重要。

图1 登录并获取session_key和openId的流程图
要获取session_key和openId,首先需要在小程序中调用wx.login,并获取code;随后将code发送到开发者服务器,并同appid和appsecret一起发送到微信服务器,微信服务器会返回我们需要的session_key和openId。
我们结合具体代码看看,实现上述流程并最终拿到session_key和openId。
wx.login({
success: res => {
// 发送 res.code 到后台换取 openId, sessionKey, unionId
console.log('code:' + res.code);
wx.request({
url:"http://localhost:8080/wxopen/getOpenIdAndSessionKey",
data:{
code: res.code
},
success: function (res) {
console.log(res.data);
}
})
}
})这里调用了wx.login方法,这个方法没有参数,只有回调函数。success回调函数是当微信服务器成功返回结果时调用的函数。
先来看success回调函数返回参数的参数说明。
errMsg 错误消息。
code 开发者需要将code发送到开发者服务器后台,使用code换取session_key api,将code换成openId和session_key。
重点是返回值code。code是一把钥匙,是得到openId和session_key的关键。code有效期只有5分钟,如果在5分钟之内还没有用code换取openId和session_key,那么就不能再使用了。
可不可以直接在小程序内部用code去微信服务器换取openId和session_key呢?理论上是可以的,但这完全没有意义。无论出于安全性还是实用性,都应该将code发送到开发者服务器由开发者服务器获取openId和session_key。
所以,我们在wx.login的success回调函数中再次发起了一个wx.request请求,将code发送到了本地服务器中。在编写后端接口代码前,首先来学习如何使用code调用微信服务器获取openId和session_key。
微信提供了一个https接口用于code换取openId以及session_key。接口地址如下:
https://api.weixin.qq.com/sns/jscode2session?appid=APPID&secret=SECRET&js_code=JSCODE&grant_type=authorization_code
需要以下4个参数才能正确调用该接口:
appid 小程序唯一标识。
secret 小程序的app secret。
js_code 登录时获取的code。
grant_type 填写为authorization_code。
appid和secret均来自于微信小程序账号,是2个固定的字符串;js_code是我们在小程序客户端调用wx.login时返回的code;grant_type固定为authorization_code即可。下面编写服务端代码。
Map<String,Object> map = new HashMap<>(7);
map.put("appid",wxAppId);
map.put("secret",wxSecret);
map.put("js_code", param.getCode());
map.put("grant_type",grantType);
WxCode2SessionRet sessionRet = null;
try{
String url = "https://api.weixin.qq.com/sns/jscode2session";
String info = HttpUtil.get(url, map);
sessionRet = JSON.parseObject(info, WxCode2SessionRet.class);
log.info("openid = {}, session_key = {}", sessionRet.getOpenid(),
sessionRet.getSession_key());
} catch (Exception e){
log.error("code2session失败", e);
return null;
}WxCode2SessionRet.java
@Data
public class WxCode2SessionRet implements Serializable {
private String openid;
private String session_key;
private String unionid;
private String errcode;
private String errmsg;
}以上代码请开发者自行将appid和appsecret替换为自己的appid和secret。看到后端代码,开发者可能就会明白为什么不能在小程序客户端中换取openId和session_key。因为调用换取接口需要敏感数据appid和appsecret,特别是secret,一定不可以放在客户端中,这也是腾讯不允许的,是不会通过微信小程序审核的。
要特别注意,以上代码为了演示效果,所以将拿到的openId以及session_key返回到了客户端。但在真实的项目中,将session_key和openId返回客户端是极其危险的,也完全没有必要。因为需要使用session_key和openId的场景都会被放置在服务器进行,所以将这两个参数返回小程序中没有任何意义,反而会增加数据泄露的风险。
session_key肯定是有失效期的。要注意的是,在session_key的有效期内,开发者最好不要重复调用wx.login接口、不断用code换取session_key,而应该将session_key保存在服务器中。等到session_key失效后,再重新获取新的session_key。
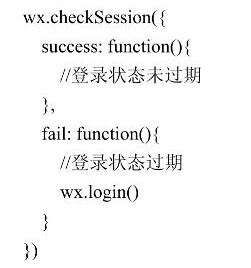
那么如何知道session_key是否已经过期呢?小程序提供了一个wx.checkSession(OBJECT)用来校验session_key是否过期。只有在session_key确实过期后,才会再次调用wx.login。wx.checkSession的使用非常简单,下面直接给出示例代码。如图2所示。

图2 检查 session 是否过期
这里还要注意,wx.login得到的code只能使用一次,一旦你使用code换取了openId和session_key,这个code就会马上失效,不能再次使用。当然,如果5分钟内这个code还没有被使用,那么也会失效。
总结
微信小程序用户登录主要做了两件事情:
客户端调用微信小程序登录接口wx.login获取code;
调用服务器端接口,服务端接口带上code参数和本地保存的appId、secret,从微信服务器获取到openId和session_key
另外,session_key有过期时间,我们可以通过调用wx.checkSession(OBJECT)接口校验session_key何时过期。
那么,拿到了 openId 和 session_key 该怎么使用呢?关注我不迷路,答案在我的其他文章里可以找到。
请联系我
我是IT果果日记,微信公众号请搜索 IT果果日记
一个普通的技术宅,定期分享技术文章,欢迎点赞、关注和转发,请多关照。
微信公众号 IT果果日记

https://gitee.com/chenzhaoplus
https://github.com/chenzhaoplus
https://blog.csdn.net/cz285933169?spm=1010.2135.3001.5421








![[docker]笔记-镜像 管理](https://img-blog.csdnimg.cn/63ef5b515c304bfc9facc5cc94f6d7d7.png)