Vue脚手架
vue-cli 向下兼容可以选择较高版本
初始化
全局安装脚手架
npm install -g @vue/cli
创建项目:切换到项目所在目录
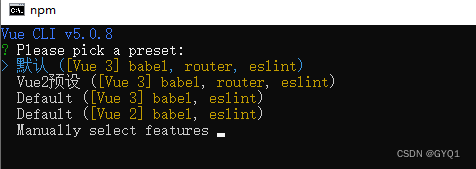
vue create xxx
按照指引选择vue版本

创建成功

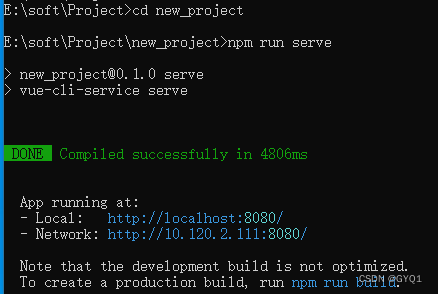
根据指引依次输入上面指令即可运行项目

也可使用vue ui在界面上完成创建!
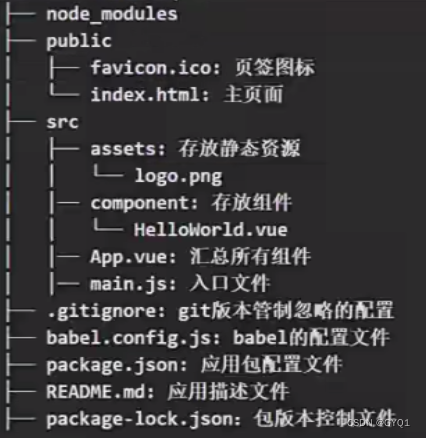
项目结构

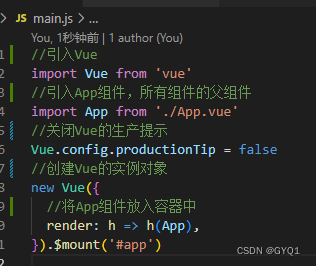
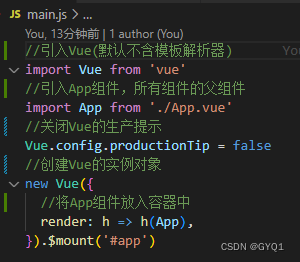
mian.js(项目入口文件)

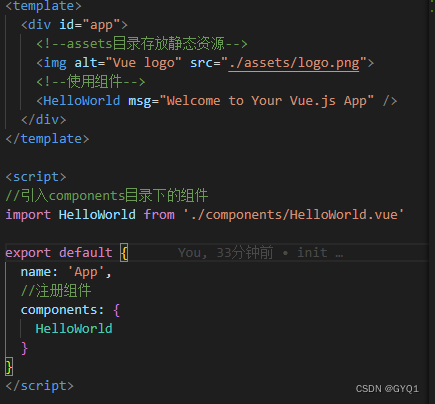
App.vue

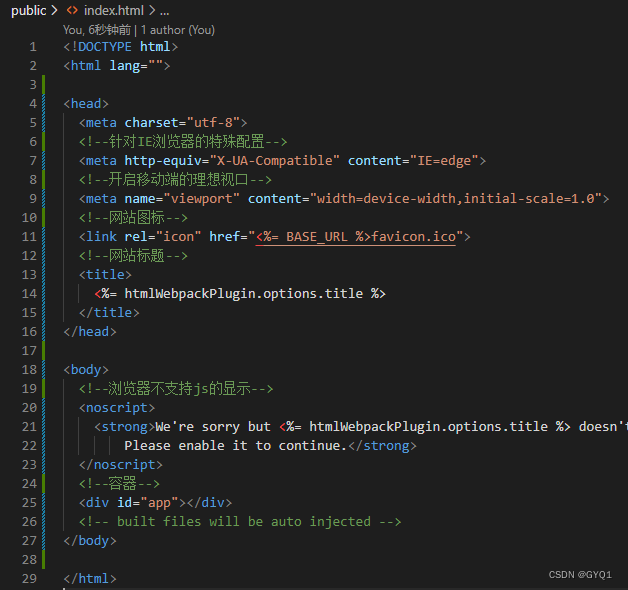
index.html

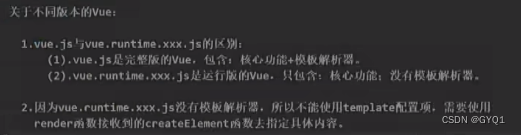
render函数


修改默认配置
![]()
参考vue-cli官网的配置....
常用属性配置
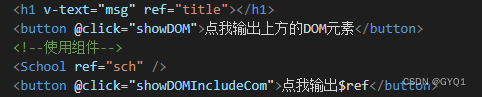
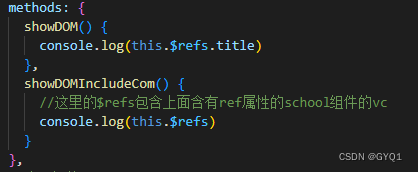
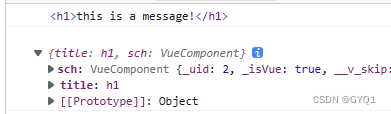
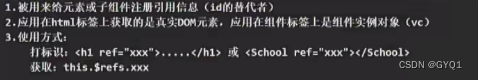
ref属性



这样就可以在App中使用School组件的内容(组件通信)

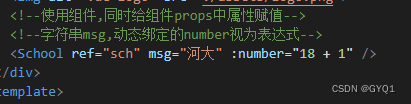
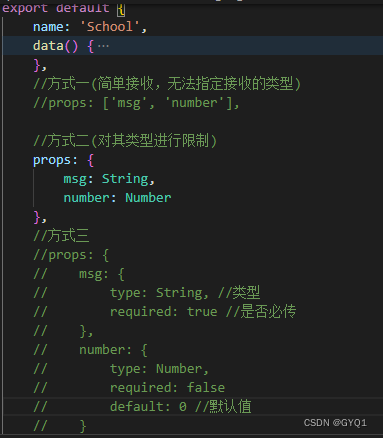
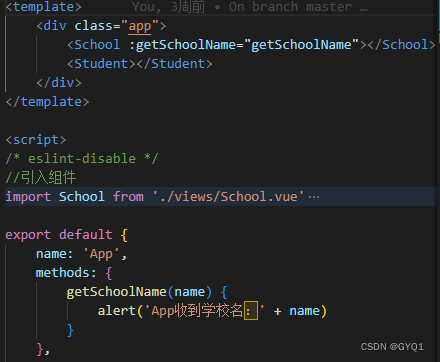
props配置
传 App.vue

接 School.vue

接收到的prop是无法修改的,如果用到该属性的地方需要数据变化,那么就需要使用data接收该prop(可以接收是因为props里的内容优先出现在vc身上)然后更改data项的值
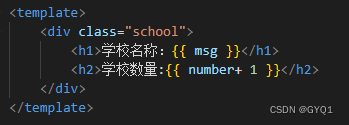
用 School.vue

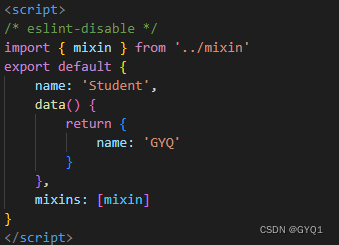
mixin配置
作用:复用配置
抽取两组件公用的方法

Student.vue

上面是局部混合
全局混合 Vue.mixin(xxx)
插件
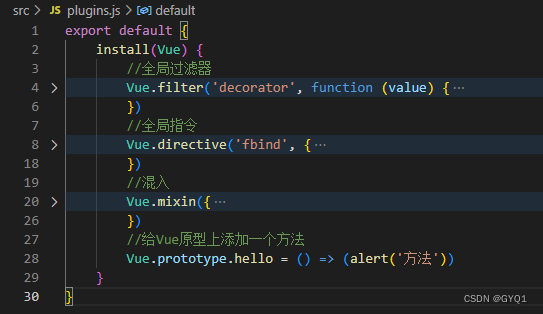
定义

本质是一个包含install方法的对象,install方法第一个参数是Vue,第二个及以后参数为插件使用者传的参数
![]()
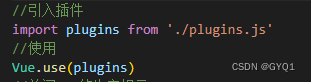
应用

使用

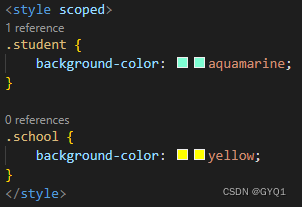
scoped样式
多个组件的样式最后是合并的,样式命名相同时,后引入的组件样式会覆盖前面引入的同名样式

这样加上scoped(作用域)属性表示,样式只在此组件起作用
ps:App中的样式会被应用到它所以组件中,谨慎使用
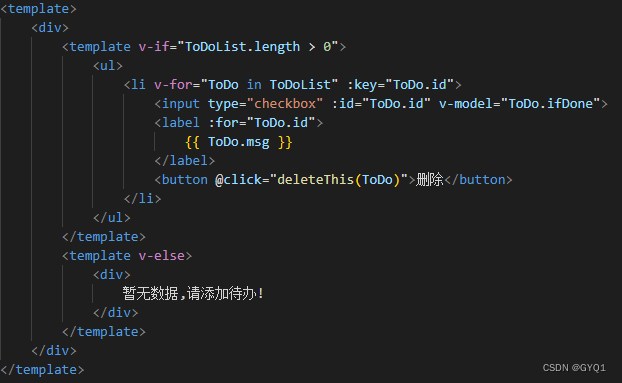
ToDoList案例
组件通信(暂时)
父拿子(ref属性)
父给子,子接收父(prop配置)
子拿父(等着父给↑↑↑↑)
兄弟间通父亲对话,将公用数据放在父组件上👇
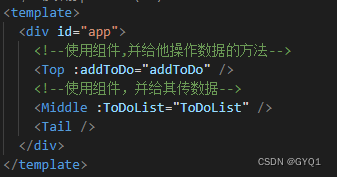
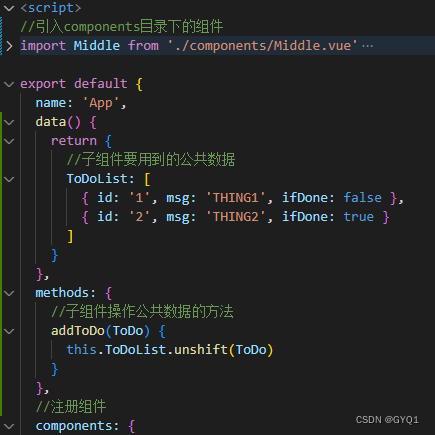
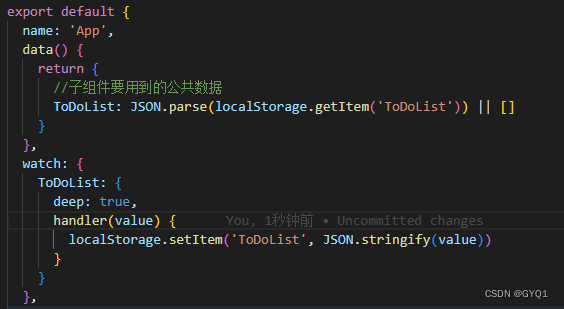
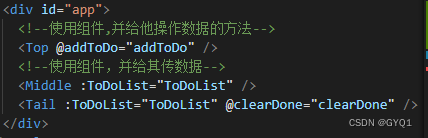
App.vue


数据在哪里,操作数据的方法就在哪里
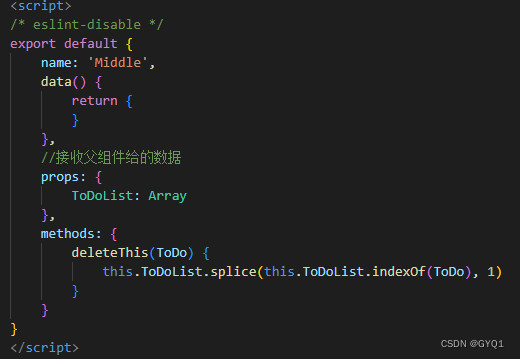
Middle.vue


这里在子组件中通过props配置传过来的数据是只读的,不应该直接修改,需要将删除方法定义在父组件,然后通过props配置接收再使用
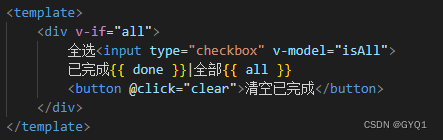
Top.vue

reduce,v-model&&getter/setter


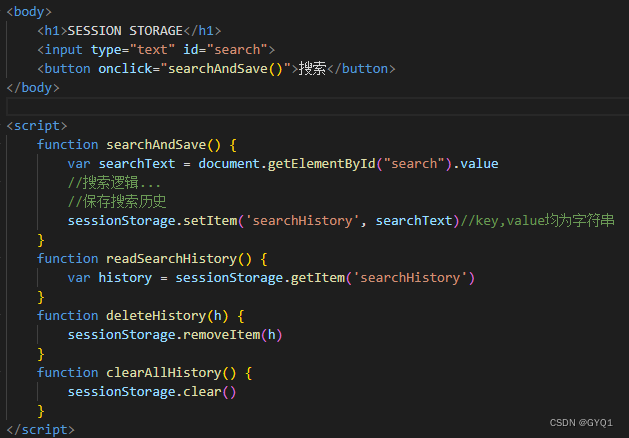
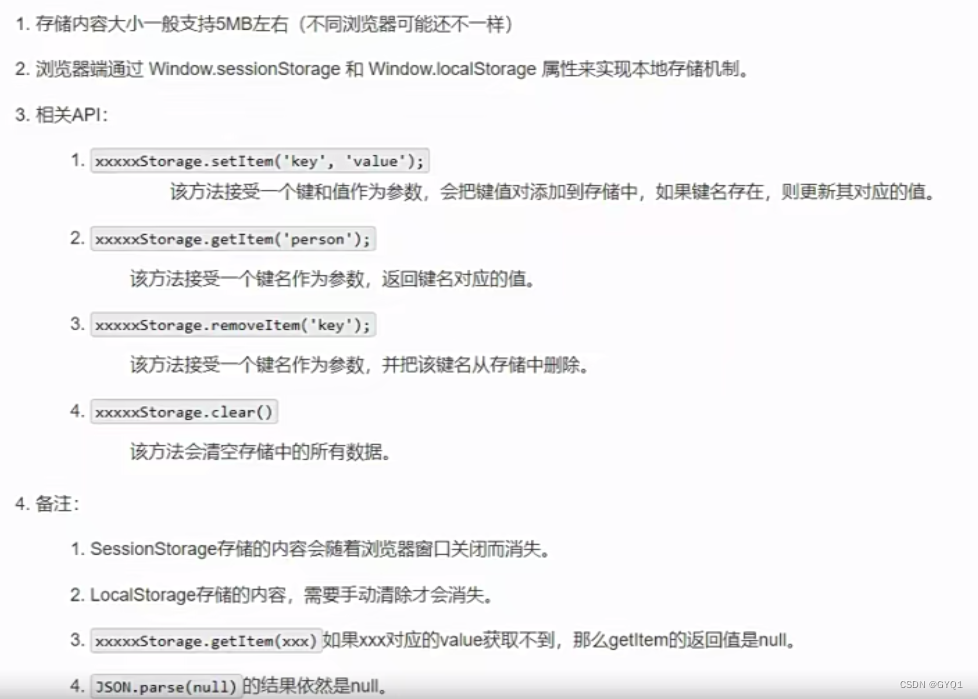
浏览器本地存储


sessionStorage和LocalStorage都是WebStorage,根据不同场景选择使用
使用本地存储改进ToDoList

组件自定义事件
区别于内置事件(click,keyup,change……),它们是给标签用的,下面写的是给组件用的
子->父通信
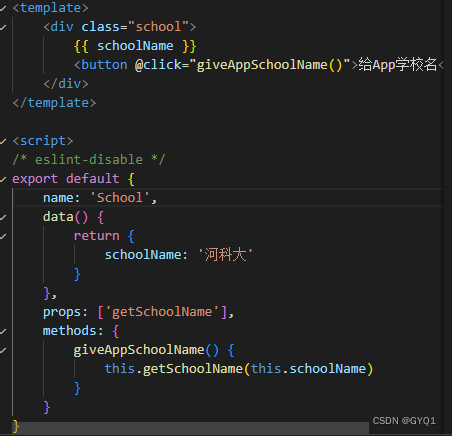
props写法


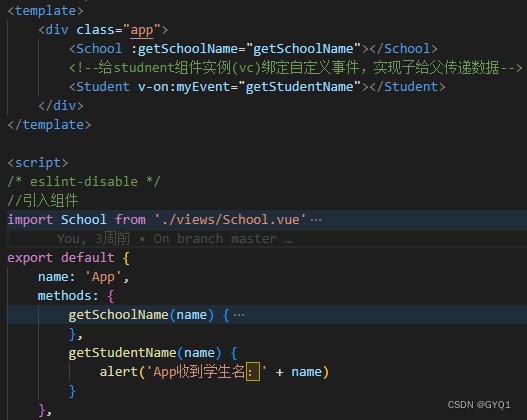
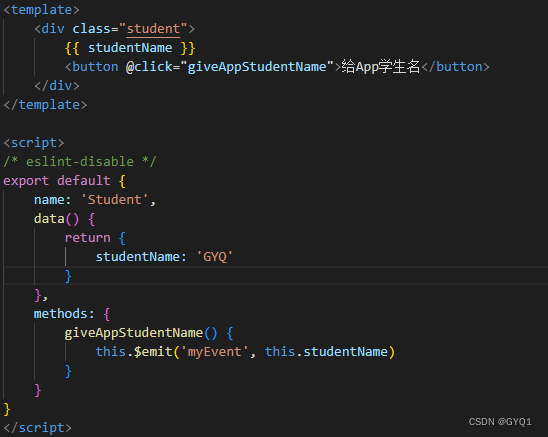
自定义事件写法

给组件绑定原生事件需要加native修饰符

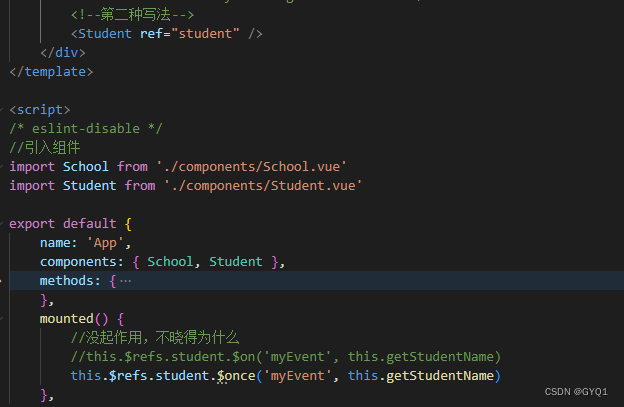
第二种写法ref(灵活性强)

这样绑定时回调方法要求是箭头函数或method中定义的方法
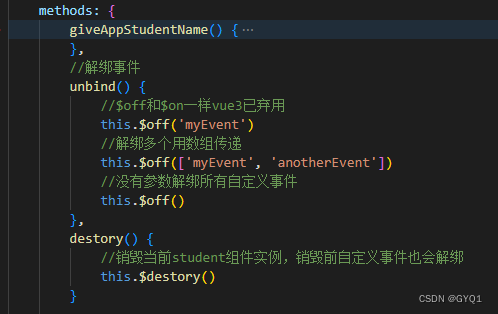
解绑
涉及方法已弃用,可找这几个方法的替代方案使用

用自定义事件改进ToDoList

 Vue3.x推荐使用外部库mitt来代替 $on $emit $off
Vue3.x推荐使用外部库mitt来代替 $on $emit $off
安装
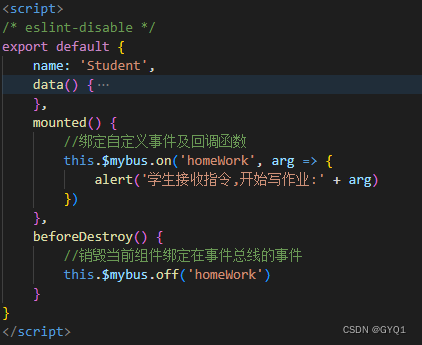
npm i mitt事件总线
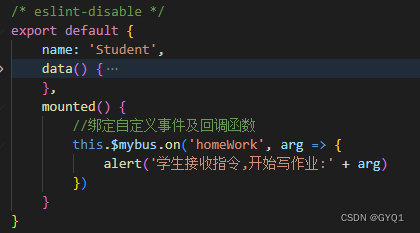
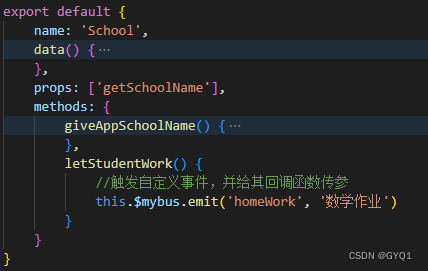
实现任意组件间通信



移除事件总线对事件的监听
this.$mybus.off('xxx') ,没有参数移除全部

消息订阅与发布
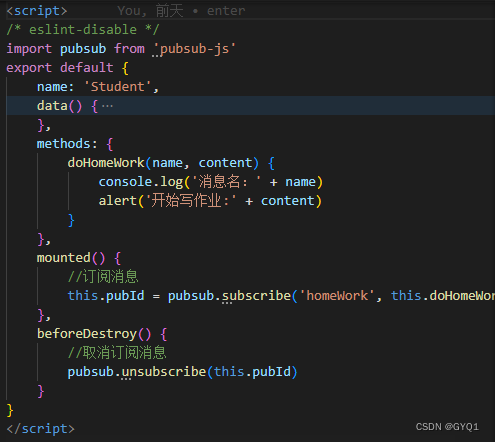
安装pubsub
npm i pubsub-js --legacy-peer-deps
订阅消息

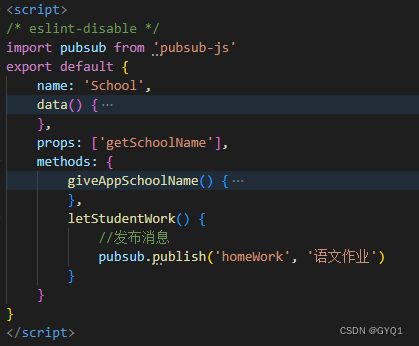
发布消息

$nextTick
模板解析后在执行回调函数