一 Text 组件
Text 文本组件的一些属性如下
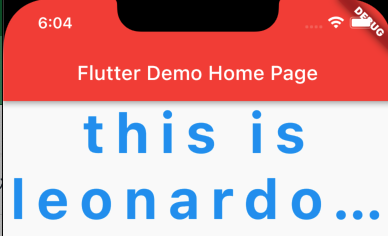
body: const Text(
"this is leonardo fibonacci",
// 文本对齐的方式
textAlign: TextAlign.center,
// 文本方向
textDirection: TextDirection.rtl,
// 字体显示最大的行数
maxLines: 2,
// 文字超出屏幕之后的显示方式 ellipsis 为省略号 fade 为 渐隐
overflow: TextOverflow.ellipsis,
// 字体的样式设置
style: TextStyle(
color: Colors.blue,
fontSize: 55.0,
// 单词间隙 如果是负的值 会让单词变得更加紧凑
wordSpacing: -2.0,
// 字符的间距
letterSpacing: 10.0,
// 字体粗细
fontWeight: FontWeight.bold,
),
),
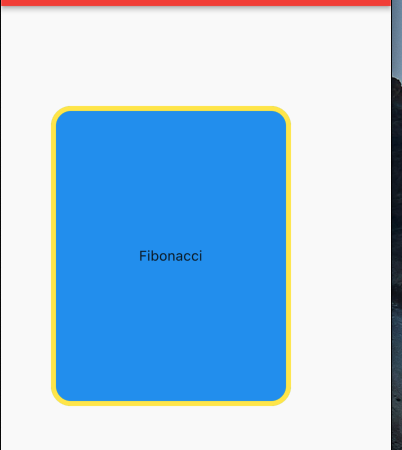
二 Container 组件
类似于DIV标签
body: Container(
child: Text("Fibonacci"),
// 设置宽高
width: 300.0,
height: 300.0,
// 内边距 container 与 child 之间的距离
padding: EdgeInsets.fromLTRB(10, 20, 10, 20),
// margin container 与 外部组件之间的距离
margin: EdgeInsets.fromLTRB(50, 100, 100, 50),
// decoration
decoration: BoxDecoration(
// 背景色
color: Colors.blue,
// padding 内边距
// 边框
border: Border.all(
color: Colors.yellow, width: 5.0, style: BorderStyle.solid),
// 边圆角
borderRadius: BorderRadius.all(Radius.circular(20.0)),
),
// Alignment 居中显示
alignment: Alignment.center,
),
三 图片组件
图片组件是显示图片的组件,iamge 组件有很多构造函数,常用的有两个 本地和远程图片的显示
1 网络图片
加载网络图片的形式
child: Image.network(
"https://t7.baidu.com/it/u=2621658848,3952322712&fm=193&f=GIF",
// fill 会拉伸图片 充满容器 ,contain 显示原比例,可能有空隙,cover 可能拉伸 可能剪裁 充满整个容器
fit: BoxFit.cover),
),
1.1 实现圆形图片
body: Center(
child: Container(
width: 300.0,
height: 300.0,
child: ClipOval(
child: Image.network(
"https://t7.baidu.com/it/u=2621658848,3952322712&fm=193&f=GIF",
// fill 会拉伸图片 充满容器 ,contain 显示原比例,可能有空隙,cover 可能拉伸 可能剪裁 充满整个容器
fit: BoxFit.cover),
)),
));
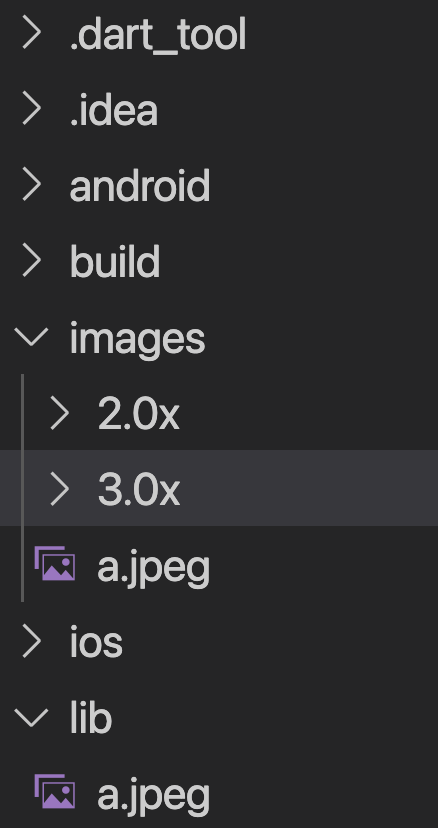
2 本地图片
在根文件目录,新建一个images 文件夹,然后再新建一个2.0X,3.0X的文件夹

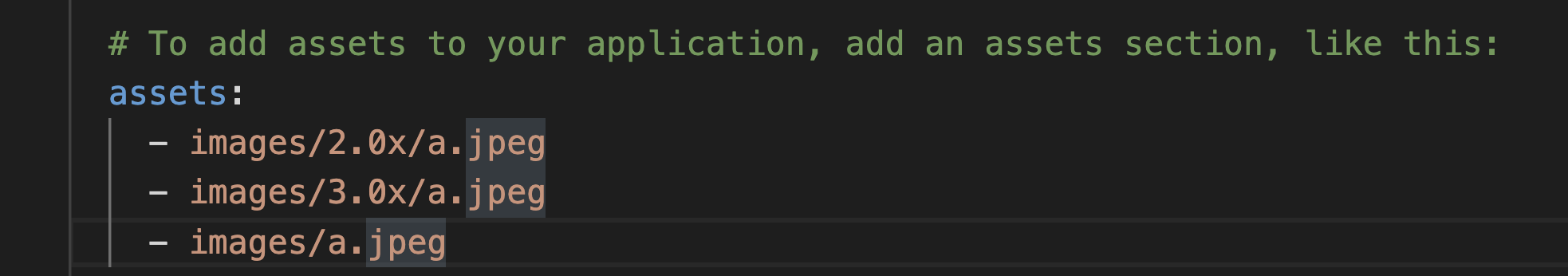
配置pubspec.ymal 文件,声明一下添加的图片

3 调用
body: Center(
child: Container(
width: 300.0,
height: 300.0,
//'images/a.jpeg'
child: Image.asset("images/a.jpeg"),
)));