admin、shop、supplier端测试: 账号/密码均为admin/123456
后端vue目录
1、jjj_shop_multi_admin=> 对应saas端,后台访问地址/admin。
2、jjj_shop_multi_shop=> 对应商城管理端,后台访问地址/shop。
2、jjj_shop_multi_supplier=> 对应供应商管理端,后台访问地址/supplier。
后端vue开发配置
如果是二次开发,请在本地:
1、下载hbuilder x,导入上面任意一个端的代码,修改哪个端,导入哪个端。
hbuilder x下载地址:https://www.dcloud.io/hbuilderx.html
2、快速启动,环境安装完后修改start.bat,把nodejs安装目录和项目存放目录修改成自己的,可以一键启动。
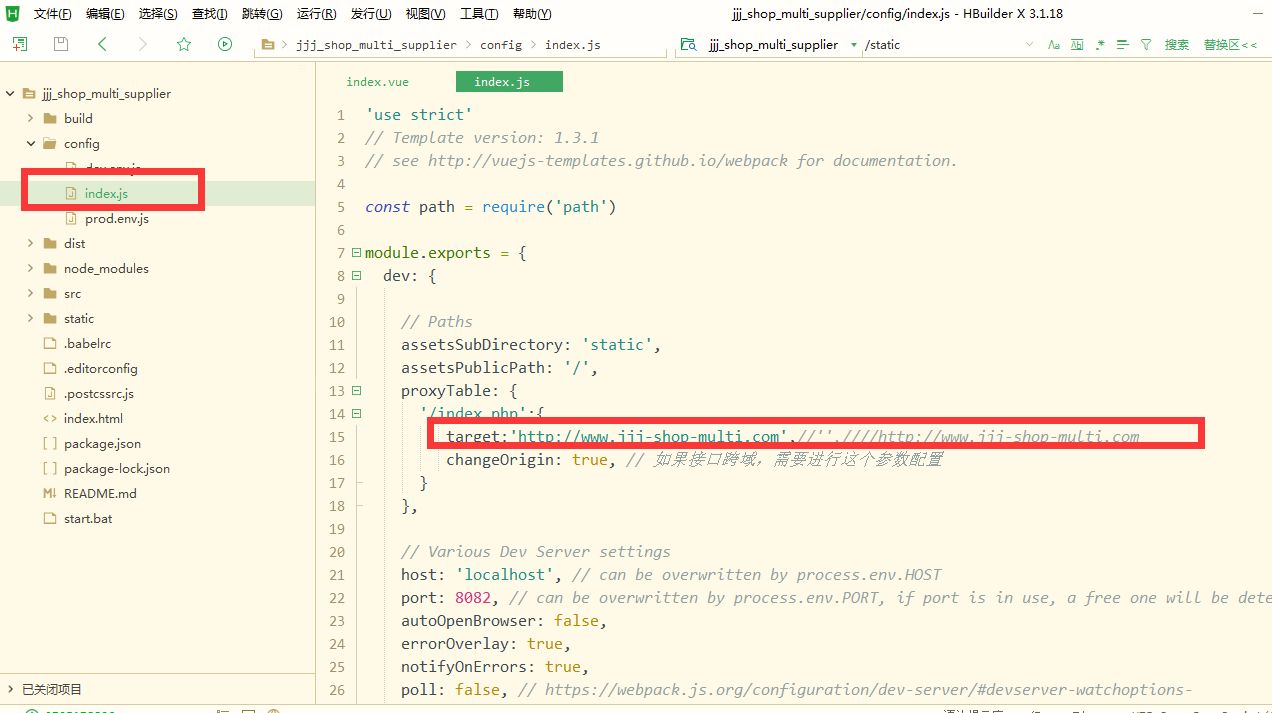
3、修改 config目录下的index.js,target改成服务端设置的域名。
4、如果有vue基础可以改动代码了
商户后台开发完后发布
1、如果是上传至服务器,cmd进入vue目录。
2、执行npm run build。把dist目录下生成的文件上传至服务器网站根目录各个端的目录下,比如:
jjj_shop_multi_admin=> /admin。
jjj_shop_multi_shop=> /shop。
jjj_shop_multi_supplier=> /supplier。
如果不是二开,一般不建议修改商户管理端代码!