背景
最近引入了 Nacos Config 配置管理能力,说起来用法很简单,还是踩了三个坑。
- Nacos Config 的 nacos 的帐号密码加密配置后,怎么解密而且在
NacosConfigBootstrapConfiguration真正注入 Nacos Config 注入之前,而且不能触发NacosDiscoveryProperties的isNacosDiscoveryInfoChanged变动事件。因为NacosDiscoveryProperties接受NacosContextRefresher事件时,还是从 yml 配置中获取属性,不会从Environment对象中加载。 @RefreshScope要想生效,该注意什么?非 shared-config 的配置变动时,要想实时生效,必须在当前应用的 bootstrap.yml 中配置spring.application.name属性,注册该应用在配置中心需要监听的配置。@RefreshScope + @LoadBalanced同时使用导致 Ribbon 负载均衡失效问题。
问题一比较复杂,此处不做讨论,本文记录问题三的解决方法及个人思考。
问题
有个模块使用了 @LoadBalanced 负载均衡,通过配置控制超时时间。
引入 Nacos Config 配置后,按照常规用法,在对象上添加了 @RefreshScope 属性,希望配置变动时,能实时生效。
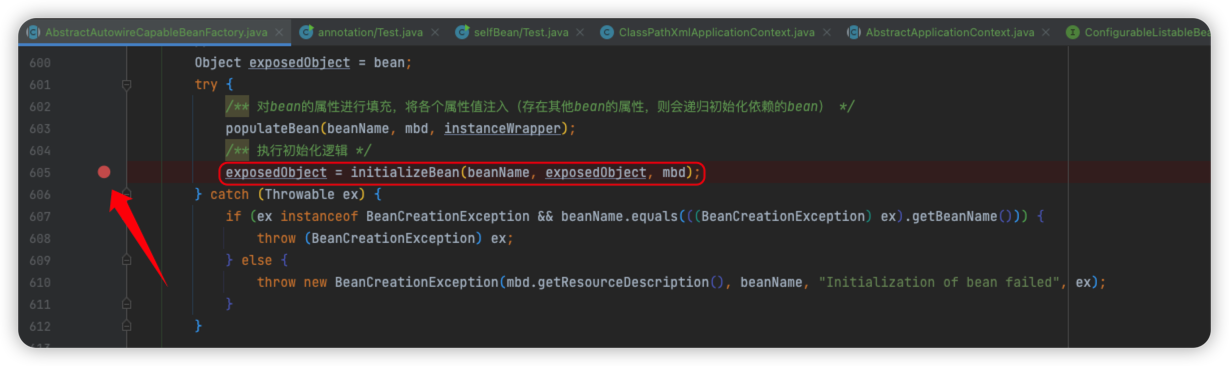
注入代码如下:
@Value("${rest.template.connect-timeout:10000}")
private Integer connectTimeout;
@Value("${rest.template.read-timeout:10000}")
private Integer readTimeout;
@Bean
@RefreshScope
@LoadBalanced
public RestTemplate restTemplate(RestTemplateBuilder builder){
SimpleClientHttpRequestFactory requestFactory = new SimpleClientHttpRequestFactory();
requestFactory.setConnectTimeout(connectTimeout); //连接超时设置
requestFactory.setReadTimeout(readTimeout); //读写超时设置
RestTemplate restTemplate = new RestTemplate(requestFactory);
logger.info("初始化负载均衡的 RestTemplate 对象 {} {}", connectTimeout, readTimeout);
return restTemplate;
}
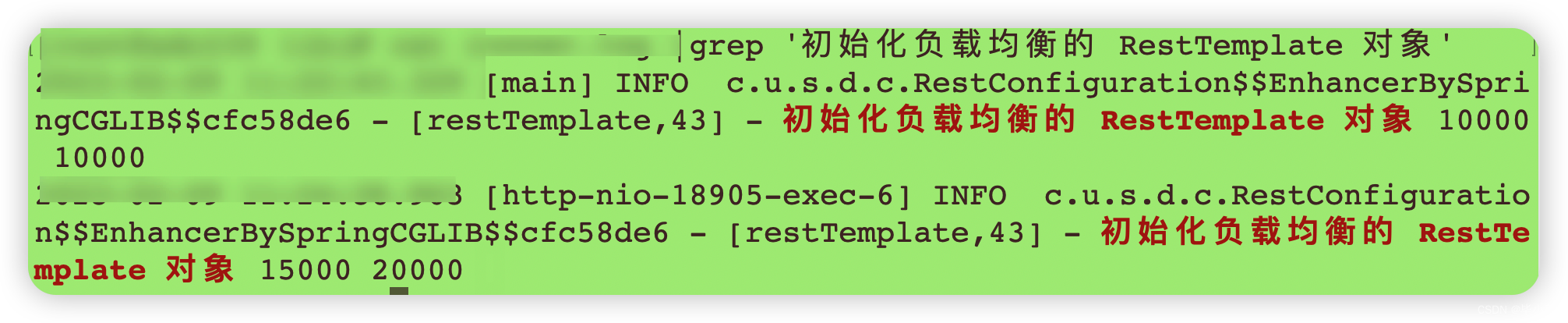
修改配置中心的配置后,可以监控到 RestTemplate 会在配置变化后重新初始化了,也打印了最新的配置。

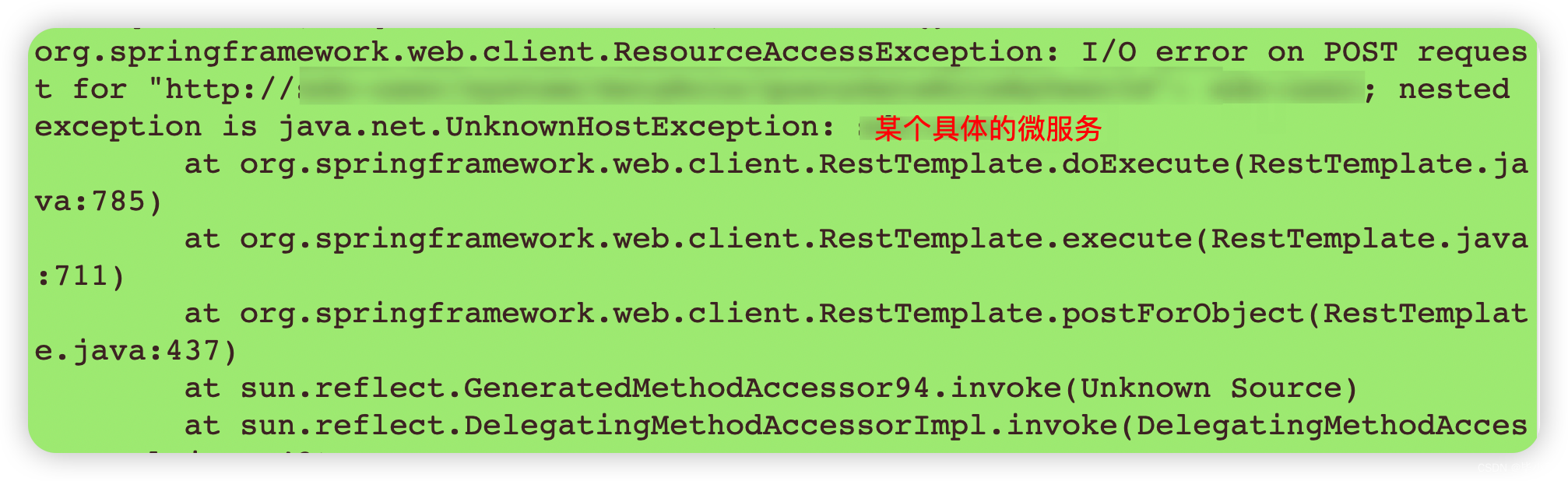
但真正使用这个类,调用某个服务时,出现了服务无法解析的异常:

分析
首先,检查调用的目标服务是否注册成功,目标服务是正常启动的。
其次,对比其他同样引用了 @LoadBalanced 的 RestTemplate 的模块,它调用是正常的。
最后,对比异常调用和正常调用的注入代码的区别,多了一个 @RefreshScope ,调整代码验证结果正常。引入 @RefreshScope 时,在配置变化后才会发生这个异常,首次运行时正常的。
延伸搜索发现,负载均衡 RestTemplate 也有类似的问题 @scope(“prototype”)+@loadbalanced注解时负载均衡失效问题。
启示录
@LoadBalanced 和 @RefreshScope 同时使用,首次初始化时,RestTemplate 对象具有负载均衡的能力;当 Nacos 配置中的配置变动时,这个对象会重新创建,而且此时并没有使用 @LoadBalanced 的能力,导致负载均衡失效。
就是说,这两个注解同时使用时,在不同的时机,只会有一个注解生效:
- 初始创建时,
@LoadBalanced生效,系统中的实例是负载均衡的RestTemplate; - 当 Nacos 配置变化,
NacosContextRefresher触发通知@RefreshScope注解的@Bean对象时,重新创建的实例就是普通的RestTemplate了。
引入任何一个第三方工具,面对的都是黑盒,各种资料用法看似简单,一用就坑不断啊!建议 Nacos Config 官方配置给出一个使用建议 @RefreshScope 不要用在 @LoadBalanced 注解上。
最后记录一个偶然的发现:

选中几个图片文件后,右侧概览图是一个堆叠的图,才注意到!