最近总结一下个人作为前端,与后端、测试、以及产品经理、UI设计之间配合的那些事情,想到哪里说到哪里
1 关于正确认识项目研发一号位都是后端的这个事情
项目研发一号位,在有的公司可能会叫做SDM(software development manger),大体是一个意思,也就是一个项目的研发团队,会有一个项目的研发leader,整体负责该项目的研发演进。
一般而言,这个岗位都是后端研发担任。
原因无他,大部分的研发项目,业务数据是第一资产,这样的话谁掌握了数据库,谁就可以离业务更近,近而有更大的话语权。
前端作为重界面展示的一侧,天然的就离数据远,带来的好处就是前端可以不用了解业务,也可以顺利进行代码开发。但也会带来不好处,就是常规的项目都无法担任一号位。
!!重要的来了
项目研发一号位,仅仅是负责当前的这个项目,对前端而言,一号位需要把前端的工作进行汇总、向上汇报的,大家配合方便工作,仅此而已
前端通常还有自己的前端团队+前端leader,一号位不是前端的leader。
也就是说,前后端分离,不仅仅是代码/部署方式的分离,人也是分离的一号位也无法干涉,这个是本文后面一切所说的基础。
2 丑话说在前面,前端的事情前端自己来负责
前端开发入门简单,加上早几年前前后端开发不分离,因此很多后端研发都会点JS,或者之前有写过jQuery甚至vue的实际经验,然后就觉得自己也会前端
然后就很可能会出现这种情况,后端研发会干涉前端的工作,包括但不限于
- 未经过前端,替前端同学接活
- 干涉前端工作的工时评估
- 干涉前端的开发设计
以上后端的行为,个人全部遇到过,这个时候我会列几条准则给前后端伙伴们周知
- 未经过前端,接了前端的活 —— 前端概不承认,谁接的谁干。需要前端出席的会议,喊上前端一起
- 前端的工时,前端自己来估,未经过前端确认的评估一概不认,即使前端估的时比后端更少
- 前端的工作,后端可以提建议,甚至意见,但最终前端自己说了算,出现问题的话,也是前端自己背
OK,接下来说一起配合的事情
3 前后端接口规范定义
个人的准则一向是规范先行
可以参考本人csdn博客 前端规范——前后端接口规范
规范定义不难,重要的是遵守+根据业务演进,才能最大发挥作用
4 前后端高效联调,需要双方深度参与
早之前的联调模式如下:
前后端开发同一个模块,大家一起写自己的代码,但由于前端的细节性与琐碎性,接口的mock无法完全做到替代真实接口的作用,比如真实数据字段的长度,就会影响前端界面的展示。
所以会经常出现一种现象,不管前端开发快慢,都需要等着后端接口出来之后,拿着界面进行联调,这个时候,后端同学可能需要修改前端联调中提出来的接口问题,如果没有的话,就没事了
个别不负责的后端同学,自己写的接口,不自测,直接丢给前端来进行测试,出现一个bug就修改一个
最后前端将功能联调完成之后,直接提测,然后QA同学介入,前端只管界面,后端只管接口。
首先要说,在此再说一句:后端未经过自测的接口,未达到提交给前端联调的条件
其次,如上无法发挥联调的最大功能,作为最熟悉该模块的前后端同学,除了保证自己的代码无误之外,还需要最大限度帮对方测试
个人认为正确的联调模式,是前后端都尽快将代码部署到测试环境,通过对方的代码来测试完善自己的代码,然后将自己测试通过的代码告知对方,然后互相验证对方的代码
- 后端同学需要将所有的界面功能完整的走几遍,查看前端的功能、交互问题
- 前端同学需要测试接口的必要性能,如按每页100页分页的接口返回、层级比较深的树接口返回
这样的话,一个业务模块,我们是前后端共同负责,除了代码工作的共同负责之外,还有责任的共同负责。比如一个浅显的前端bug,固然前端有问题,但后端没有测试出来,需要一起来背锅
5 首选后端同学来做show case工作
show case是我们团队最近推行的一个验收标准,即一个研发任务提测之前,研发拉着QA同学一起,将该任务进行详细的演示,使测试更了解业务细节的同时,也顺便做了一次冒烟测试
一开始领导们觉得show case前端做比较好,实际上需要首选后端研发来做。
因为前端研发每天与界面交互打交道,操作界面会下意识会使用一种“最佳路径”,比如:使用Chrome浏览器,关闭掉无关的浏览器tab、使用之前刷新一下界面、界面最大化,以及操作功能时的按钮先后点击顺序等等,因此很难作为一个普通的用户来操作界面。
后端同学就没有这个影响,他们可以更像普通的用户一样来操作,而且他们要进行show case的话,会更好的多走几遍界面,更容易发现前端自己发现不了的问题。
6 前后端都可以做的事情,谁来做
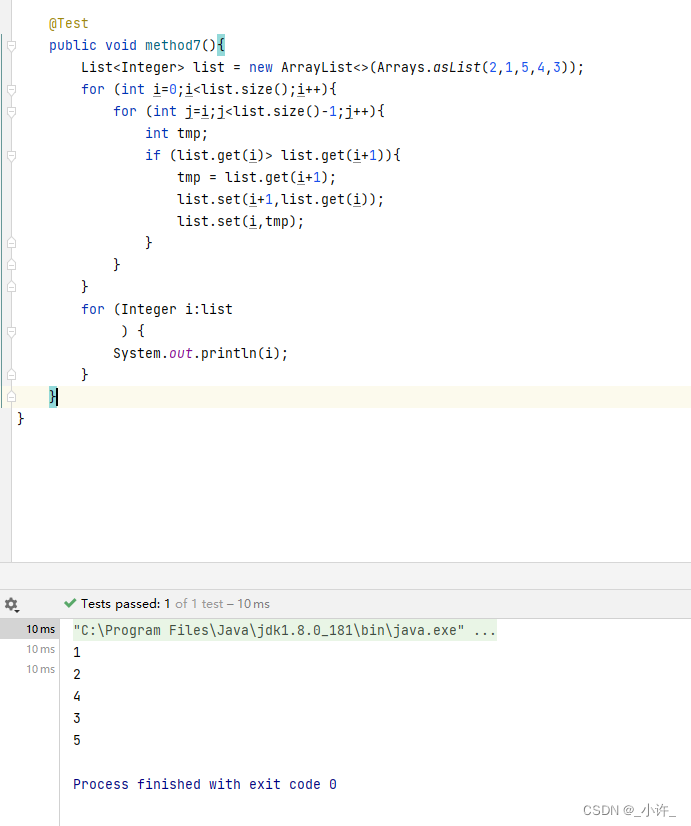
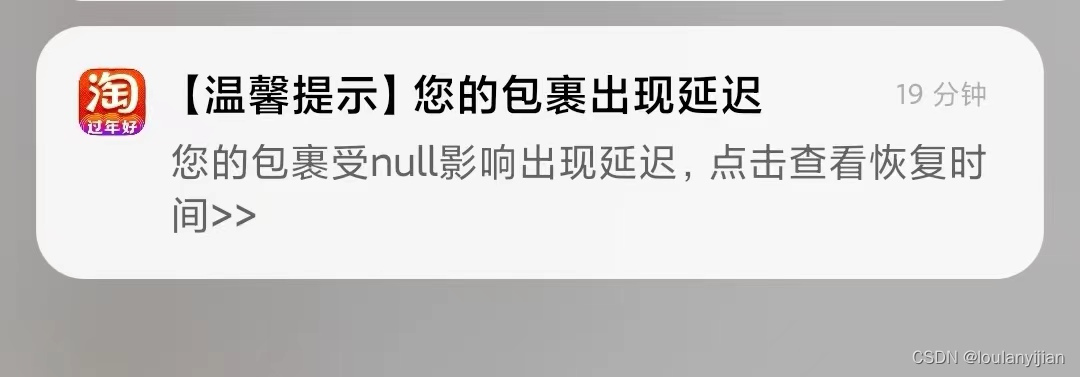
我们经常看到一类bug,就是后端返回了null、undefined之类的数据,前端照样给展示出来。如下图。

这样的话会造成互相甩锅,前端怪后端数据返回的不对,后端怪前端未做兜底
除了背锅的原因之外,还有一些工作量的考虑,这个活前后端都可以做,为啥是我来做?
那么问题来了,前后端都可以做的事情,到底谁来着?
个人认为可以考虑按不同的维度考虑,各维度重要性从高到低
安全维度上需要前后端都需要做
事关安全、财产等比较重要的接口提交,前后端都需要做校验、兜底
而且由于前端易暴露代码的特殊性,后端需要承担更多
性能维度
如果有需要避免对服务器运算减负的话,可能需要前端来处理分摊负担
工作量维度
- 比如
公式处理,后端专门的spring库,实现起来简单,前端实现就比较复杂,这个时候应当后端来做 - 比如一个接口需要
多端使用的,那这个接口需要将各个字段格式化好,避免不同平台各自处理导致展示上出现差异
人员维度
比如后端最近很忙,那差不多的事情可以前端来做;反之也是一样