又到了每月都有的情人节了(笑)
一个相当重要的日子:214,不知道是从啥时候开始兴起来的,单身的羡慕着有对象的,有对象的羡慕着单身的,
但也有很大一部分单身人士等待着表白的好机会,毕竟天时地利,这么好的日子一定好好珍惜的。
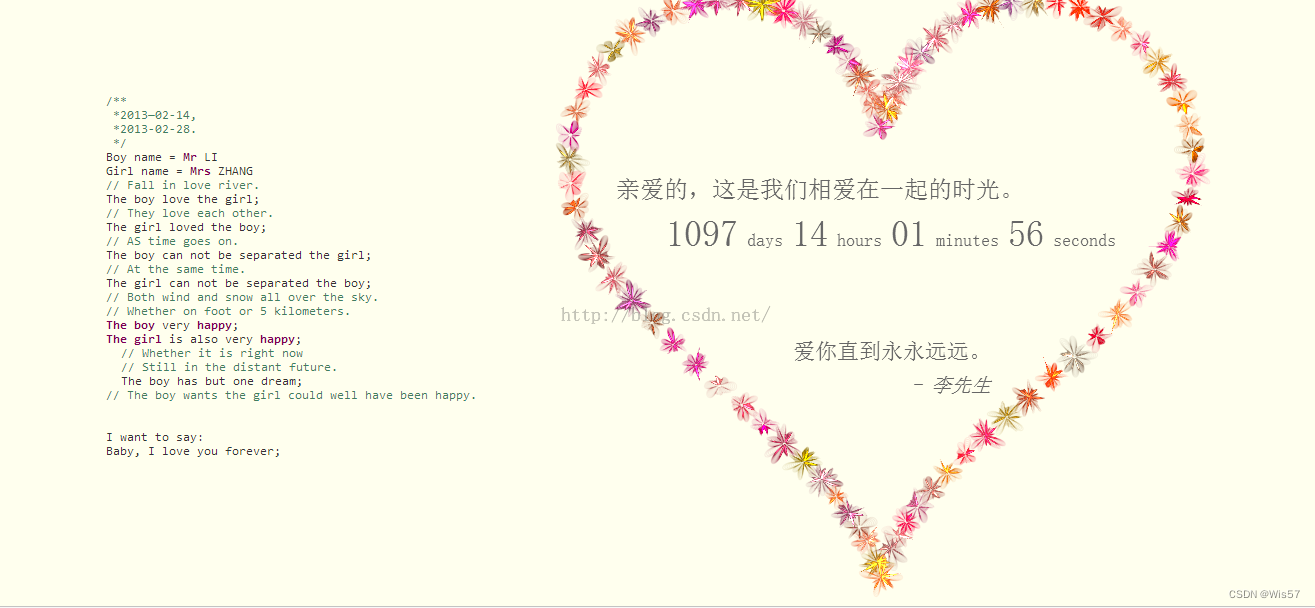
下面这个表白代码我觉得还挺实用,记录时间,简单易学一看就会。

多的不说 直接上源码
<!DOCTYPE HTML>
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<title>我爱你</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<style type="text/css">
@font-face {
font-family: digit;
src: url('digital-7_mono.ttf') format("truetype");
}
</style>
<link href="style/default.css" type="text/css" rel="stylesheet">
<script type="text/javascript" src="style/jquery.js"></script>
<script type="text/javascript" src="style/garden.js"></script>
<script type="text/javascript" src="style/functions.js"></script>
</head>
<body>
<div id="mainDiv">
<div id="content">
<div id="code">
<span class="comments">/**</span><br />
<span class="space"/><span class="comments">* We are both XXX Unversity business administration and programmers,</span><br />
<span class="space"/><span class="comments">* so I write some code to show my love to you.</span><br />
<span class="space"/><span class="comments">*/</span><br />
Boy i = <span class="keyword">new</span> Boy(<span class="string">"boyname"</span>);<br />
Girl u = <span class="keyword">new</span> Girl(<span class="string">"girlname"</span>);<br />
<span class="comments">// April 28, 2014, I told you I love you. </span><br />
i.love(u);<br />
<span class="comments">// but..., what you said that meaning we are still good friends.</span><br />
u.sayOtherthing();<br />
<span class="comments">// Since then, I ask you for the reason.</span><br />
<span class="keyword">var</span> reason=i.ask(u);<br />
<span class="comments">// you say we were not understand enough for each other .</span><br />
$("body").append(reason);<br />
<span class="comments">// You say that it is too quickily to turn our relation of lover.</span><br />
<span class="comments">// And take care of u and our love.</span><br />
i.takeCareOf(u);<br />
<span class="comments">// So I keep waiting and I have confidence that you will.</span><br />
<span class="keyword">boolean</span> isAccept = <span class="keyword">false</span>;<br />
<span class="keyword">while</span> (isAccept) {<br />
<span class="placeholder"/>i.waitFor(u);<br />
<span class="placeholder"/><span class="comments">// I think it is an important decision</span><br />
<span class="placeholder"/><span class="comments">// and you should forgot the unhappy things that happended before.</span><br />
<span class="placeholder"/>isAccept = u.thinkOver();<br />
}<br />
<span class="comments">// After a please sound of accept, we will live happily ever after.</span><br />
u.accept(i);<br />
i.liveHappilyWith(u);<br />
<script type="text/javascript"><!--
google_ad_client = "ca-pub-3712320065678109";
/* lovead */
google_ad_slot = "0650322805";
google_ad_width = 320;
google_ad_height = 50;
//-->
</script>
</div>
<div id="loveHeart">
<canvas id="garden"></canvas>
<div id="words">
<div id="messages">
<center>
<script type="text/javascript"><!--
google_ad_client = "ca-pub-3712320065678109";
/* lovead */
google_ad_slot = "0650322805";
google_ad_width = 320;
google_ad_height = 50;
//-->
</script>
</center>
girlname, I will have fallen in love with you for
<div id="elapseClock" style="display:none"></div>
<a href='#' id="accept">click me if accept me</a>
</div>
<div id="loveu">
Love u forever and ever.<br/>
<div class="signature">- boyname</div>
</div>
</div>
</div>
</div>
</div>
<script type="text/javascript">
var offsetX = $("#loveHeart").width() / 2;
var offsetY = $("#loveHeart").height() / 2 - 55;
if (!document.createElement('canvas').getContext) {
var msg = document.createElement("div");
msg.id = "errorMsg";
msg.innerHTML = "Your browser doesn't support HTML5!<br/>Recommend use Chrome 14+/IE 9+/Firefox 7+/Safari 4+";
document.body.appendChild(msg);
$("#code").css("display", "none")
$("#copyright").css("position", "absolute");
$("#copyright").css("bottom", "10px");
document.execCommand("stop");
} else {
setTimeout(function () {
adjustWordsPosition();
startHeartAnimation();
}, 10000);
$("#accept").click(function(){
$(this).hide();
$("#elapseClock").show();
var together = new Date();
timeElapse(together);
setInterval(function () {
timeElapse(together);
}, 500);
})
adjustCodePosition();
$("#code").typewriter();
}
</script>
</body>
</html>
样式文件太多了以下链接自取
https://download.csdn.net/download/Wis57/87427687
表白的套路很多,但都少不了送花送礼物,作为一个程序员,搞不懂现在流行的泡泡机、小猪、重力感应车等玩具,也不想去让朋友们去送钱炫耀,毕竟真情才重要,钱就物质了。我能给各位单身粉丝们做的可能就只有分享几个表白代码了,在电脑上敲上几行代码,让她在郁闷的周一得到一个大大的惊喜,很简单,一看就会,如果现在用不到也不要紧,先收藏起来,反正这样的节日很多,每个月用的时候能找到。
爱的时间
爱的时间源码下载

如果对大家有帮助,那点个赞留个言呀!
谢谢