文章目录
- vue2-cli 项目
- 文件分析
- 示例项目解析
- router-link
- router
- router-view
- main.js
- package.json

vue2-cli 项目
vue-cli>>
文件分析

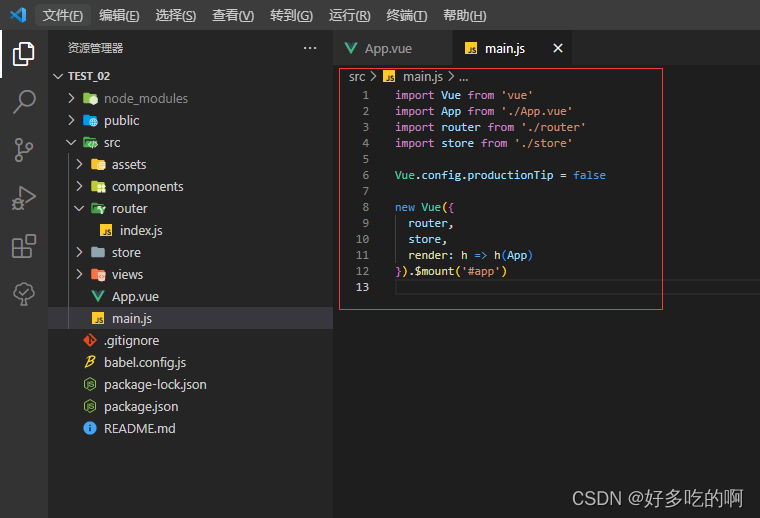
- 从上图分析项目文件
1. node_modules // npm 所有下载文件包都在里面
2. public // 根目录文件, 存放index.html和一些脚本文件
3. src // 主文件 开发代码基本都在里面
a. assets // 静态资源存放处(如 pucli.css img等)
b. components // 页面组件存放处(页面共同部分提出来的组件 重要!)
c. router // 路由(管理页面路径跳转 重要!)
d. store // 状态管理处(数据 / 参数 引用和传值比较频繁可使用)
e. views // 页面存放处(一般页面都分类房在里面 重要!)
f. App.vue // 页面文件入口(引入公共css 监听设备等)
g. main.js // js文件入口(引入js 注册 / 挂载 方法等)
4. .gitignore // 配置编辑器(缩进格式,编码格式,注释格式)等配置
5. babel.config.js // 配置文件 babel使用 AST 把不兼容的代码编译成 ES15 版本
6. package-lock.json // 锁定安装时的包的版本号 并且需要上传到git 以保证其他人在 npm install 时大家的依赖能保证一致
7. package.json // 项目描述文件 是一个严格的json文件 里面记录了当前项目的信息 比如: 项目名称、版本、作者、gitHub地址、当前项目依赖哪些第三方模块等
8. README.md // 项目描述文件 不影响项目执行 只对项目做解释性说明

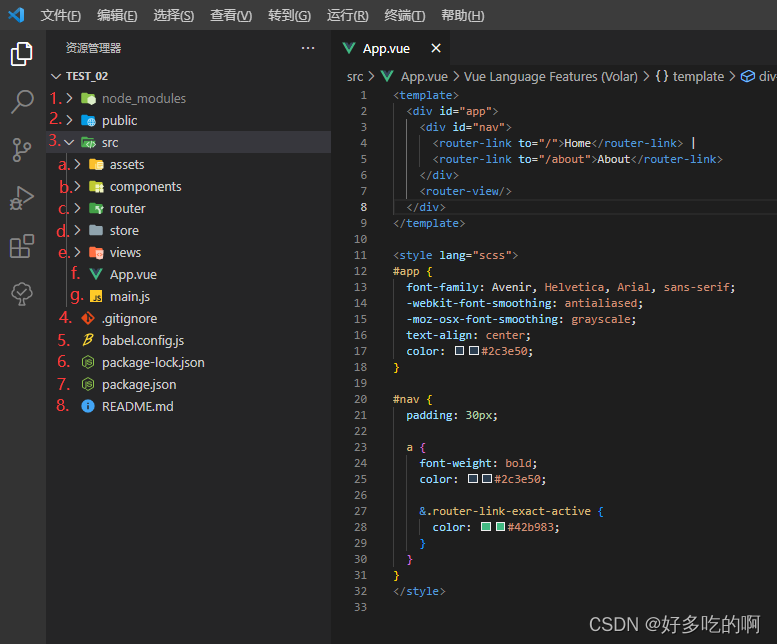
示例项目解析
- 从整个项目示例来看 基础功能介绍还是比较完整的
<template>
<div id="app">
<div id="nav">
<router-link to="/">Home</router-link> |
<router-link to="/about">About</router-link>
</div>
<router-view/>
</div>
</template>
<style lang="scss">
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
}
#nav {
padding: 30px;
a {
font-weight: bold;
color: #2c3e50;
&.router-link-exact-active {
color: #42b983;
}
}
}
</style>
- 从 App.vue 页面入口文件 就演示了 router-link(组件的切换) 和 router-view(通过路由显示视图)
router-link
<template>
<div id="app">
<div id="nav">
<router-link to="/">Home</router-link> |
<router-link to="/about">About</router-link>
</div>
<router-view/>
</div>
</template>

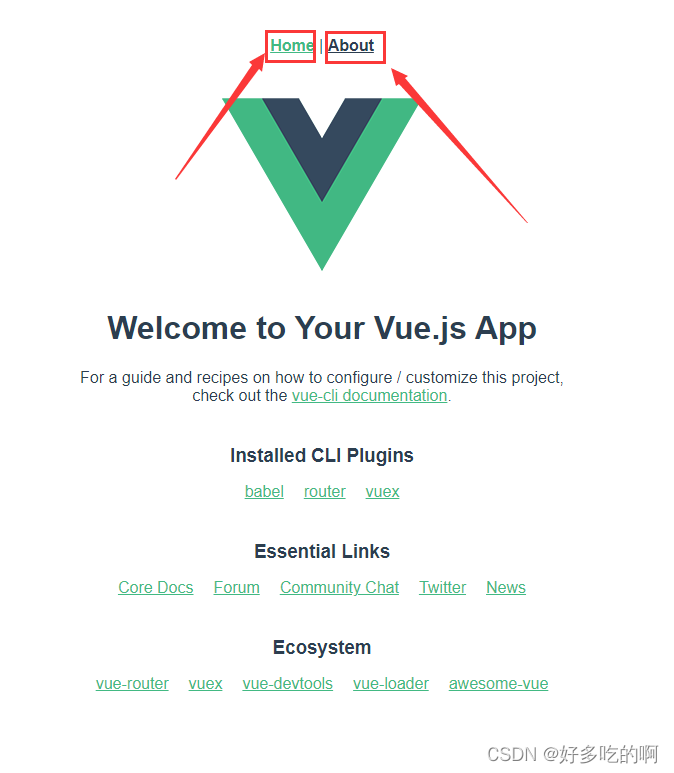
- 从代码来看 就只有两个 router-link 和 一个 router-view 那为什么页面上会有那么多东西呢
- 两个router-link 都有一个 to 属性 意思: 去的意思 两个 to 属性的值 分别为 ‘/’ 和 ‘/ablut’
- 那 到底是去的哪里呢 ‘/’ 和 ‘/about’ 又代表什么呢 其实 to 去到的地方是 路由(router) 里注册好的 path

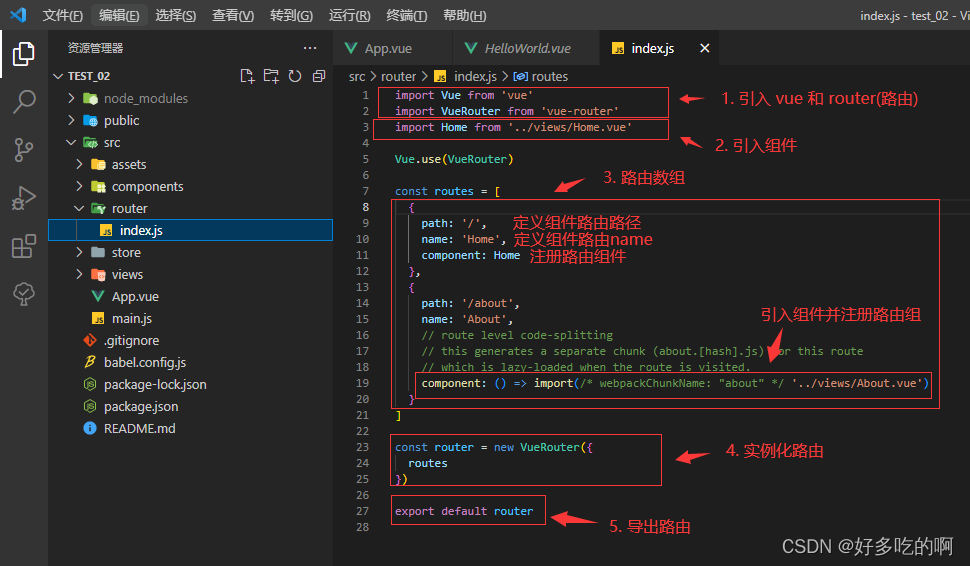
router
router 官网>>

可以看出 router-link 要 to 的地方 就是 router 里的 path
而点击两个 router-link 切换后 显示的是 component 注册的组件里(Home / About)的内容
router-view
- 如果你尝试把 App.vue 的 router-view 注释掉(快捷键 Ctrl + / ) 会发现 Home 和 About 下面的内容都不见了
- 按理说 路由 里已经注册过组件了为什么显示不出来呢? router-link 的 to 属性 通过 path 已经指向它了
- 因为虽然指向了 但是它不会去 对象里找那个对应的组件 那么这时候 router-view 的作用就出来了
- 上面有提到 router-view(通过路由显示视图)
- router-view 会去到 path 指向的那个对象 找到 component 属性 拿到 注册的组件 并显示在页面上
- 所以在大部分项目上 你会看到 App.vue 页面的 template 里就只有一个 < router-view /> 因为他们都是通过 路由 去控制的 页面(组件)
main.js

- 上面有导出 router,导出了去了哪里 为什么可以被引入使用 (tips:如果文件夹里有index.js 那么进入文件夹默认选中 index.js。这是为什么 导入的是 import router from ‘./router’ 而不是 import router from ‘./router/index.js’ 的原因)
- 实际上导出后 都要在 main.js 里引入并挂载
- 比如 ui 库的 css js 都会在这里 引入 方能全局使用
- 熟悉后就可以尝试自己写一些东西
- 还有更多的功能 比如 router-link 传参 组件传参 路由动态跳转 设备监听 vuex 异步同步 路由劫持 等等很多功能 在熟悉后进阶
- 上述的都是基本功能 也是我理解的 用白话叙说的 没有用到官方解释 如果有误请指正
package.json
这个文件里可以百度了解一下
上一篇>>

![[js基础]ECMAScript2015(ES6)精要知识点(下)](https://img-blog.csdnimg.cn/img_convert/7eca13bc94c7d514ba0e2b2705cd5229.png)