这两天接到项目一个需求,客户需要文件管理存储服务,看了下大概的功能,计划用源码开发的,但是看后期这块调整也不大,就采用开源的项目进行即可,开源项目对比后,发现filebrowser比较适合我,功能就不说了,很强大,性能很高;但是面临这定制,比较是跟业主使用的,不能暴露开源任何相关,同时加上公司的一些属性配置,官网已经有说明了,我也是参考官网文档进行调整的,在这里进行记录下
官网地址:https://filebrowser.org/
官网写的还是挺详细的
ps:重大发现,预览功能挺强大的,双击进行预览: 图片和pdf、视频 双击支持预览,特别是文本支持在线修改保存
安装我就不多说了,很简单,只是我比较推荐用配置文件进行安装启动这样,后期维护比较直观
{
"port": 9300,
"address": "0.0.0.0",
"name": "公司名称",
"brandingName": "公司名称1",
"noAuth": true,
"username": "admin",
"password": "admin",
"root": "F:/filebrowser/data",
"alternativeReCaptcha": false,
"reCaptchaKey": "",
"reCaptchaSecret": "",
"database": "F:/filebrowser/filebrowser.db",
"log": "F:/filebrowser/log/filebrowser.log",
"plugin": "",
"locale": "zh-cn",
"baseURL": "/filebrowser",
"allowCommands": true,
"allowEdit": true,
"allowNew": true,
"commands": [
"ls",
"df"
]
}
上面配置,在解压好filebrowser文件后,通过命令进行 filebrowser -c config进行启动即可,会根据上面json自动创建文件,但是只能初始化一次,如果后面进行设置,可以通过命令进行设置,请参考https://filebrowser.org/cli/filebrowser-config-set
解释:
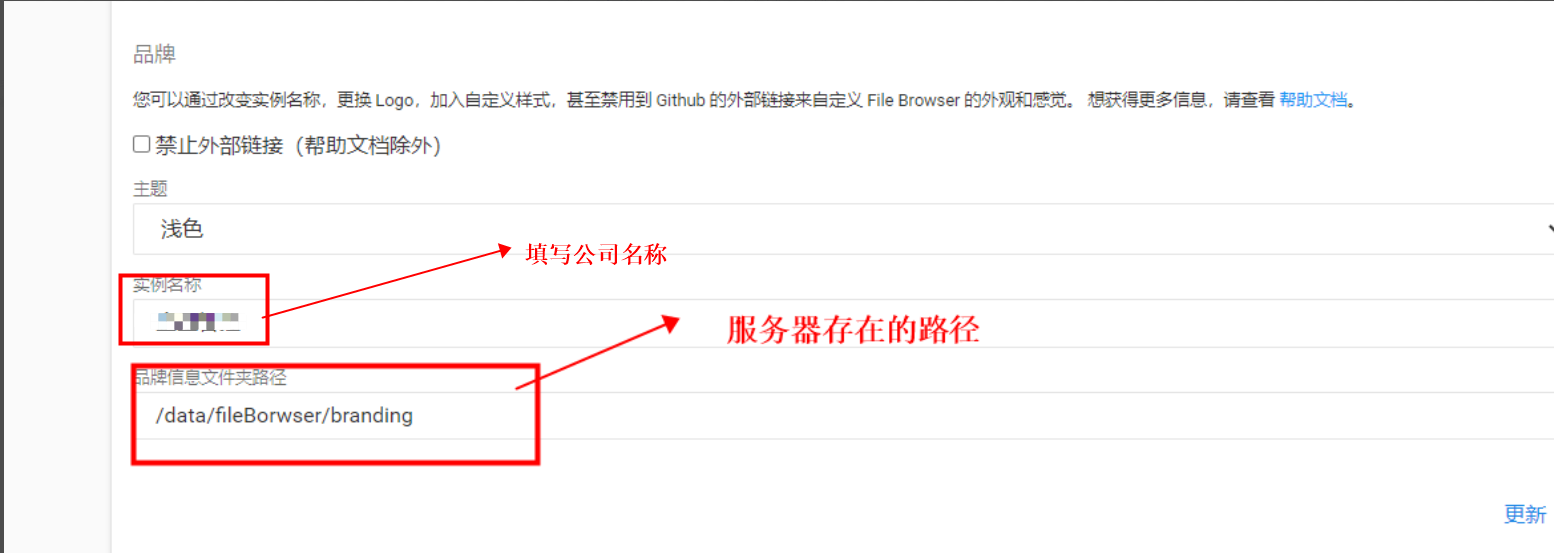
1、如果name和brandingName设置不成功可以通过访问进行设置为公司名称
2、noAuth 不支持权限,如果是false,默认为json可以参考
https://filebrowser.org/configuration/authentication-method
如果要调整filebrowser config set --auth.method=json
如果设置无权限可以通过命令:filebrowser config set --auth.method=noauth
如果是true就是不用账号密码直接访问,方便系统集成,为true时,username和password不生效
3、username和password是有权限时的账号密码
4、root 根目录,该目录必须提前创建好
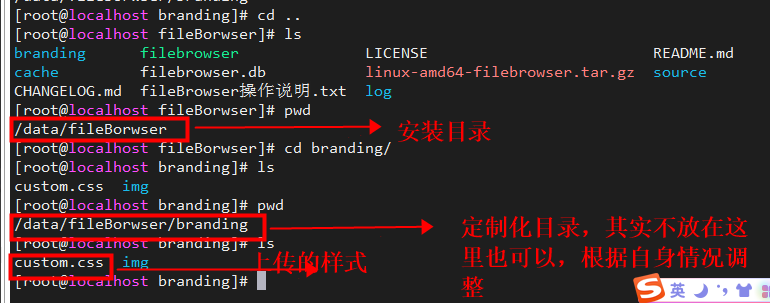
,否则会报错,因为系统不会自动创建;上面是windows,linux系统的路径是/data/fileBorwser 根据自己的需求进行调整即可
5、database 系统自带的数据库文件,名称可以调整 ,linux:/data/fileBorwser
6、log 指定日志输出路径 ;linux:/data/fileBorwser
7、locale 指定内容语言,如果不生效,可以通过系统进行设置
8、baseURL 是跟路径,例如http://ip:port/baseURL 这里要说下,最好加上baseURL因为方便后期使用nginx代理
根据需要到官网进行查找文档进行设置
ps:如果你要复制进行安装部署,把json路径进行调整为你要部署的路径即可以上就是我安装时总结的,但是可以参考官网或者其他播客都是可以的
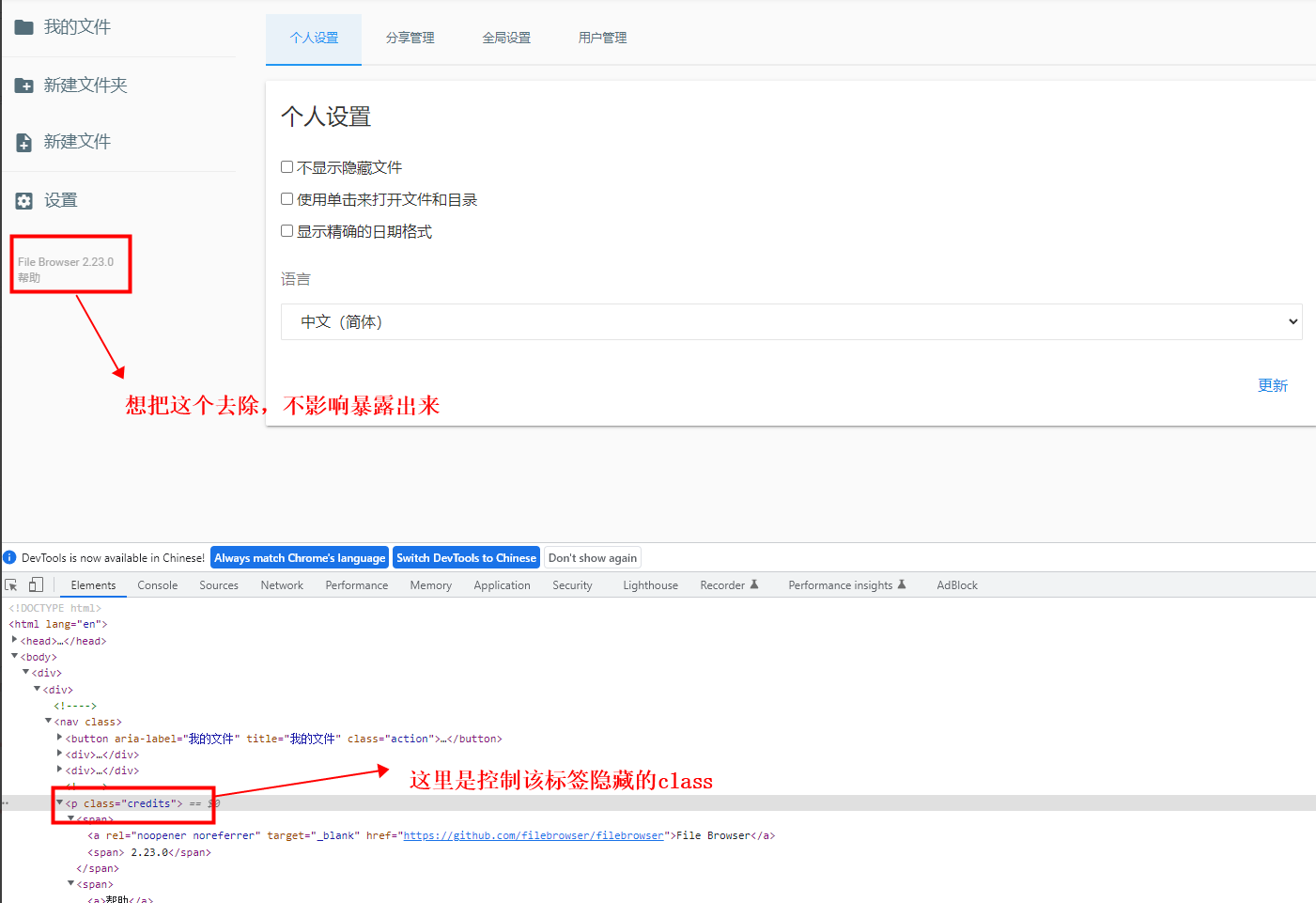
关于定制化
https://filebrowser.org/configuration/custom-branding

logo定制化:


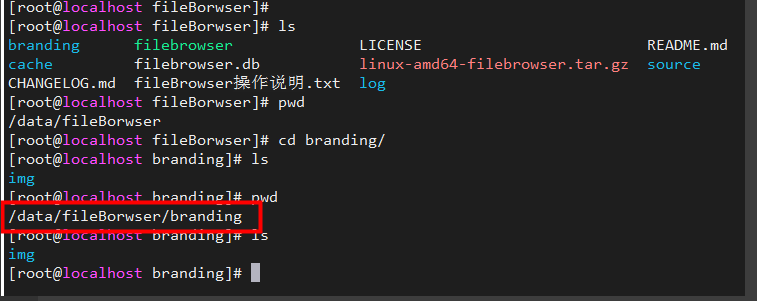
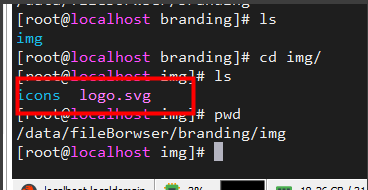
必须包含img文件夹,系统会自动寻找这个文件夹,img下的logo.svg和icons的文件名必须保持这样,

logo.svg就是主页面左上角的logo
icons是favicon,里面的名称必须是favicon-32x32.png 才会生效;
上面是logo的定制,样式如何定制呢,也是可以的。
根据官网的要求,进行创建custom.css

创建custom.css文件,该文件名称不能变

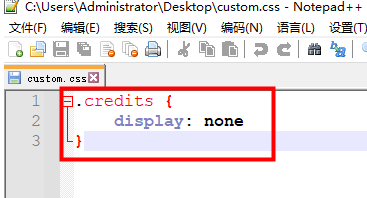
文件内容:

代码:
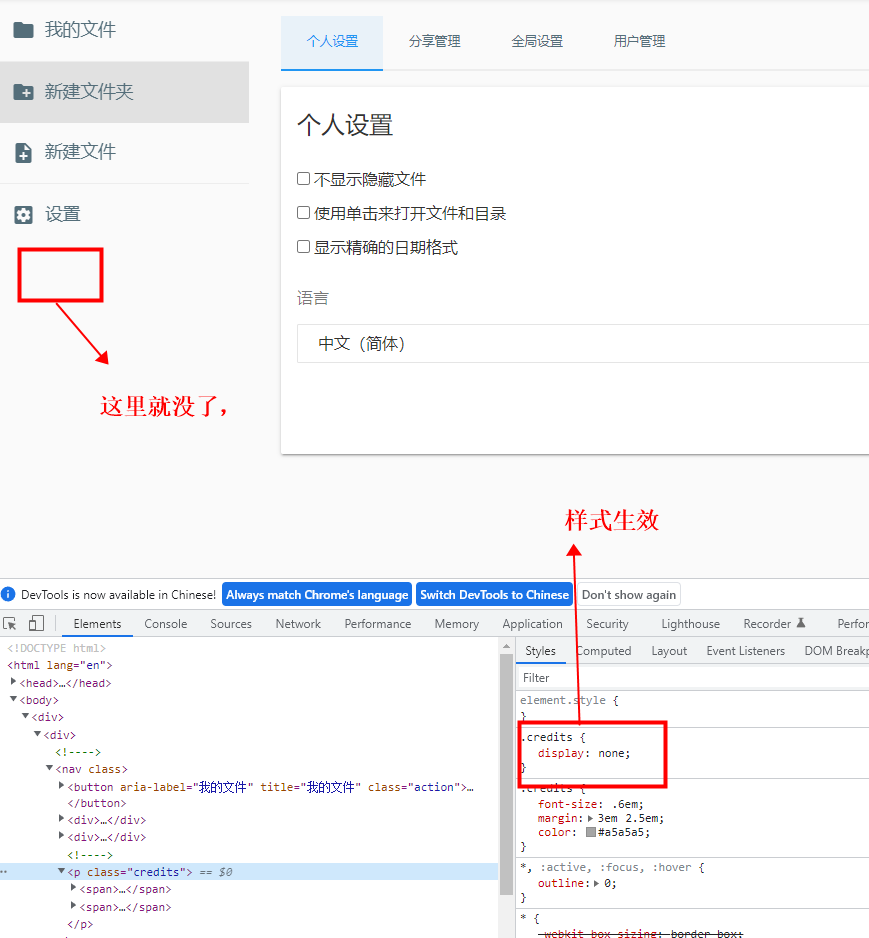
.credits {
display: none
}加下来如何让它生效呢,比较简单,把文件上传到/data/fileBorwser/branding

刷新进行看看效果:

通过这个样式调整,可以过渡到调整整个系统样式都可以,所以大家根据自身的情况调整即可
所有样式调整参考:https://github.com/filebrowser/filebrowser/blob/master/frontend/public/themes/dark.css
/*去除开源帮助*/
.credits {
display: none
}
/*去除系统配置;可以通过http://ip:port/baseUrl/settings/global 进行设置 */
nav>div:nth-child(3) {
display: none
}