PyQt5 提供了丰富的输入输出控件。本文介绍通过 QtDesigner 工具栏创建常用的基本控件,包括各种按钮控件、文本输入控件和调节输入控件
1. PyQt5 控件简介
1.1 什么是控件
控件也称控件对象,是 Qt用户界面上最基本的组件类型,也是构成用户界面的基本结构。用户界面上显示的所有内容都是控件,例如按钮、标签、文本框,又如菜单栏、工具栏、状态栏,甚至整个窗口本身也是控件。
QWidget 类是 PyQt5 的基类,也是所有控件的父类。所有的 Qt 控件都是 QWidget 类的子类,因此都继承了 QWidget 类的特性,可以接收用户的输入事件,如鼠标和键盘输入,并可以在用户界面上显示控件内容,还可以存放其它控件。
1.2 编辑控件的属性
控件具有属性。不同类型的控件具有部分相同的属性,也具有一些不同的专有属性。
控件的相同属性包括:名字,形状,位置,大小,设置格式。控件的专用属性包括:展示内容,接受输入,用户交互,日期,框架,等等。
所有的 Qt 控件都是 QWidget 类的子类,继承了 QWidget 类的属性。因此,我们学习控件可以按类进行学习,先学习其继承的父类的通用属性,再学习控件所特有的专有属性。对于控件的学习就是一个类的继承关系的结构图。
我们以图形界面 uiDemo5.ui 为例,介绍控件的通用属性,并对控件的属性进行编辑修改。
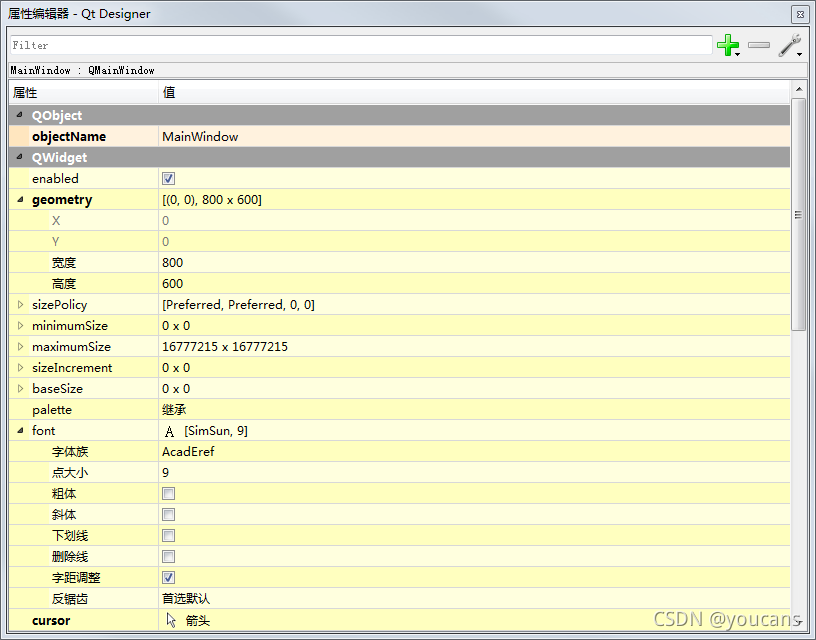
如前所述,QtDesigner 右侧上方的 “对象查看器” 显示了界面中的控件名称和结构,下方的 “属性编辑器” 显示了选中的控件对象的各种属性。在图形界面中选择某个控件,或者在 “对象查看器” 中选择某个控件,在"属性编辑器" 就会显示该控件对象的属性。

不论是窗口对象 MainWindow、菜单栏 menubar、工具栏 toolBar,还是按钮 pushButton、编辑行 lineEdit,都有一些相同的属性,例如:
objectName:控件名,非常重要。准确的说是控件的 ID,Python 程序中访问控件、控件交互都是使用 objectName。所有控件都必须具有唯一的 objectName,不能重名。不能使用中文字符。
geometry:控件的大小和位置。
控件的宽度和高度可以修改,对于 MainWindow 来说控件的宽度/高度就是图形界面程序窗口的宽度/高度。
控件位置 (X, Y) 是控件在窗口控件的坐标值,MainWindow 的控件位置不能修改,其它控件的位置 (X, Y) 可以根据需要修改。
minimumSize、maximumSize 是主窗口大小拉伸后,控件对象的最小尺寸、最大尺寸。
font:控件显示的字体选择,包括字体、字号、风格、效果等选项。
1.3 PyQt5 的控件类型
要了解 QtWidgets 类的子类,可以使用 “subclasses()” 将所有的子类打印出来,共有约 30个子类。
importPyQt5
print(QtWidgets.QWidget.__subclasses__())这些控件类型,总体上可以分类如下:
输入控件:
按钮:QPushButton(按键按钮),QToolButton(工具按钮),QRadioButton(单选框),QCheckButton(多选框),QCommandLinkButton(连接命令的按钮)
键盘输入控件:QlineEdit(单行输入),QTextEdit(多行输入),QPlainTextEdit(普通多行输入),QkeySequenceEdit(快捷键输入)
调节输入控件:QAbstractSpinBox(步长调节输入),QDateEdit(日期输入),QTimeEdit(时间输入),QDateTimeEdit(日期和时间输入)
数字调节框控件:QSpinBox(整型数字调节框),QDoubleSpinBox(浮点数字调节框)
滑动输入控件:QDial(旋转拖滑输入),QSlider(直线拖动输入),QScrollBar(滚动条),QRubberBand(橡皮筋拖拽)
下拉输入控件:QComboBox(组合框下拉选项),QSlider(直线拖动输入),QScrollBar(滚动条),QRubberBand(橡皮筋拖拽)
对话框输入控件:QDialog(对话框),QColorDialog(颜色对话框),QFileDialog(文件对话框),QFontDialog(字体对话框),QInputDialog(输入对话框)
日历控件:QCalendarWidget(日期选择部件)
显示控件:
内容显示控件:QLabel(显示框),QLCDNumber(液晶显示器),QProgressBar(进度条)
对话框显示控件:QMessageBox(信息提示框),QErrorMessage(错误提示框),QProgressDialog(进度提示框)
高级控件:
容器控件:QToolBox,QDialogButtonBox,QGroupBox,QMdiSubWindow
结构控件:QMainWindow,QTabwidget,QStackedWidget,QSplitter,QDockWidget
滚动控件:QTextBrowser,QScrollArea,QAbstractItemView,QMdiarea,QGraphicsView
辅助控件:QFocusFrame,QSizeGrip,QDesktopWidget
其它控件
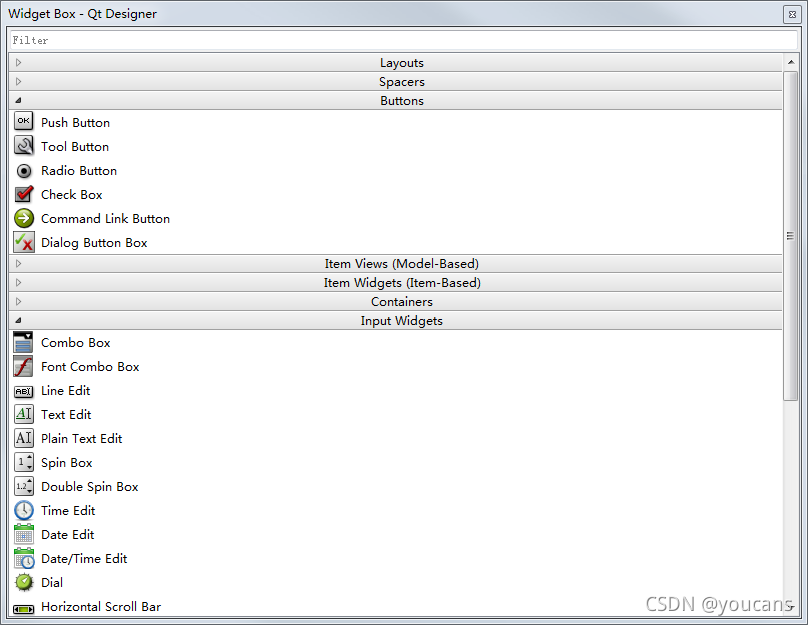
在 QtDesigner 左侧的 “WidgetBox” 工具栏中,将常用的控件按类别进行分组。用鼠标将工具栏中的控件图标拖拽到 QtDesigner 中间的图形界面编辑窗口,就在图像界面创建了一个所选择的控件。

2. 按钮控件
2.1 按钮控件简介
按钮是最常用的控件类型。
在 QtDesigner 左侧的 “WidgetBox” 工具栏中的"Buttons" 组,设有多种不同类型的按钮控件:PushButton(按键按钮),QToolButton(工具按钮),QRadioButton(单选框),QCheckButton(多选框),QCommandLinkButton(连接命令的按钮)。QDialogButtonBox(标准按钮盒)提供一系列标准按钮,相当于按钮控件的组合。
按钮控件的常用属性:
text:显示文本
icon:设置图标
iconSize:图标大小
shortcut:设置快捷键
checkable:设置是否自动切换按钮
checked:设置默认选中状态
autoRepeat:设置是否会在用户按下时自动重复
autoExclusive:设置是否启用自动排他性(设置多选框)
按钮控件的信号触发条件:
clicked():当按钮被第一次按下然后释放时发出信号
clicked(bool):当按钮被第一次按下然后释放时发出信号,并将当前状态传递给外界
pressed():当鼠标光标在按钮内时,按下鼠标左键发出信号
released():当释放鼠标左键时发出信号
toggled(bool):按钮的状态发生变化时发出信号,并将当前状态传递给外界
按钮控件常用的的模式/状态:
可用或不可用,禁用时按钮变灰
标准按钮,开关按钮或菜单按钮
打开或关闭(仅用于开关按钮)
默认状态或正常状态
是否自动重复
是否处于按下状态
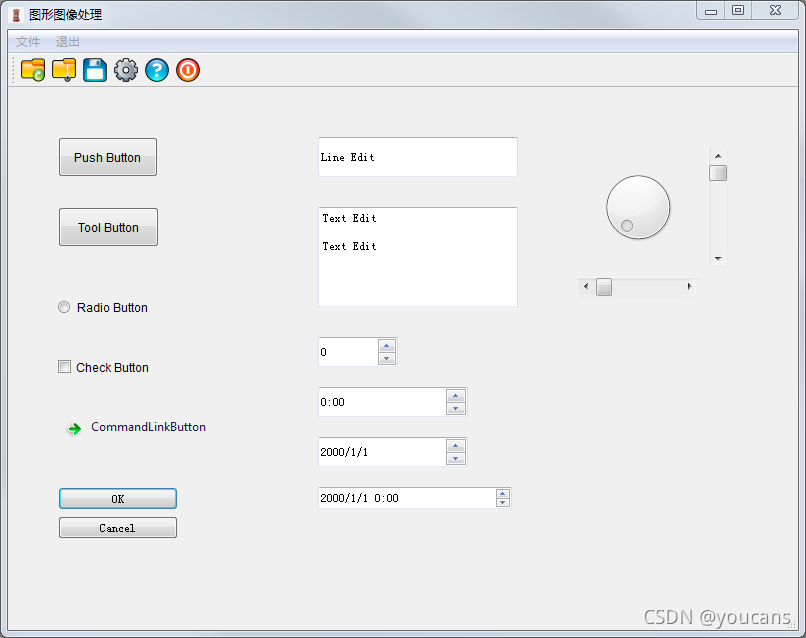
用鼠标将工具栏中的按钮控件拖拽到 QtDesigner 中间的图形界面编辑窗口,就在图像界面创建了一个按钮控件。如下图所示,我们在图形界面 uiDemo5.ui 的左侧,创建了几种不同的按钮控件。

2.2 按键按钮(QPushButton)
QPushButton(按键按钮)是最常用的按钮,按下(或者单击)按钮可以执行某个操作或回答问题,例如:确定,应用,取消,关闭,是,否和帮助。
按钮控件通常显示一个文本标签(text),可以为按钮选择一个图标(icon),还可以选择设置快捷键(shortcut)。
按键按钮的上述属性,都可以在 “属性编辑器” 中相应的属性行中进行编辑修改。
当按键按钮被鼠标或快捷键激活时,按钮会发出 clicked() 信号,可以通过连接槽函数来触发特定的操作。
2.3 其它按钮
QToolButton(工具按钮)常用于工具栏, 通常在创建 QAction 实例时创建。工具按钮通常显示一个图标,可以快速访问特定的命令或选项。
QRadioButton(单选框)是一个带有文本标签的单选框,可以打开(选中)或关闭(未选中)。单选框被选中或者清除时,都会发出 “toggled()” 信号,可以通过连接槽函数来触发特定的操作。
QCheckButton(多选框)是一个带有文本标签的复选框,除了可以打开(选中)或关闭(未选中),还提供了半选状态(可选项)。复选框被选中或者清除时,都会发射 “stateChanged()” 信号,可以通过连接槽函数来触发特定的操作。
单选框定义了“多选一”的选择,而复选框提供的是“多选多”的选择。
QCommandLinkButton(连接命令的按钮)外观像一个扁平化的 QPushButton,并且自带了一个向右的图标,其用途类似于类似于单选按钮,用于一组互斥选项之间进行选择。
QDialogButtonBox(标准按钮盒)提供一系列标准按钮,可以水平或垂直布置,常用于对话框和消息框。 Qt 定义的标准按钮包括:Yes、No、OK、Cancel、Ignore、Open、Save、Close、Apply、Help 等等,用户可以自定义添加。
3. 输入控件
3.1 输入控件简介
在 QtDesigner 左侧的 “WidgetBox” 工具栏中的"Input Widget" 组,设有多种不同类型的输入控件,例如:
文本输入控件:QlineEdit(单行输入)、QTextEdit(多行输入)、QPlainTextEdit(普通多行输入);
数字输入控件:QSpinBox(整型数据输入)、QDoubleSpinBox(浮点数据输入);
调节输入控件:QAbstractSpinBox(步长调节输入)、QDateEdit(日期输入)、QTimeEdit(时间输入)、QDateTimeEdit(日期和时间输入)。
用鼠标将工具栏中的输入控件拖拽到 QtDesigner 中间的图形界面编辑窗口,就在图像界面创建了一个按钮控件。如前图所示,我们在图形界面 uiDemo5.ui 的中间和右侧,创建了几种不同的输入控件。
3.2 文本输入控件
单行文本输入框(QlineEdit)
QLineEdit 控件是一个单行文本编辑器, 允许用户输入和编辑单行文本,并支持撤消、重做、剪切、粘贴及拖放功能。
QLineEdit 控件的属性、信号、函数较多,并支持密码输入方式、文本框自动补全,在次不作详细介绍,有兴趣的读者可以查看相关文档和例程。
多行文本输入框(QTextEdit)
QTextEdit 控件是一个 “所见即所得” 的多行富文本编辑器, 允许用户输入和编辑多行文本,并支持HTML4 标签子集,可以加载纯文本和富文本的文件,适用于编辑和浏览大型的富文本文件。
QTextEdit适用于段落和字符。可以显示图像,列表和表格。如果文本太大而无法在文本编辑的视口中查看,则会出现滚动条。
TextEdit不仅可以显示文本,还可以显示HTML文档
普通多行输入(QPlainTextEdit)
QPlainTextEdit 控件是一个多行的纯文本编辑器,允许用户输入和编辑多行纯文本,不支持表格或嵌入帧。针对纯文本的处理进行了优化,可以处理更大的文档和更快速的响应。
3.3 调节输入控件
步长调节输入(QAbstractSpinBox)
QAbstractSpinBox 将所有步长调节器的通用的功能抽象出了一个父类,也可以直接实例化使用。QAbstractSpinBox包含了一个QLineEdit和两个QPushbutton,数据的更改可以通过点击按钮或使用键盘输入。
日期和时间输入(QDateEdit/QTimeEdit/QDateTimeEdit)
QDateEdit 控件用于编辑日期,QTimeEdit 控件用于编辑时间,QDateTimeEdit同时编辑日期时间的控件。可以使用键盘上的上下键头按钮来增加或减少日期、时间。
整型数字调节框(QSpinBox)
QSpinBox 是一个计数器控件,允许用户选择一个整数通过上下按键递增或者递减,也可以直接输入整数的数值。默认取值范围为 0-99,每次调节的步长为 1。
浮点数字调节框(QDoubleSpinBox)
QDoubleSpinBox 是浮点数据计数器控件,用于处理浮点数值。默认精度为 2位小数。-
4. Python 应用程序调用图形界面
在 QtDesigner 将设计的图形界面保存为 uiDemo5.ui,运行 PyUIC 将选中的 .ui 文件转换为 .py 文件,在该路径生成 uiDemo5.py 文件。
我们编写一个主程序调用设计的图形界面 uiDemo5.py,就可以完成一个图形界面应用程序。
# GUIdemo5.py
# Demo5 of GUI by PyQt5
# Copyright 2021 youcans, XUPT
# Crated:2021-10-12
importsys
fromPyQt5.QtWidgets importQApplication, QMainWindow, QMessageBox
fromuiDemo5 importUi_MainWindow # 导入 uiDemo5.py 中的 Ui_MainWindow 界面类
classMyMainWindow(QMainWindow, Ui_MainWindow): # 继承 QMainWindow 类和 Ui_MainWindow 界面类
def__init__(self, parent=None):
super(MyMainWindow, self).__init__(parent) # 初始化父类
self.setupUi(self) # 继承 Ui_MainWindow 界面类
deftrigger_actHelp(self): # 动作 actHelp 触发
QMessageBox.about(self, "About",
"""数字图像处理工具箱 v1.0\nCopyright YouCans, XUPT 2021""")
return
if__name__ =='__main__':
app =QApplication(sys.argv) # 在 QApplication 方法中使用,创建应用程序对象
myWin =MyMainWindow() # 实例化 MyMainWindow 类,创建主窗口
myWin.show() # 在桌面显示控件 myWin
sys.exit(app.exec_()) # 结束进程,退出程序由于本文主要介绍常用的基本控件,在程序中尚未将控件的信号连接槽函数,因此运行程序 uiDemo5.py 时,其中的一些按钮控件在点击后并没有触发操作。
在下一篇文章中,我们将介绍 PyQt5 中的页面布局。