JetpackCompose从入门到实战学习笔记7—Dialog的简单使用
1.Dialog对话框
Dialog的参数如下:
@Composable
fun Dialog(
onDismissRequest: (() -> Unit)?, //关闭对话框的回调
properties: DialogProperties! = DialogProperties(), //自定义对话框的属性
content: (@ Compose () -> Unit) ?//对话框的内容
):Unit
properties 参数定制一些对话框特有的行为:
DialogProperties(
dismissOnBackPress: Boolean!, //是否在按下系统返回键的时候取消对话框
dismissOnClickOutside: Boolean!, //是否可以在点击对话框以外的区域取消对话框
securePolicy: SecurePolicy!,
userPlatformDefaultWidth: Boolean! //对话框的内容是否需要被限制在平台默认的范围内
)
2.Dialog的简单示例:
@OptIn(ExperimentalComposeUiApi::class)
@Composable
fun dialogDemo() {
val openDialog = remember {
mutableStateOf(true)
}
val dialogWidth = 300.dp
val dialogHeight = 100.dp
if (openDialog.value) {
Dialog(
onDismissRequest = { openDialog.value = false },
properties = DialogProperties(usePlatformDefaultWidth = false),
) {
Box(
Modifier
.size(
dialogWidth,
dialogHeight
)
.background(Color.White)
.padding(10.dp),
contentAlignment = Alignment.Center
)
{
Text(text = "这是一个Compose实现的dialog", color = Color.Red)
}
}
}
}
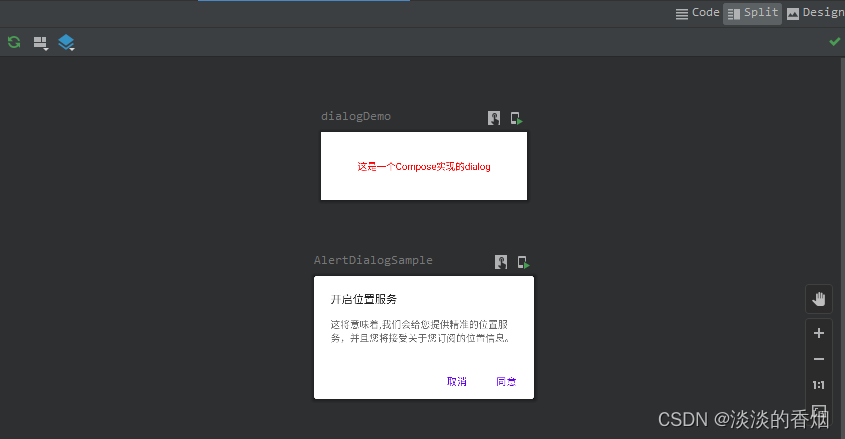
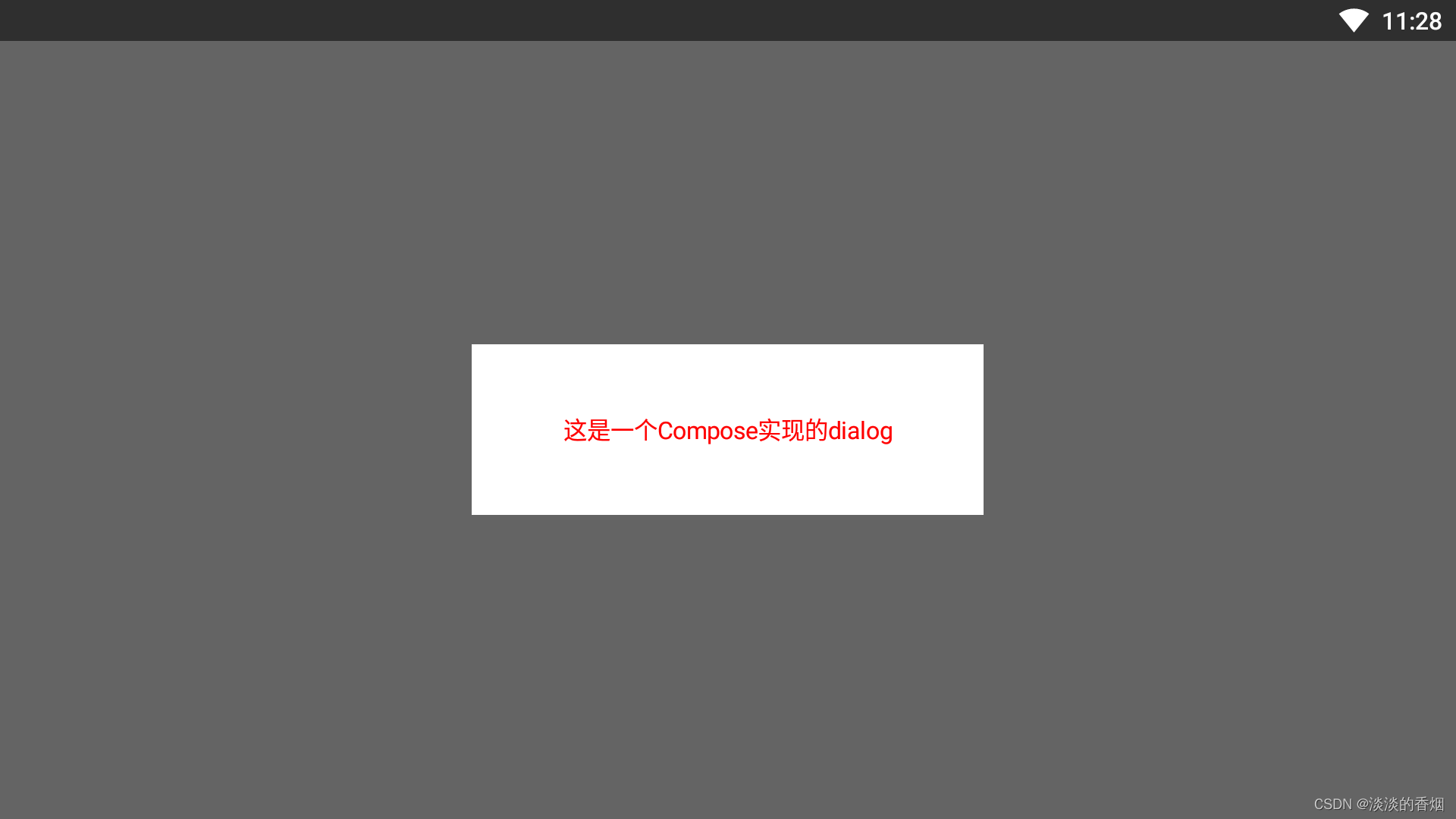
3.Dialog效果如下:

4.AlertDialog简介:
AlertDialog组件是Dialog组件的更高级别的封装,同时遵循着Material Design 设计标准。它已经帮我们定位好了标题、内容文本、按钮组的位置。
5.AlertDialog的使用示例:
@Preview
@Composable
fun AlertDialogSample() {
val openDialog = remember { mutableStateOf(true) }
if (openDialog.value) {
AlertDialog(
onDismissRequest = { openDialog.value = false },
title = { Text(text = "开启位置服务") },
text = { Text(text = "这将意味着,我们会给您提供精准的位置服务,并且您将接受关于您订阅的位置信息。") },
confirmButton = {
TextButton(
onClick = {
openDialog.value = false
}
) {
Text(text = "同意")
}
},
dismissButton = {
TextButton(
onClick = {
openDialog.value = false
}
) {
Text(text = "取消")
}
}
)
}
}
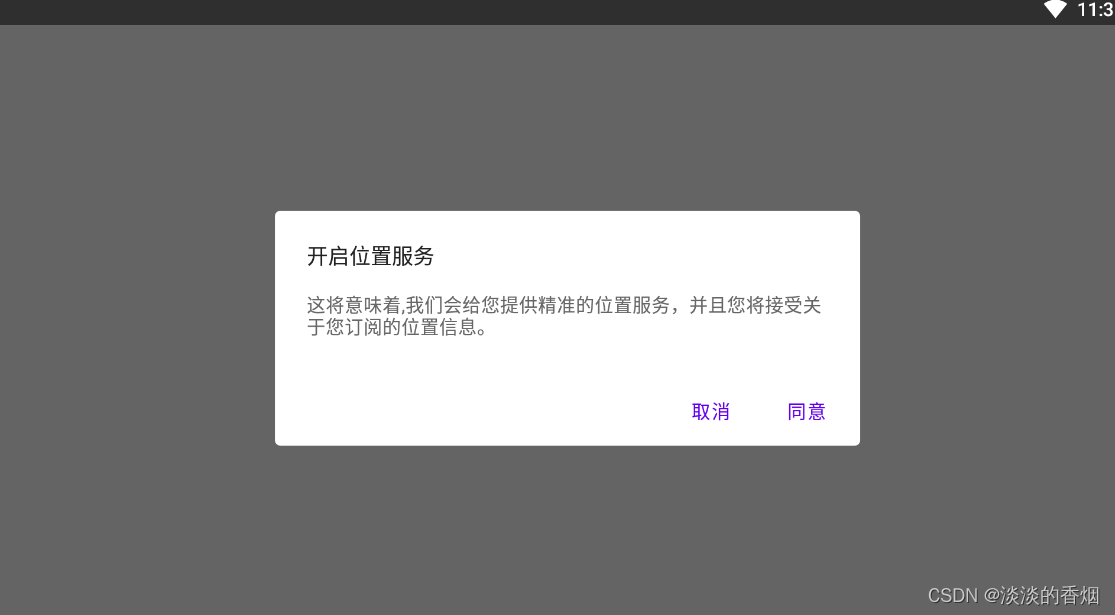
6.AlertDialog的实现效果如下:

7.完整代码如下:
package com.example.composemodifiterdemo
import android.os.Bundle
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.compose.foundation.background
import androidx.compose.foundation.layout.Box
import androidx.compose.foundation.layout.padding
import androidx.compose.foundation.layout.size
import androidx.compose.material.AlertDialog
import androidx.compose.material.Text
import androidx.compose.material.TextButton
import androidx.compose.runtime.Composable
import androidx.compose.runtime.mutableStateOf
import androidx.compose.runtime.remember
import androidx.compose.ui.Alignment
import androidx.compose.ui.ExperimentalComposeUiApi
import androidx.compose.ui.Modifier
import androidx.compose.ui.graphics.Color
import androidx.compose.ui.tooling.preview.Preview
import androidx.compose.ui.unit.dp
import androidx.compose.ui.window.Dialog
import androidx.compose.ui.window.DialogProperties
/**
*@author: njb
*@date: 2023/2/7 19:27
*@desc:
*/
class DialogSampleActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
dialogDemo()
AlertDialogSample()
}
}
@Preview
@OptIn(ExperimentalComposeUiApi::class)
@Composable
fun dialogDemo() {
val openDialog = remember {
mutableStateOf(true)
}
val dialogWidth = 300.dp
val dialogHeight = 100.dp
if (openDialog.value) {
Dialog(
onDismissRequest = { openDialog.value = false },
properties = DialogProperties(usePlatformDefaultWidth = false),
) {
Box(
Modifier
.size(
dialogWidth,
dialogHeight
)
.background(Color.White)
.padding(10.dp),
contentAlignment = Alignment.Center
)
{
Text(text = "这是一个Compose实现的dialog", color = Color.Red)
}
}
}
}
@Preview
@Composable
fun AlertDialogSample() {
val openDialog = remember { mutableStateOf(true) }
if (openDialog.value) {
AlertDialog(
onDismissRequest = { openDialog.value = false },
title = { Text(text = "开启位置服务") },
text = { Text(text = "这将意味着,我们会给您提供精准的位置服务,并且您将接受关于您订阅的位置信息。") },
confirmButton = {
TextButton(
onClick = {
openDialog.value = false
}
) {
Text(text = "同意")
}
},
dismissButton = {
TextButton(
onClick = {
openDialog.value = false
}
) {
Text(text = "取消")
}
}
)
}
}
}
8.完整的效果预览如下: