👏作者简介:大家好,我是小童,Java开发工程师,CSDN博客博主,Java领域新星创作者
📕系列专栏:前端、Java、Java中间件大全、微信小程序、微信支付、若依框架、Spring全家桶
📧如果文章知识点有错误的地方,请指正!和大家一起学习,一起进步👀
🔥如果感觉博主的文章还不错的话,请👍三连支持👍一下博主哦
🍂博主正在努力完成2023计划中:以梦为马,扬帆起航,2023追梦人

🔥🔥🔥 前端专栏:前端(从入门到实战)
🔥🔥🔥 上一篇内容:JavaScript(三)-全面详解(学习总结---从入门到深化)
判断一个年份是闰年还是平年
条件语句之 switch
学习效果反馈
switch实操
学习效果反馈
三元运算符
学习效果反馈
循环语句之for
学习效果反馈
for循环语句实操
学习效果反馈
打印九九乘法表
学习效果反馈
循环语句之while
学习效果反馈
循环语句之do…while
学习效果反馈
学习效果反馈
判断一个年份是闰年还是平年
润年公式:是4的倍数且不是100的倍数或是400的倍数
var year = 2016;
if (year % 4 == 0 && year % 100 !== 0 || year
% 400 == 0) {
console.log("今年是闰年!");
} else {
console.log("今年是平年!");
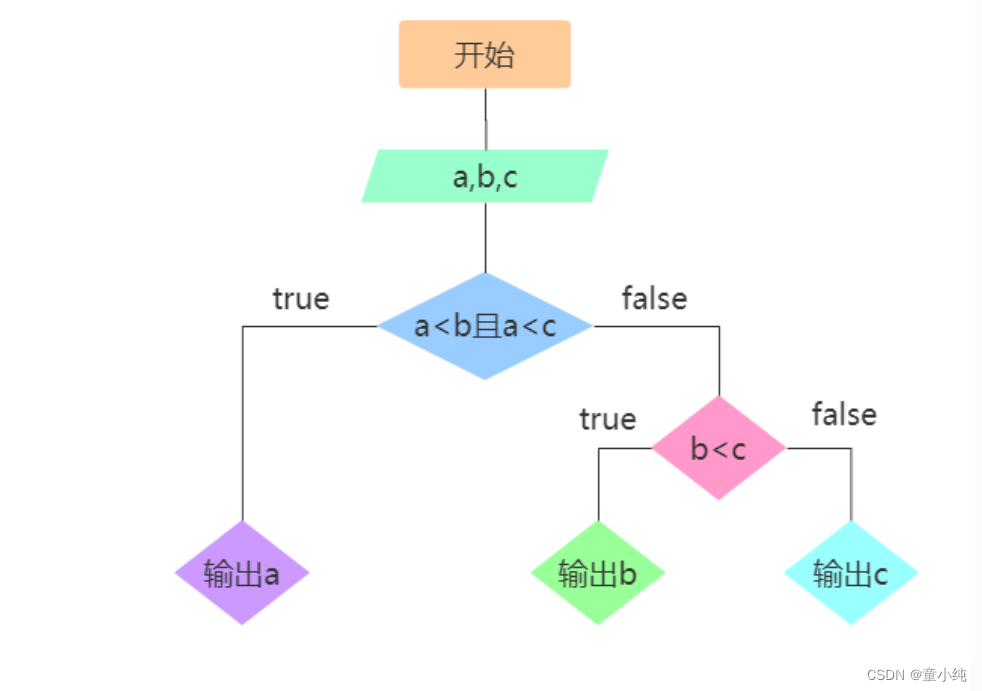
}找到三个数中最小的数

var a = 10;
var b = 20;
var c = 30;
if (a < b && a < c) {
console.log("a最小"+ a);
} else {
if (b < c) {
console.log("b最小" + b);
} else {
console.log("c最小" + c);
}
}学习效果反馈
1.判断年份是闰年还是平年,横线处应填写代码是 :
var year = 2016; if (year % 4 == 0 ___ year % 100 !== 0 ___ year % 400 == 0) { console.log("今年是闰年!"); } else { console.log("今年是平年!"); }A && &&
B || ||
C && ||
D || &&
2. 求三个数的最小值,横线处应填写代码是:
var a = 10; var b = 20; var c = 30; if (a < b ___ a < c) { console.log("a最小"+ a); } else { if (b < c) { console.log("b最小" + b); } else { console.log("c最小" + c); } }A ==
B %
C &&
D ||
条件语句之 switch

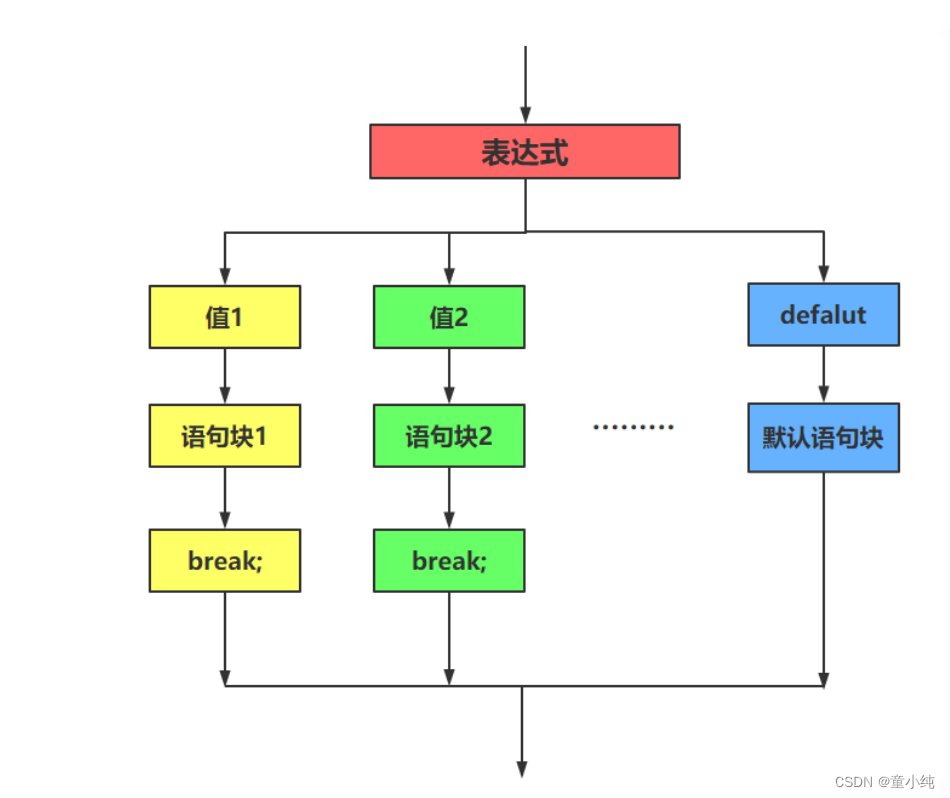
多个if...else连在一起使用的时候,可以转为使用更方便的switch结构

switch (fruit) {
case "banana":
// ...
break;
case "apple":
// ...
break;
default:
// ...
}需要注意的是,每个case代码块内部的break语句不能少,否则会接下去执行下一个case代码块,而不是跳出switch结构。
var x = 1;
switch (x) {
case 1:
console.log('x 等于1');
case 2:
console.log('x 等于2');
default:
console.log('x 等于其他值');
}
// x等于1
// x等于2
// x等于其他值需要注意的是,switch语句后面的表达式,与case语句后面的表示 式比较运行结果时,采用的是严格相等运算符(===),而不是相 等运算符(==),这意味着比较时不会发生类型转换。
var x = 1;
switch (x) {
case true:
console.log('x 发生类型转换');
default:
console.log('x 没有发生类型转换');
}
// x 没有发生类型转换学习效果反馈
1.下列swtich语句中,横线处应填写代码是 :
var x = 4; switch (x) { case 1: console.log('x 等于1'); break case 2: console.log('x 等于2'); ____ default: console.log('x 等于其他值'); // 打印x等于其他值 }A swtich
B case
C break
D default
2. 下列代码运行结果是:
var x = 2; switch (x) { case 1: console.log('x 等于1'); case 2: console.log('x 等于2'); default: console.log('x 等于其他值'); }A x 等于1 x 等于2 x 等于其他值
B x 等于1 x 等于2
C x 等于2 x 等于其他值
D x 等于1 x 等于其他值
switch实操

根据数字显示对应的星期
var week = 1;
switch (week) {
case 1:
console.log('星期一');
break;
case 2:
console.log('星期二');
break;
case 3:
console.log('星期三');
break;
case 4:
console.log('星期四');
break;
case 5:
console.log('星期五');
break;
case 6:
console.log('星期六');
break;
case 7:
console.log('星期日');
break;
default:
console.log('星期数字错误');
}输入月份,显示当月的天数, 利用case穿透简化代码
1、case穿透
2 1、3、5、7、8、10、12月份31天,4、6、9、11月份30天,2 月特殊
3、注意闰年和平年的2月份
var year = 2024;
var mon = 2;
switch(mon){
case 1: case 3: case 5: case 7: case 8: case 10: case 12:
console.log(year+"年"+mon+"月31天");
break;
case 4: case 6: case 9: case 11:
console.log(year+"年"+mon+"月30天");
break;
case 2:
if(year % 4 === 0 && year % 100 !==0){
console.log(year+ "年2月有29天");
}else{
console.log(year+ "年2月有28天");
}
break;
default:
console.log("输入错误");
}学习效果反馈
1.下列swtich语句中,横线处应填写代码是 :
var week = 1;
switch (week) {
case 1:
console.log('星期一');
___;
case 2:
console.log('星期二');
break;
case 3:
console.log('星期三');
break;
case 4:
console.log('星期四');
break;
case 5:
console.log('星期五');
break;
case 6:
console.log('星期六');
break;
case 7:
console.log('星期日');
break;
default:
console.log('星期数字错误');
}A swtich
B case
C break
D default
2. 下列swtich语句实现月份获得当月天数,横线处应填写代码是 :
var year = 2024;
var mon = 2;
switch(mon){
case 1: case 3: case 5: case 7: case 8: case 10: case 12:
console.log(year+"年"+mon+"月31天");
___;
case 4: case 6: case 9: case 11:
console.log(year+"年"+mon+"月30天");
break;
case 2:
if(year%4==0__year% 100!==0___year%400==0){
console.log(year+ "年2月有29天");
}else{
console.log(year+ "年2月有28天");
}
break;
default:
console.log("输入错误");
}A break && ||
B break || &&
C case && ||
D case && ||
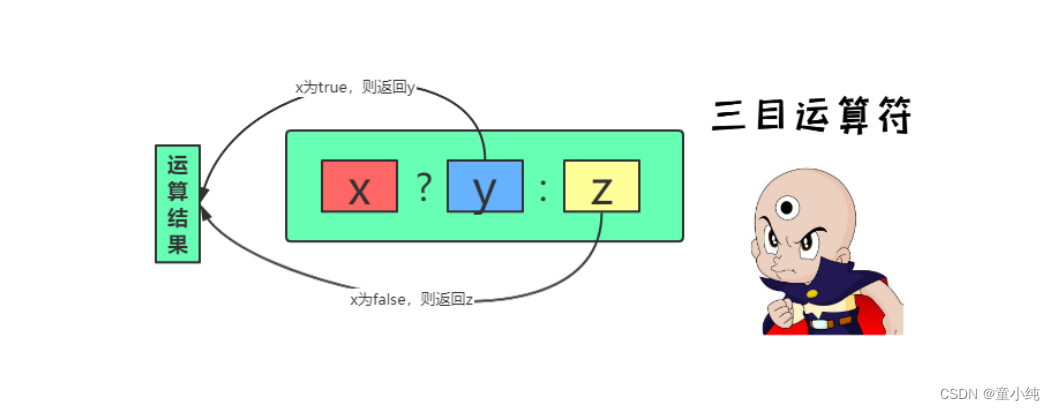
三元运算符

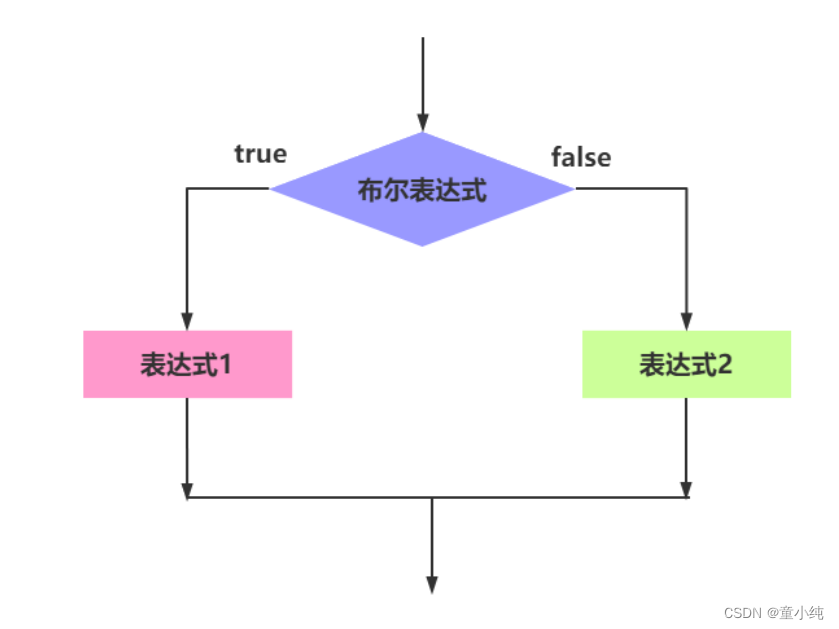
avaScript还有一个三元运算符(即该运算符需要三个运算子) ?: , 也可以用于逻辑判断。
(条件) ? 表达式1 : 表达式2

这个三元运算符可以被视为if...else...的简写形式,因此可以用于多种场合。
判断一个整数是奇数与偶数
if...else语句
var n = 100;
if (n % 2 === 0) {
console.log("偶数");
} else {
console.log("奇数");
}三元运算符
var n = 100;
n % 2 === 0 ? '偶数' : '奇数'学习效果反馈
1.以下代码是三元运算符,横线处应该填写 :
n % 2 === 0 ___ '偶数' ___ '奇数'A && ||
B ? :
C >= <=
D == ===
2. 下列关于三元运算符表达式描述正确的是:
A if(条件){}else{}
B switch(条件){}
C if(条件){}
D (条件) ? 表达式1 : 表达式2
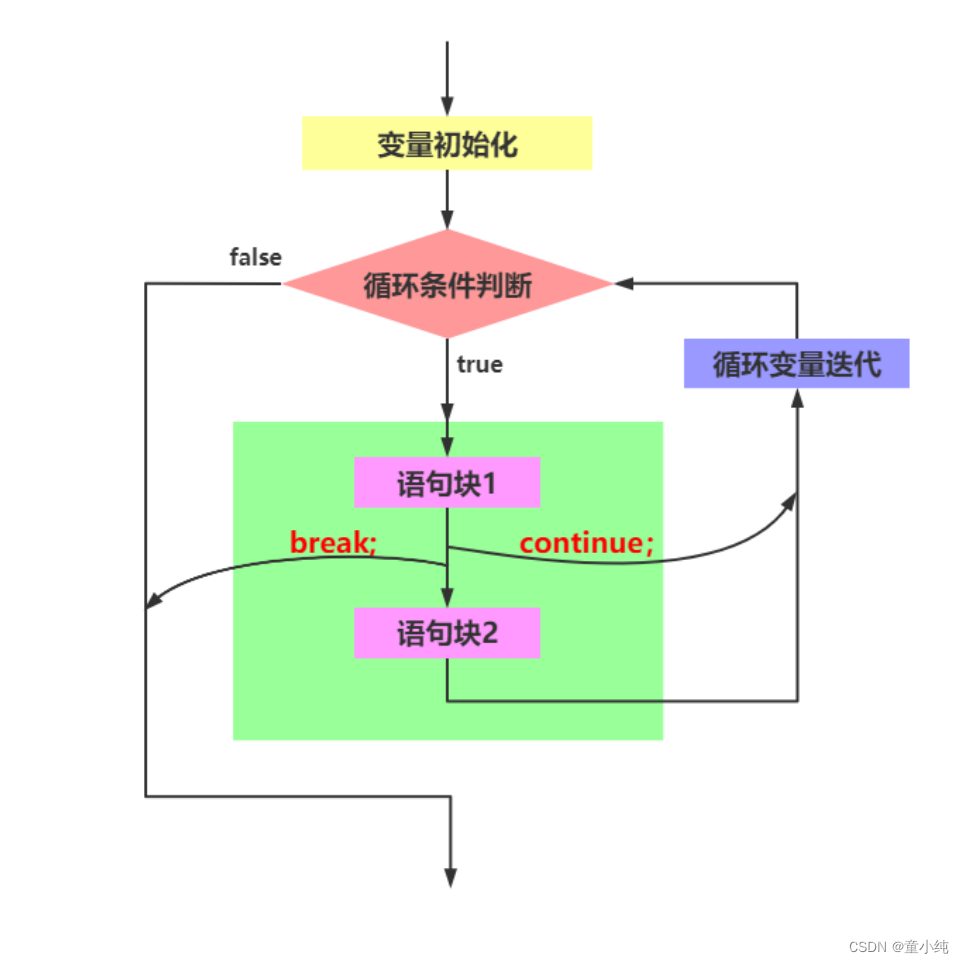
循环语句之for

循环语句用于重复执行某个操作
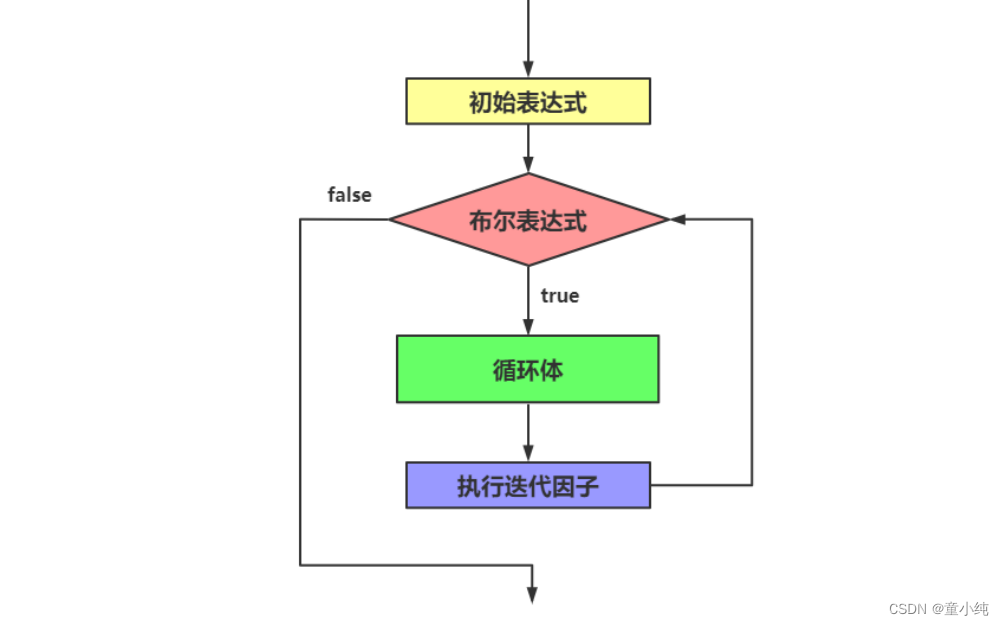
for语句就是循环命令,可以指定循环的起点、终点和终止条件。它的格式如下
for (初始化表达式; 条件; 迭代因子)
语句
// 或者
for (初始化表达式; 条件; 迭代因子) {
语句
}我们总是推荐大家使用带有{}的方式 for语句后面的括号里面,有三个表达式。
1、初始化表达式(initialize):确定循环变量的初始值,只在循环开始时执行一次。
2、布尔表达式(test):每轮循环开始时,都要执行这个条件表达式,只有值为真,才继续进行循环。
3、迭代因子(increment):每轮循环的最后一个操作,通常用来递增循环变量。

var x = 3;
for (var i = 0; i < x; i++) {
console.log(i);
}for语句的三个表达式,可以省略任何一个,也可以全部省略。
for ( ; ; ){
console.log('Hello World');
}
学习效果反馈
1.以下代码是一个循环语句,横线处应该填写 :
var x = 3; for (var i = 0; i __ x; i__) { console.log(i); // 输出:0,1,2 }A == ++
B < ++
C > ++
D < ==
2. 下列关于循环语句描述错误的是:
A 初始化表达式:确定循环变量的初始值,只在循环开始时执行 一次。
B 布尔表达式:每轮循环开始时,都要执行条件表达式,只有值 为真,才继续进行循环
C 迭代因子:每轮循环的最后一个操作,通常用来递增循环变量
D 三个表达式全部省略,不会出现无限循环(死循环)
for循环语句实操

循环输出1~100之间数字的和
var sum=0;
for(var i=1;i<=100;i++){
sum+=i;
}
console.log(sum);学习效果反馈
1.以下代码是一个循环语句,横线处应该填写 :
var sum=0; for(var i=1;i<=100;i++){ sum__i; } console.log(sum);A ++
B --
C ==
D +=
2. 以下代码是一个循环语句,横线处应该填写 :
for(i = 0 ; i<1000; i ++){ if( i % 2 __ 1){ console.log( i + " "); } }A +=
B -=
C ==
D ++
打印九九乘法表

for(var i = 1;i <= 9;i++){
document.write("<br>");
for(var j = 1;j <= i;j++){
sum = i * j;
document.write(i , "*" ,j ,"=",sum," ");
}
}
小明买洗发水、香皂、牙刷
小明单位发了100元的购物卡,小明到超市买三类洗化用品,洗发水(15元),香皂(2元),牙刷(5元)。要把100元整好花掉, 可如有哪些购买结合?
for(var a=0;a<=6;a++){
for(var b=0;b<=50;b++){
for(var c=0;c<=20;c++){
if(15*a+2*b+5*c==100){
document.write("洗发水:"+a+"香皂:"+b+"牙刷:"+c+"<hr />");
}
}
}
}学习效果反馈
1.以下代码是一个循环语句,横线处应该填写 :
for(var i = 1;i <= 9;i++){ document.write("<br>"); for(var j = 1;j <= ___;j++){ sum = i * j; document.write(i ,"*",j ,"=",sum," "); } }A 9
B 10
C j
D i
2. 以下代码是一个循环语句,横线处应该填写 :
for(var a=0;a<=6;a++){ for(var b=0;b<=50;b++){ for(var c=0;c<=20;c++){ if(15*a___2*b___5*c___100){ document.write("洗发水:"+a+"香皂:"+b+"牙刷:"+c+"<hr />"); } } } }A + + =
B - - =
C += -= =
D -= += =
循环语句之while

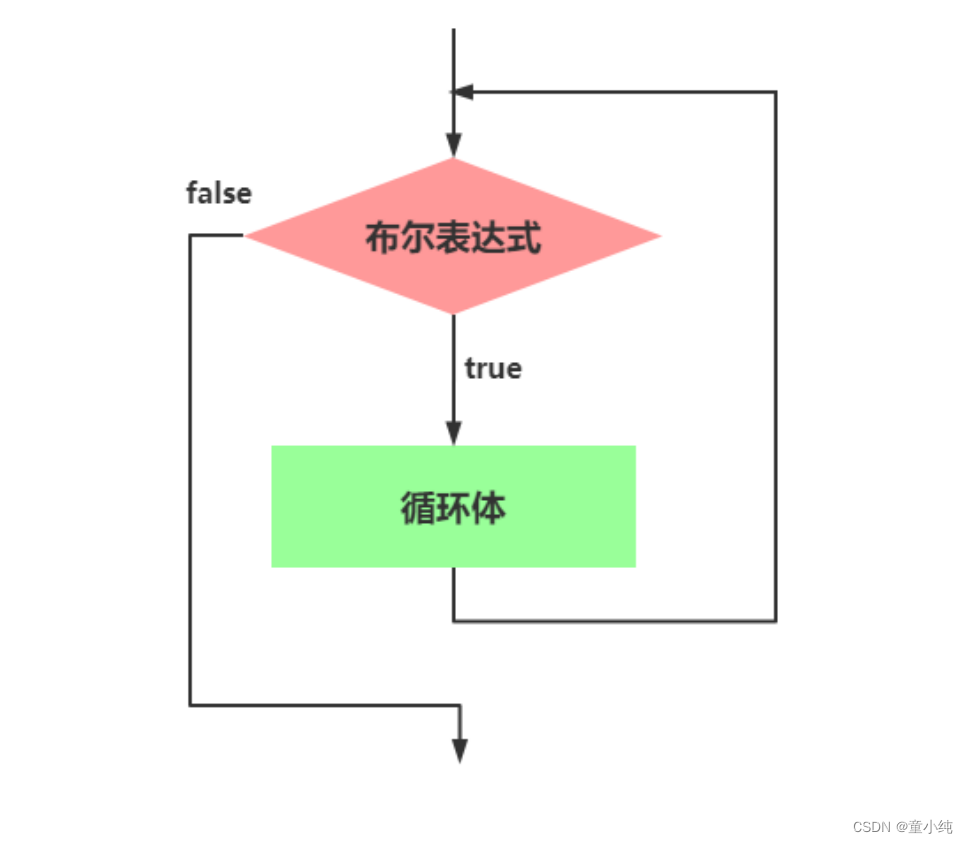
While语句包括一个循环条件和一段代码块,只要条件为真,就不断循环执行代码块。
while (条件) {
语句;
}
while例子
var i = 0;
while (i < 100) {
console.log('i 当前为:' + i);
i = i + 1;
}下面的例子是一个无限循环,因为循环条件总是为真
while (true) {
console.log('Hello, world');
}所有for循环,都可以改写成while循环
// for
var x = 3;
for (var i = 0; i < x; i++) {
console.log(i);
}
// while
var x = 3;
var i = 0;
while (i < x) {
console.log(i);
i++;
}学习效果反馈
1.以下代码是一个循环语句,横线处应该填写 :
var i = 0; while (i ___ 100) { console.log('i 当前为:' + i); // 结束输出到 100 i = i + 1; }A <
B <=
C >
D >=
2. 下列代码,运行结果是 :
while (true) { console.log('Hello, world'); }A 输出一次"Hello, world"
B 没有任何输出
C 无限次输出"Hello, world"(死循环)
D 输出两次"Hello, world"
循环语句之do…while
do...while循环与while循环类似,唯一的区别就是先运行一次循环体,然后判断循环条件。
do {
语句
} while (条件);
do...while例子
var x = 3;
var i = 4;
do {
console.log(i);
i++;
} while(i < x);学习效果反馈
1.以下代码是一个循环语句,横线处应该填写 :
var x = 3; var i = 4; do { i___; console.log(i); } while(i < x);A --
B ++
C +=
D ==
2. 下列do...while循环描述正确的是:
A 先运行一次循环体,然后判断循环条件
B 先进行判断循环条件,在运行一次循环体
C 不做判断,直接运行循环体
D do...while是条件语句
break 语句和 continue 语句

break语句和continue语句都具有跳转作用,可以让代码不按既有的顺序执行
break
break语句用于跳出代码块或循环
for (var i = 0; i < 5; i++) {
if (i === 3){
break;
}
console.log(i);
}continue
continue语句用于立即终止本轮循环,返回循环结构的头部,开始下一轮循环
for (var i = 0; i < 5; i++) {
if (i === 3){
continue;
}
console.log(i);
}
学习效果反馈
1.break和continue的区别 :
A break和continue一样,都是跳出本次循环,进行下次循环
B break跳出本次循环,进入下次循环,continue跳出整个循环
C break跳出整个循环,continue跳出本次循环,进入下次循环
D break和continue一样,跳出全部循环
2. 以下代码,横线处应该填写的内容是:
for (var i = 0; i < 5; i++) { if (i === 3){ ___; } console.log(i); // 输出:0,1,2,4 }A i++
B i--
C break
D continue


关注公众号,领取学习资料