HTML实例网页代码, 本实例适合于初学HTML的同学。该实例里面有设置了css的样式设置,有div的样式格局,这个实例比较全面,有助于同学的学习,本文将介绍如何通过从头开始设计个人网站并将其转换为代码的过程来实践设计。
文章目录
- 一、网页介绍
- 一、网页效果
- 二、代码展示
- 1.HTML代码
- 2.CSS代码
- 三、个人总结
- 四、精彩推荐
一、网页介绍
1 网页简介:此作品为学生个人主页网页设计题材,HTML+CSS 布局制作,web前端期末大作业,大学生网页设计作业源码,这是一个不错的网页制作,画面精明,代码为简单学生水平, 非常适合初学者学习使用。
2.网页编辑:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
3.知识应用:技术方面主要应用了网页知识中的: Div+CSS、鼠标滑过特效、Table、导航栏效果、Banner、表单、二级三级页面等,视频、 音频元素 、Flash,同时设计了Logo(源文件)所需的知识点。
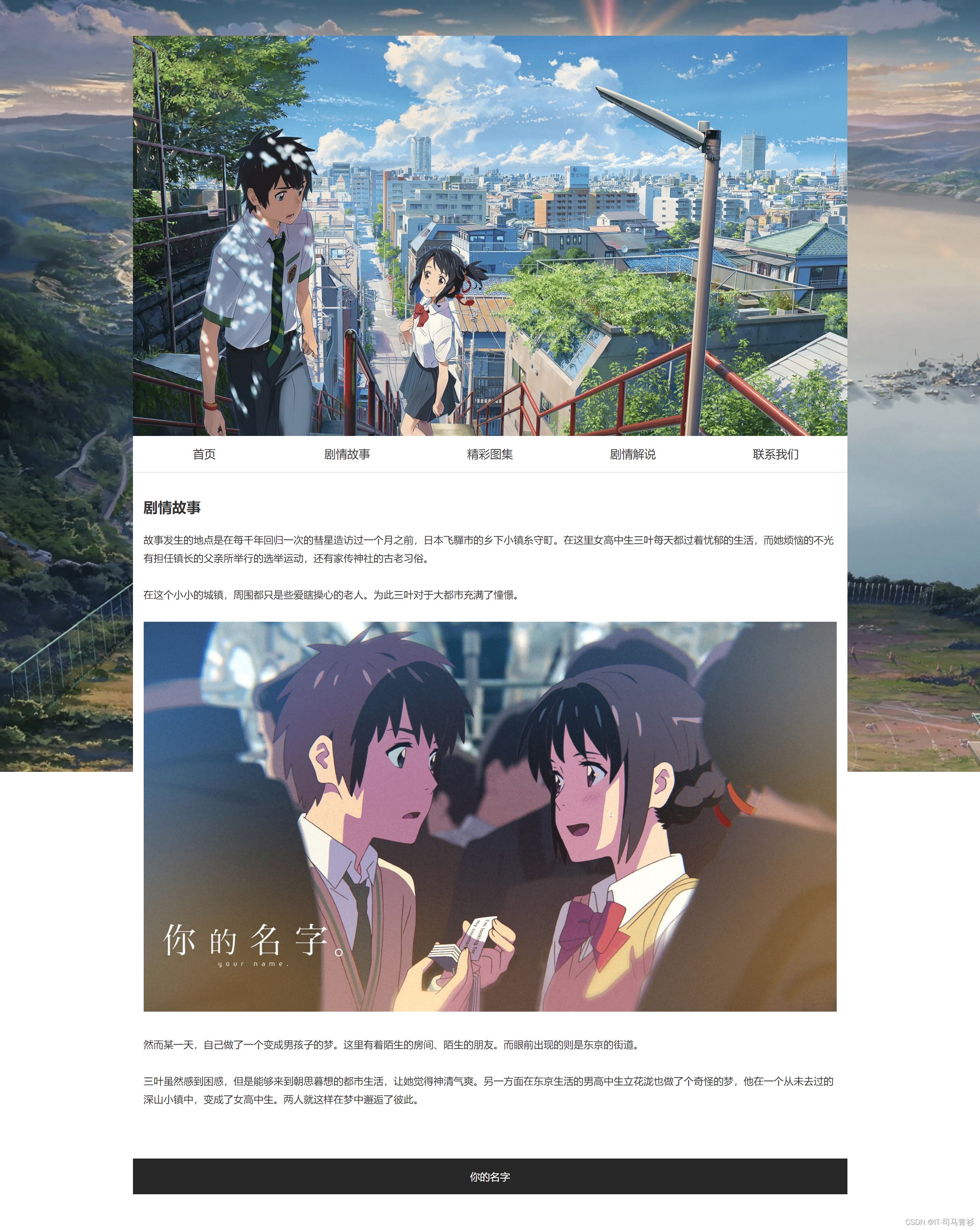
一、网页效果





二、代码展示
1.HTML代码
代码如下(示例):以下仅展示部分代码供参考~
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link type="text/css" rel="stylesheet" href="css/style.css" />
<title>你的名字</title>
</head>
<body>
<div class="wrapin">
<!--头部-->
<div class="banner">
<div class="box-1">
<ul>
<li> <img src="images/banner_1.jpg"></img> </li>
<li> <img src="images/banner_2.jpg"></img> </li>
<li> <img src="images/banner_3.jpg"></img> </li>
<li> <img src="images/banner_4.jpg"></img> </li>
</ul>
</div>
<div class="box-2">
<ul>
</ul>
</div>
<div class="box-3"> <span class="prev"> < </span> <span class="next"> > </span> </div>
</div>
<header>
<ul class="nav clearfix">
<li><a href="index.html">首页</a></li>
<li><a href="juqing.html">剧情故事</a></li>
<li><a href="tupian.html">精彩图集</a></li>
<li><a href="jingchai.html">剧情解说</a></li>
<li><a href="lianxi.html">联系我们</a></li>
</ul>
</header>
<!--内容-->
<div class="con">
<div class="top clearfix">
<div class="text">
<h2>你的名字。</h2>
<P>《你的名字。》是由新海诚执导,由神木隆之介、上白石萌音担任主要配音的一部原创日本动画电影。<br>
<br>
故事发生的地点是在每千年回归一次的彗星造访过一个月之前,日本飞驒市的乡下小町糸守町。在这里女高中生三叶每天都过着忧郁的生活,而她烦恼的不光有担任町长的父亲所举行的选举运动,还有家传神社的古老习俗。在这个小小的町,周围都只是些爱瞎操心的老人。为此三叶对于大都市充满了憧憬。</P>
</div>
<div class="pic"> <img src="images/15.jpg"/> </div>
</div>
<div class="title">
<h2>影片评价</h2>
</div>
<div class="pinglun">
<div class="text">《你的名字。》基于新海的原创剧本,电影围绕三叶,一个女孩不乐意住在农村,泷,一个东京的高中生,是一个建筑迷。这两个人有着命中注定的联系,但电影以不同寻常的方式实现的,至少可以说:他们在梦里交换着身体。新海诚的电影还展示了青春期真实的尴尬和窘迫,当三叶变为泷时,发现自己使用女性的“我”的称呼时朋友表现出的惊讶等,这笑料显得十分可爱,当然这样的情景也再其他电视剧中出现过。然而这部电影关于的跨性别,是新海诚的独特之处,因为他们有着奇特的处境和陌生的渴望。他们互相留下笔记,甚至争吵。当然,一旦事情来到了这个阶段,就知道爱会绽放。但故事神秘之处是在故事开始前一个月的天空中出现一千年一次彗星。也预示着中心人物关系的萌芽。剧情需要很多的曲折,但把焦点集中在三叶和泷各自的命运。配角人物,如美纪,泷暗恋的对象,和三叶的祖母一叶、妹妹四叶,主要是为突出两主人公特点和困境。但作为最高潮的部分,天空中爆发出耀眼的颜色和光,《你的名字。》就像梦几乎每个人觉得恋人太完美,相遇太短,结局太突然,欣喜溶解在稀薄的空气以保持清醒的生活。但仍有一些东西保留下来——记忆,尽管如此微弱。《你的名字。》得到的是一种痛苦的悲情和超自然美的交融,难以忘怀。</div>
</div>
<div class="tupian">
<div class="title">
<h2>精彩图集</h2>
</div>
<ul class="clearfix">
<li><img src="images/8.jpg"/></li>
<li><img src="images/14.jpg"/></li>
<li><img src="images/16.jpg"/></li>
</ul>
</div>
</div>
<!--底部-->
<footer>
<p>你的名字</p>
</footer>
</div>
<script type="text/javascript" src="js/js.js"></script>
<audio controls="controls" autoplay="autoplay" hidden>
<source src="audio/song.mp3" type="audio/mpeg" />
Your browser does not support the audio element.
</audio>
</body>
</html>
2.CSS代码
/*通用类*/
* {
margin: 0;
padding: 0;
}
body {
margin: 0 auto;
font-size: 14px;
background: url(../images/13.jpg) no-repeat fixed;
color: #333;
position: relative;
padding-top: 50px;
padding-bottom: 50px;
}
img {
border: none;
}
a {
cursor: pointer;
color: #333;
text-decoration: none;
outline: none;
}
ul {
list-style-type: none;
}
em {
font-style: normal;
}
.lt {
float: left;
}
.rt {
float: right;
}
div.clear {
font: 0px Arial;
line-height: 0;
height: 0;
overflow: hidden;
clear: both;
}
.clearfix::after {
content: "";
display: block;
clear: both;
}
/*wrapin 主体容器宽度*/
.wrapin {
width: 1000px;
margin-left: auto;
margin-right: auto;
}
header {
height: 50px;
background: #fff;
border-bottom: 1px solid #ccc;
}
.nav li {
line-height: 50px;
float: left;
width: 20%;
text-align: center;
font-size: 16px;
}
.nav li a {
color: #333;
}
.banner {
display: block;
}
.banner img {
width: 100%;
display: block;
}
.banner {
width: 100%;
height: 560px;
overflow: hidden;
position: relative;
}
.box-1 ul {
}
.box-1 ul li {
width: 100;
height: 560px;
position: relative;
overflow: hidden;
}
.box-1 ul li img {
display: block;
width: 100%;
height: 100%;
}
.box-1 ul li h2 {
position: absolute;
left: 0;
bottom: 0;
height: 40px;
width: 100%;
background: rgba(125,125,120,.4);
text-indent: 2em;
padding-right: 500px;
font-size: 15px;
line-height: 40px;
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;
font-weight: normal;
color: ghostwhite
}
.box-2 {
position: absolute;
right: 10px;
bottom: 14px;
}
.box-2 ul li {
float: left;
width: 12px;
height: 12px;
overflow: hidden;
margin: 0 5px;
border-radius: 50%;
background: rgba(0,0,0,0.8);
text-indent: 100px;
cursor: pointer;
}
.box-2 ul .on {
background:#FF9933;
}
.box-3 span {
position: absolute;
color: rgba(255,255,255,0.1);
background: rgba(255,255,255,0.1);
width: 50px;
height: 80px;
top: 50%;
font-family: "宋体";
line-height: 80px;
font-size: 60px;
margin-top: -40px;
border-radius: 5px;
text-align: center;
cursor: pointer;
}
.box-3 .prev {
left: 10px;
}
.box-3 .next {
right: 10px;
}
.box-3 span::selection {
background: transparent;
}
.box-3 span:hover {
background: rgba(255,255,255,.5);
color: rgba(255,255,255,1)
}
.con {
padding: 15px;
background: #fff;
}
.top .text {
float: left;
width: 60%;
line-height: 26px;
}
.top .pic {
float: right;
width: 38%;
margin-top: 20px;
}
.top .pic img {
width: 100%;
}
.title {
padding: 20px 0;
}
.title h2 {
font-size: 20px;
color: #333;
}
.tupian ul {
margin: 0 -15px;
}
.tupian ul li {
width: 33.33%;
float: left;
padding: 15px;
box-sizing: border-box;
}
.tupian ul li img {
width: 100%;
height: 200px;
object-fit: cover;
}
.pinglun {
line-height: 26px;
color: #333;
font-size: 14px;
padding-bottom: 30px;
}
footer {
background: #282828;
text-align: center;
color: #fff;
line-height: 50px;
}
form {
width: 460px;
float: right;
}
form p {
margin: 10px 0;
font-size: 16px;
color: #333;
}
form .phone {
width: 100%;
height: 36px;
padding: 0 10px;
box-sizing: border-box;
border: 1px solid #ccc;
}
form textarea {
width: 100%;
height: 100px;
}
form .but {
background: #fff;
border: 1px solid #ccc;
color: #333;
margin: 20px auto;
display: block;
width: 200px;
height: 36px;
}
.lx_pic {
float: left;
width: 460px;
height: 360px;
}
.lx_pic img {
object-fit: cover;
height: 100%;
width: 100%;
}
三、个人总结
一套合格的网页应该包含(具体可根据个人要求而定)
- 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分;
- 所有页面相互超链接,可到三级页面,有5-10个页面组成;
- 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术;
- 菜单美观、醒目,二级菜单可正常弹出与跳转;
- 要有JS特效,如定时切换和手动切换图片新闻;
- 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用;
- 页面清爽、美观、大方,不雷同。
- 网站前端程序不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
四、精彩推荐
1.看到这里了就 【点赞收藏博文】 三连支持下吧,你的支持是我创作的动力, 【观注作者 |获取更多源码| 优质文章】 。
2.关注我带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.以上内容技术相关问题可以相互学习交流