QPainterPath(绘制器)
QPainterPath类提供一个容器,可以用来创建图形并且重复使用。绘制器路径是由许多图形构建基块(如矩形、椭圆形、直线和曲线)组成的对象。构建基块可以连接在封闭的子路径中,例如作为矩形或椭圆。封闭路径具有重合的起点和终点。或者它们可以作为未闭合的子路径独立存在,例如直线和曲线。
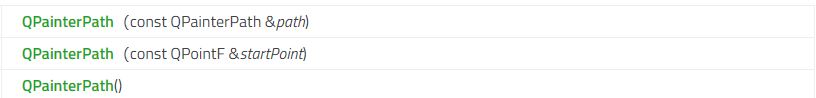
构造函数:

常用函数:
这里只是部分,更多请看官方文档。
| addEllipse() | 在指定的矩形添加椭圆 |
| addPath() | 添加路径 |
| addPolygon() | 添加多边形 |
| addRect() | 添加矩形 |
| addRoundRect() | 添加圆角矩形 |
| addText() | 添加文字,子路径的位置使文本基线的左端位于指定点 |
| clear() | 清除所有 |
| cubicTo() | 添加贝塞尔曲线 |
| elementCount | 返回容器中的路劲元素个数 |
| elementAt() | 获取路径中的一个元素 |
| length() | 返回路径长度 |
| isEment() | 判空 |
| lineTo() | 绘制一条直线 |
| moveTo() | 将当前点移动到给定点 |
| currentPosition() | 获取当前的点 |
| translate() | 平移移动 |
| setFillRule() | 设置填充方式 |
QPainterPath::setFillRule(Qt::FillRule fillRule)
| Qt::OldEvenFill | 奇偶填充(默认) |
| Qt::WindingFill | 非零弯曲规则 |
- Qt::OldEvenFill:绘制一条从点到形状外部位置的水平线,并计算交点数。如果交点数为奇数,则点位于形状内部。
- Qt::WindingFill:绘制一条从点到形状外部位置的水平线。确定每个交点处的直线方向是向上还是向下。绕组编号是通过对每个交叉点的方向求和来确定的。如果数字不为零,则点位于形状内。在大多数情况下,此填充模式也可以被视为闭合形状的交集。
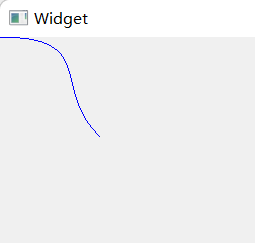
绘制贝塞尔曲线:
这个曲线的绘制的机制不太了解,想了解的可以百度。
贝塞尔曲线_百度百科 (baidu.com)
void Widget::paintEvent(QPaintEvent *event)
{
QPainter painter(this);
QPainterPath path;//创建一个绘制路径
path.cubicTo(99,0,50,50,99,99);
painter.setPen(Qt::blue);
painter.drawPath(path);//添加绘制路径
}
绘制直线:
void Widget::paintEvent(QPaintEvent *event)
{
QPainter painter(this);
QPainterPath path;//创建一个绘制路径
path.cubicTo(99,0,50,50,99,99);//绘制贝塞尔曲线
path.moveTo(100,100);//移动坐标
path.lineTo(100,200);//绘制直线
path.lineTo(200,100);//绘制直线
painter.setPen(Qt::blue);
painter.drawPath(path);//添加绘制路径
}
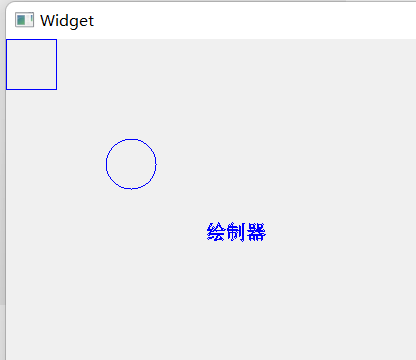
绘制其他图形:
void Widget::paintEvent(QPaintEvent *event)
{
QPainter painter(this);
QPainterPath path;//创建一个绘制路径
path.addRect(0,0,50,50);//绘制矩形
path.addEllipse(100,100,50,50);//绘制圆形
path.addText(200,200,QFont("宋体",12),tr("绘制器"));//绘制文字
painter.setPen(Qt::blue);
painter.drawPath(path);//添加绘制路径
}
填充规则的示例:
Qt::OldEvenFill(默认填充)
通过覆盖的层数来判断
- 偶数个图形重叠,重叠颜色为底色
- 奇数个图形重叠,重叠颜色为本身的颜色
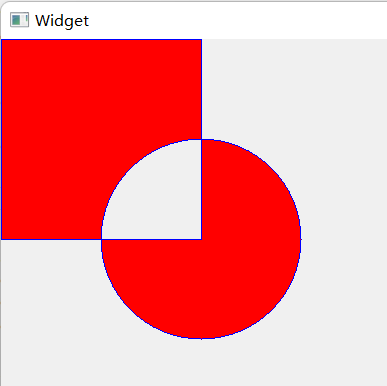
两个图形重叠:重叠处颜色为底色
void Widget::paintEvent(QPaintEvent *event)
{
QPainter painter(this);
QPainterPath path;//创建一个绘制路径
path.addEllipse(QPointF(200,200),100,100);
path.addRect(0,0,200,200);
painter.setPen(Qt::blue);
painter.setBrush(Qt::red);//添加画刷
painter.drawPath(path);//添加绘制路径
}
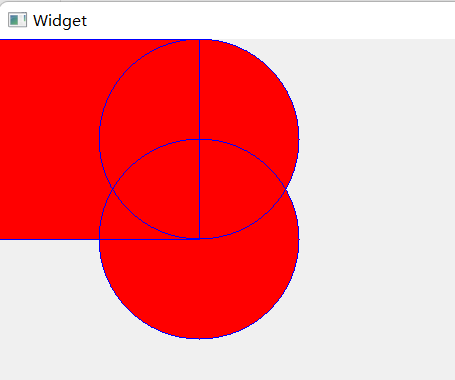
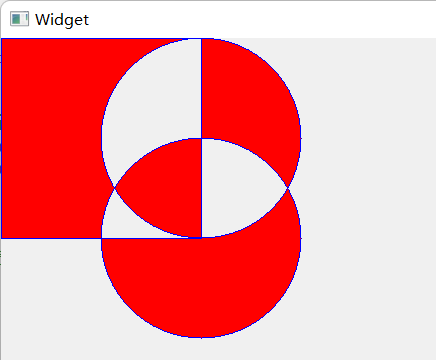
三个图形重叠:重叠处颜色为本身的颜色
void Widget::paintEvent(QPaintEvent *event)
{
QPainter painter(this);
QPainterPath path;//创建一个绘制路径
path.addEllipse(QPointF(200,200),100,100);
path.addEllipse(QPointF(200,100),100,100);
path.addRect(0,0,200,200);
painter.setPen(Qt::blue);
painter.setBrush(Qt::red);//添加画刷
painter.drawPath(path);//添加绘制路径
}
其他多个层叠以此类推。
Qt::WindingFill
重叠处的颜色为图形颜色
两个图形重叠:
void Widget::paintEvent(QPaintEvent *event)
{
QPainter painter(this);
QPainterPath path;//创建一个绘制路径
path.addEllipse(QPointF(200,200),100,100);
//path.addEllipse(QPointF(200,100),100,100);
path.addRect(0,0,200,200);
path.setFillRule(Qt::WindingFill);//设置非0弯曲填充
painter.setPen(Qt::blue);
painter.setBrush(Qt::red);//添加画刷
painter.drawPath(path);//添加绘制路径
}
三个图形重叠:
void Widget::paintEvent(QPaintEvent *event)
{
QPainter painter(this);
QPainterPath path;//创建一个绘制路径
path.addEllipse(QPointF(200,200),100,100);
path.addEllipse(QPointF(200,100),100,100);
path.addRect(0,0,200,200);
path.setFillRule(Qt::WindingFill);//设置非0弯曲填充
painter.setPen(Qt::blue);
painter.setBrush(Qt::red);//添加画刷
painter.drawPath(path);//添加绘制路径
}