在vue后台管理系统中,menu是经常会用到的必不可少的导航组件,这个组件如果是单纯的去使用,很简单。但是在实际开发过程中,与其有关的路由相结合使用,还是容易搞混一些东邪,所以想在这里记录一下。
从产品的角度来看,menu这个组件必须要达到的基本功能有以下几点:
(1)menu组件要有路由导航效果;
(2)在页面刷新的时候,选中的导航要保持展开以及高亮状态;
接下来就如何实现上述(1)(2)两点功能如下解答:

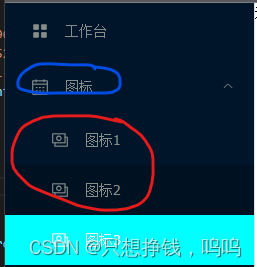
如上图所示:蓝线标注的是没有路由跳转的功能,只是提供一个展开的作用,红线标注的才有路由跳转的功能。在element-plus中,对应的代码标签有3层:
<el-menu
active-text-color="#ffd04b"
background-color="#545c64"
class="el-menu-vertical-demo"
default-active="2"
text-color="#fff"
@open="handleOpen"
@close="handleClose"
>
<el-sub-menu index="1">
<template #title>
<el-icon><location /></el-icon>
<span>Navigator One</span>
</template>
<el-sub-menu index="1-4">
<template #title>item four</template>
<el-menu-item index="1-4-1">item one</el-menu-item>
</el-sub-menu>
</el-sub-menu>
</el-menu>
这三个由外到内的标签身上的必要属性:
(1)el-menu------------default-active:当前路由高亮选中状态
功能:负责配备menu所具有的的属性,比如菜单的背景颜色,文字颜色,选中的文字颜色,默认激活的菜单项,展开的导航栏数量,以及展开和关闭回调事件,还有路由
代码:default-active要去去时时获得当前路径值,
<el-menu
background-color="#001529"
class="el-menu-vertical-demo"
:default-active="currentroute"
:unique-opened="true"
text-color="#858e8b"
@open="handleOpen"
@close="handleClose"
router
>
</el-menu>
const router = useRouter();
const currentroute = router.currentRoute.value.fullPath.slice(1);
(2)el-sub-menu------------index:类型为字符串
功能:点击展开下方隐藏的菜单
代码::index="index.toString()"是对路由数组遍历循环得到的index值,类型是数字,这里需要将其转化为字符串
<el-sub-menu :index="index.toString()">
<template #title>
<component class="icons" :is="item.meta.icon"></component>
<span>{{ item.meta.title }}</span>
</template>
<el-menu-item v-for="(menu, index) in item.children"
:key="index" :index="menu.path">
<component class="icons" :is="menu.meta.icon"></component>
{{ menu.meta.title }}
</el-menu-item>
</el-sub-menu>

(3)el-menu-item------------index:路由路径
功能:点击进行路由跳转
代码::index="menu.path"是路由数组中循环生成的路由路径
<el-menu-item v-for="(menu, index) in item.children"
:key="index" :index="menu.path">
<component class="icons" :is="menu.meta.icon"></component>
{{ menu.meta.title }}
</el-menu-item>