原文链接:https://www.cnblogs.com/MrFlySand/p/16921017.html
02vue的安装
程序说明
1、在body中有2个counter,一个是id,一个是class。
2、创建应用,分别用id和class将配置对象传入
- 语法:
Vue.createApp(方法名).mount("标签"); - id:counter前面是
#,Vue.createApp(Counter).mount("#counter"); - class:counter前面是
.,Vue.createApp(Counter).mount(".counter");
3、vue通过2个{}获取变量
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="vue3.js"></script>
</head>
<body>
<!-- vue语法,告诉vue,这里放了一个变量,2个{}表示变量 -->
<div id="counter">
<p>{{id}}</p>
<p>{{name}}</p>
</div>
<div class="counter">
<p>QQ</p>
<P>{{num}}</P>
</div>
<script>
const Counter = { //配置方法
data: function() {
return {
id: "公众号",
name: "小知识酷",
num: 2602629626,
}
}
}
Vue.createApp(Counter).mount("#counter"); //创建应用,将配置对象传入
Vue.createApp(Counter).mount(".counter");
</script>
</body>
</html>代码输出
公众号
小知识酷
QQ
260262962603 使用vite安装项目
- 教程说明:为了文章更加简洁,教程中的所有代码进行了部分缩减,文章中的代码都是
body中的内容。
<!-- vue语法,告诉vue,这里放了一个变量,2个{}表示变量 -->
<div id="counter">
<p>{{id}}</p>
<p>{{name}}</p>
</div>
<script>
const Counter = { //配置方法
data: function() {
return {
id: "公众号",
name: "小知识酷",
num: 2602629626,
}
}
}
app = Vue.createApp(Counter).mount("#counter"); //创建应用,将配置对象传入
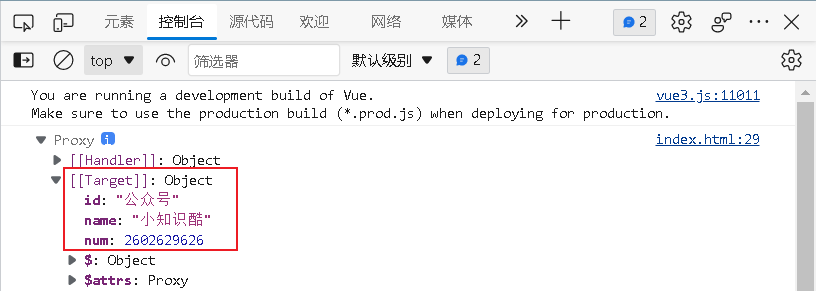
console.log(app)
</script>按F12会出现代理对象Proxy,如果你的值是省略号可以点击省略号查看具体的值
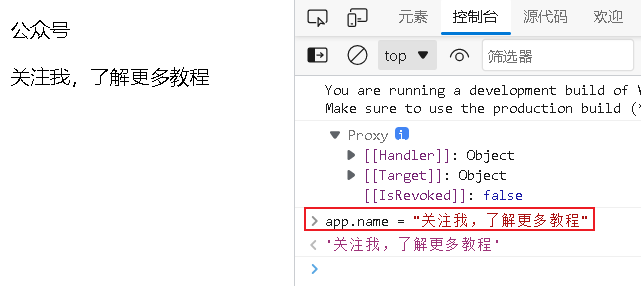
数据的双向绑定
在控制台输入app.name = "关注我,了解更多教程"会改变网页中的值,app是应用,name是值
vite安装项目
查看版本号
1、按Win+R输入cmd
2、输入npm -v查看版本号
安装
1、在终端输入npm init vite@latest vue-begin01 -- --template vue,vue-begin01表示你的项目名称,同时要注意安装的路径。回车后我们会发现文件当中多了一个vue-begin01文件夹
2、cd .\vue-begin01\进入vue-begin01项目中,npm install进行安装