IntelliJ IDEA禁止某些文件夹indexing
文章目录
- IntelliJ IDEA禁止某些文件夹indexing
- 问题描述
- 方法一:标记文件夹为Exclude
- 方法二:.iml文件中手动加入excludeFolder节点
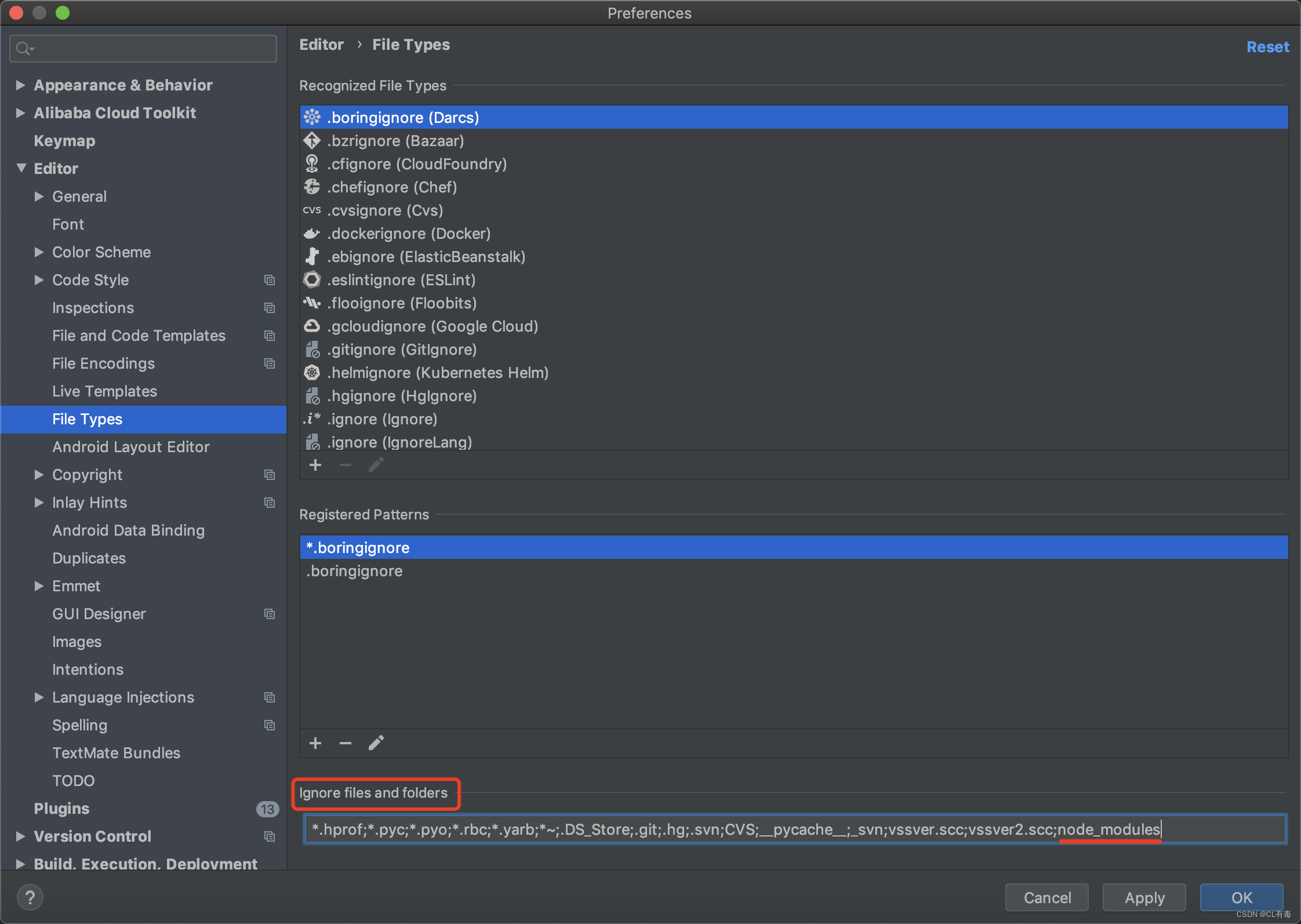
- 方法三:直接加入IDEA忽略文件和文件夹列表
问题描述
IDEA启动后,需要将项目中的文件夹和文件建立索引(Scanning files to index,注意不是拉取maven依赖),甚至需要根据文件的类型解析文件内容,便于后续搜索、跳转等,导致项目打开后很长一段时间几乎不可做跳转(前端node_modules文件夹的indexing过程可能超过10分钟),甚至代码高亮都全部失效。
但是某些文件夹不需要提前建立索引,特别是库文件夹、编译输出目录等,如果通过IDEA每次启动都会Indexing记录的方法操作,会导致本该indexing的文件也被忽略掉,下面的几种方法可以设置部分文件夹不indexing。
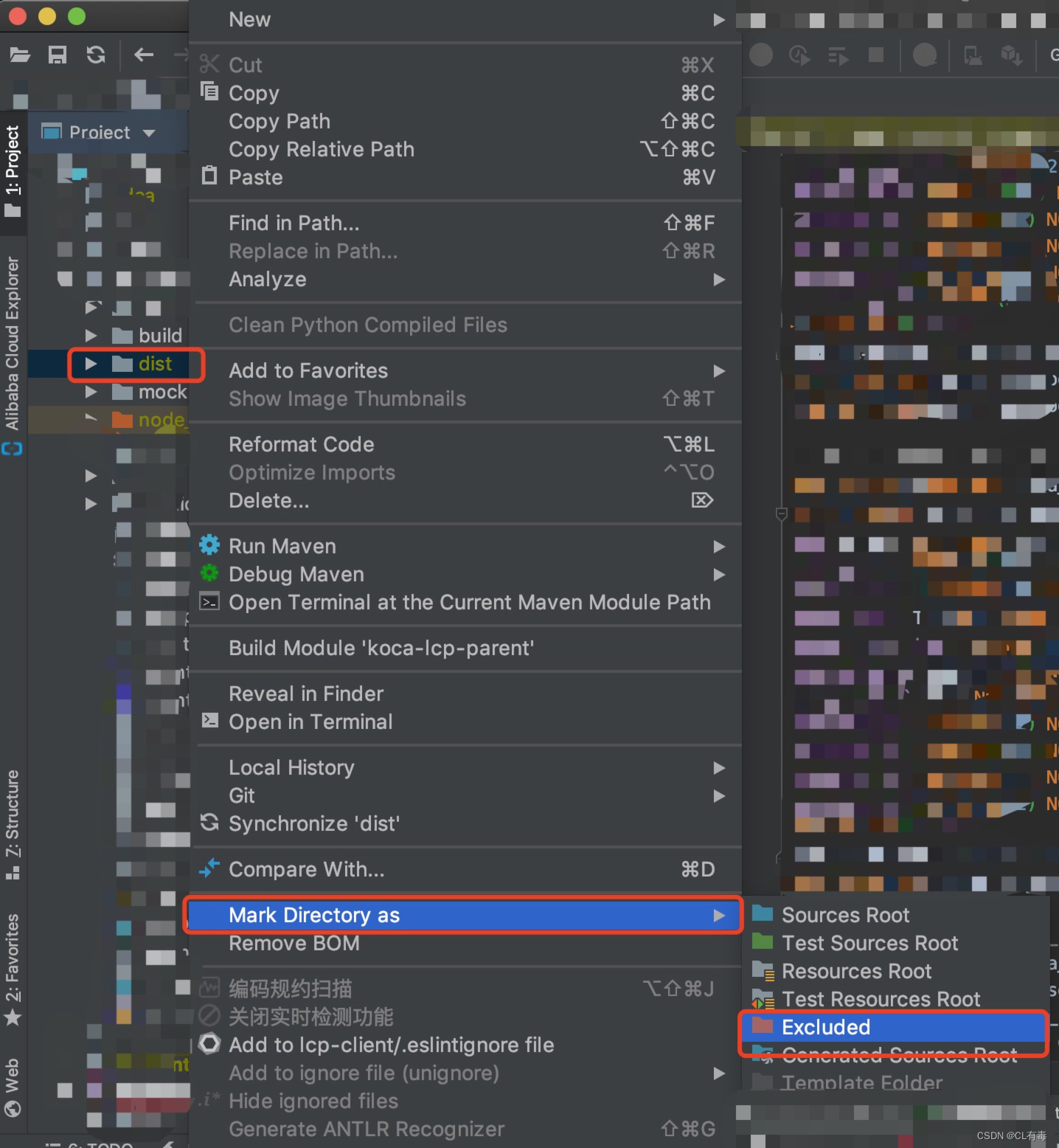
方法一:标记文件夹为Exclude
右键文件夹>>Mark Directory As>>Exclude

这样文件夹的indexing就会马上停止,下一次打开也不再会indexing
方法二:.iml文件中手动加入excludeFolder节点
<?xml version="1.0" encoding="UTF-8"?>
<module org.jetbrains.idea.maven.project.MavenProjectsManager.isMavenModule="true" type="JAVA_MODULE" version="4">
<component name="NewModuleRootManager" LANGUAGE_LEVEL="JDK_1_8">
<content url="file://$MODULE_DIR$">
<excludeFolder url="file://$MODULE_DIR$/web-app/dist" />
<excludeFolder url="file://$MODULE_DIR$/web-app/node_modules" />
</content>
</component>
</module>
这样可以禁止那些无法通过右键设置为Exclude的文件夹indexing
方法三:直接加入IDEA忽略文件和文件夹列表

使用方法一和方法二后,项目文件夹列表依然能看到文件夹和里面的文件,只是文件和文件夹的颜色发生了变化,但是方法三设置后,文件夹将直接从项目文件夹列表消失,建议使用方法一和方法二