共享里的文件被删除了怎么恢复?删除之后就马上去回收站找,可是没回收站里没有怎么办?——来自某xx小伙伴的咨询。如果你也出现同样的疑惑,那么可以尝试下面的三种方法恢复共享里的文件。
方法一、以前的版本恢复
从Windows XP SP2和Windows Server 2013开始,微软就向Windows操作系统中引入了一项名叫卷影拷贝的服务(Volume Shadow Copy Service-VSS)。这种服务允许Windows系统以自动或手动的方式对文件或磁盘卷宗的当前状态进行备份(或快照),而Windows内置有一种名叫以前的版本(PreviousVersions)的功能,这项功能可以帮助我们从卷影拷贝快照中恢复以前的文件。如果计算机配置了卷影拷贝,可以在共享文件夹下鼠标右键单击,选择属性,在以前的版本中找找看,利用它可以来恢复误删共享文件夹中的文件。

方法二、备份恢复
由于文件丢失率很高,因此很多人养成了备份文件的习惯,像重要的文件都会在电脑不同磁盘位置进行存储的,比如电脑H盘作为共享磁盘位置,里面的文件你可能也备份了一份到H盘以外的磁盘,如D盘、E盘等,还有就是可能在其他存储介质,如u盘、移动硬盘中,我们可以回忆一下自己在哪里备份过文件,然后将文件拷贝出来即可。
方法三、软件恢复
如果上述方法没有成功找回文件,可以尝试让共享文件的主机管理员到主机上使用数据恢复软件来扫描恢复。但是如果文件存储在固态硬盘且开启了trim命令,那么恢复概率就很低了。还有就是要避免文件被覆盖,因为被覆盖掉的文件扫描出来可能会损坏甚至无法扫描出来。因此为了避免这种情况发生,应停止对丢失文件所在电脑磁盘的写入操作,赶紧借助专业的数据恢复软件进行扫描,下面以云骑士数据恢复软件为例,看下软件是怎么恢复文件的。
使用软件恢复文件操作步骤:
XP/Win7/Win8/Win10/win11电脑上运行数据恢复软件,在界面上根据文件丢失情况选择「误删除文件」。
如果确定共享文件保存在某个磁盘中,即可指定位置进行扫描。如果不确定,可以依次扫描磁盘位置,选好后点击「开始扫描」。
扫描完成以后,您可以使用「搜索」功能搜索文件名称,根据「文件类型」、「文件大小」等高效率找到丢失的数据文件。
找到需要恢复的文件后,勾选文件并点击「立即恢复」将文件保存到电脑其他磁盘或外接设备上,点击「确定」按钮,即可将其保存下来。
等待文件恢复成功后,如果想要快速查看文件,可点击「查看」按钮,即可在云骑士文件夹中进入相同的文件路径(深度扫描除外)找到恢复好的文件了。
知识普及:怎样防止别人删除共享文件
为了防止别人随意乱修改、或无意删除共享盘里的文件,我们可以把共享设置为只读,即别人不能随意更改里面的文件,具体设置方法如下,仅供大家参考:
●选中需要共享的文件,鼠标右键单击,弹出窗口中鼠标左键单击“属性”。

●在属性界面的“共享”选项下,鼠标左键单击“高级共享”,进入高级共享界面。

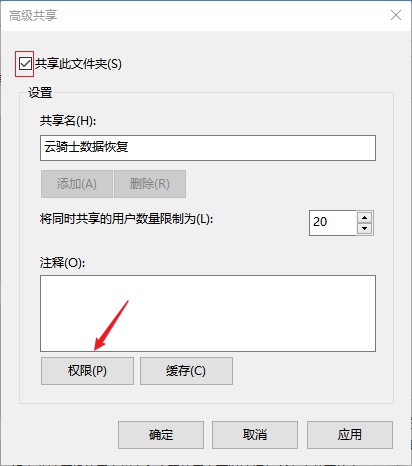
●勾选“共享此文件夹”前的方框后,鼠标左键单击“权限”,进入权限界面。

●进入后在读取的允许权限打上勾,记得其他的不能勾选,最后鼠标左键单击“确定”即可完成操作。

结束语
以上就是怎么恢复共享删掉的文件的详细方法了,你可以通过上面的方法进行文件找回,最后要说明一下,硬盘有价,数据无价,有价的东西可以付钱买,无价的东西需保存好,对于无价的重要数据我们要养成备份的好习惯,这样才能有效避免文件丢失。