项目背景
项目新需求:根据ip地址区分出国内外上网,
axios使用不同的baseurl,上传阿里oss不同bucket
获取ip地址
一、使用js自己获取
使用 RTCPeerConnection.setLocalDescription()
WebRTC API
pc端没问题,移动端不好使
//获取用户本地ip的方法
export function getIPs(callback){
var ip_dups = {};
var RTCPeerConnection = window.RTCPeerConnection
|| window.mozRTCPeerConnection
|| window.webkitRTCPeerConnection;
var useWebKit = !!window.webkitRTCPeerConnection;
var mediaConstraints = {
optional: [{ RtpDataChannels: true }]
};
// 这里就是需要的ICEServer了
var servers = {
iceServers: [
{ urls: "stun:stun.services.mozilla.com" },
{ urls: "stun:stun.l.google.com:19302" },
],
};
var pc = new RTCPeerConnection(servers, mediaConstraints);
function handleCandidate(candidate) {
var ip_regex = /([0-9]{1,3}(\.[0-9]{1,3}){3}|[a-f0-9]{1,4}(:[a-f0-9]{1,4}){7})/
var hasIp = ip_regex.exec(candidate)
if (hasIp) {
var ip_addr = ip_regex.exec(candidate)[1];
if (ip_dups[ip_addr] === undefined)
callback(ip_addr);
ip_dups[ip_addr] = true;
}
}
// 网络协商的过程
pc.onicecandidate = function (ice) {
if (ice.candidate) {
handleCandidate(ice.candidate.candidate);
}
};
pc.createDataChannel("");
//创建一个SDP(session description protocol)会话描述协议 是一个纯文本信息 包含了媒体和网络协商的信息
// pc.createOffer().then((offer) => pc.setLocalDescription(offer));
pc.createOffer().then((offer) => pc.setLocalDescription(new RTCSessionDescription(offer)));
// pc.createOffer(function (result) {
// pc.setLocalDescription(result, function () { }, function () { });
// }, function () { });
setTimeout(function () {
if(pc.localDescription){
var lines = pc.localDescription.sdp.split('\n');
lines.forEach(function (line) {
if (line.indexOf('a=candidate:') === 0)
handleCandidate(line);
});
}else{
console.log('未获取到ip信息')
// 未获取到信息就写死,360浏览器pc.localDescription=null
callback('125.211.30.71');
}
}, 1000);
}
// 使用方法
getIPs(async (ip) => {
console.log('获取到的ip', ip)
})
二、使用现成api调用
第一种方法不兼容移动端,所以只能使用三方api
axios.get('https://ipv4.icanhazip.com/').then(async res=>{
let ip = res.data
console.log('ipv4', ip)
})
更多的三方ip获取请参考这篇文章
axios 设置:异步获取数据后导出
本想根据三方接口请求获取ip后,再请求接口获取国家(后端写好的接口),以此设置baseUrl后导出,供axios使用;
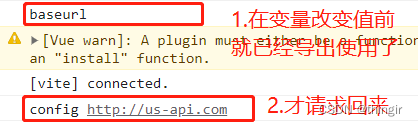
想的很美/(ㄒoㄒ)/~~,然而导出的常量或对象并不支持异步
举个例子(以下代码是错误示范) :
// config.js
let config = {
development:{
baseurl:''
},
release:{
baseurl:''
}
}
function handleReq(){
axios.post('/getCountry').then(res=>{
if(res.code==0){
config[import.meta.env.MODE].baseurl = res.country == 'cn' ? 'http://cn-api.com':'http://us-api.com'
console.log('config', config[import.meta.env.MODE].baseurl) // *
// import.meta.env.MODE 是vite获取环境变量的写法
}
})
}
handleReq()
export const baseurl = config[import.meta.env.MODE].baseurl
// axios.js中使用
import { baseurl } from '@/config'
axios.defaults.baseURL = baseurl
console.log('baseurl:', baseurl) // *

所以只能改变策略,把异步请求回来的状态存储在
localStorage里,然后在使用的地方,获取localStorage里的状态,从而进行判断
// config.js
export const baseurl_cn = 'http://cn-api.com'
export const baseurl_us = 'http://us-api.com'
function handleReq(){
axios.post('/getCountry').then(res=>{
if(res.code==0){
localstorage.setItem('country', res.country)
}
})
}
handleReq()
// axios.js
import { baseurl_cn, baseurl_us } from '@/config'
let country = localStorage.getItem('country')
axios.defaults.baseURL = country == 'cn' ? baseurl_cn : baseurl_us


















![[C++] std::ranges中的特征和自定义std::ranges::view变换](https://img-blog.csdnimg.cn/45c3e09410f7482cbef5626e615b6a80.png)