最近发现竟然还有小伙伴还不清楚provide、inject的用法,是时候普及一下provide、inject了;
常用的组件通信基本是父子组件通过props和emit来进行,一旦层级多了起来,props和emit就不好使了。每级都写props的话,会变得非常滴麻烦,这时候可能得引入vuex/pinia来做状态管理了。但vue组件通信并不是只有父子组件通信这一种,其实还可以用别的方式来通信。类似react中context的功能,vue的provide就非常适合在祖孙这种多层级的状态下进行通信的一种方式,在顶级通过provide传入变量或者方法,然后在目标层级通过inject方法来加载上级传递的变量或方法进行通信。
话不多说,直接上才艺!
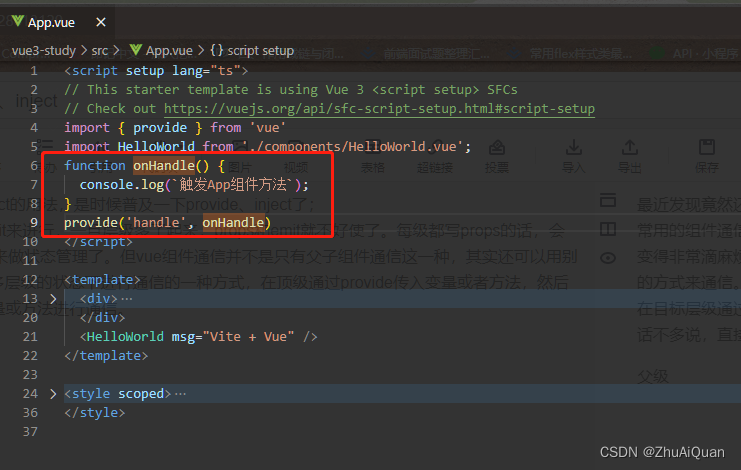
父级
插入一个handle方法;
provide第一个参数的key,是定义传递过去的方法名称,可以随意取名。第二个参数则是传递过去的方法或者是变量;

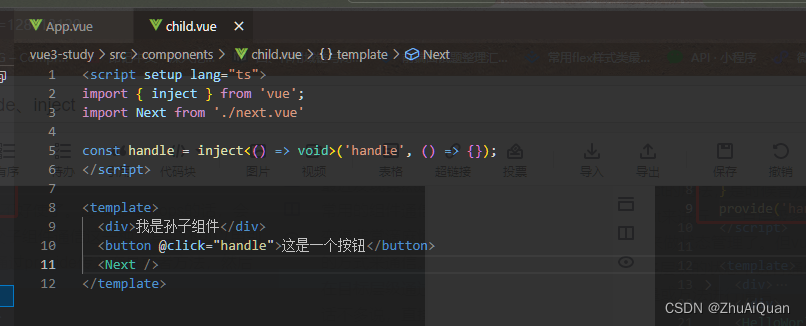
下级
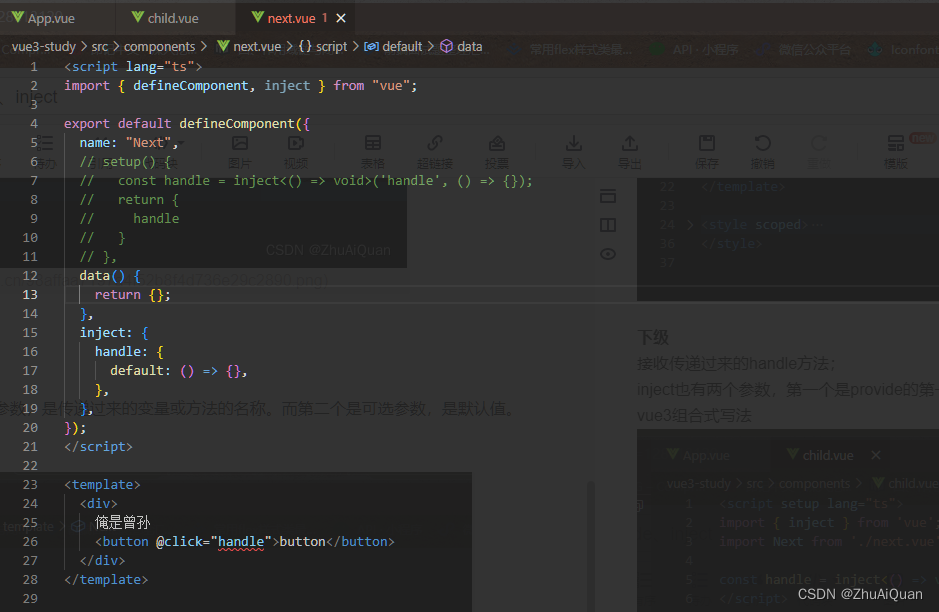
接收传递过来的handle方法;
vue3组合式写法
inject也有两个参数,第一个是provide的第一个参数,是传递过来的变量或方法的名称。而第二个是可选参数,是默认值。

vue2/3配置式写法
尚不清楚怎么给他指定ts的类型系统;
inject可以接受array类型和object类型。
array数组:可以直接给inject指定一个数组,值为上级传递过来的名称;
object对象:如下图,类似props,用一个对象接收,该对象有两个值。一个是from 表示当前的变量/方法来自于哪个上级的传递的名字(如果对象的名称跟上级传递的名字相同可以省略);另一个则是default 表示默认值。

通过provide、inject结合操作,可以实现跨组件的通信,非常适合嵌套了多个层级的组件间进行通信。
over