DOTS是什么
Data-Oriented Technology Stack(面向数据的技术栈)
Unity 使用的5个核心包:
- The C# job system
提供快速安全的多线程操作 - The Burst compiler
优化C#代码的编译器,能够编译生成比mono或者L2CPP更快的代码。可以编译Unity中的任何代码 - Unity Mathematics
这是一套可以在JobSystem中使用的数学库,他提供的功能在Burst编译时有特别优化。 - Unity Collections
提供常见的数据类型,如list、hashmap等,内存分配属于非C#托管类型,可以在JobSystem中使用,支持安全检查,并且被Burst编译优化。 - Entities ( Entity-Component System )
GameObject的轻量替代品, 主要是数据,没有逻辑
游戏功能相关的额外包
- Entities.Graphics ( Hybird Renderer )
这是URP和HDRP的Entity渲染解决方案。是优化CPU而非GPU。 - Netcode
DOTS网络解决方案,具有多人连线功能、客户端预测功能等。 - Physics
物理解决方案 - Animation(WIP)
DOTS支持 - Audio(WIP)
DOTS支持
Data-Oriented Design(DOD)面向数据设计
- 面向对象设计→面向数据设计
- DOD本质:面向内存/缓存友好的设计
- 需要考虑需要什么数据,以及如何在内存中更好的构造数据,以便CPU更有效的访问数据。
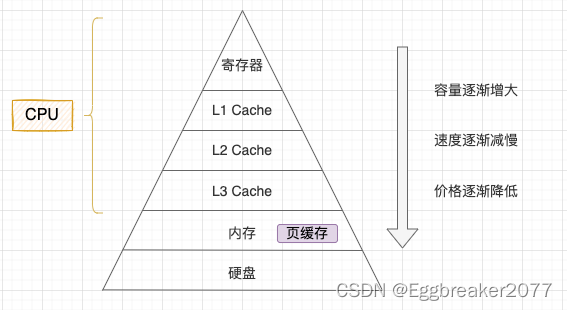
由于CPU的三级缓存设计结构,如果在某一级缓存没有命中时,向下一级缓存获取时花费的时间开销会是几倍到几十倍的时间开销

缓存Cache的3C与3R
3C 3种产生miss 的情况
- Compulsory misses:首次读取数据时,不可避免的Miss
- Capacity misses:缓存空间不足时,连续使用期间访问数据过多的话,无法保存所有活动的数据
- Conflict misses:发生访问冲突时,由于数据映射到相同的缓存行,导致缓存的抖动(实际数据访问不连续)
3R 3种优化方案
- Rearrange:重新排列(代码、数据)︰更改布局以增加数据空间的局部性
- Reduce:减少(大小、缓存行读取)︰更小更智能的格式、压缩
- Reuse:重用(Cache lines):增加数据的时间(和空间)的局部性








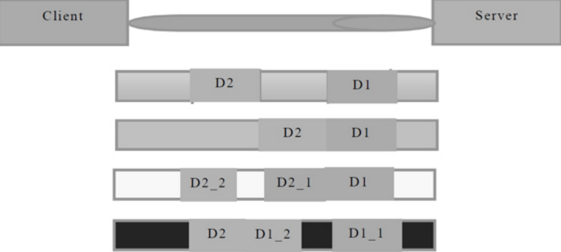
![静态时序分析简明教程(七)]端口延迟](https://img-blog.csdnimg.cn/fbdefe7078d94d7da9697da49cf5730a.png)