☆ 对于很多质疑,很多不解,本文将从
△ 目前企业内前端开发职业的占比;
△ 目前业内开发语言的受欢迎程度;
△ 近期社区问答活跃度;
等维度来说明目前前端这个职业的所处位置。
☆ 还有强硬的干货,通过深入浅出的方式说明前端开发都做什么,甚至提出一些工作多年的高级开发都不曾想过自己未来是什么的前进道路;
☆ 文章结尾呢,也会为大学生或者初学者一些关于前端自学的指导建议,可能会颠覆现有培训机构,
☆ 而且在最后一小结,通过纯HTML CSS JS的方式,写出了3版99乘法表,并且不同以往老套的写法,更具有另辟蹊径的意思,最终让大家能够更快的入门到守门。最终让大家信心本增,因为在未来的2023年,前端可期。
目录
一、企业内前端开发比重
1、目前学校教课的种类多样
2、目前服务端语言多样
3、企业中前端开发占比
二、目前业内更受欢迎的开发语言
1、过去一直到今年的开发语言排名
2、那么未来呢
三、近期CSDN问答的前端活跃度
1、近期CSDN问答模块活跃度
2、活跃度能说明什么
四、前端开发都做什么?
1、这个问题需要想吗?
2、日常工作是什么?
3、还做什么?
4、想想,还能做什么?
5、有点理想好不好
五、给初学者的建议
1、坚定信心
2、是否要去培训机构
3、学习之余的巩固
4、赢在实战
5、知识点的举一反三
一、企业内前端开发比重
1、目前学校教课的种类多样
搞明白前端开发人员在企业中的占比,你才可以在学校或者即将毕业的时候选择出自己将要深入学习的开发语言。很多学校既要教C语言,又教单片机,既教java,也教前端开发知识,但老师的课是有限的,给留了作业,也许都不检查,下一课老师就要继续往下讲,因为这是他的工作,老师们也有生活,不可能围着某些人转,学不会就不往下开课了。
而搞懂前端开发在企业中的占比呢,能够更好的让你觉得如果自己比较平凡,得到什么等级可以卷得过别人,可以在这么多职位中占有一席之地。
2、目前服务端语言多样
很可喜的是,目前传统行业已经信息化改造完成,不管他们是内部系统,或者外部联合系统,都需要前端开发;我们每天看见大街上跑的汽车企业,某些电子企业,手机厂商,都需要前端开发的职位;更别提电商,直播这些我们生活所不可缺少的行业。但你还需要知道的是,如果你想学的一门服务端语言,java phython .net 或者其他,很可能这家公司就不会用,无形中给自己减少了很多工作机会。
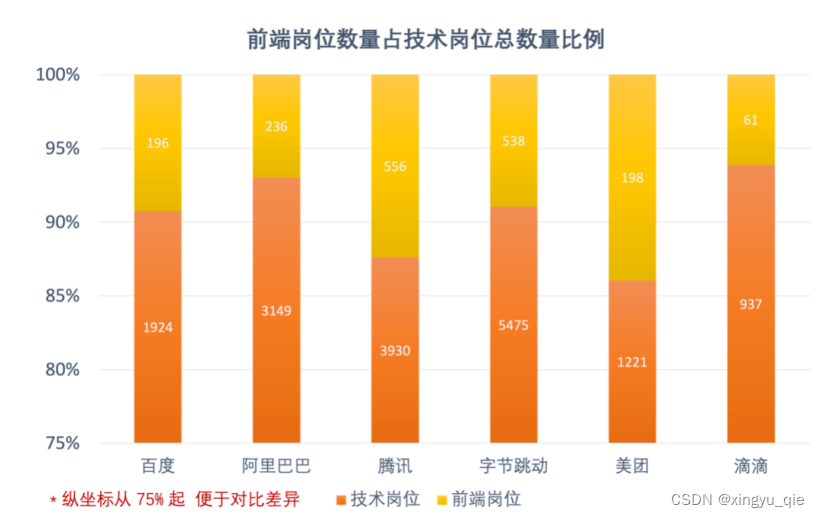
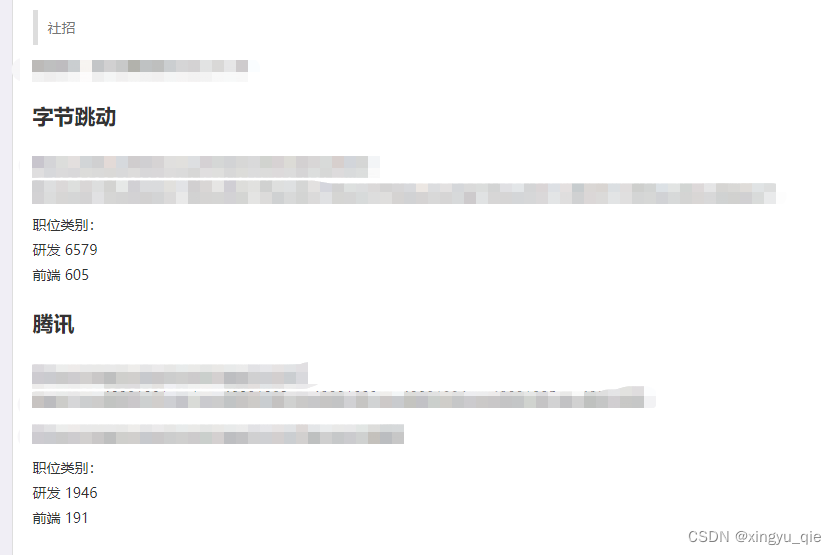
3、企业中前端开发占比



以上的图,是从过去几年一直到今年(2022)年的各大公司的占比,毕竟是大厂嘛,对用户体验,前端接触到浏览器,最接近用户的要求肯定会高一些。
但是通过对多家中小公司的逐步了解发现,出去UI , 项目,产品,DBA, 运维等职位外,服务端开发与前端开发的比例几乎是1:1 ,甚至有的外包性质的公司,他们一旦产品成型后,新的客户换皮肤,更换界面的需求会更多,所以前端开发会需求更多一些。
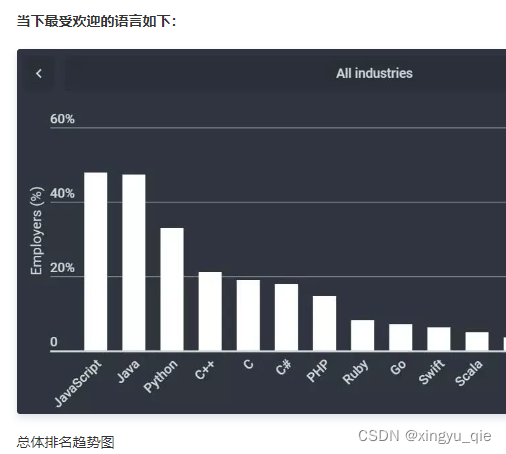
二、目前业内更受欢迎的开发语言
此前有人戏称,是开发语言受欢迎,并非你受欢迎。但不得不说,某个开发语言受欢迎程度如果更加靠前,说明市场需求更大,更受欢迎,而将来准备从事某一种开发语言,也是非常关键的信息来源。
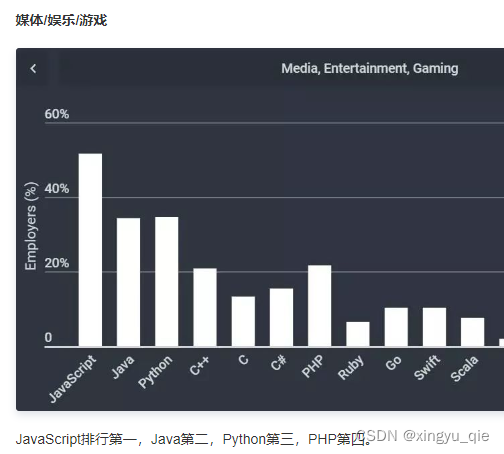
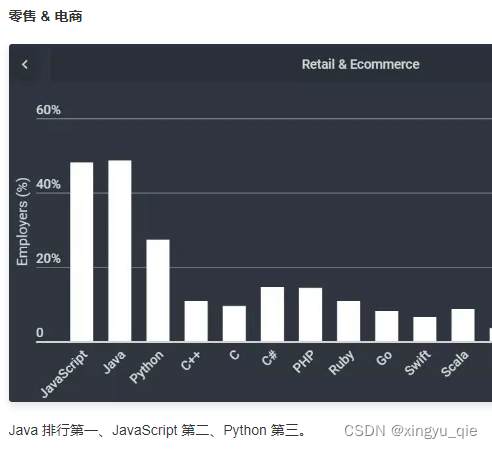
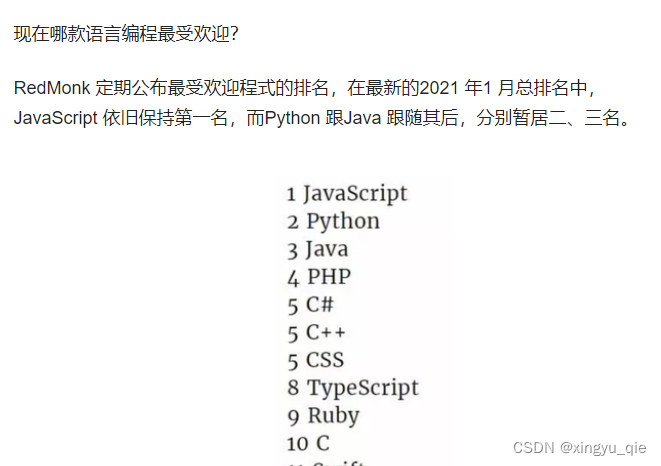
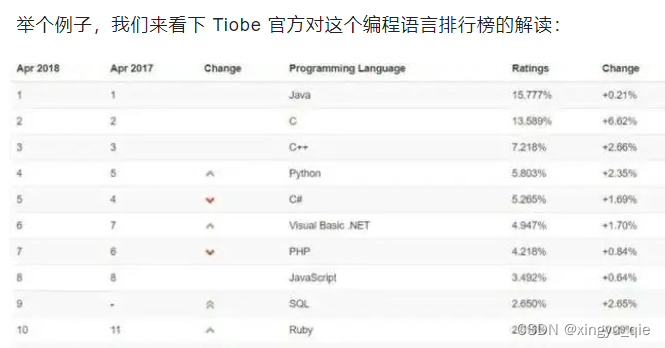
1、过去一直到今年的开发语言排名





通过以上往年到今年的开发语言受欢迎程度发现,javascript这门前端必备的开发语言名列前茅,甚至在众多服务端开发语言中也不甘示弱,当然这之中并没有表明HTML CSS是一门开发语言,如果是的话,HTML CSS 也必将榜上有名,因为各行各业都不要网页对外公式自己的产品,但服务端开发语言五花八门,而前端必备javascript。
2、那么未来呢
从web1.0时代,页面简单的只读时代,到web2.0时代,不断的交互,前端开发这个职位也在不断的进步。那么在未来的web3.0时代,很多人疑惑,可能PC的网页用处会越来越少,甚至不客气的说H5的页面也会少很多,据推测APP也会减少,未来将会有更多的数据整合产品出现。那么未来前端还会大有可为吗?
答案是肯定的,伟大的《红宝书》开头便说:javascript能做所有的事情,如果他能。而且nodejs的流行,也使前端可以更多的渗透到服务端开发,flutter的最新发布,WPA的使用,也使APP得到了更大的挑战,CSS3的不断进步,前端游戏引擎的盛行,也使前端有了更大的发展前景与选择,那么即便未来的元宇宙世界,相信前端javascript也一定能够勇往直前
三、近期CSDN问答的前端活跃度
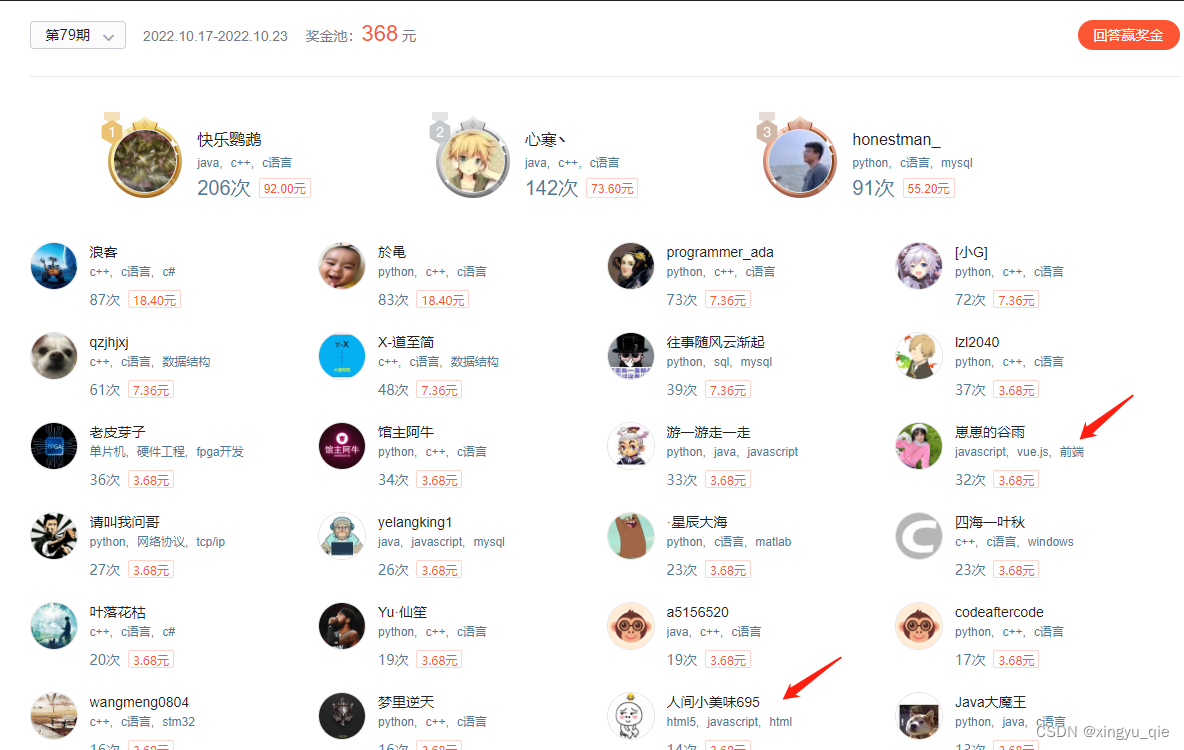
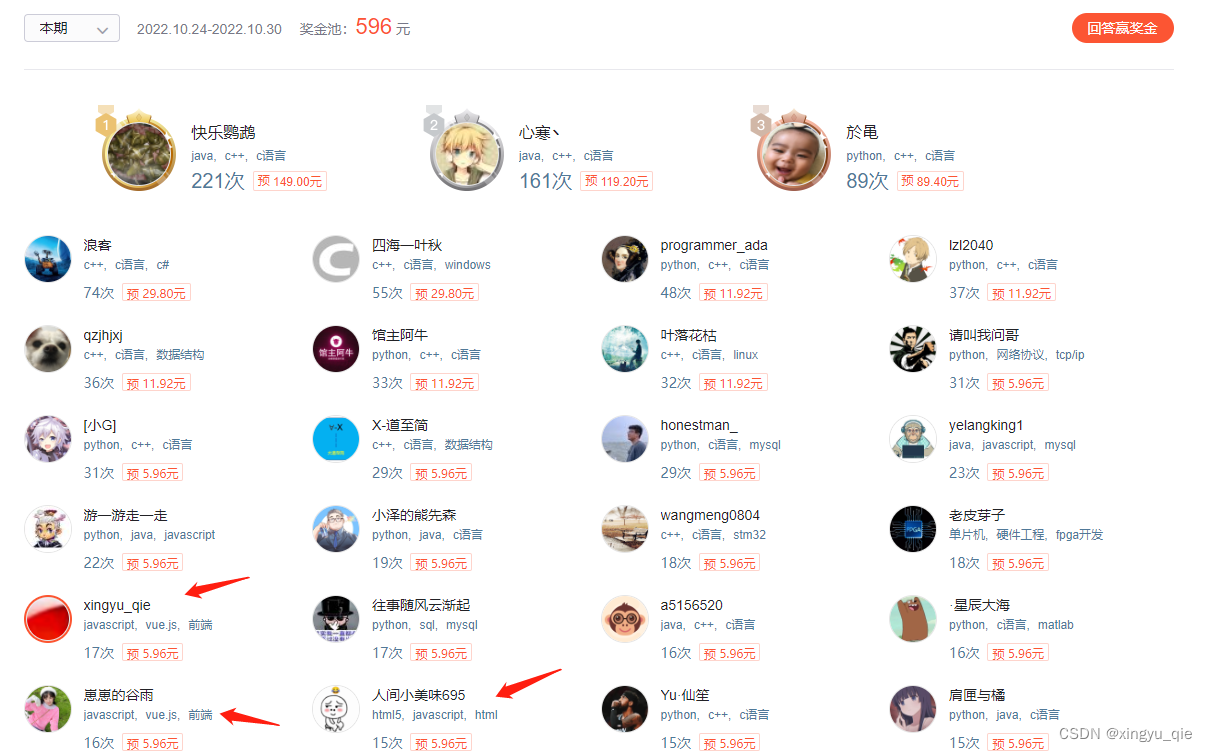
1、近期CSDN问答模块活跃度


如果这只是当下技术领域的一个缩影,可见比较活跃的的开发语言有java phython c mysql 然后才是javascript。从开发开发技术职位区分还是服务端和前端,但前端活跃度却比较靠后,不管是提问,回答,数量等维度上
2、活跃度能说明什么
说明什么问题呢?从事前端开发人数少吗?前端开发在学习,工作中没有问题吗?前端开发比较懒惰,不愿意上社区来参与活动吗?
我们知道nodejs可以做服务端开发,但是有多少企业敢于让从开始就搭上node serve的架子,不断让前端同学去尝试,不断在node领域发光发热,为整个行业添砖加瓦呢,很少吧。而几乎大部分公司,还是比较守旧的,从最开始的jSP时代,甚至不需要前端,服务端写完服务端代码,然后开始写JSP。JSP里再套java代码,顺带着添加一些javascript事件,样式怎么办,那个时候extjs jquery还非常盛行,easyui jqueryui 等,可以让服务端开发人员快速生产页面。
但随着提升用户体验的欲望越来越强烈,《国富论》开篇也讲分工带来的好处,前端才逐渐有了一席之地,甚至在一些大公司,前端的话语权可以超越服务端,他们通过技术驱动业务向前。
按照比例学可知,一旦某些事物达到一个数量后,某些细节世界也可以大体展现整体的宏观判断。那么我的理解是,在众多开发语言中,尽管javascript那么受欢迎,目前企业中前端占比还算不错,但总的来说,跟其他服务端开发语言总和来比,前端人员还是少。如果服务端语言像前端一样仅有javascript的话,我相信csdn问答模块这个业界缩影将不会是这种状态,甚至会大有不同。
四、前端开发都做什么?
1、这个问题需要想吗?
其实很多老师,很多培训机构的老师教前端,大家各有各自的工作,各有各自的生活, 他知道来了一批学生,这是自己分内的工作,其实很多学生也只是停留在前端开发做网页的意识上,未来我想找到一份共走,可以养活自己。这无可厚非
2、日常工作是什么?
其实日产工作还真就是做网页,做了C端做B端,做了PC做H5,嵌套到webview里,嵌套的APP的壳子里,这些都是工作。
小程序,各种各样的小程序;各种手机屏幕尺寸的适配;各种APP内部的嵌套;
做完了前端,开发点node层的工作吧,卷一卷,棒服务端同学减轻点工作压力;
3、还做什么?
再来点代码优化吧,如果将自己的代码调的代码量更少,如何不写注释也可以清晰明了,如何不得不写注释,可以写的更清楚;
来一点性能优化吧,现在出去面试,没做过性能优化都不好意思说自己做过工作。没办法,整体的需求缠身,但你却很少从中吸取知识,日复一日,到找工作那天发现,自己做的工作,其实都是劳动力。如何驱动自己,再寻求解决方案,再将性能指标不断提升。
4、想想,还能做什么?
卷一卷,读书破万卷。将自己的点子,自己的做法不断形成方法论,对内输出,乃至对外输出,提升影响力。
5、有点理想好不好
还要啥理想,向公共组件团队渗透,向技术栈所在团队渗透?
小插曲:这里加一个小插曲,promise解决了什么问题?这道题是不是必考题,千篇一律的答案是什么?解决了回调地狱?异步的工作我们当同步的来执行?
这算不算进步?这算不算创新?那么我就问问你,有回调地狱你的项目跑步起来了?用同步的写法来搞异步的事情降本增效了?
那么我就问问你,是你把之前的写法用上现在的promise节省的时间多,还是你每天摸鱼的时间多。说白了异步是一个需要花费时间的事情,因为有了异步,有了时间差,才使我们的工作出现了更多的可能性,不确定性。你更应该解决的是不是这个问题。
个人观点啊,没说promise不好,挺好的。
五、给初学者的建议
1、坚定信心
不管是在校或者迷茫的即将离校,一旦决定要学,不管是学哪种开发语言,都要坚定信心,切记不可三天打鱼,两天晒网;
2、是否要去培训机构
这要看个人家庭的生活水平,一个家庭攻读出一个大学生实属不易,毕业后念培训班需要一定的资本支持。但对于很多人来说,没有学习方向,念培训班也是个选择,至少可以入个门;但大部分的培训课程对于目前的就业形势掌握不足,就像杨过刚去钟南山一样,练不够基本功,词汇一大堆,实战没多少,最后说啥名词都是666,一干活就挠头;
其实我根据自己的经验,也在筹备规划一套更卷,更适合入门到守门再到卸门的课程,我的目标就是更实用,更卷,更有助于大多数想学习的同学们,你需要的只是一句:我想学习,我要学习,我能学习,而不是马内。
3、学习之余的巩固
现在网络上文章多的是,虽然很多不够系统,但正好够大家巩固当日知识点所用。学一定要用,用后一定要巩固,巩固后一定要举一反三形成自己的知识点,方法论,记录个博客啦,笔记啦,分享到身边的人,这样足可巩固无忧
4、赢在实战
知识点掌握的好不叫好,可以把知识点贯穿起来,做出一个市面上的东西,这算超越自我,切记不可自满,学完知识点就说自己精通,那只会在面试或者在工作的时候让自己更加烦恼,掉头发,熬夜。
5、知识点的举一反三
做为初级开发,最重要的就是对于解决问题,有自己的一套手段,这样至少可以保证快速的完成需求。但如果想继续往上走,必须得有一些别人所没有的东西。这里说到举一反三,记得当时学习的时候,学完js基础需要写一个99乘法表,当时本来上课就少,硬生生把js的嵌套循环99乘法表写出来。晚上睡觉的时候想,如果纯用HTML CSS 是不是也能写出来,就这样,HTML的倒是好写,但CSS的又憋了很久,总算是写出来了。你就说,这样下去,谁能有我卷。现在我总结出了怎么利用纯HTML CSS JS 写出3版99乘法表,并且总结出了自己的文章,希望可以让初学者能够更快的入门。
大学解惑09 - 单独用HTML javascript CSS 实现三版99乘法表,你就是班里最靓的仔














![[Spring MVC 4] MyBatis 分页开发](https://img-blog.csdnimg.cn/0e18962f450340e8a4fdff8208f7943a.png)