transition
会在一个元素或组件进入和离开 DOM 时应用动画。他可以将进入和离开的动画应用通过默认插槽传递给它的元素或者组件上
transitionGroup
会在一个 v-for 列表中的元素或组件被插入,移动,或移除时应用动画
<Transition> 组件
进入或者离开可以由以下条件触发
-
v-if
-
v-show
-
可以切换的<component>组件
当一个 <Transition> 组件中的元素被插入或移除时,会发生下面这些事情: -
Vue 会自动检测目标元素是否应用了 CSS 过渡或动画。如果是,则一些 CSS 过渡 class 会在适当的时机被添加和移除。
-
如果有作为监听器的 JavaScript 钩子,这些钩子函数会在适当时机被调用。
-
如果没有探测到 CSS 过渡或动画、也没有提供 JavaScript 钩子,那么 DOM 的插入、删除操作将在浏览器的下一个动画帧后执行。

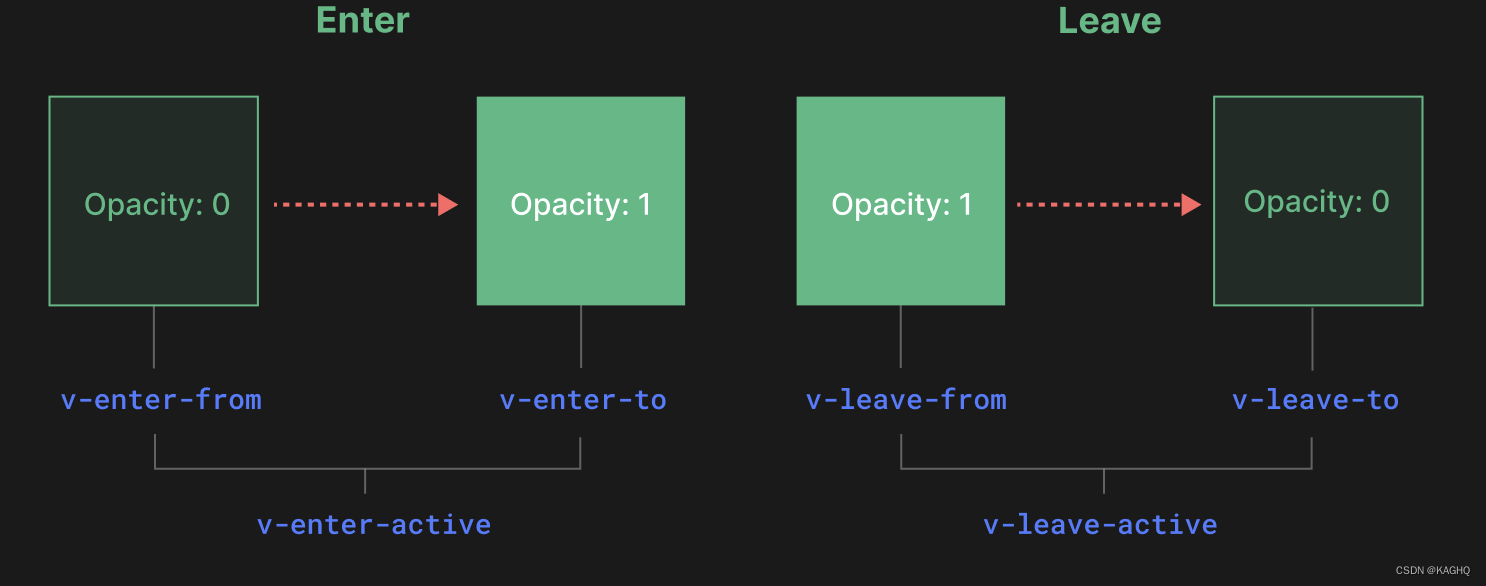
v-enter-active 和 v-leave-active 给我们提供了为进入和离开动画指定不同速度曲线的能力
v-enter-from 和v-leave-to会作为一对来使用指定opacity:0
为过渡效果命名
<Transition name="fade">
...
</Transition>
.fade-enter-active,
.fade-leave-active {
transition: opacity 0.5s ease;
}
.fade-enter-from,
.fade-leave-to {
opacity: 0;
}
CSS的animation
原生的CSS动画和css transition区别是
*-enter-from不是在dom插入后移除,而是在animationend方法触发后移除
对于大多数的 CSS 动画,我们可以简单地在 *-enter-active 和 *-leave-active class 下声明它们
<Transition name="bounce">
<p v-if="show" style="text-align: center;">
Hello here is some bouncy text!
</p>
</Transition>
.bounce-enter-active {
animation: bounce-in 0.5s;
}
.bounce-leave-active {
animation: bounce-in 0.5s reverse;
}
@keyframes bounce-in {
0% {
transform: scale(0);
}
50% {
transform: scale(1.25);
}
100% {
transform: scale(1);
}
}
自定义过渡 class
- enter-from-class
- enter-active-class
- enter-to-class
- leave-from-class
- leave-active-class
- leave-to-class
传入的class会默认覆盖阶段的class类名,这种在使用第三方库Animation.css的时候很有用
<!-- 假设你已经在页面中引入了 Animate.css -->
<Transition
name="custom-classes"
enter-active-class="animate__animated animate__tada"
leave-active-class="animate__animated animate__bounceOutRight"
>
<p v-if="show">hello</p>
</Transition>
后续更新
![[附源码]java毕业设计研究生管理系统](https://img-blog.csdnimg.cn/83fd3b22199744d78eb2ddd5b51d3396.png)














![[附源码]java毕业设计学生考试成绩分析系统](https://img-blog.csdnimg.cn/eb54d46aeffa4e25b6aa7e23bb658aa9.png)



