文章目录
前言
一、固定定位的理解?
二、固定定位用在哪里?
1、给大家分享一个案例
2、代码编写
1、先准备一个小案例
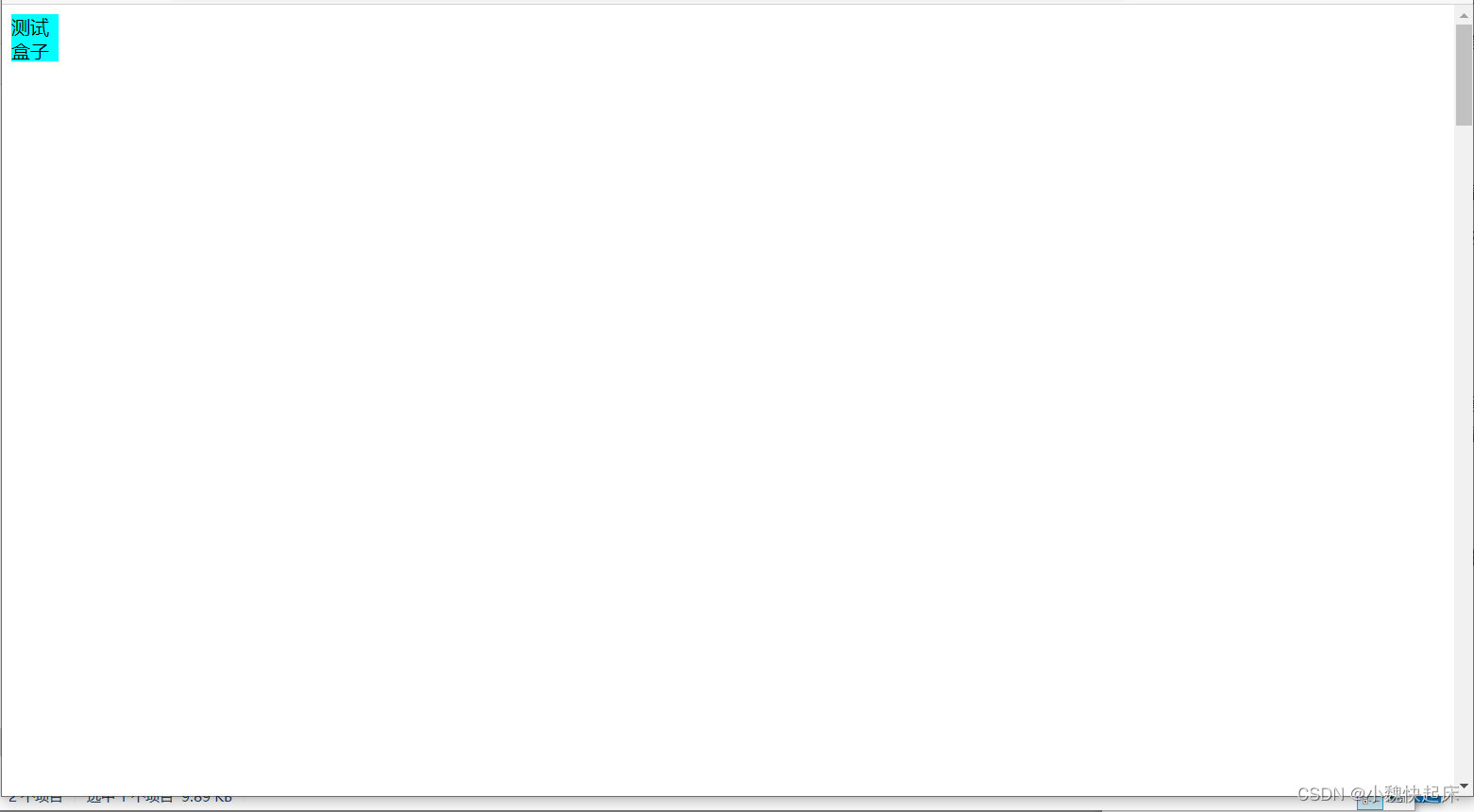
2、效果如下,浏览器左上角有个盒子,右边有滚动条
3、我想让他像我们的csdn一样,这个盒子固定在右下角,然后不论怎么滑动滚动条,都一直在这个位置,这个时候就需要我们的固定定位出马了,只需要改一下盒子的样式就行了
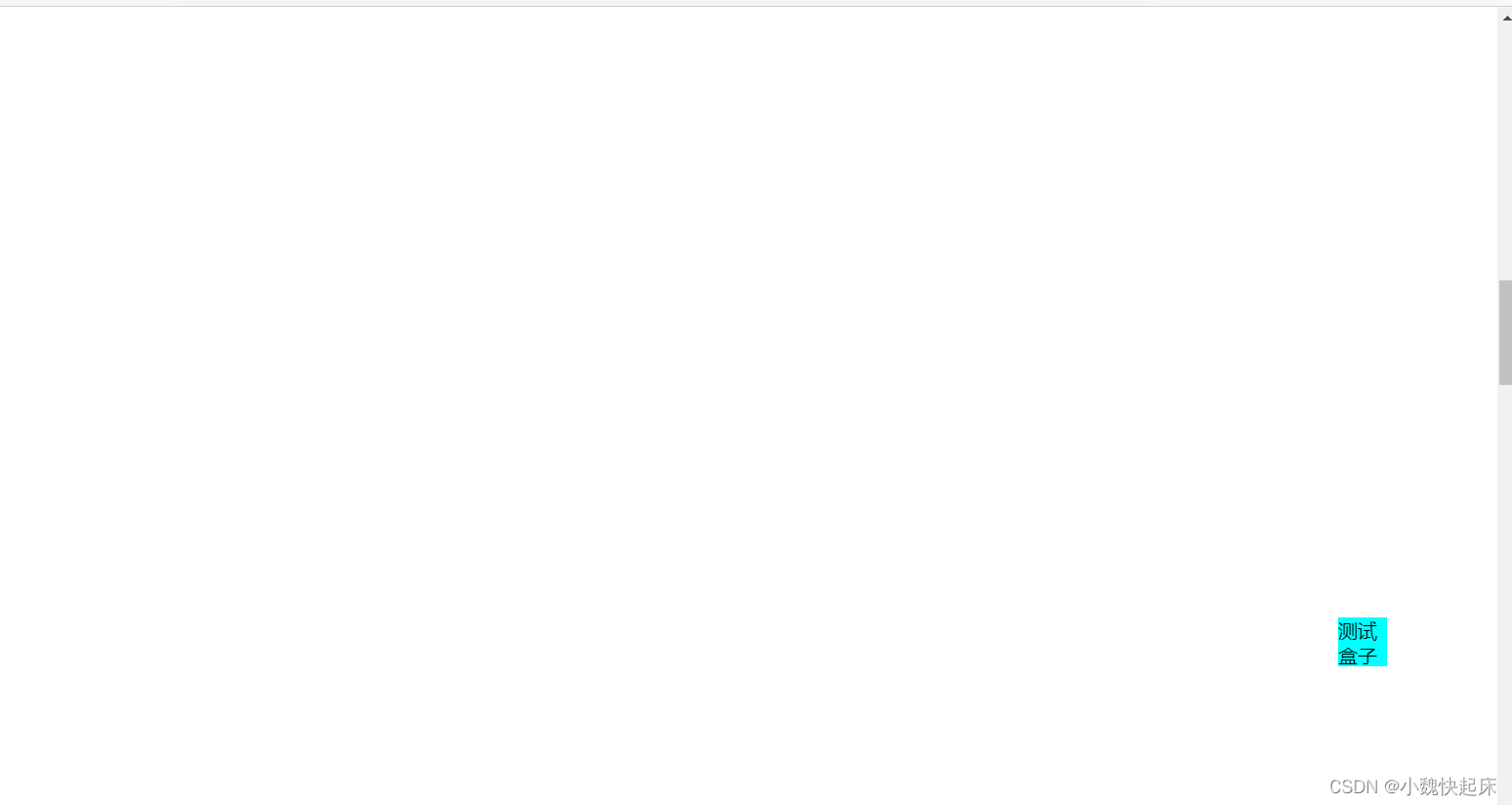
4、效果图如下:
总结
前言
在上一篇博客中html中的定位知识点如何使用_小魏快起床的博客-CSDN博客给大家主要分享了html中的绝对定位和相对定位的用法,那么里面提到了一个固定定位,这个总该解释解释吧,咱们也是一个有始有终的开发者。
一、固定定位的理解?
固定定位是绝对定位的一种特殊形式,它以浏览器窗口作为参照物来定义网页元素。当position属性的取值为fixed时,即可将元素的定位模式设置为固定定位。
二、固定定位用在哪里?
1、给大家分享一个案例
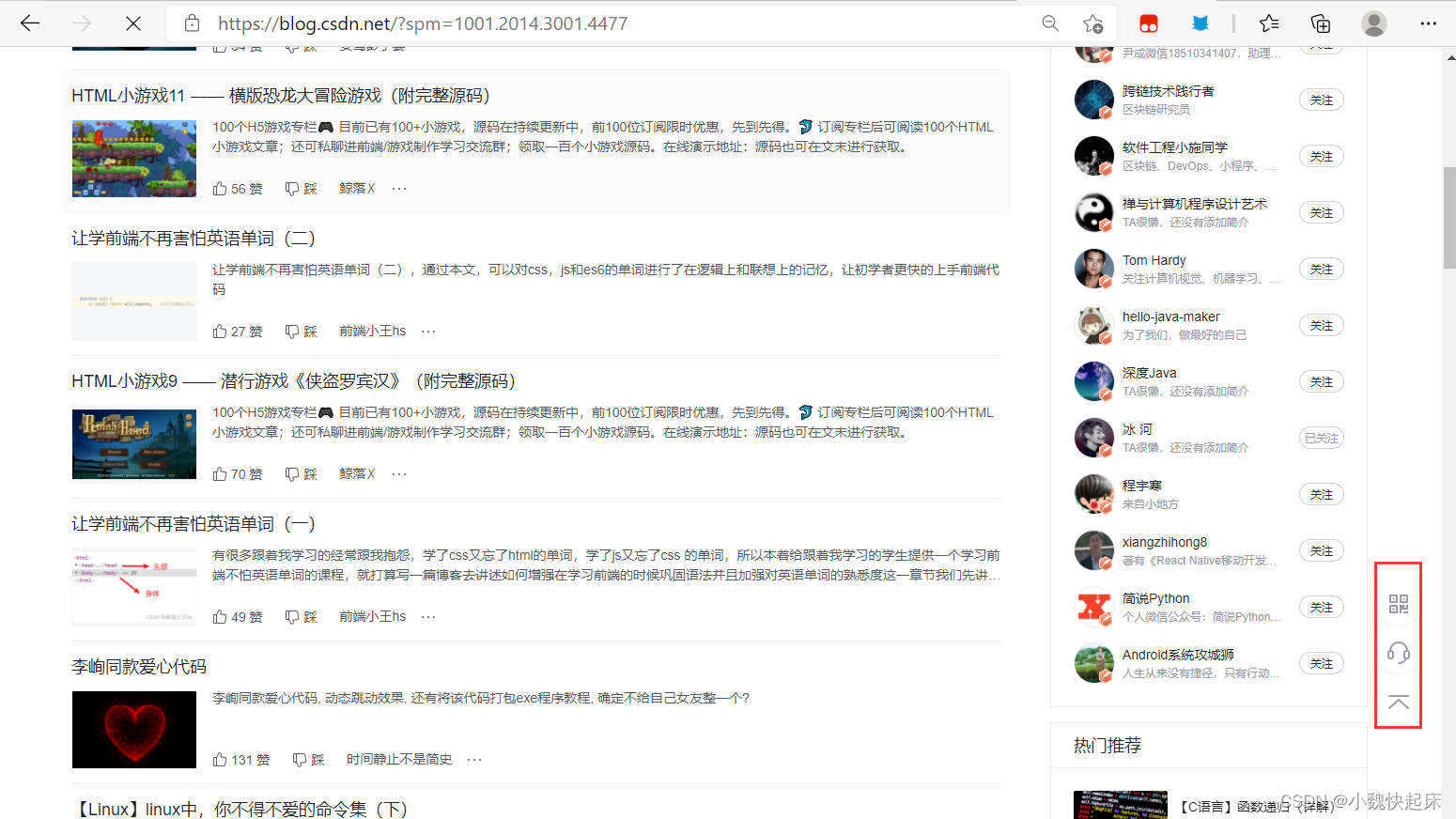
在我们csdn的页面上,不管页面如何滚动,红圈里面的元素一直保持在这个位置,我们要做到这个效果,该如何实现呢?

2、代码编写
我这里不做一模一样的效果,我给大家用普通的样式盒子进行替代教学
1、先准备一个小案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body{
height: 5000px;
}
/* 大盒子的样式 */
.a1 {
width: 40px;
height: 40px;
background-color:aqua;
}
</style>
</head>
<body>
<div class="a1">
测试盒子
</div>
</body>
</html>2、效果如下,浏览器左上角有个盒子,右边有滚动条

3、我想让他像我们的csdn一样,这个盒子固定在右下角,然后不论怎么滑动滚动条,都一直在这个位置,这个时候就需要我们的固定定位出马了,只需要改一下盒子的样式就行了
.a1 {
width: 40px;
height: 40px;
background-color:aqua;
position: fixed;
top: 500px;
left: 1100px;
}4、效果图如下:

总结
固定定位用 position: fixed;然后用方向词进行偏移,然后就固定起来啦!!!
看都看到这儿了,留下三连呗,谢谢各位看官老爷们儿!


![[附源码]java毕业设计学生考试成绩分析系统](https://img-blog.csdnimg.cn/eb54d46aeffa4e25b6aa7e23bb658aa9.png)












![[附源码]Python计算机毕业设计大学生社团管理系统](https://img-blog.csdnimg.cn/3d43b2a236ef4e188d4cfd96d847ca24.png)