1、断点测试的含义
1.1、断点(英语:Breakpoint)是程序中为了调试而故意停止或者暂停的地方。
调试设置断点:可以让程序运行到该行程序时停住,借此观察程序到断点位置时,其变量、寄存器、I/O等相关的变量内容,有助于深入了解程序运作的机制,发现、排除程序错误的根源。
1.2、断点测试:
在程序的某一行或者某一环节设置断点,在程序请求的过程中,修改断点处的参数、请求或者响应,借此定位问题,这类断点测试主要用于接口测试。
2、断点测试的意义
断点测试可以通过查看接口返回数据可以方便定位是前端还是后端的问题,同时通过更改request和response数据可以很方便构造测试数据。简而言之,断点测试可以通过修改接口数据更快的定位问题。
2.1、断点测试场景
1. 想修改 request 或者 response, 这种情况需要接口的超时时间比较长,否则没等你操作完就已经接口超时了,那就 gg 了
2. 想测试接口的超时时间,或者测试接口在超时的情况下前端的样式变化,比如有时网络超时比较难模拟,可以通过「一直停在 request 等待不执行」这种方式来模拟这种情况
3、通过Charles抓包工具进行断点测试
备注:要进行断点,必须要在抓包的情况下,抓取移动端或者pc端都是可以的
3.1、要对一个接口做断点测试,首先设置这个接口的断点信息,如下所示:
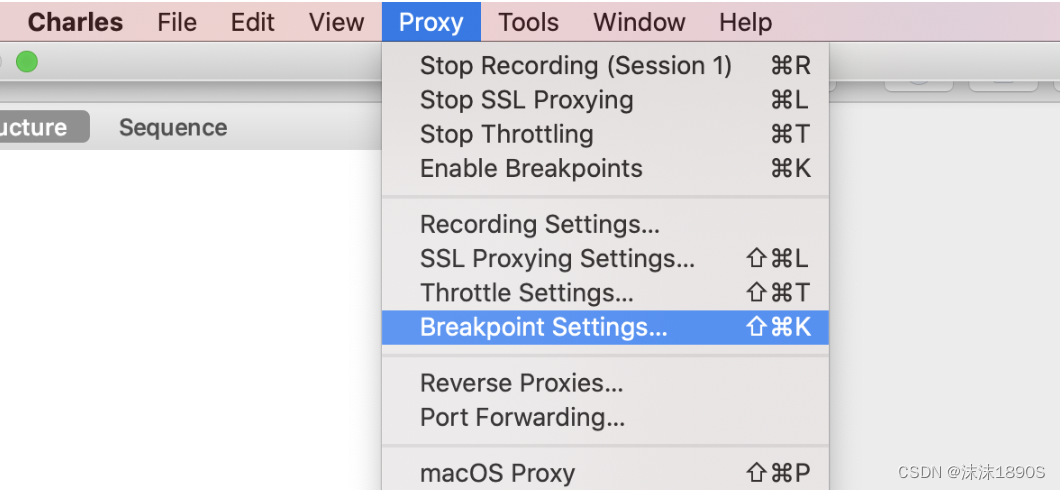
3.1.1、首先点击charles顶部的【Proxy】—>【Breakpoint Settings...】,如下:

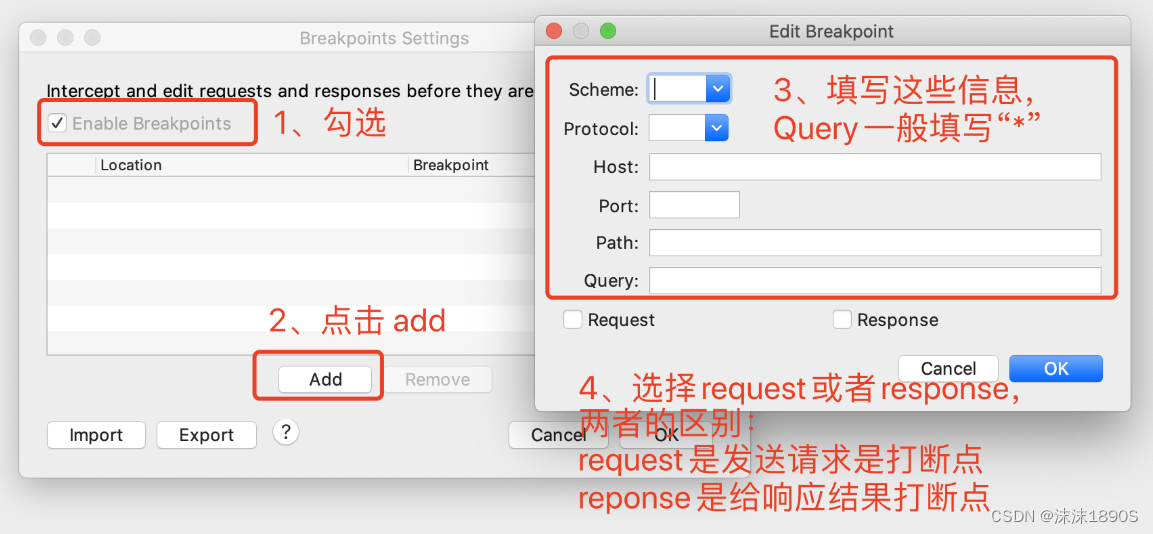
3.1.2、设置需要断点的接口信息,host可填写域名,path填写具体的接口地址,以下几个步骤完成之后,点击最底下的【OK】即可;

Scheme : 拦截进行断点的接口方法,选项有 GET 和 POST
Protocol: 协议,选项有HTTP 和 HTTPS
HOST : 域名,或者IP地址
Path : 路径
Query:URL 中 ? 后面拼接的查询参数
Request : 在发送请求的时候打断点,可以修改请求内容,之后再把请求转发送给服务器
Response:在请求响应回来的时候打断点,可以修改响应内容,之后再把响应结果转发给客户端
【敲黑板知识点】
以上字段支持通配符,比如:Path ,填写 /test/api1 ,只支持拦截/test/api1 这一个接口,是全匹配,比如无法匹配 /test/api1/apis ;如果填写/test/* ,就能够匹配以/test/开头的所有接口,比如 /test/api1 、/test/api1/apis
所有的字段都是选填,如同我们常规理解的筛选条件一样,但是为了规则的有效性,Request 和 Response 必须二选一
3.1.3、选中想要打断点的接口,右键勾选:Breakpoints。作用与3.1.1和3.1.2这两个步骤的相同
3.2、request断点-转发服务端:完成上述步骤之后,对一个接口的request进行断点测试
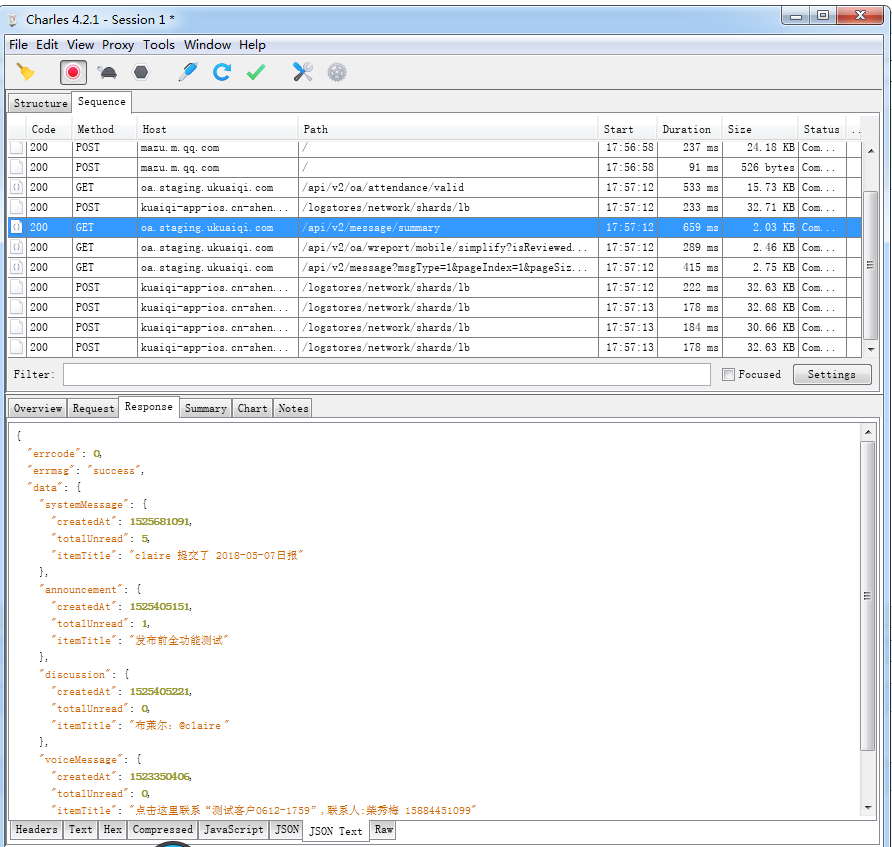
3.2.1、请求这个接口,请求之后,Charles页面如下:
3.2.2、修改请求的数据,如下:

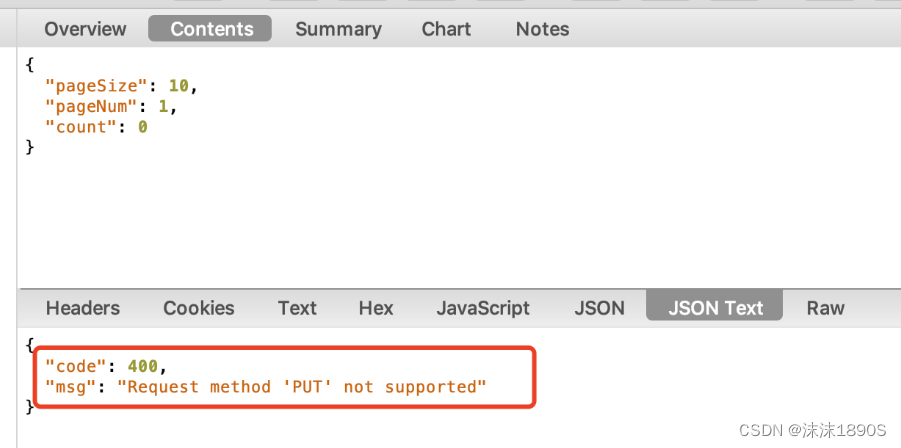
3.2.3、查看响应结果,如下所示:

结论:修改请求参数,会影响接口的返回结果,达到了测试接口的效果。
3.3、response断点-转发客户端:完成设置接口断点之后,对一个接口的response断点测试
3.3.1、请求这个接口之后,查看Charles页面如下:

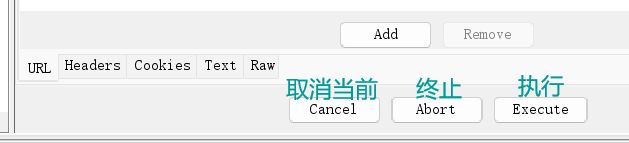
3.3.1 修改之后点击页面底部的【Execute】按钮,之后就可以在响应结果中查到自己修改的那个结果啦~
Tips:超出了客户端的 超时时间 ,那么本次的请求就会失效
有一点需要特别强调,这样打断点修改数据的方式特别考验手速,以及每次操作的准确性。如果修改的时间过长,超出了客户端的 超时时间 ,那么本次的请求就会失效,哪怕最后请求响应成功,客户端也不认了,因为晚了
3.4.关闭断点
修改好参数后,点击Execute (执行)。 另外 Abort (中止), Cancel (取消)当次







![[附源码]java毕业设计养老院管理系统](https://img-blog.csdnimg.cn/b69d6fffdcd5404ab81c3ef14f73c569.png)