1.啥子是ui-app呢?
1》官方介绍:

2》博主介绍

**************************************************************************************************************
2.开发工具建议使用HBuilder X
**************************************************************************************************************
3 安装 scss/sass 编译
scss/sass编译 - DCloud 插件市场 地址放在这里了。

我的操作:
1》点击安装

2》会自动打开HBuilderX软件进行下载

3》下载成功

*************************************************************************************************************
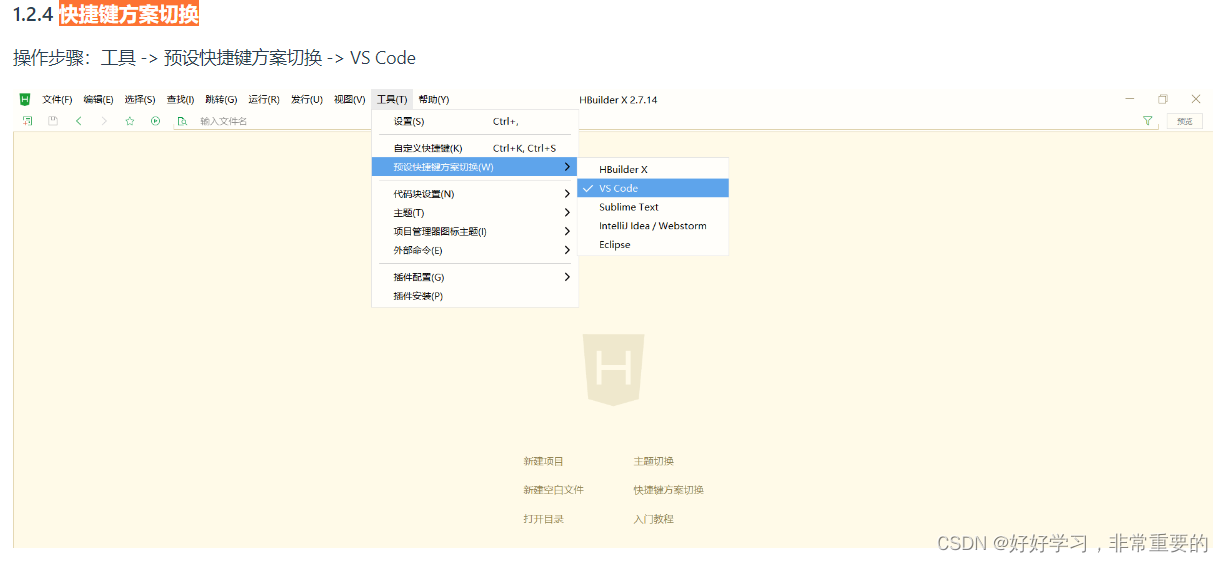
4.如何对HBuilderX进行个性化配置
1》快捷键方案【可以切换到我熟悉的VScode编写模式。】

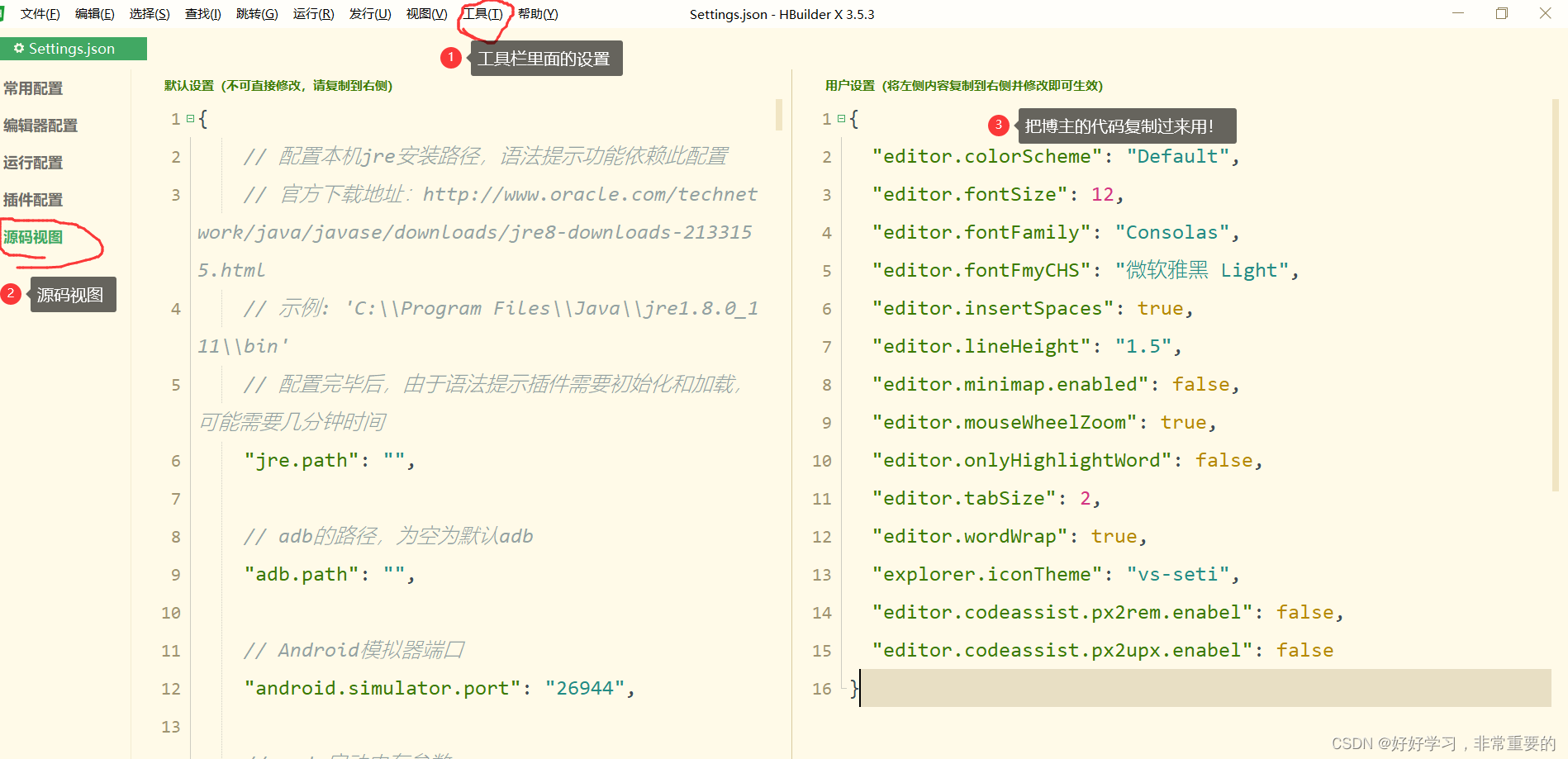
2》修改编辑器的基本设置【看你个人的喜好,我是照抄博主的设置,他的比较优美】 源码视图如下:
源码视图如下:
{
"editor.colorScheme": "Default",
"editor.fontSize": 12,
"editor.fontFamily": "Consolas",
"editor.fontFmyCHS": "微软雅黑 Light",
"editor.insertSpaces": true,
"editor.lineHeight": "1.5",
"editor.minimap.enabled": false,
"editor.mouseWheelZoom": true,
"editor.onlyHighlightWord": false,
"editor.tabSize": 2,
"editor.wordWrap": true,
"explorer.iconTheme": "vs-seti",
"editor.codeassist.px2rem.enabel": false,
"editor.codeassist.px2upx.enabel": false
}我的操作:
1>打开工具栏