目录:
(1)部门管理:查询-添加-删除
(2)部门管理:修改
(1)部门管理:查询-添加-删除
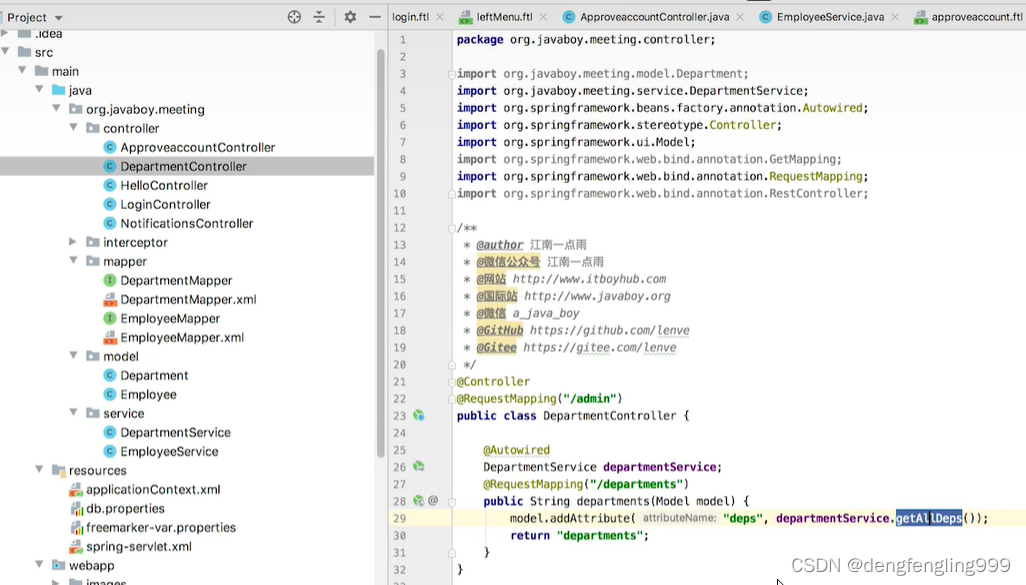
在DepartmentController中添加方法:

这里getAllDeps方法上篇已写
//获取所有部门请求,并跳转到部门页面
@RequestMapping("/departments")
public String departments(Model model){
model.addAttribute("deps",departmentService.getAllDeps());
return "departments";
}删除固定的内容:


 给添加部门form表单添加action:
给添加部门form表单添加action:

在DepartmetntController中提那家这个接口:

/**
* 增加部门
*
* @param departmentname 部门名称
* @return 重定向到获取所有部门的页面
*/
@PostMapping("/addDepartments")
public String addDepartments(String departmentname,Model model){
Department depByName = departmentService.getDepByName(departmentname);//根据名字查询部门
if (depByName != null){
model.addAttribute("error","部门名字重复");
}else {
departmentService.addDepartments(departmentname);
model.addAttribute("error","部门添加成功!!");
}
return "redirect:/admin/departments";
}在DepartmentService:添加这个方法:

//根据名字查询部门
public Department getDepByName(String departmentname) {
return departmentMapper.getDepByName(departmentname);
} //增加部门
public Integer addDepartments(String departmentname) {
return departmentMapper.addDepartments(departmentname);
}在添加这个方法:
DepartmentMapper:添加最后两个方法

//根据名字查询部门
Department getDepByName(String departmentname); //增加部门
Integer addDepartments(String departmentname);DepartmentMapper.xml写两个sql语句:

<!--根据名字查询部门-->
<select id="getDepByName" resultType="com.xzb.meeting.model.Department">
select *
from department
where departmentname = #{departmentName}
</select><!--增加部门-->
<insert id="addDepartments">
insert into department(departmentname)
values (#{departmentName})
</insert>

给删除按钮添加:删除请求

在DepartmentController添加删除请求:

/**
* 根据id删除部门
*
* @param departmentid 部门编号
* @return Integer
*/
@RequestMapping("/deletedep")
public String deletedep(Integer departmentid){
departmentService.deletedepById(departmentid);
return "redirect:/admin/departments";
}
在DepartmentService添加删除方法:

//根据id删除部门
public Integer deletedepById(Integer departmentid) {
return departmentMapper.deletedepById(departmentid);
}在DepartmentMapper添加:

//根据id删除部门
Integer deletedepById(Integer departmentid);DepartmentMapper.xml添加sql语句:

<!--根据id删除部门-->
<delete id="deletedepById">
delete
from department
where departmentid = #{departmentId}
</delete>点击222删除


(2)部门管理:修改
修改部门页面:添加id onclick

<tr>
<td>${dep.departmentId}</td>
<td id="depname${dep.departmentId}">${dep.departmentName}</td>
<td>
<a class="clickbutton" href="#" id="edit${dep.departmentId}" onclick="editDep(${dep.departmentId})">编辑</a>
<a class="clickbutton" style="display: none" href="#" id="cancel${dep.departmentId}" onclick="cancelDep(${dep.departmentId})">取消</a>
<a class="clickbutton" href="/admin/deletedep?departmentid=${dep.departmentId}">删除</a>
</td>
</tr>添加js:
<script>
//定义变量
var depname;
//编辑的方法
function editDep(depid) {
var editBtn = $('#edit'+depid);//编辑
var cancelBtn = $('#cancel'+depid);//取消
var ele = $('#depname' + depid);//行的id
depname = ele.html();
if (cancelBtn.css('display') == 'none'){
cancelBtn.css('display','inline');
editBtn.html('确定');//点击编辑按钮按后,编辑按钮变为确定
var depName = ele.text();//获取到里面的内容
//ele变为输入框
ele.html('<input type="text" value="'+depName+'"/>')
}else {
var children = ele.children('input');//获取input的元素
var val = children.val();//获取输入的值
$.post('/admin/updatedep',{id:depid,name:val},function (msg) {
if (msg == 'success'){
cancelBtn.css('display','none');//隐藏取消按钮
editBtn.html('编辑');
ele.html(val);
}
})
}
}
//取消的方法
function cancelDep(depid) {
var editBtn = $('#edit' + depid);
var cancelBtn = $('#cancel' + depid);
var ele = $('#depname' + depid);
cancelBtn.css('display','none');//点击取消取消按钮display属性为none
editBtn.html('编辑');//恢复称编辑
ele.html(depname);
}
</script>更新请求:在DepartmentControlle添加更新请求

/**
* 更新部门
*
* @param id 部门编号
* @param name 部门名称
* @return success或者error给前端ajax
*/
@RequestMapping("/updatedep")
@ResponseBody
public String updatedep(Integer id,String name){
Integer result = departmentService.updatedep(id,name);
if (result == 1){
return "success";
}
return "error";
}在DepartmentService添加方法:

//更新部门
public Integer updatedep(Integer id, String name) {
return departmentMapper.updatedep(id,name);
}在DepartmentMapper添加更新方法:

//更新部门
Integer updatedep(@Param("id") Integer id,@Param("name") String name);DepartmentMapper.xml添加sql语句:

<!--更新部门-->
<update id="updatedep">
update department
set departmentname = #{name}
where departmentid = #{id}
</update>