关注我,会持续发布关于Android学习的内容!
文章目录
前言
一、MaterialButton
二、MaterialButtonToggleGroup
三、TextView 文本组件
四、ImageView控件
总结
前言
本节我们来学习安卓(Android)的几种常用的组件,包括MaterialButton(按钮),MaterialButtonToggleGroup(按钮组布局),TextView(文本控件),ImageView(图片控件)的一些基础组件的使用,快来一起学习吧。
一、MaterialButton
MaterialButton
是
Google
于
SDK28
推出的新控件,当遇到按钮需要
圆角
、 或者描边
等,就不必使用
xml
文件或者
Github
上找第三方库实现。
效果预览

依赖注入
com.google.android.material:material:1.3.0继承关系
java.lang.Object
↳android.view.View
↳android.widget.TextView
↳android.widget.Button
↳androidx.appcompat.widget.AppCompatButton
↳com.google.android.material.button.MaterialButton
MaterialButton
继承
AppCompatButton,
所以它拥有
AppCompatButton
所有的特性,且 在其基础上做了一些扩展,如圆角、描边、前置和后置 icon
(支持设置
Size
、
Tint
、
Padding
、 Gravity 等),还支持按压水波纹并且自定义颜色。
关键属性


注意事项
1、不可以使用 android:background
设置按钮背景,会破坏
MaterialButton
本身的 绘制,而设置背景则推荐使用 app:backgroundTint
2、
MaterialButton
创建后,按钮实际长度并不是设定值,因为它上下有留空,可以使用
android:insetBottom="0dp"
和
android:insetTop="0dp"
去除
3、
去除阴影
MD
控件默认有阴影效果,但是有时候我们并不想要按钮有阴影,那么这时候可以指定 style
为
style="@style/Widget.MaterialComponents.Button.UnelevatedButton" 这样就能去掉阴影,让视图看起来扁平化
二、MaterialButtonToggleGroup
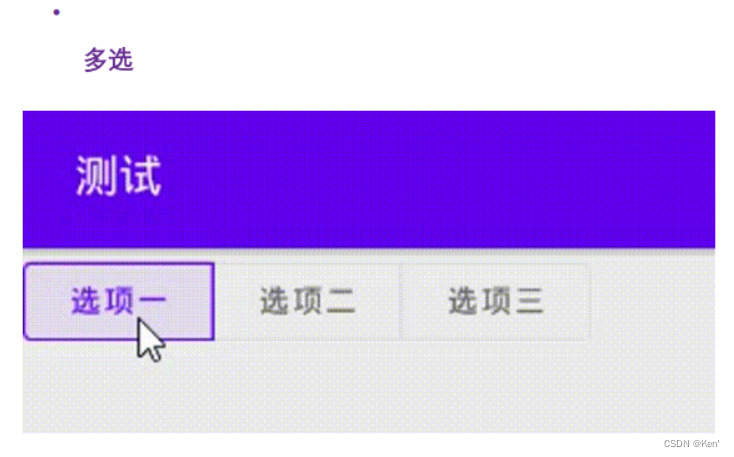
效果预览


继承关系
java.lang.Object
↳android.view.View
↳android.view.ViewGroup
↳android.widget.LinearLayout
↳
com.google.android.material.button.MaterialButtonToggleGroup
类似一个
LinearLayout
,但只能添加
MaterialButton
,只有第一个子元素的最 左边角和最后一个子元素的最右边角才能保留它们的形状外观圆角大小,类似于 iOS
中的
SegmentedControl
, 用户可以从组中选择一个或多个选项。
公开属性

tab切换监听
MaterialButtonToggleGroup materialButtonToggleGroup =
findViewById(R.id.toggleGroup);
materialButtonToggleGroup.addOnButtonCheckedListener(new
MaterialButtonToggleGroup.OnButtonCheckedListener() {
@Override
public void onButtonChecked(MaterialButtonToggleGroup group, int
checkedId, boolean isChecked) {
Toast.makeText(MainActivity.this, "ID:" + checkedId + ",
checked:" + isChecked, Toast.LENGTH_SHORT).show();
}
});三、TextView 文本组件
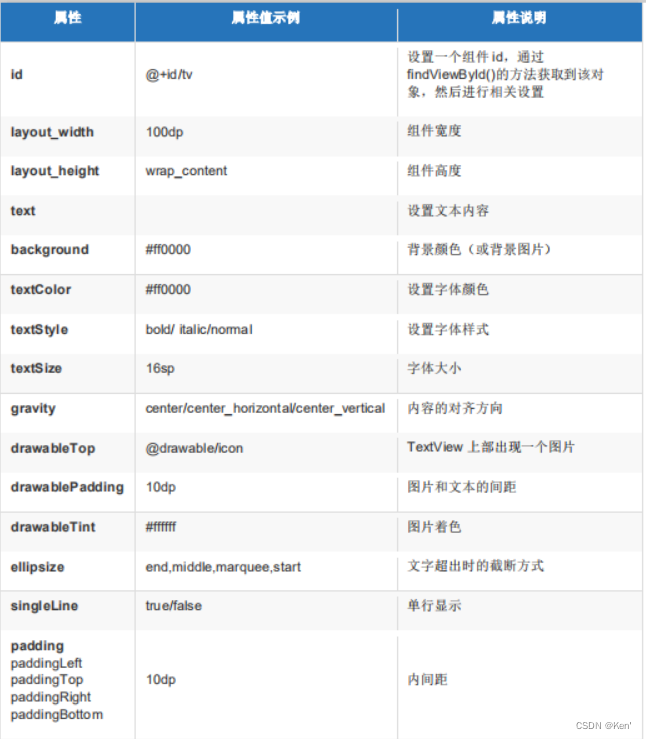
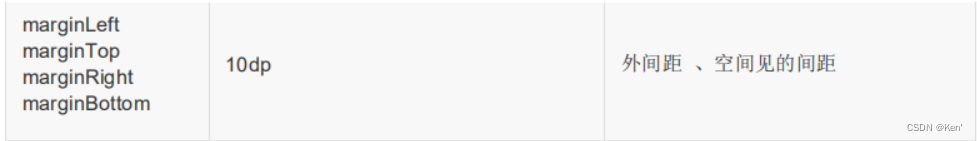
常用属性


效果演示

<TextView
android:layout_width="500dp"
android:layout_height="wrap_content"
android:layout_marginTop="50dp"
android:background="@color/purple_700"
android:drawableLeft="@drawable/ic_notifications_black_24dp"
android:drawableTop="@drawable/ic_dashboard_black_24dp"
android:drawableRight="@drawable/abc_vector_test"
android:drawableBottom="@drawable/ic_home_black_24dp"
android:drawableTint="@color/white"
android:ellipsize="marquee"
android:gravity="center"
android:singleLine="true"
android:text="11111111111111111111111111111111111111111111111111111111111
1111111111111111111111111111111"
android:textColor="@color/white"
android:textSize="16sp"
android:textStyle="bold" />四、ImageView控件
常见属性



很多人都觉得
fitCenter
和
centerInside
没有区别,根据上面的效果图来分
析,其实是有区别的。
fitCenter
:
是将原图等比例放大或缩小,使原图的高度等于
ImageView
的高
度,并居中显示
centerInside
:在原图的原本长宽大于
ImageView
的长宽时,则缩小原图,
效果同
fitCenter
;在原图的长宽小于
ImageView
的长宽时,则不进行任何处
理,居中显示,效果同
center
。
总结
本章大概介绍了几种基本组件的使用,学完之后赶紧用起来啊。