目录
一、Nextjs框架创建React项目
二、路由的使用
1、静态路由
2、动态路由
3、Link路由跳转
4、Api路由
5、Api动态路由
三、Nextjs中加载js脚本
四、Nextjs中加载图片
五、Nextjs的公共布局
六、Pages的其他特性
一、Nextjs框架创建React项目
快速入门 | Next.js | Next.js中文网
yarn create next-app --typescript二、路由的使用
Nextjs里的路由相对于传统ReactRouter路由更能满足SEO优化的需求,通过路径来进行路由更能被搜索引擎收录。
1、静态路由
pages目录下的.tsx文件都能被浏览器直接访问到:

localhost:3000
localhost:3000/ Two
可以直接被访问到。
2、动态路由
与传统路由不同的是,动态路由需先创建一个目录,再到目录下创建传参文件,如下:

相当于localhost:3000/user/:id这个id可以动态改变,都可以访问到对应的文件。
3、Link路由跳转
Link标签相当于传统H5里的a标签
如:完成动态路由的跳转
import Link from "next/link";
import styles from "../styles/Home.module.css";
export default function Home () {
return (
<div className={styles.container}>
<ul>
{
[1, 2, 3, 4, 5].map(
(id) => (
<li key={id}><Link href={`/user/${id}`}>user {id}</Link></li>
)
)
}
</ul>
<div>
</div>
</div>
);
}


4、Api路由

import type { NextApiRequest, NextApiResponse } from 'next'
interface Apple{
name:string
}
export default function apple(
req: NextApiRequest,
res: NextApiResponse<Apple>
){
res.status(200).json({ name: 'Apple' })
}

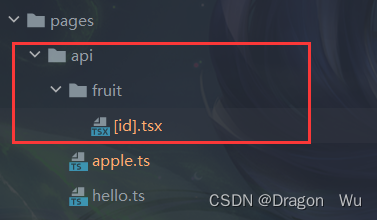
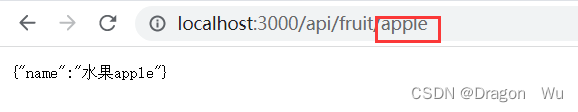
5、Api动态路由

import type { NextApiRequest, NextApiResponse } from "next";
interface Fruit {
name: string
}
export default function fruit (
req: NextApiRequest,
res: NextApiResponse<Fruit>
) {
res.status(200).json({ name: "水果" + req.query.id });
}

三、Nextjs中加载js脚本
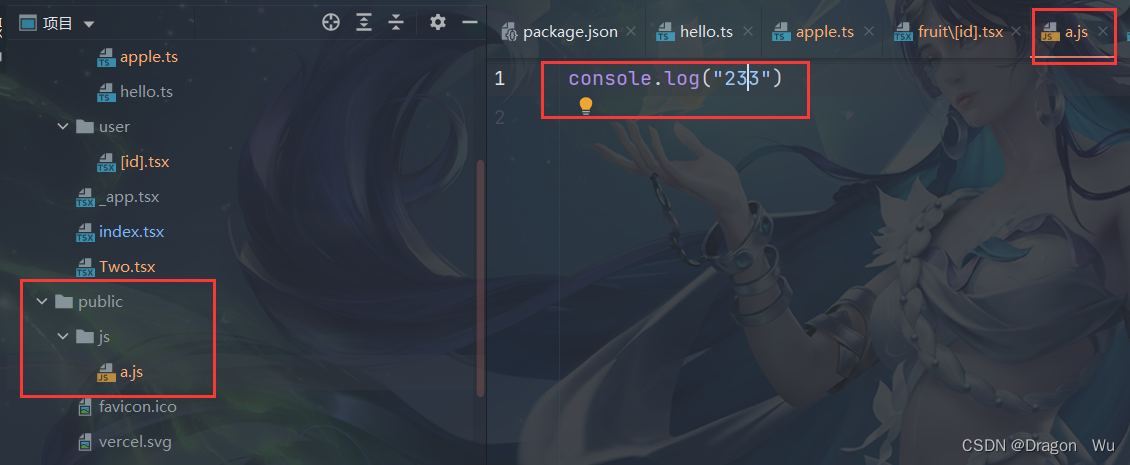
创建你的js脚本到public目录:

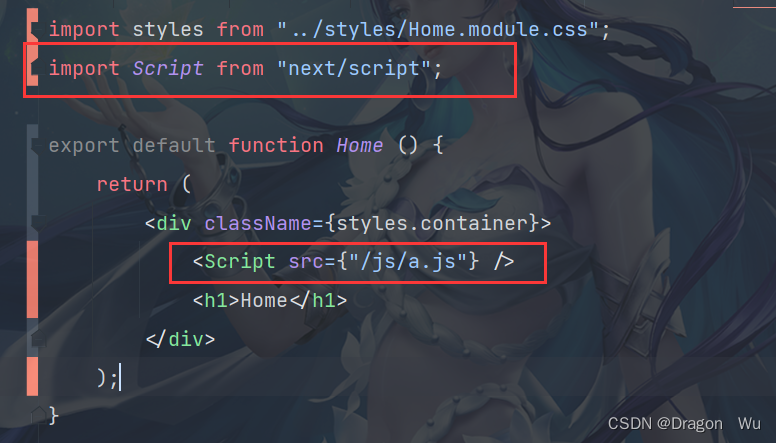
页面中引入并使用Script标签:

import styles from "../styles/Home.module.css";
import Script from "next/script";
export default function Home () {
return (
<div className={styles.container}>
<Script src={"/js/a.js"} />
<h1>Home</h1>
</div>
);
}
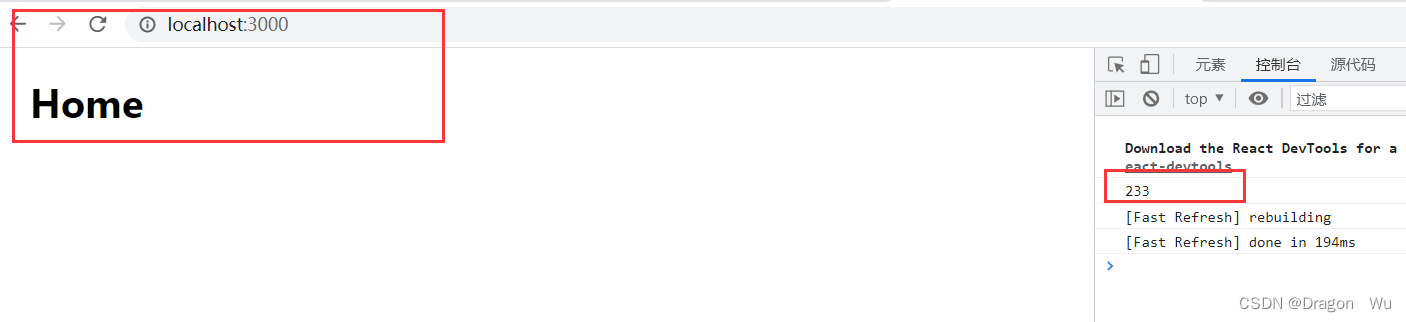
效果如下:"/"代表从public目录下开始

值得注意的是这样的js脚本都是在页面最好执行的。

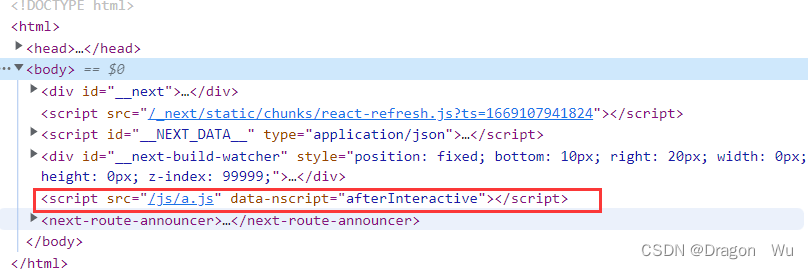
也可以通过添加属性使其先渲染:
参考:nextjs.cn/docs/basic-features/script
<Script src={"/js/a.js"} strategy="lazyOnload"/>四、Nextjs中加载图片

效果:

参考:基本特性: 图片优化 | Next.js | Next.js中文网
五、Nextjs的公共布局
创建公共文件

import React, { PureComponent, ReactNode } from "react";
interface IProps{
children?:ReactNode
}
class Layout extends PureComponent <IProps>{
render () {
return (
<div>
layout
{this.props.children}
</div>
);
}
}
export default Layout;
也可以这样写:

在入口文件或对应组件上添加父类标签:
我这里在入口组件中添加:所有页面都会有改组件显示
import '../styles/globals.css'
import type { AppProps } from 'next/app'
import Layout from "../components/Layout";
export default function App({ Component, pageProps }: AppProps) {
return (
<Layout>
<Component {...pageProps} />
</Layout>
)
}

效果:

参考:基本特性: Layouts | Next.js | Next.js中文网
六、Pages的其他特性
见: nextjs.cn/docs/basic-features/pages