1.前言
- 大家知道,架构的过程其实就是建模的过程,那自然离不开架构图。
- 那么,我们先来看几个问题。
(1)什么是架构图?
架构图 = 架构 + 图,用图的形式把系统架构展示出来,配上简单的文案,不同的人开不同的架构图,比如业务架构图就是给老板和产品经理看的,技术架构是给研发人员看的,物理架构图是给部署运维的人员看的。
(2)如何判断架构图的好和坏?
- 业务抽象设计的合理性,是否满足高内聚、低耦合的要求,不能太宽泛,也不能太细粒度
- 层级划分目标系统边界,自下而上 或 由上而下,一般包括 基础设施、数据层、应用层、用户层四个层次
- 纵向分层 上层依赖于下层越底层,越是基础服务;横向并列关系,级别相同
- 理清架构图类型、业务要全面、专业术语一致、图形清晰美观、颜色类型划分合理
(3)什么是【 TOGAF】
- 全称 The Open Group Architecture Framework 企业架构标准
- 给企业架构专业人士之间的沟通提供一致性保障,设计上注重灵活性,可用于不同的架构风格。
- 不同架构视图承载不同的架构设计决策,支持不同的目标和用途

2.业务架构图
(1)什么是业务架构图
-
定义业务战略、企业治理、组织架构和关键业务流程。
-
是对业务需求的提炼和抽象,使用一套方法论对项目所涉及需求的业务进行业务边界划分
-
能比较清晰地看到系统的业务全貌,需求分析是否做到位,功能开发是否达到预期目标,都以此为依据
-
业务架构图中尽量不出现技术的字眼,不同架构图的读者是不同的,确保能看懂。
-
无技术背景人员可参与实现的讨论,向技术人员描述解决方案核心要做什么,必须实现的关键是什么
(2)怎么去画业务架构图
-
分层
- 业务按照层级进行划分,各个层级属于独立的版块,下层为上层提供服务能力支撑。比如:laaS / PaaS / SaaS
-
分模块
- 同层级中进行小归类,属于平行关系,可以独立存在
-
分功能
- 独立功能划分出来,即业务入口,业务方重点关注的功能点,可以认为是微服务划分

3.技术架构图
(1)什么是技术架构图
- 应用架构本身只关心需要哪些应用系统,不关心在整个项目中你需要使用哪些技术
- 技术架构则是实现应用架构的承接方,识别技术需求,进行技术选型,描述技术之间的关系
- 解决的问题包括
- 技术层面的分层、开发语言、框架的选择
- 通信技术、存储技术的选择、非功能性需求的技术选择等

4.数据架构图
- 描述一个组织逻辑的和物理的数据资产和数据管理资源的结构
- 从数据视角,表达数据从产生到消费应用的全过程
- 比如做一个电商实时大屏,数据来源有哪些,经过哪些组件处理,最终存储和应用到哪里
- 常规里面不加具体的技术实现,但有时会方便沟通,则加入对应的技术实现

5.RUP4+1视图
(1)什么是RUP 4+1
- 全称Rational Unified Process,中文统一软件开发过程,是一个面向对象画图的方法论
- 在RUP中采用"4+1"视图模型来描述软件系统的体系结构
- 包括五种视图:场景视图、开发视图、逻辑视图、物理视图、处理试图
(2)分类
- 场景视图
- 也叫用例视图,4+1中的1,是最核心的视图。在UML中通常由用例图表示并不限于使用UML的用例图进行设计,可以使用其他方法。
- 逻辑视图
- 描述系统的功能需求,系统给用户提供哪些服务,比如扫码、登录、支付
- 对系统职责的逐级划分,理清功能需求和系统边界,也叫系统架构、应用架构、技术架构
- 物理视图
- 也叫部署视图,部署架构,对这个部署信息进行描述,包括服务器、虚拟机、终端设备分布等
- 处理视图
- 流程图,描述系统中的动态信息,最常见的是逻辑架构元素之间的交互关系
- 比如支付下单的功能是怎末实现的,在UML中通常用时序图和流程图表示
- 开发视图
- 描述在开发环境中软件的静态组织结构,关注软件开发环境下实际模块的组织
6.场景视图
- 场景视图也叫用例视图,4+1中的1,是最核心的是视图,在UML中通常由用例图表示,用例视图并不限于使用UML的用例图进行设计,可以使用其它方法。
- 用例图主要分3个部分
- 参与者
- 代表系统外部与系统发生交互的人或事物
- 事物可以是一个应用程序或者特殊进程
- 用例:系统外部可见的一个功能单元,由参与者启动,比如观看课程
- 参与者与用例的关系
- 关联:以一条直线相连,比如用户登录系统
- 归纳(泛化)
- 指一个父用例可以形成多个子用例,父用例和子用例之间的关系就是泛化关系
- 泛化关系通过一个三角箭头从子用例指向父用例来表示
- 箭头表示参与者与参与者之间、用例与用例之间的关系;
- 账号登录与微信登录,可归纳为登录系统
- 包含:表示用例与用例之间的关系,用带有“包含”的箭头表示,箭头从基础用例指向包含用例
- 拓展:用带有“拓展”的箭头表示,由拓展用例指向基础用例,如登录时忘记密码,是可选的,缺少不会影响用例的完整性
- 参与者
7.物理视图
- 物理视图也叫部署视图,部署架构,对这个部署信息进行描述,包括服务器、虚拟机、终端设备分布等
- 描述系统软件到物理硬件的映射关系,反映出系统的组件是如何部署到一组可计算机器节点上
- 用于指导软件系统的部署实施过程,通常要考虑到解决系统的可靠性和可伸缩性要求
- 没有统一标准格式,核心是清晰列出部署架构,能让运维方能看懂即可
- 更多是综合的图形工具

8.开发视图
- 描述在开发环境中软件的静态组织结构
- 主要是系统模块的划分和组成,细化到内部包的组成设计,技术开发人员角度看系统的逻辑组成
- 关注程序包,应用框架,引用的类库、SDK和中间件,以及工程和包的划分规则等,规范、约束开发环境的结构
- 常规就是 类图,组件图


9.处理视图
- 描述系统中的动态信息,最常见的是逻辑架构元素之间的交互关系
- 比如 微信扫码支付下单功能是如何实现的
- 在UML中通常由时序图和流程图表示
- 什么是时序图
- 是一种UML交互图,描述了对象之间传递消息的时间顺序, 用来表示用例中的行为顺序, 是强调消息时间 顺序的交互图; 又名序列图、顺序图
- 通俗解释:就是交互流程图 (把大象装冰箱分几步)
- 时序图包括四个元素
- 对象(Object)
- 时序图中的对象在交互中扮演的角色就是对象,使用矩形将对象名称包含起来, 名称下有下划线
- 生命线(Lifeline)
- 生命线是一条垂直的虚线, 这条虚线表示对象的存在, 在时序图中, 每个对象都有生命线
- 激活(Activation)
- 代表时序图中对象执行一项操作的时期, 表示该对象被占用以完成某个任务,当对象处于激活时期, 生命线可以拓宽为矩形
- 消息(Message)
- 对象之间的交互是通过相互发消息来实现的,箭头上面标出消息名,一个对象可以请求(要求)另一个对象做某件事件
- 消息从源对象指向目标对象,消息一旦发送便将控制从源对象转移到目标对象
- 消息的阅读顺序是【严格自上而下】
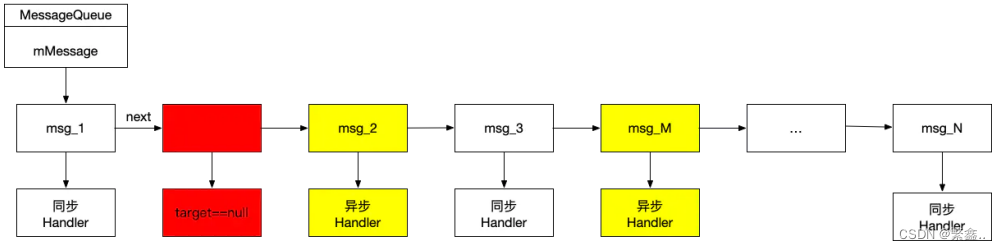
- 消息交互中的【实线+实心箭头:同步请求消息】
- 消息交互中的【实线+大于号:异步请求消息】
- 消息交互中的【小于号+虚线:响应返回消息】
- 自己调用自己的方法:反身消息


- 对象(Object)