
调CSS就像上方那样,代码逐渐变得扭曲,情绪逐渐变得暴躁。
目录
弹性盒子的核心属性
1、display设置元素生成框
2、弹性盒子比例划分
2.1flex-basis基本宽度
2.2flex-grow放大宽度
2.3flex-shrink缩小宽度
2.4单独的一个flex用法
3、flex-direction属性
3.1row排列
3.2row-reverse排列
3.3column排列
3.4column-reverse排列
4、flex的两种对齐方式
5.1列表的用法
5.2列表超链接的用法
6、弹性盒子实现导航栏
6.1html源码
7、表单实现留言框
7.1html源码
7.2css源码
前言:
大家好,我是拳击哥。在我们日常生活中,我们点击一个网页PC端显示的是一个状态用手机看是另外一种状态,这时候需要适应不同的屏幕大小以及设备类型时确保元素拥有恰当的行为的布局方式。那么这时候我们可以用到弹性盒子。下面我就来讲解弹性盒子的各个属性用法。
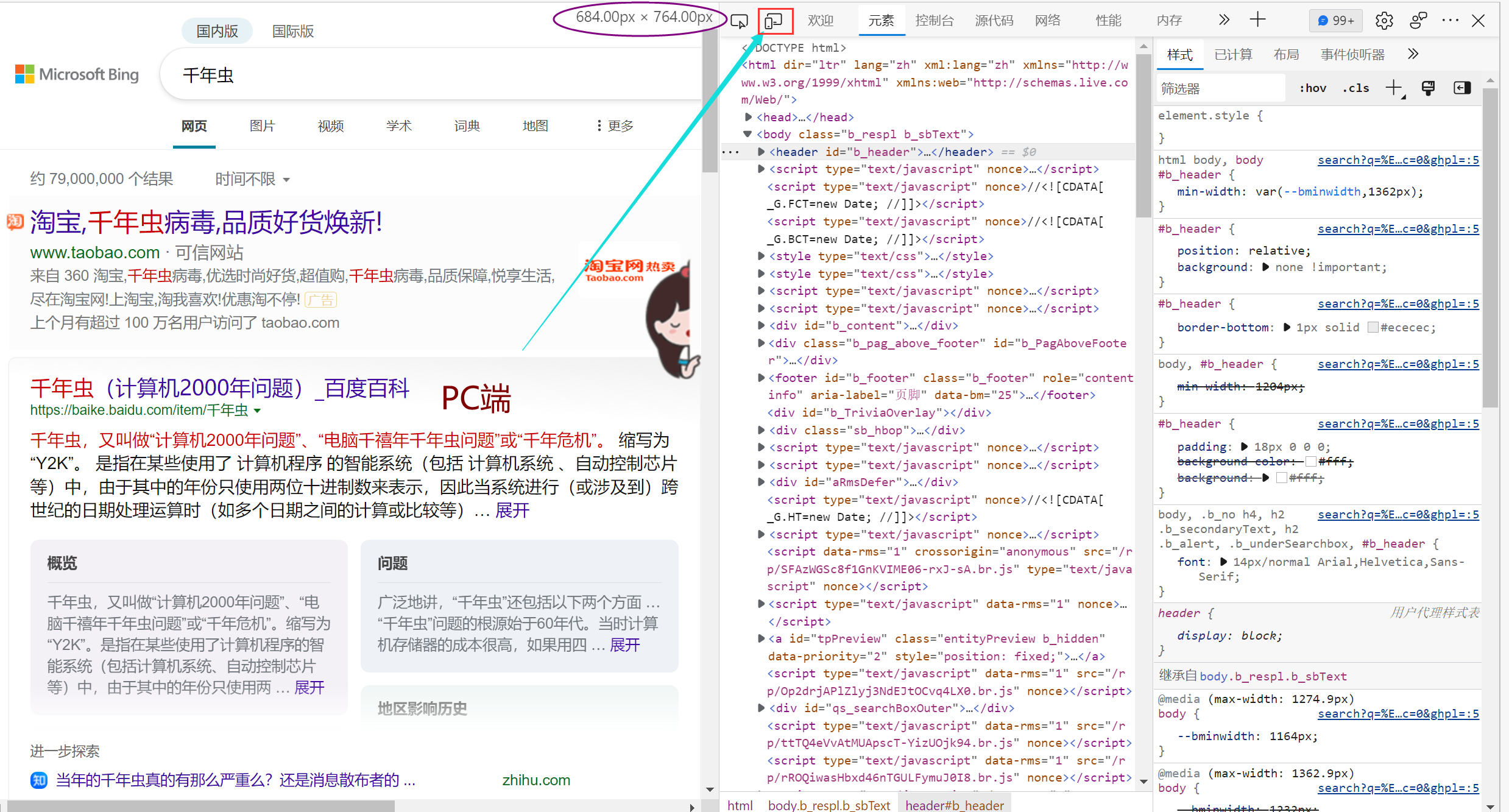
我任意打开一个网站,PC端显示时,我拖动检查框发现整个页面只能显示一半。那如果不进行弹性设置,当PC端的尺寸应用到手机上的时候,手机上显示的也是页面的一半。

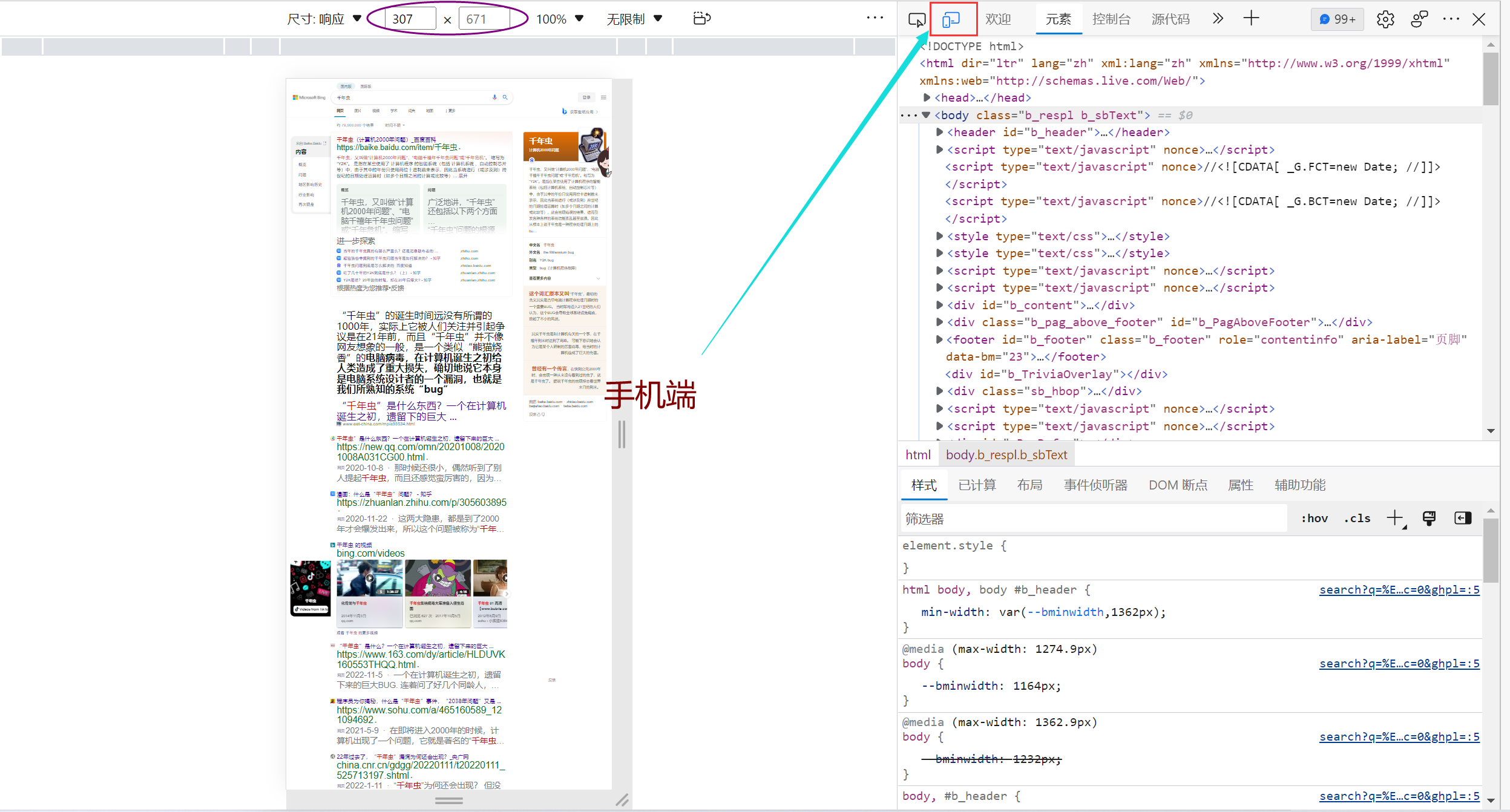
当我切换切换设备为手机端后,我把检查框往左拖动发现页面随着尺寸自适应生成了适合屏幕的大小,这就是弹性盒子的用法。

以上页面只是随机查找的,里面的功能不一定是使用弹性盒子。但我想告诉大家的是弹性盒子能使一个网页在PC端显示一种状态,在手机端显示根据PC端自适应生成适合手机端的状态。我们可以这样理解大屏显示是什么样子,小屏显示是什么样子。这样就不难理解了。
弹性盒子的核心属性
外层容器里面有三个弹性项:
- 由弹性容器(Flex container)和弹性子元素(Flex item)组成
- 通过设置 display 属性的值为 flex 或 inline-flex将其定义为弹性容器
- 包含了一个或多个弹性子元素
1、display设置元素生成框
我们需要将显示函数display设置成flex,display属性是规定元素生成框是什么样的类型的,比如我要设置成flex弹性盒子我可以这样做:display:flex。
如以下程序:
<style>
.test
{
display: flex;
}
</style>
<div class="test">测试</div>2、弹性盒子比例划分
- flex-grow 放大
- flex-shrink 缩小
- flex-basis 自然宽度
- flex-wrap 换行
今天我们讲常用的三个属性:flex-grow 放大、flex-shrink 缩小、flex-basis 自然宽度。
2.1flex-basis基本宽度
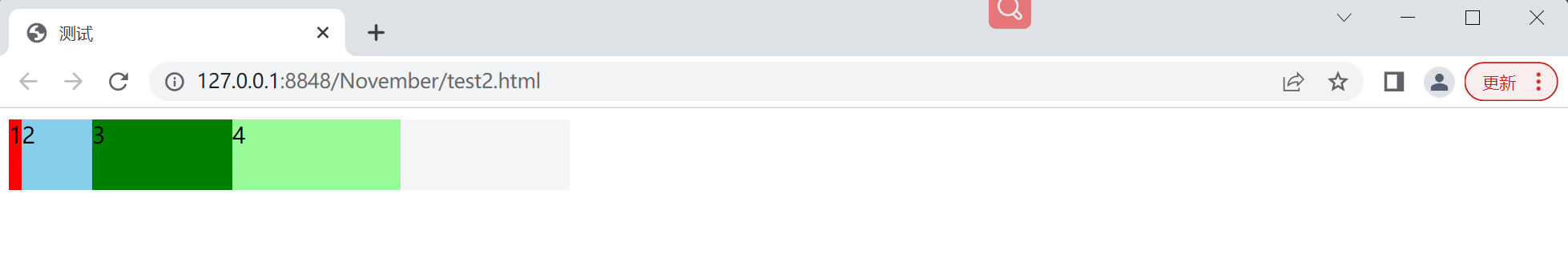
我设置父类宽度为400px,四个“孩子”的基本宽度分别为10px、50px、100px、120px。这些px是什么呢?就是四个“孩子”各自盒子占的宽度。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>测试</title>
</head>
<style>
.box {
width: 400px;
height: 50px;
display: flex;
flex-direction:row;
flex-grow: ;
background-color: whitesmoke;
}
.test {
height: 50px;
}
.test:nth-child(1) {
width: 10px;
background: red;
}
.test:nth-child(2) {
width: 50px;
flex-basis: auto;
background: skyblue;
}
.test:nth-child(3) {
width: 100px;
flex-basis: auto;
background: green;
}
.test:nth-child(4) {
width: 120px;
flex-basis: auto;
background: palegreen;
}
</style>
<div class="box">
<div class="test">1</div>
<div class="test">2</div>
<div class="test">3</div>
<div class="test">4</div>
</div>
</body>
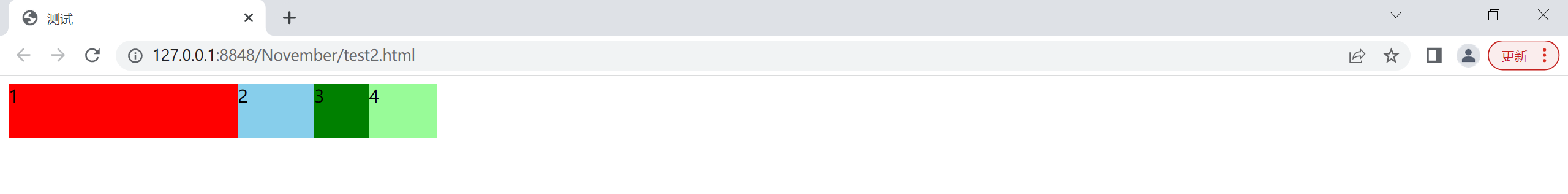
</html>显示效果:
我们可以看到1、2、3、4区域后面有一块多余的灰色区域。那么我在第2个child里加上flex-grow:2会发生什么呢
2.2flex-grow放大宽度
在2.1代码上修改,将flex-grow:2语句加入child2中:
.test:nth-child(2) {
width: 50px;
flex-basis: auto;
flex-grow: 2;
background: skyblue;
}实现结果:
flex-grow:2使第2块区域占了170px,因此第3块区域和第4块区域被挤出原来的区域,直到整个灰色区域被填满。
2.3flex-shrink缩小宽度
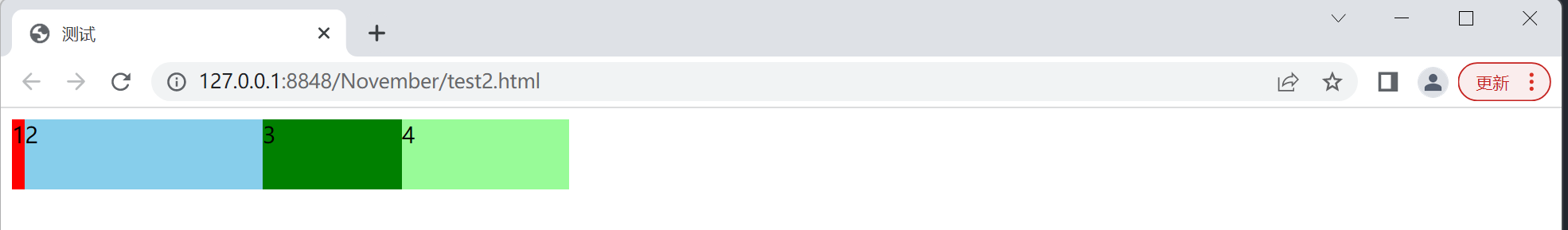
在2.1的基础上我把第1个child的width设置300px,第2个child设置flex-grow:2和第3个child设置flex-shrink:3,会发生什么呢?
.test:nth-child(1) {
width: 300px;
background: red;
}
.test:nth-child(3) {
width: 120px;
flex-basis: auto;
flex-shrink: 2;
background: green;
}
.test:nth-child(4) {
width: 150px;
flex-basis: auto;
flex-shrink: 2;
background: palegreen;
}实现效果:
我们可以发现, childe1设置300px超出的空间被吸收了child3和child4吸收了。也就是child1犯的错childe3和child4买单。因此我们认为flex-shrink是用来吸收超出空间的。
2.4单独的一个flex用法
单独的一个flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。它后两个属性可选。
比如我要设置放大5份缩小0份基本宽度为100px可以设置为:flex:5 0 100px;。
相信大家在理解上述三个flex属性,再进行单独的一个flex用法就很容易理解了吧。
3、flex-direction属性
flex-direction属性指定了弹性子元素在父选择器中的位置,它有四个值:
- row横向从左往右
- row-reverse横向从右往左
- column纵向从上往下
- column-reverse纵向从下往上
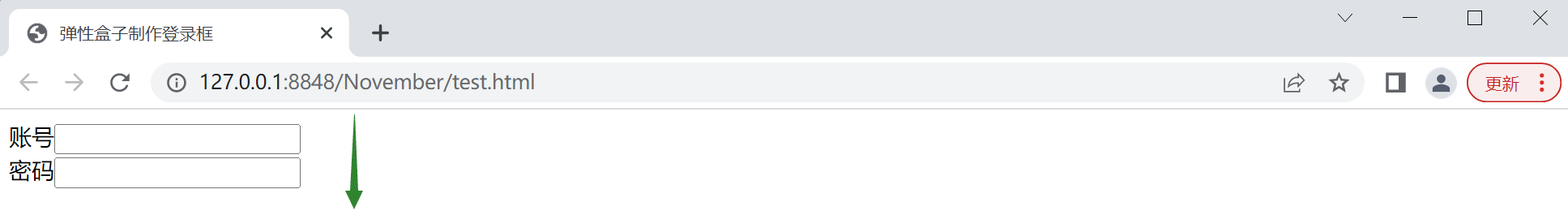
3.1row排列
row是默认的排列方式,根据你设置的元素横向从最左往右排列,
<style>
.test {
display: flex;
flex-direction:row;
}
</style>
<body>
<form>
<div class="test">
账号<input type="text" name="tex"/>
</div>
<div class="test">
密码<input type="password" name="pass"/>
</div>
</form>
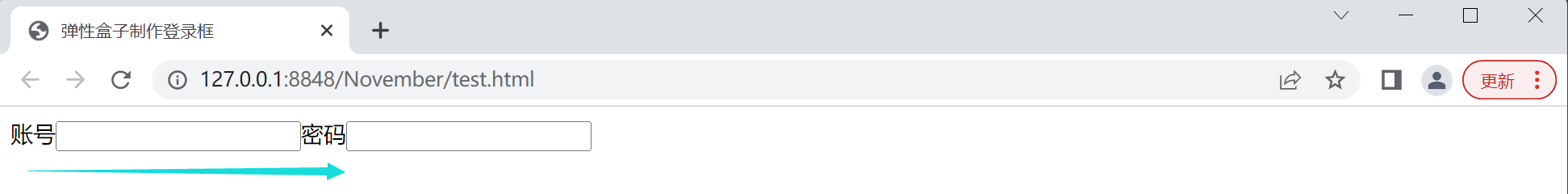
</body>显示效果:
格式为:flex-direction:row
3.2row-reverse排列
row-reverse是反向的row的排列排列方式,根据你设置的元素横向从最右往左排列,
<style>
.test {
display: flex;
flex-direction:row-reverse;
}
</style>
<body>
<form>
<div class="test">
账号<input type="text" name="tex"/>
</div>
<div class="test">
密码<input type="password" name="pass"/>
</div>
</form>
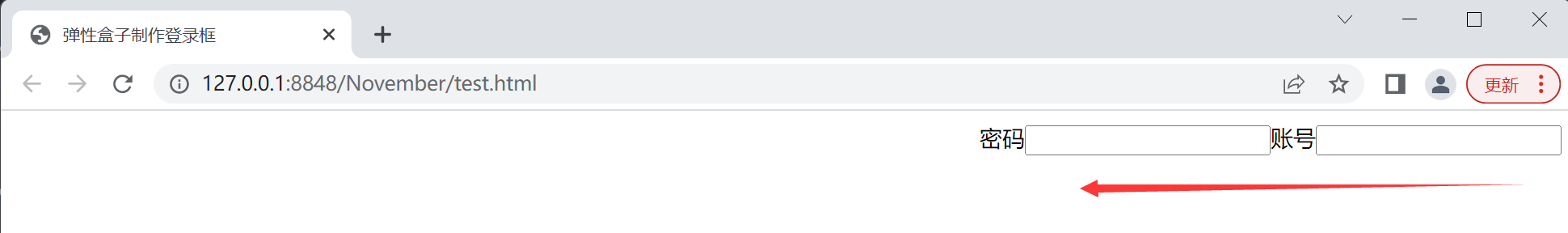
</body>显示结果:
格式为:flex-direction:row-reverse
3.3column排列
column是纵向排列方式,根据你设置的元素纵向从最上方往下排列,第一项元素在最上面。如下图所示:
<style>
.test {
display: flex;
flex-direction:column;
}
</style>
<body>
<form>
<div class="test">
账号<input type="text" name="tex"/>
</div>
<div class="test">
密码<input type="password" name="pass"/>
</div>
</form>
</body>显示效果:
格式为:flex-direction:column
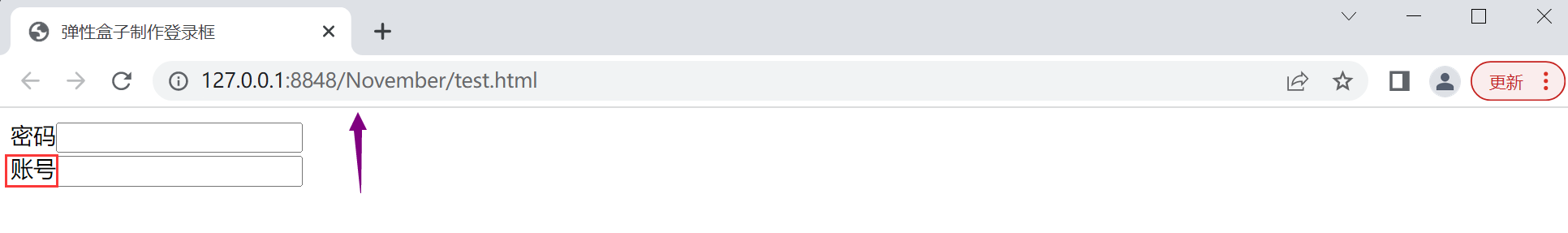
3.4column-reverse排列
column-reverse是反向column的排列方式。根据你设置的元素从下往上纵向排列,从下往上,最后一项排在最上面。
<style>
.test {
display: flex;
flex-direction:column-reverse;
}
</style>
<body>
<form>
<div class="test">
账号<input type="text" name="tex"/>
</div>
<div class="test">
密码<input type="password" name="pass"/>
</div>
</form>
</body>显示效果:
格式为:flex-direction:column-reverse
4、flex的两种对齐方式
flex的两种对齐方式为:水平对齐方式和垂直对齐方式:
- justify-content水平对齐方式
- align-items垂直对齐方式
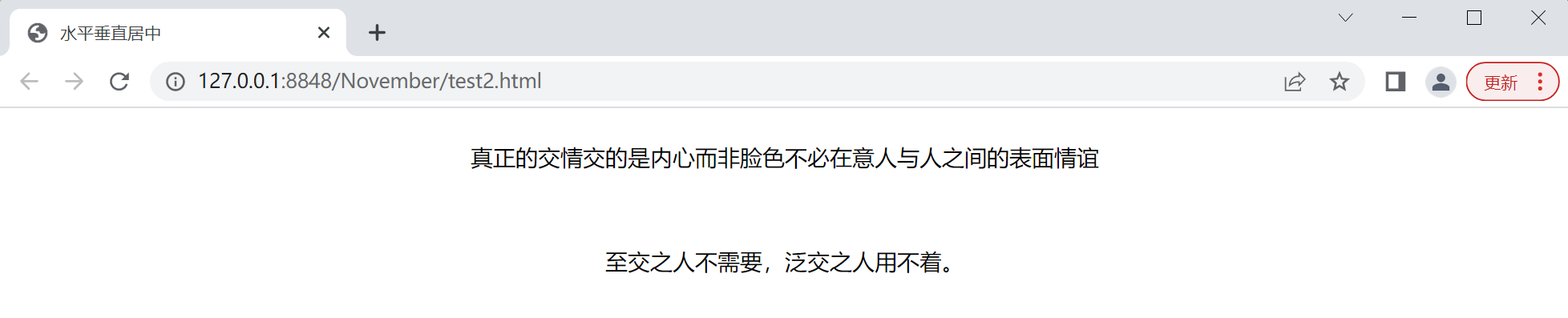
有一程序,实现一段文字的水平居中和垂直居中:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>水平垂直居中</title>
</head>
<body>
<style>
.for {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
margin: auto;
}
</style>
<body>
<div class="for">
<p>真正的交情交的是内心而非脸色不必在意人与人之间的表面情谊</p><br />
<p>至交之人不需要,泛交之人用不着。</p>
</div>
</body>
</body>
</html>实现效果:
5、列表
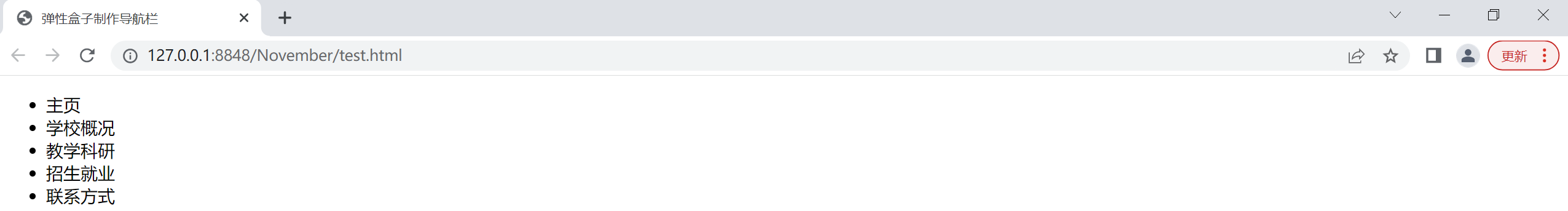
5.1列表的用法
nav是导航栏的意思在最外层,li是用来定义列表的,在 HTML 中 <li> 标签是用来定义列表的,使用 <li> 标签定义的列表可以是个无序列表也可以是有序列表。以下展示的是有序表:
<nav>
<ul>
<li>主页</li>
<li>学校概况</li>
<li>教学科研</li>
<li>招生就业</li>
<li>联系方式</li>
</ul>
</nav>实现效果:
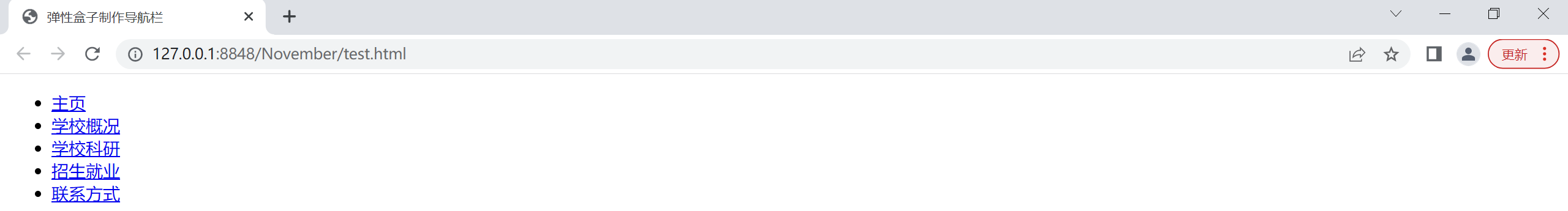
5.2列表超链接的用法
<a> 标签定义超链接,用于从一个页面链接到另一个页面。<a> 元素最重要的属性是 href 属性,它指示链接的目标。比如:<a href="跳转目标" target="目标窗口弹出方式">文本或图像</a>
- 未被访问的链接带有下划线而且是蓝色的
- 已被访问的链接带有下划线而且是紫色的
- 活动链接带有下划线而且是红色的
<nav>
<ul>
<li><a href="#">主页</a></li>
<li><a href="#">学校概况</a></li>
<li><a href="#">学校科研</a></li>
<li><a href="#">招生就业</a></li>
<li><a href="#">联系方式</a></li>
</ul>
</nav>实现结果:
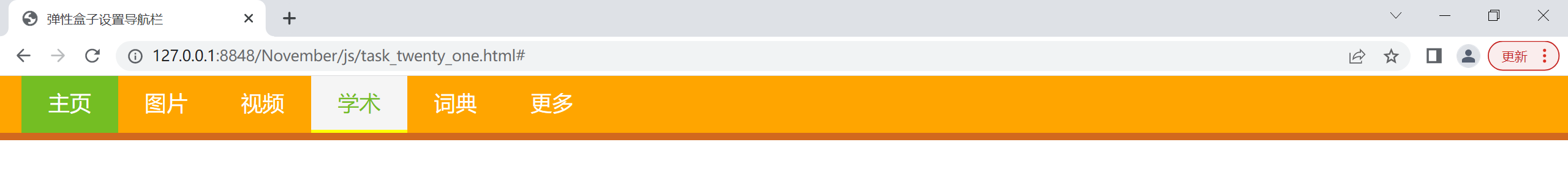
6、弹性盒子实现导航栏


6.1html源码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>弹性盒子设置导航栏</title>
</head>
<style>
* {
list-style: none;
margin: 0;
padding: 0;
text-decoration: none;
}
.nav {
width: 100%;
height: 60px;
line-height: 50px;
font-size: 20px;
margin: 0 auto;
text-align: center;
background: chocolate;
color:white;
}
.nav ul {
padding-left: 20px;
padding-right: 20px;
background: orange;
}
.nav li.move {
background: #74BE23;
}
.nav a {
display: block;
width: 60px;
color: #fff;
padding: 0 15px;
}
.nav li:hover {
border-bottom: 3px solid yellow;
}
.nav li:hover a {
color: #74BE23;
background: whitesmoke;
}
.nav ul {
display: flex;
flex-direction: row;
padding-left: 20px;
padding-right: 20px;
background: orange;
}
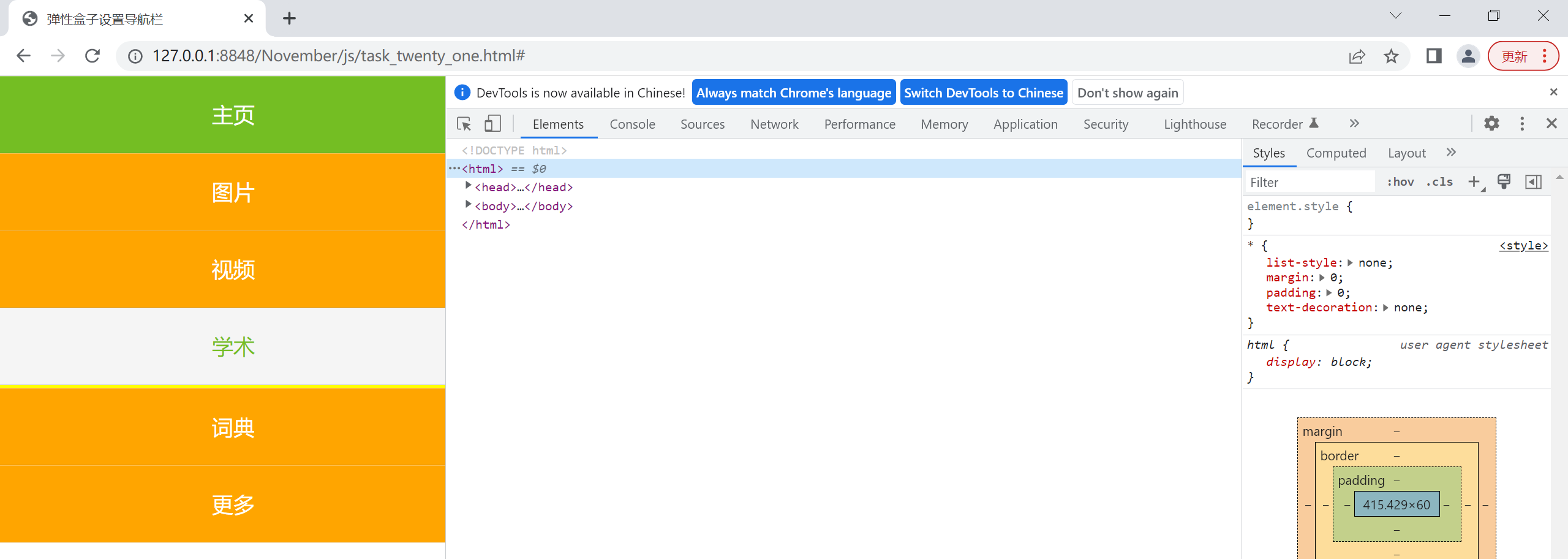
@media all and (max-width: 600px) {
.nav ul {
flex-direction: column;
padding: 0;
}
.nav a {
width: 100%;
text-align: center;
padding: 10px;
border-top: 1px solid rgba(255,255,255,0.3);
border-bottom: 1px solid rgba(0,0,0,0.1) ;
}
.nav list-of-type a {
border-bottom: none;
}
}
</style>
<body>
<nav class="nav">
<ul >
<li class="move"><a href="#">主页</a></li>
<li><a href="#">图片</a></li>
<li><a href="#">视频</a></li>
<li><a href="#">学术</a></li>
<li><a href="#">词典</a></li>
<li><a href="#">更多</a></li>
</ul>
</nav>
</body>
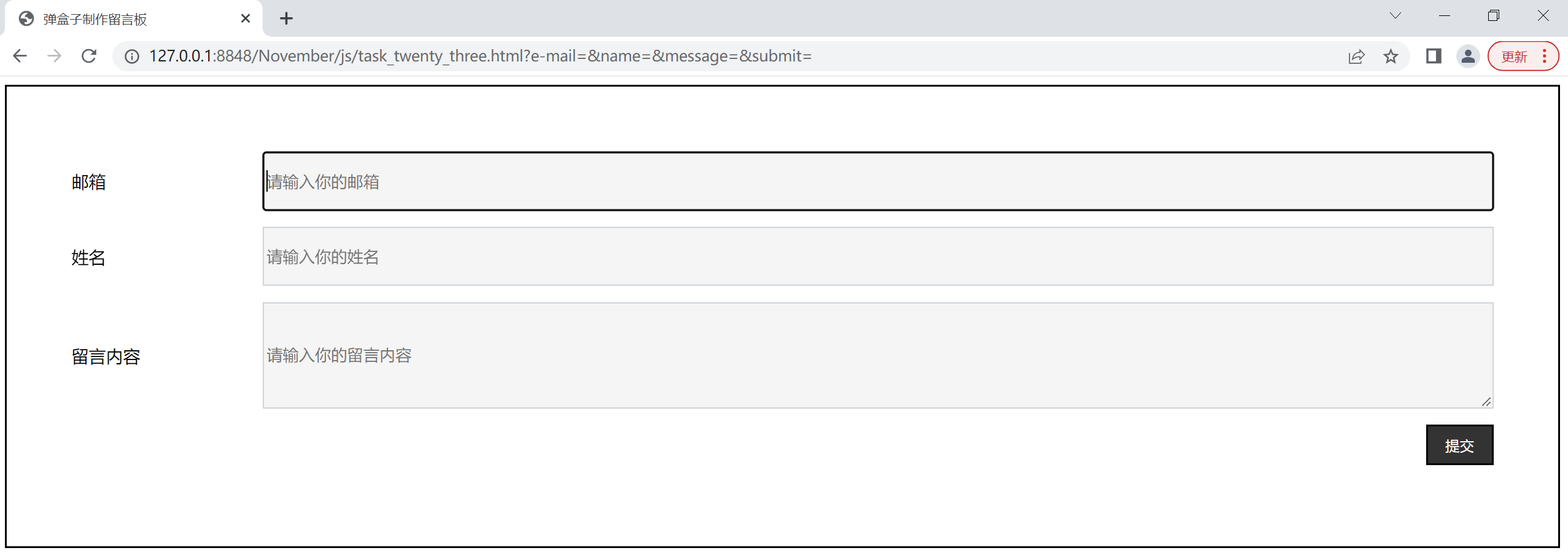
</html>7、表单实现留言框


7.1html源码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>弹盒子制作留言板</title>
<link rel="stylesheet" href="../css/task_twenty_three.css"/>
</head>
<form class="for">
<div class="groupby">
<label for="e-mail" class="label">邮箱</label>
<input type="email" name="e-mail"placeholder="请输入你的邮箱"/>
</div>
<div class="groupby">
<label for="name" class="label">姓名</label>
<input type="text" name="name"placeholder="请输入你的姓名"/>
</div>
<div class="groupby">
<label for="message" class="label">留言内容</label>
<textarea name="message" placeholder="请输入你的留言内容"></textarea>
</div>
<div class="groupby">
<label for="submit" class="label"></label>
<button name="submit">提交</button>
</div>
</form>
</body>
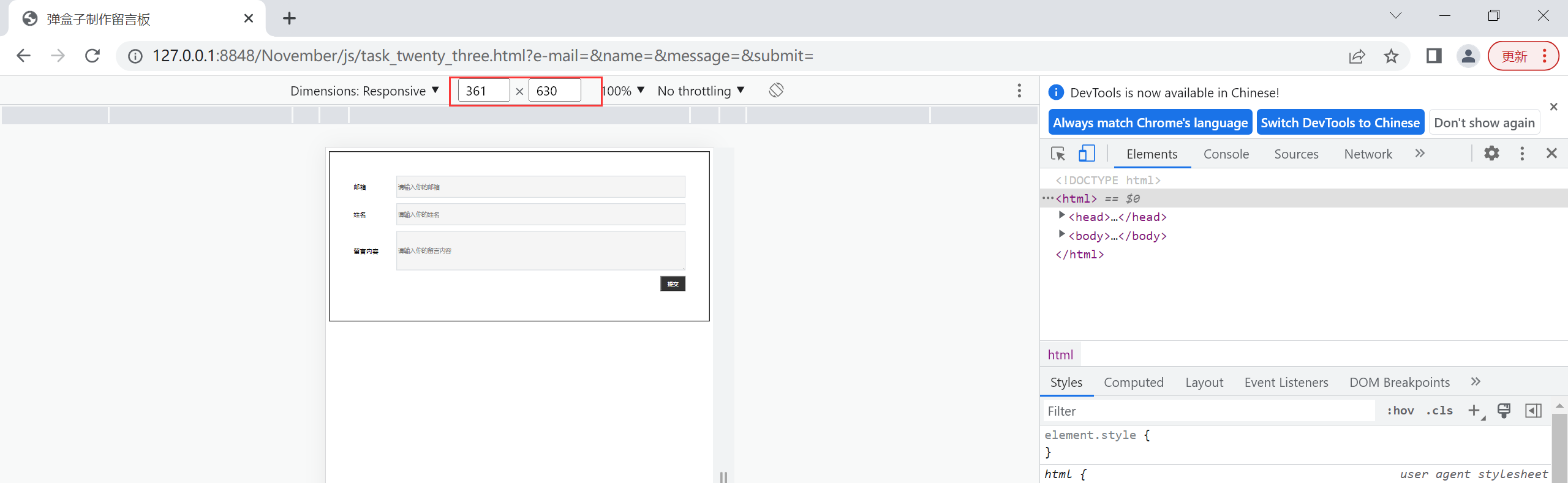
</html>7.2css源码
.groupby {
display: flex;
margin-bottom: 15px;
}
.groupby label {
flex: 1 0 40px;
max-width: 200px;
align-self: center;
padding-right: 15px;
}
.groupby input,
.groupby textarea {
flex: 6 0 400px;
height:50px;
}
.groupby button {
margin-left: auto;
}
.for {
border: 2px solid black;
padding: 60px;
}
.groupby input,
.groupby textarea {
flex: 5 0 200p15
padding: 8px 16px;
font-size: 15px;
line-height: 6;
background-color: whitesmoke;
border: 1.5px solid #ced4da;
font-family: inherit;
}
.groupby button {
margin-left: auto;
padding: 8px 16px;
color: #fff;
background: #333;
cursor: pointer;
}感谢各位的耐心观看,本期博客到这里就结束了,如有收获建议收藏哦~

Never Give Up





























![BUUCTF Reverse/[GXYCTF2019]simple CPP](https://img-blog.csdnimg.cn/eb07f46c30c3402eb0e34012b251689c.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L29va2FtaTY0OTc=,size_16,color_FFFFFF,t_70#pic_center)