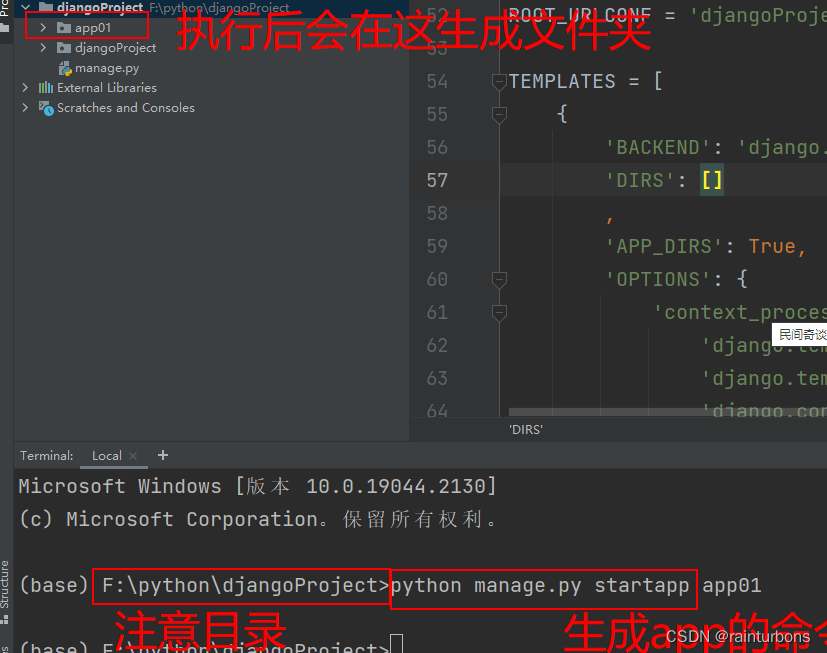
在windows下可以直接的创建django项目
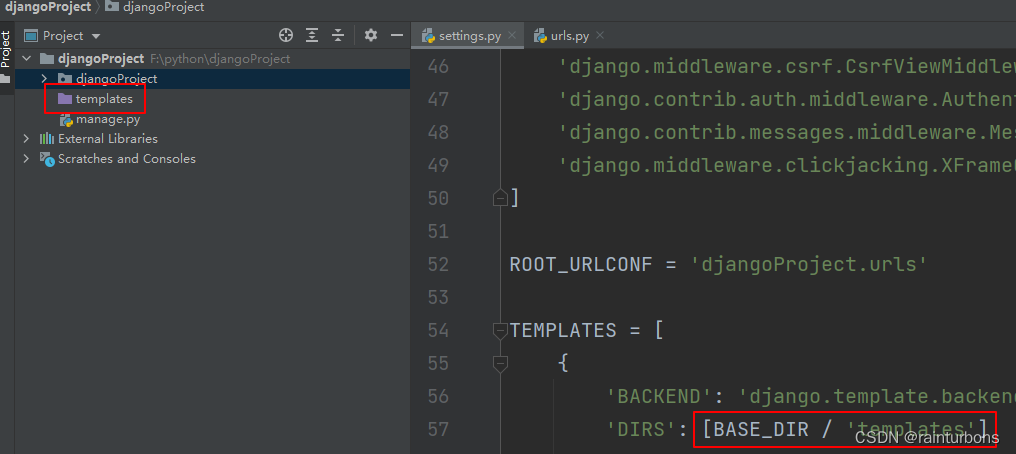
但是需要把自动生成的templates和setting里面的DIRS里面字段删除(templates自动生成的可以删不删都行,我是看视频那个老师删了,但是setting DIRS里面的字段需要删,至于具体为啥我已经忘了)
自动生成的 Setting中的DIR字段代表优先去项目中根目录templates去寻找,然后再去app目录下templates找,删除后就直接去app目录下的templates找

然后django里面的功能都在app里面写,可以在terminal下面执行命令生成app,但是要注意在那个目录下生成,是在根目录下

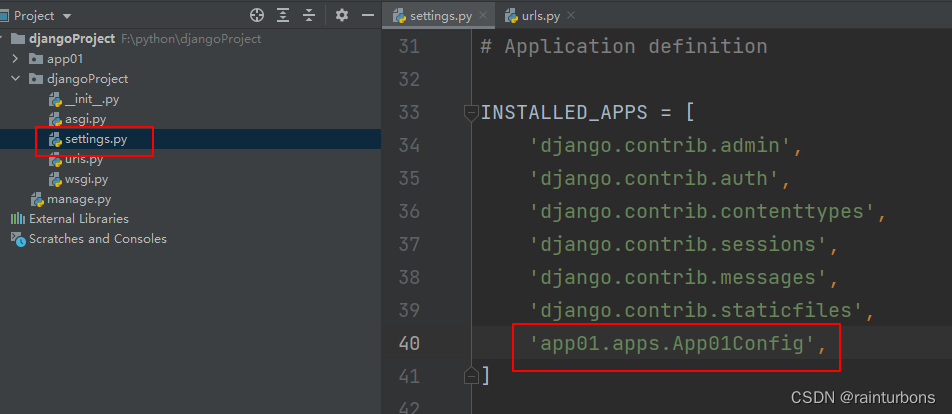
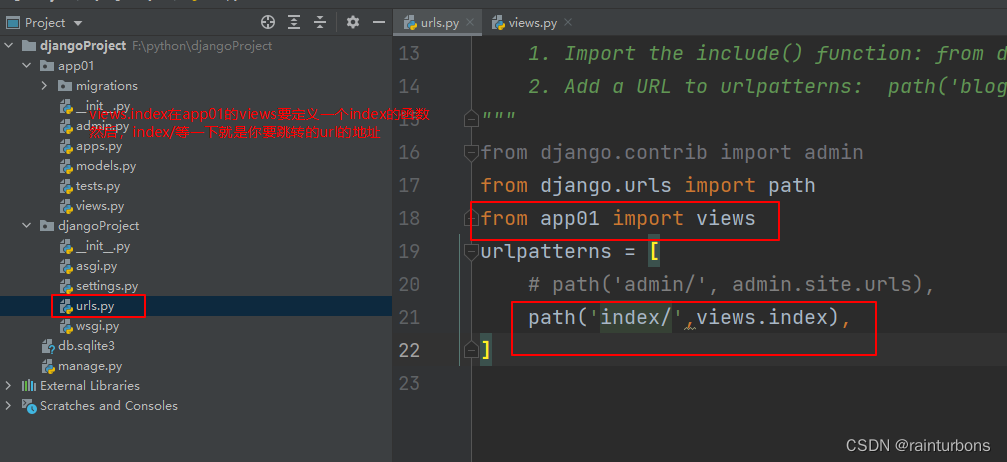
app01生成后要注册到url里边,要在setting里面注册进去才能用(就是这么要求的)


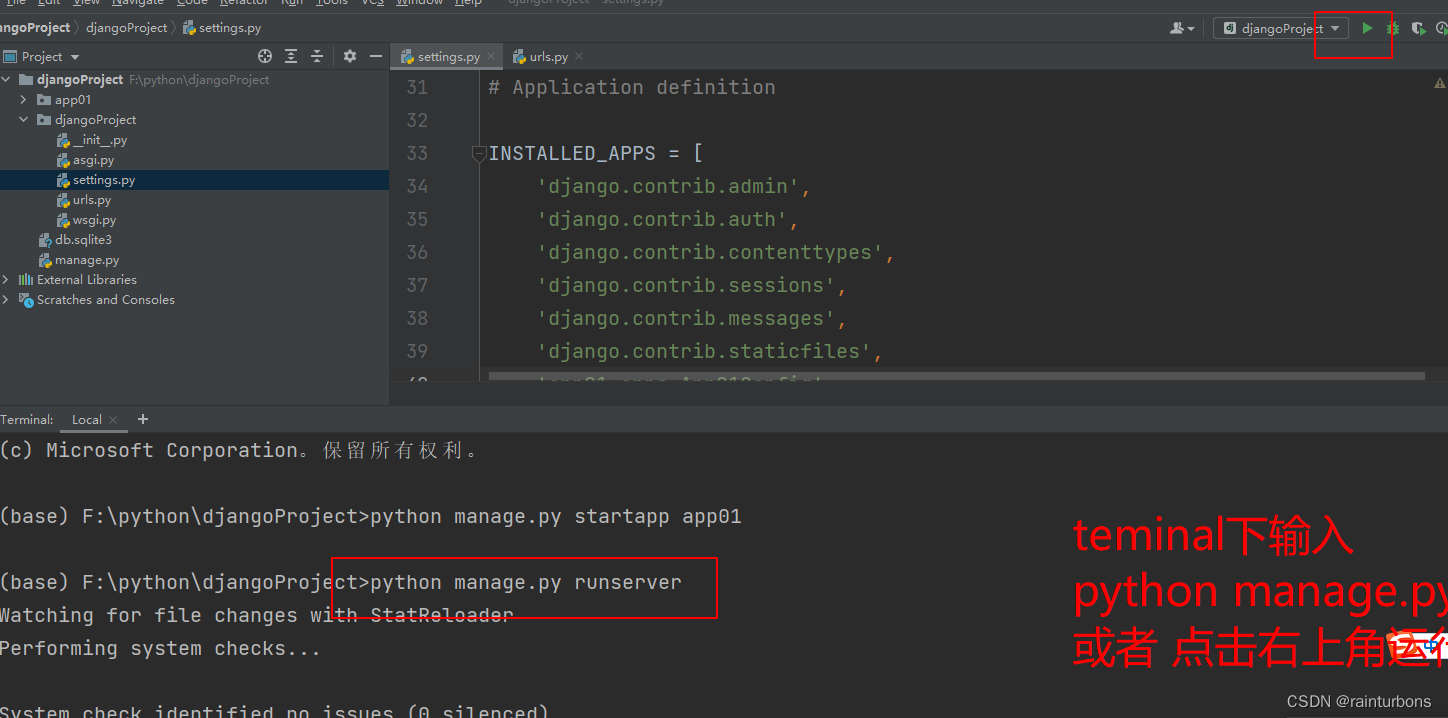
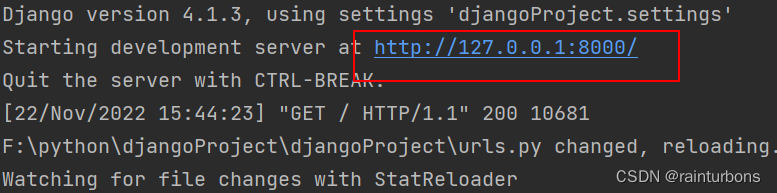
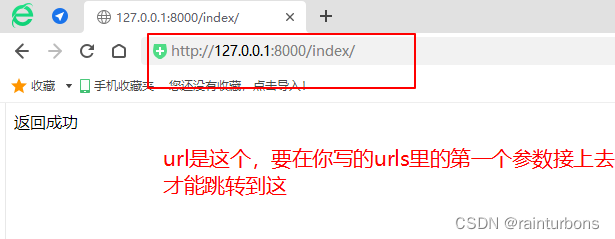
这样点http://127.0.0.1:8000/就可以启动成功了(成功的页面网上好多都有就不再贴了)

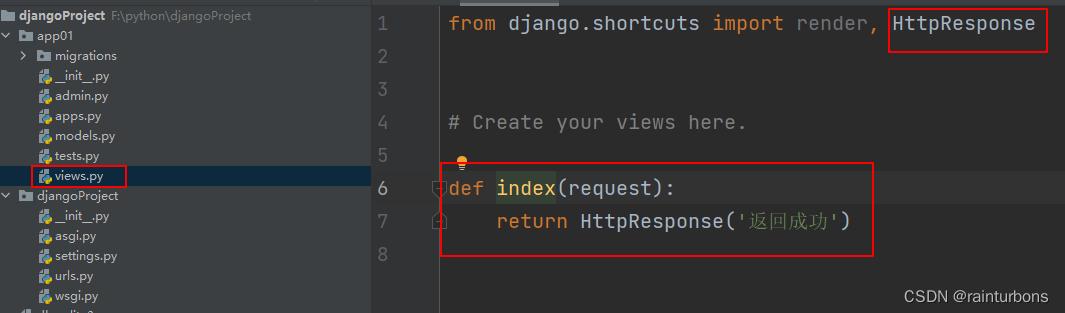
然后写一些简单的东西(就是在那写东西)
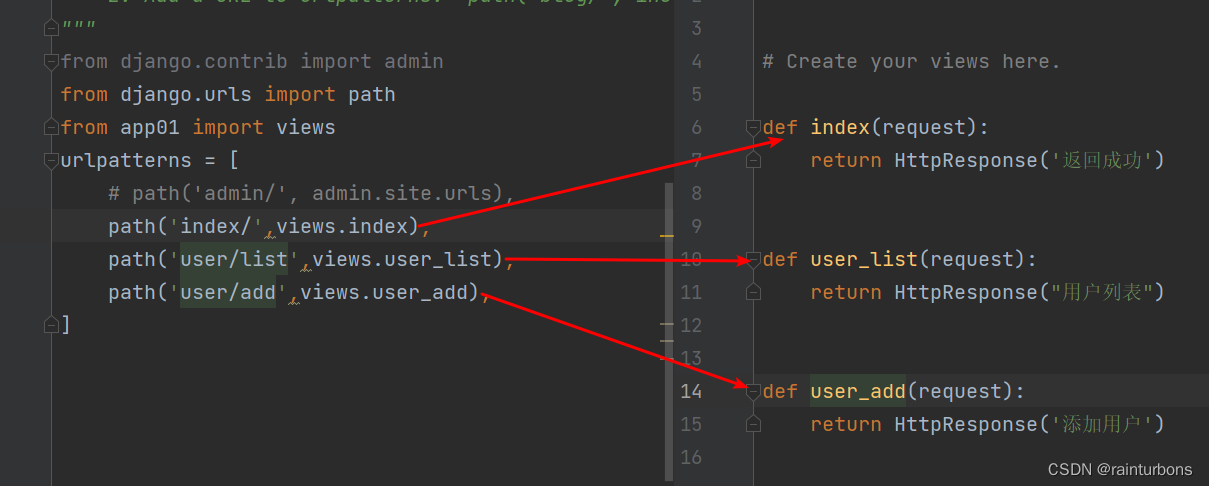
第一步

第二步

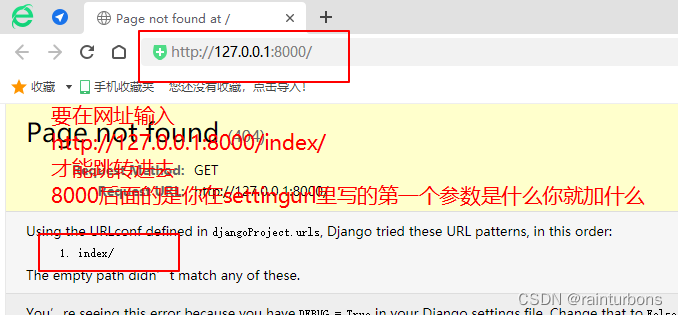
然后运行本来是跳转到这的

但你的url应该是下面再输一下就可以跳转了

在urls里写,views里写(按照我的理解)

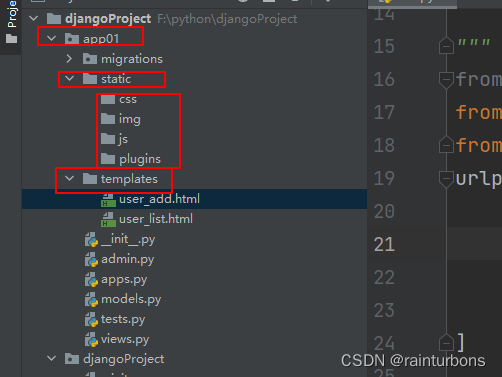
templates(就是存放模板的,然后就是一些html文件,目前看到的放进去的都是html文件,为啥把本来的删了,这个是放在app里面的)
还在app里面建了静态文件,然后static就是存放(js,css,img,plugins)的 把他们建好

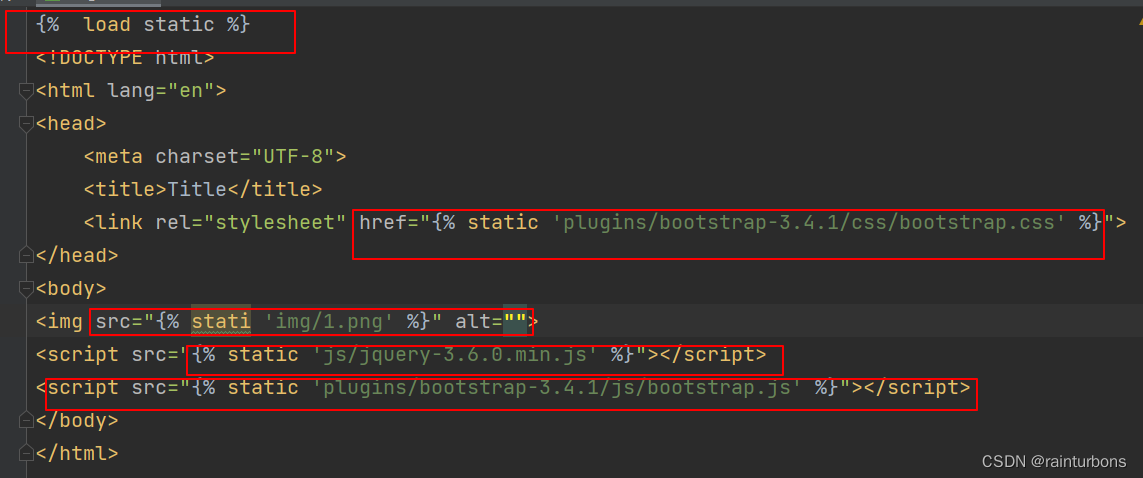
django静态文件怎么在html文件中用
这个地方其实不太明白,前面前端的地方没听,后面补吧(载入的文件是我里面有的)

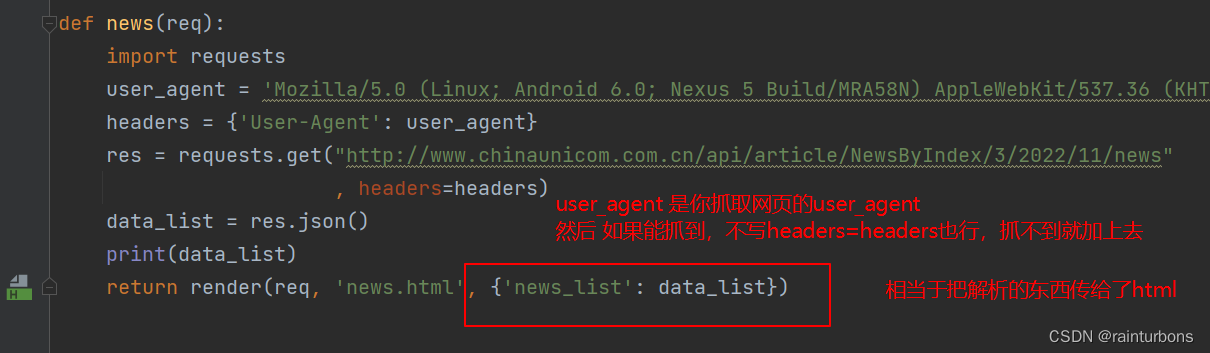
一个小的案例:去联通上把新闻爬出来,然后显示,可以学到 django中html里面怎么用占位符(就是python中输入输出那中),然后django里面怎么请求的,怎么返回的。
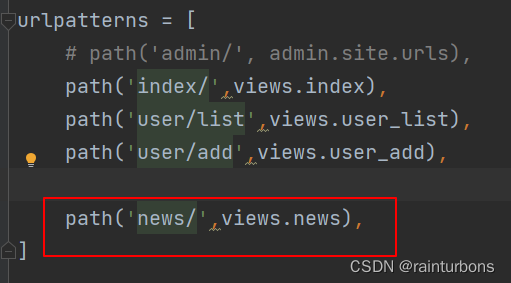
步骤1 在urls里写进去

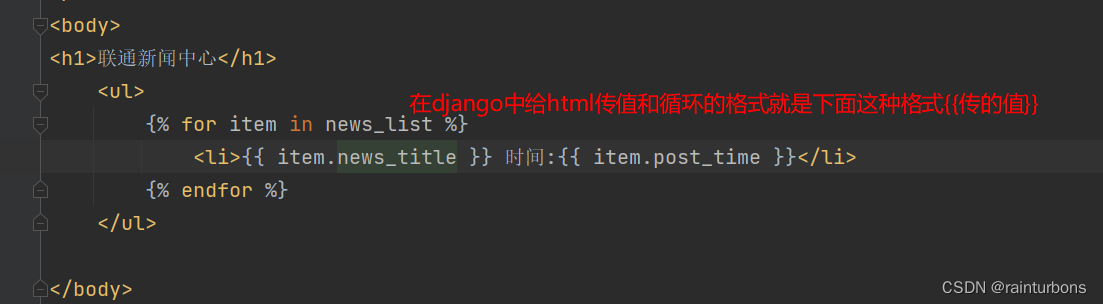
步骤二

步骤三

我在敲这个的时候,在view里写的是news_list,但是在html里写成了new_list结果一直获取不到结果,弄了好半天。
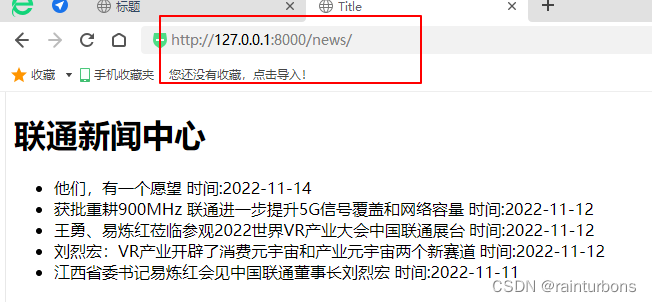
最后运行成功的结果图应该是这样的

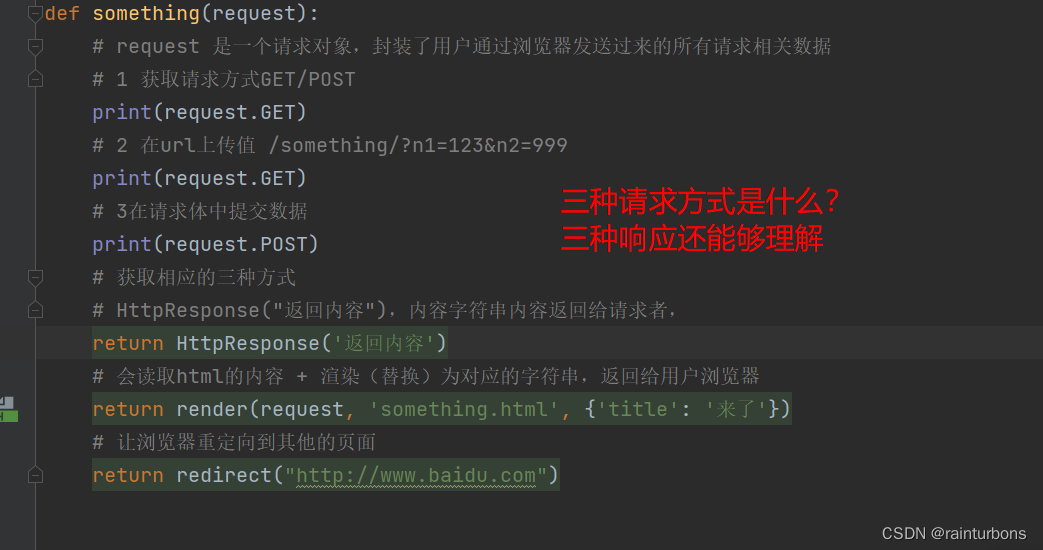
三种请求和三种响应方式

案例二:用户登录
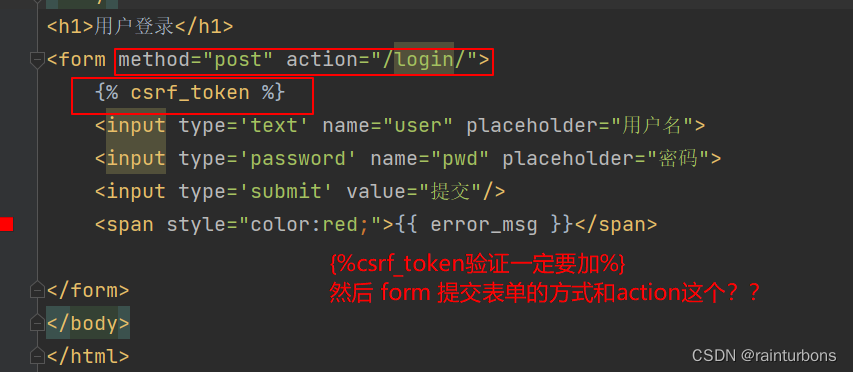
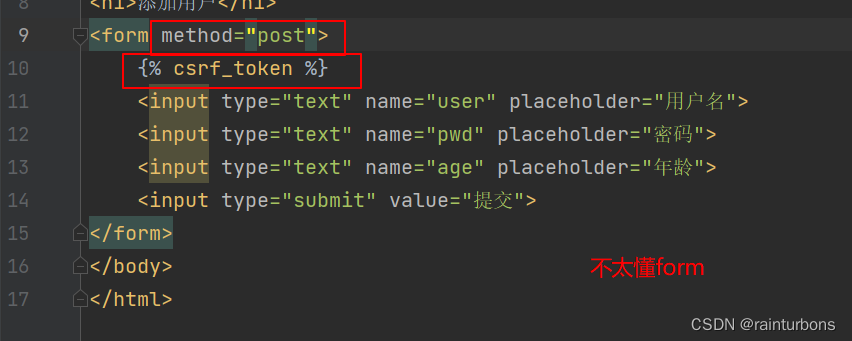
一定要知道django中提交表单时要加验证就ok了
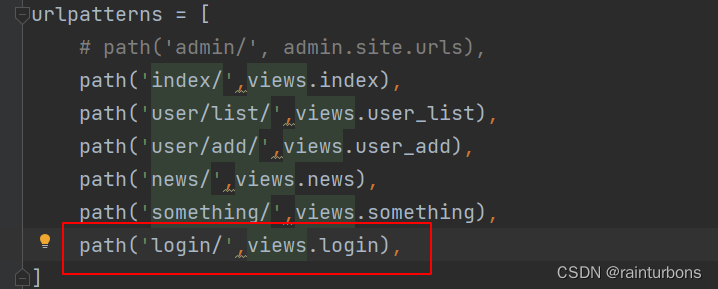
步骤1

步骤二

步骤三

django数据库操作
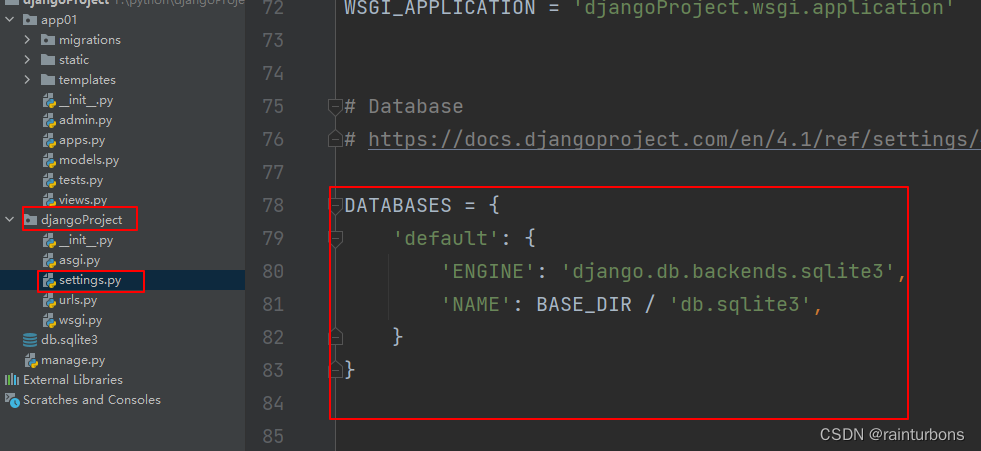
setting中原本是这样

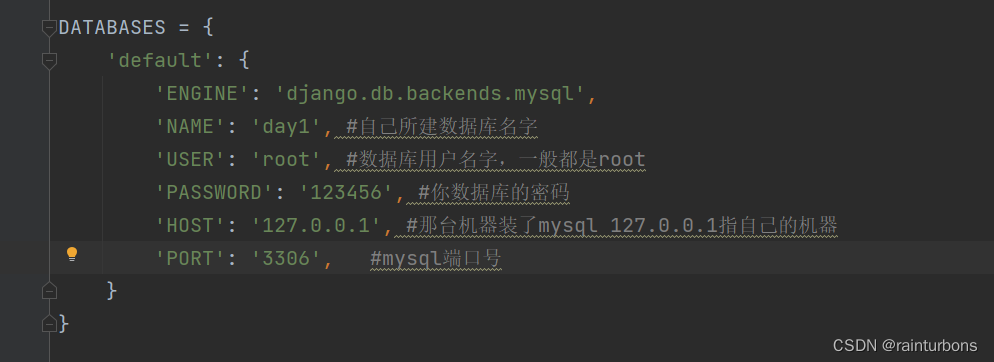
用mysql就修改成这样(数据库是自己要在mysql中建好的)

操作数据库前需要装pip install mysqlclient 第三方模块
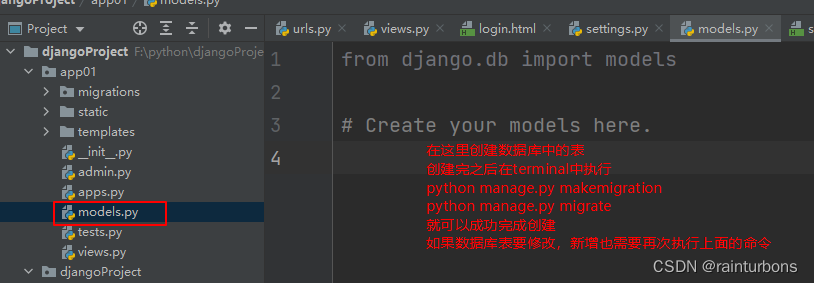
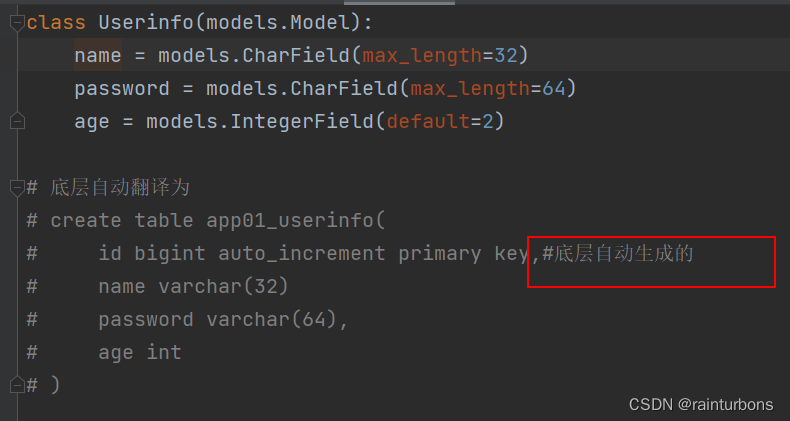
然后 在django中创集表可以在models里面写

例如这样这样

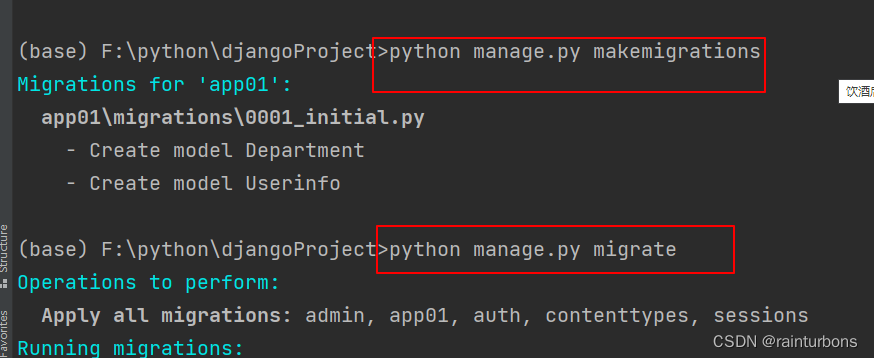
新建完执行这两个命令才能成功生成

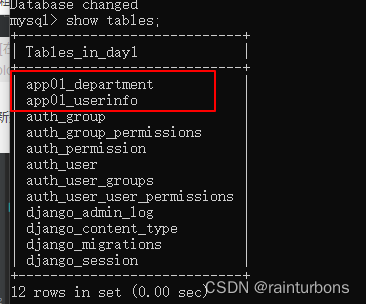
这时候看数据库已经有了创建的表

表中新增列时,由于已存在列中可能已有数据,所以新增列必须要指定新增列对应的数据
1.可以手动输入值,也可以设置默认值age=models.IntegerFiled(default=2) ,也可以在新增的的时候设置允许为空 data=models.IntegerField(null=True,blank=True)
django中对表进行增删改查
def orm(request):
# 插入数据
# Department.objects.create(title='销售部')
# Department.objects.create(title='IT部')
# Department.objects.create(title='运营部')
#
# Userinfo.objects.create(name='吴佩琪', password='123', age=19)
# Userinfo.objects.create(name='初中空', password='456', age=90)
# Userinfo.objects.create(name='可乐', password='567', age=19)
###1删除数据###
# Userinfo.objects.filter(id=3).delete()
# Department.objects.filter().all()
###2获取数据###
# data_list=[对象,对象,对象]每个对象放的是一行数据QuerySet类型
data_list = Userinfo.objects.all()
for obj in data_list:
print(obj.id, obj.name, obj.age)
data_list = Userinfo.objects.filter(id=1)
print(data_list)
for obj in data_list:
print(obj.id,obj.age)
row_obj = Userinfo.objects.filter(id=1).first()
print(row_obj.id, row_obj.name, row_obj.password, row_obj.age)
# return HttpResponse('成功')
####3更新数据###
Userinfo.objects.all().update(password=999)
Userinfo.objects.filter(id=2).update(age=99)
Userinfo.objects.filter(name='吴佩琪').update(age=999)
return HttpResponse('成功')
案例:用户管理
用户列表展示页面
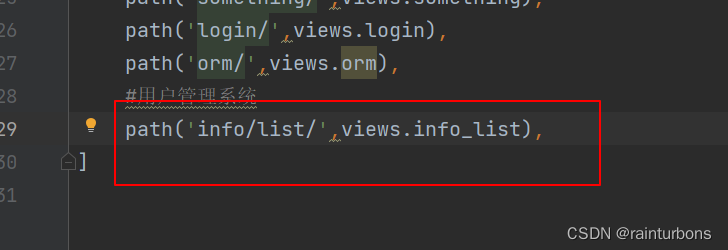
1 url

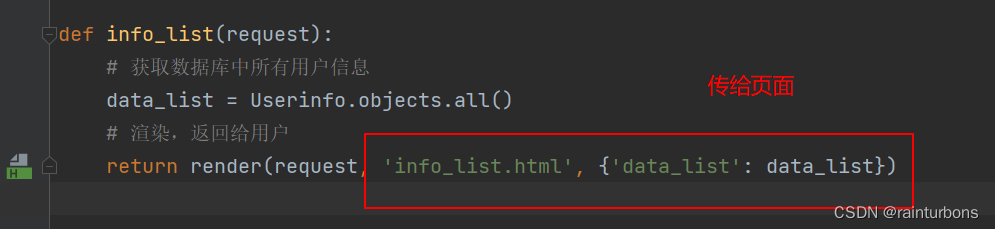
2 函数

3 html页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>INFO列表</h1>
<a href="/info/add/">添加</a>
<table border="1">
<thead>
<tr>
<th>ID</th>
<th>姓名</th>
<th>密码</th>
<th>年龄</th>
<th>操作</th>
</tr>
</thead>
<tbody>
{% for obj in data_list %}
<tr>
<td>{{ obj.id }}</td>
<td>{{ obj.name }}</td>
<td>{{ obj.password }}</td>
<td>{{ obj.age }}</td>
<td>
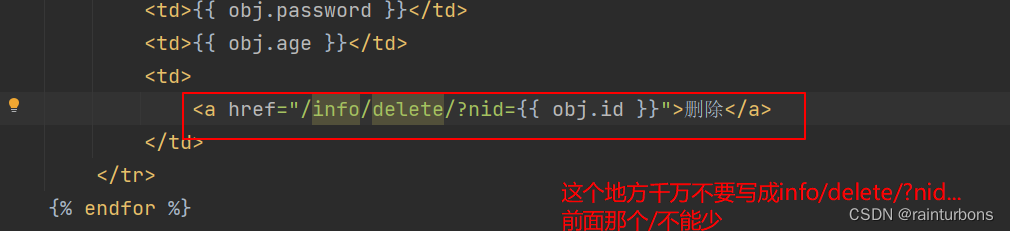
<a href="/info/delete/?nid={{ obj.id }}">删除</a>
</td>
</tr>
{% endfor %}
</tbody>
</table>
</body>
</html>
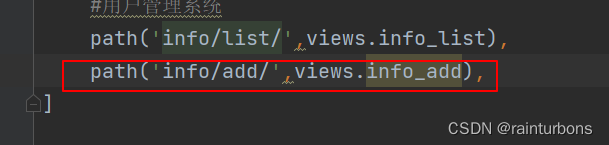
2 添加用户
1url

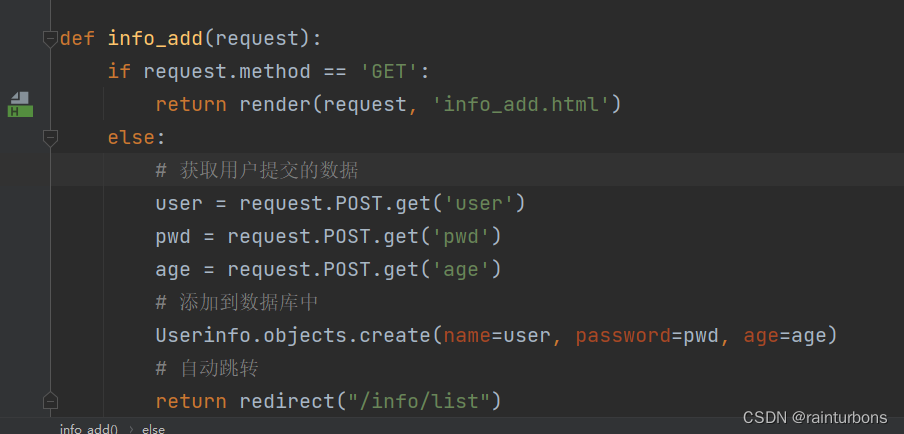
2 函数

3 html

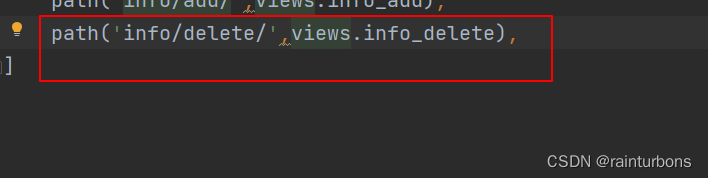
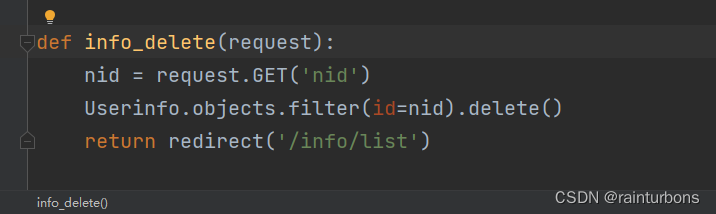
删除用户
url

函数

html