1- 前言(前端工程化)
实际的前端开发:
- 模块化(js 的模块化、css 的模块化、其它资源的模块化
- 组件化(复用现有的 UI 结构、样式、行为)
- 规范化(目录结构的划分、编码规范化、接口规范化、文档规范化、 Git 分支管理)
- 自动化(自动化构建、自动部署、自动化测试)
什么是前端工程化:
前端工程化指的是:在企业级的前端项目开发中,把前端开发所需的工具、技术、流程、经验等进行规范化、标准化。
最终落实到细节上,就是实现前端的“4 个现代化”:模块化、组件化、规范化、自动化
前端工程化的好处:
前端工程化的好处主要体现在如下两方面:
- 前端工程化让前端开发能够“自成体系”,覆盖了前端项目从创建到部署的方方面面
- 最大程度地提高了前端的开发效率,降低了技术选型、前后端联调等带来的协调沟通成本
2- 介绍
2.1 概念
本质上,webpack 是一个用于现代 JavaScript 应用程序的 静态模块打包工具。
更多详细了解,可以去webpack官网
总结:
- webpack是一个前端打包工具
- 用来处理现代前端错综复杂的依赖关系(A插件需要B插件,B插件有D插件 F插件需要A插件) 生成浏览器 可以识别静态资源
- Vue前期 脚手架就是用 webpack制作(Vue开始推荐用vite构建工具(更快))、react脚手架、angular等现代框架脚手架都是依赖webpack
2.2 主要功能
它提供了友好的前端模块化开发支持,以及代码压缩混淆、处理浏览器端 JavaScript 的兼容性、性能优化等强大的功能。
2.3 好处
让程序员把工作的重心放到具体功能的实现上,提高了前端开发效率和项目的可维护性。
注意 :目前企业级的前端项目开发中,绝大多数的项目都是基于 webpack 进行打包构建的。
3- 安装
-
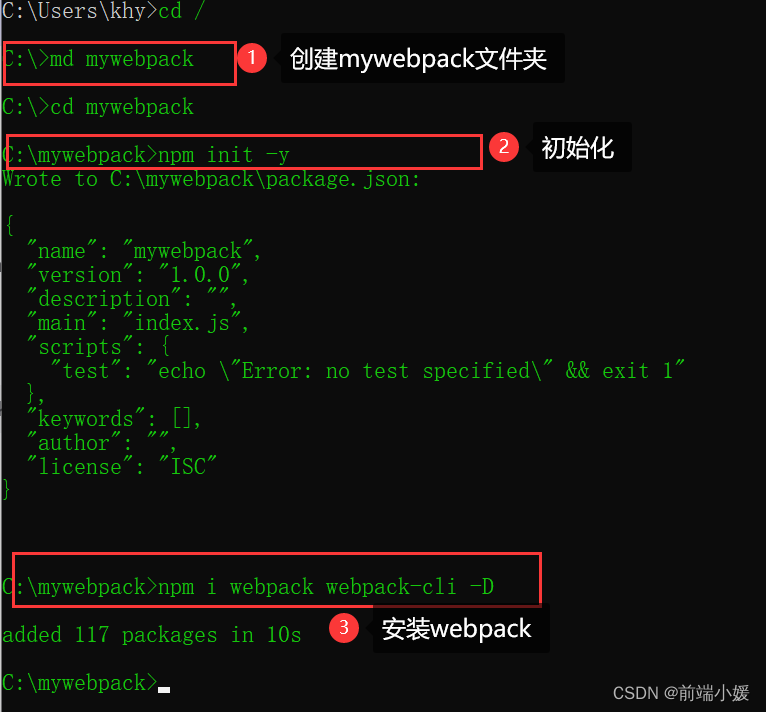
在项目中安装 webpack,新建一个mywebpack文件夹,用来介绍webpack的基础使用
-
在终端运行如下的命令,安装 webpack 相关的两个包:
npm i webpack webpack-cli -D

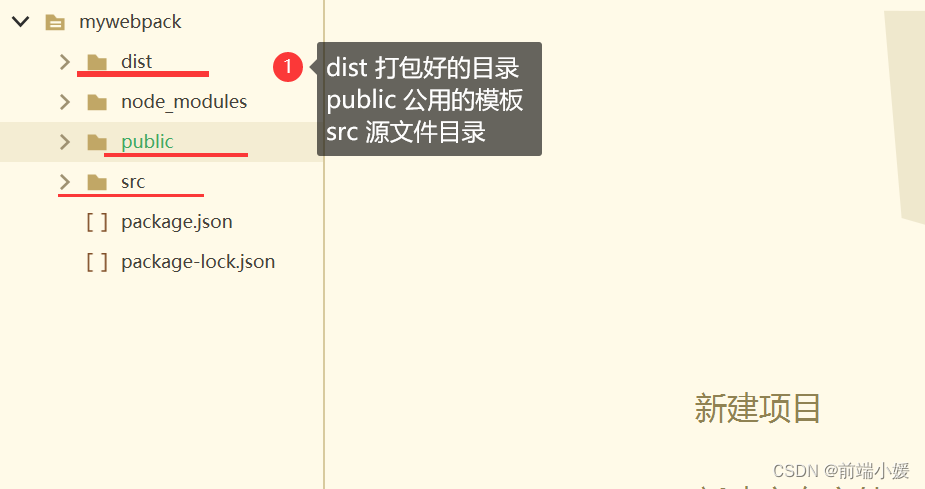
- 新建 dist 、public、src 三个文件夹

4- 配置webpack
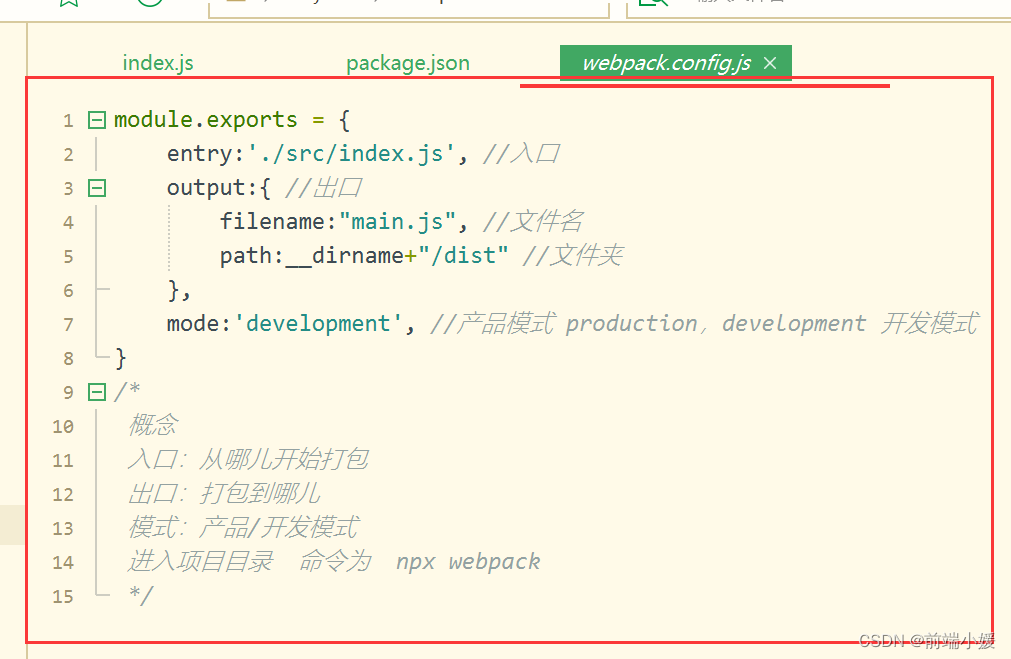
4.0 webpack.config.js 文件的作用
webpack.config.js 是 webpack 的配置文件。webpack 在真正开始打包构建之前,会 先读取这个配置文件,从而基于给定的配置,对项目进行打包。
注意:由于 webpack 是 基于 node.js 开发出来的 打包工具,因此在它的配置文件中,支持使用 node.js 相关的语法和模块进行 webpack 的个性化配置。
4.1 核心概念
4.1.1 入口 entry
入口起点(entry point) 指示 webpack 应该使用哪个模块,来作为构建其内部 依赖图(dependency graph) 的开始。进入入口起点后,webpack 会找出有哪些模块和库是入口起点(直接和间接)依赖的。
默认值是 ./src/index.js,但你可以通过在 webpack configuration 中配置entry属性,来指定一个(或多个)不同的入口起点。例如:
- webpack.config.js
module.exports = {
// 入口
// entry:'./src/index.js',
entry:{
"vue":"./src/main.js",
"base":"./src/index.js"
},
};
4.1.2 出口 output
output 属性告诉 webpack 在哪里输出它所创建的 bundle,以及如何命名这些文件。主要输出文件的默认值是 ./dist/main.js,其他生成文件默认放置在 ./dist 文件夹中。
你可以通过在配置中指定一个 output 字段,来配置这些处理过程:
- webpack.config.js
const path = require('path');
module.exports = {
// 入口
// entry:'./src/index.js',
entry:{
"vue":"./src/main.js",
"base":"./src/index.js"
},
// 输出
output:{
// 路径,__dirname 当前目录
path:__dirname+"/dist",
// 文件名称
filename:'[name]-[hash:7].js'
},
};
4.1.3 模式 mode
通过选择 development, production 或 none 之中的一个,来设置 mode 参数,你可以启用 webpack 内置在相应环境下的优化。其默认值为 production。
mode 节点的可选值有两个,分别是:
development
- 开发环境、
- 不会对打包生成的文件进行代码压缩和性能优化、打包速度快,
- 适合在开发阶段使用
production
- 生产环境
- 会对打包生成的文件进行代码压缩和性能优化
- 打包速度很慢,仅适合在项目发布阶段使用
- webpack.config.js
module.exports = {
mode: 'production',
};
4.2 在项目中配置 webpack
- 在项目根目录中,创建名为
webpack.config.js的 webpack配置文件

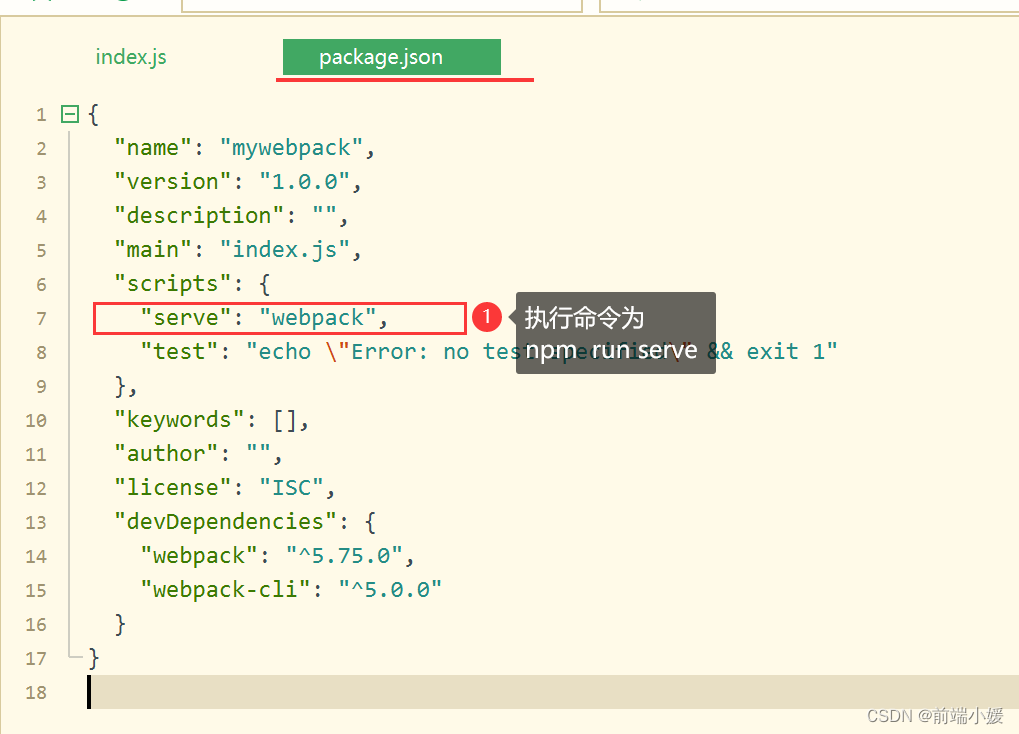
- 在
package.json的scripts节点下,新增serve脚本如下:

- 在终端中运行
npm run serve命令,启动 webpack 进行项目的打包构建。
5- loader
5.1 概述
在实际开发过程中,webpack 默认只能打包处理以 .js 后缀名结尾的模块。其他非 .js 后缀名结尾的模块,webpack 默认处理不了,需要调用 loader 加载器才可以正常打包,否则会报错!
loader 加载器的作用:协助 webpack 打包处理特定的文件模块。
5.2 CSS处理器
5.2.1 概述
css-loader 分析css关系-合并一个css(import)
作用:css-loader处理 .css 文件 style-loader把css加载 到style 标签内
5.2.2 安装
运行如下的命令,即可在项目中安装此插件:
npm i css-loader style-loader -D

5.2.3 配置
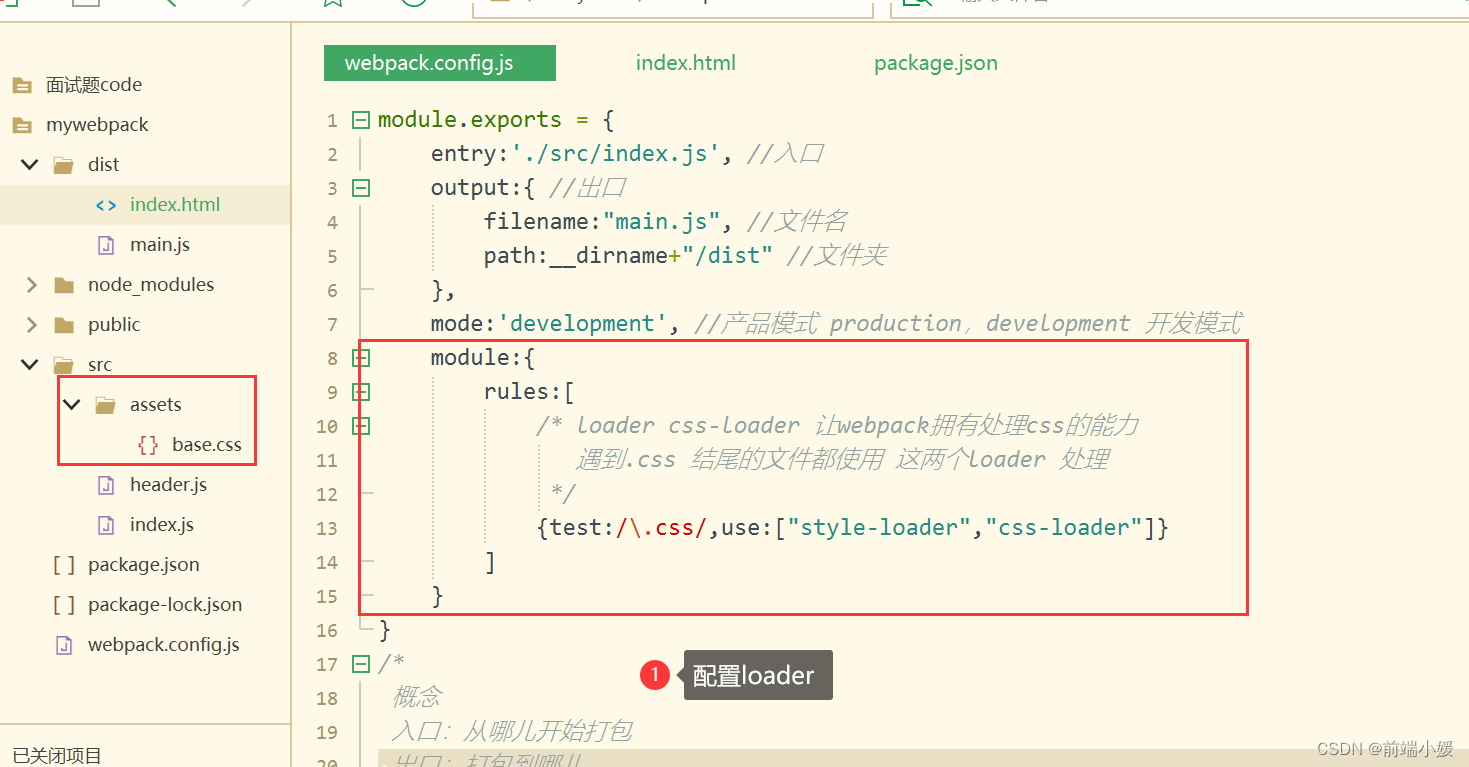
在 webpack.config.js 写以下代码:
var HtmlWebpackPlugin = require('html-webpack-plugin'); //导入插件
module.exports = {
module: {
rules: [
/* loader css-loader 让webpack拥有处理css的能力
遇到.css 结尾的文件都使用 这两个loader 处理
*/
{
test: /\.css$/,
use: ["style-loader", "css-loader"]
},
]
},
}

5.3 图片与文件处理
file-loader可以解析项目中的url引入(不仅限于css)使之指向正确的文件
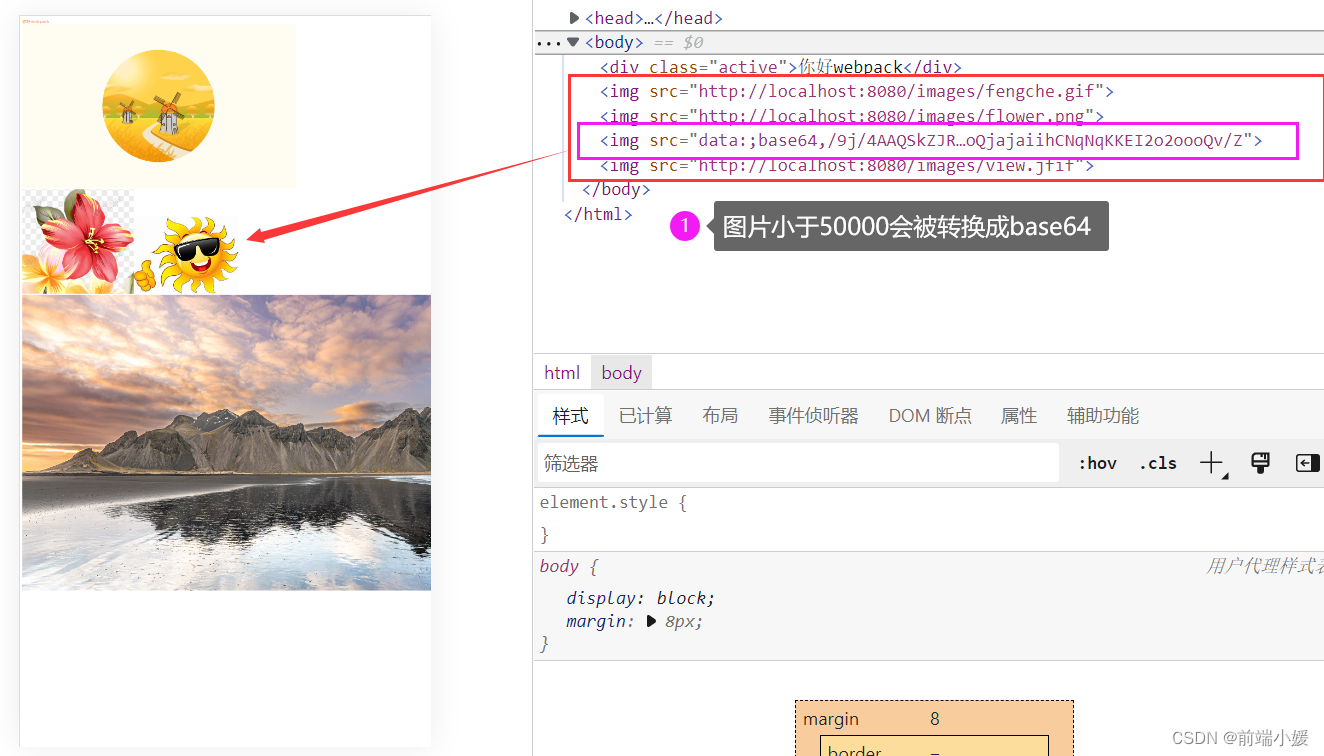
url-loader 会将小图片生成base64编码格式(url-loader封装了file-loader)
image-webpack-loader 插件可将大的图片进行压缩从而缩小打包体积
html-loader html 代码里处理 img 标签的 loader。
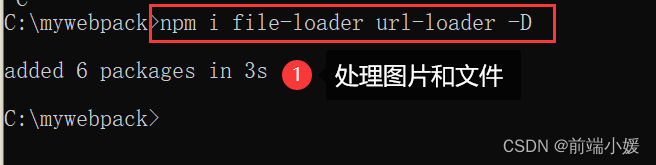
5.3.1 安装
运行如下的命令,即可在项目中安装此插件:
npm i file-loader url-loader -D

5.3.2 配置
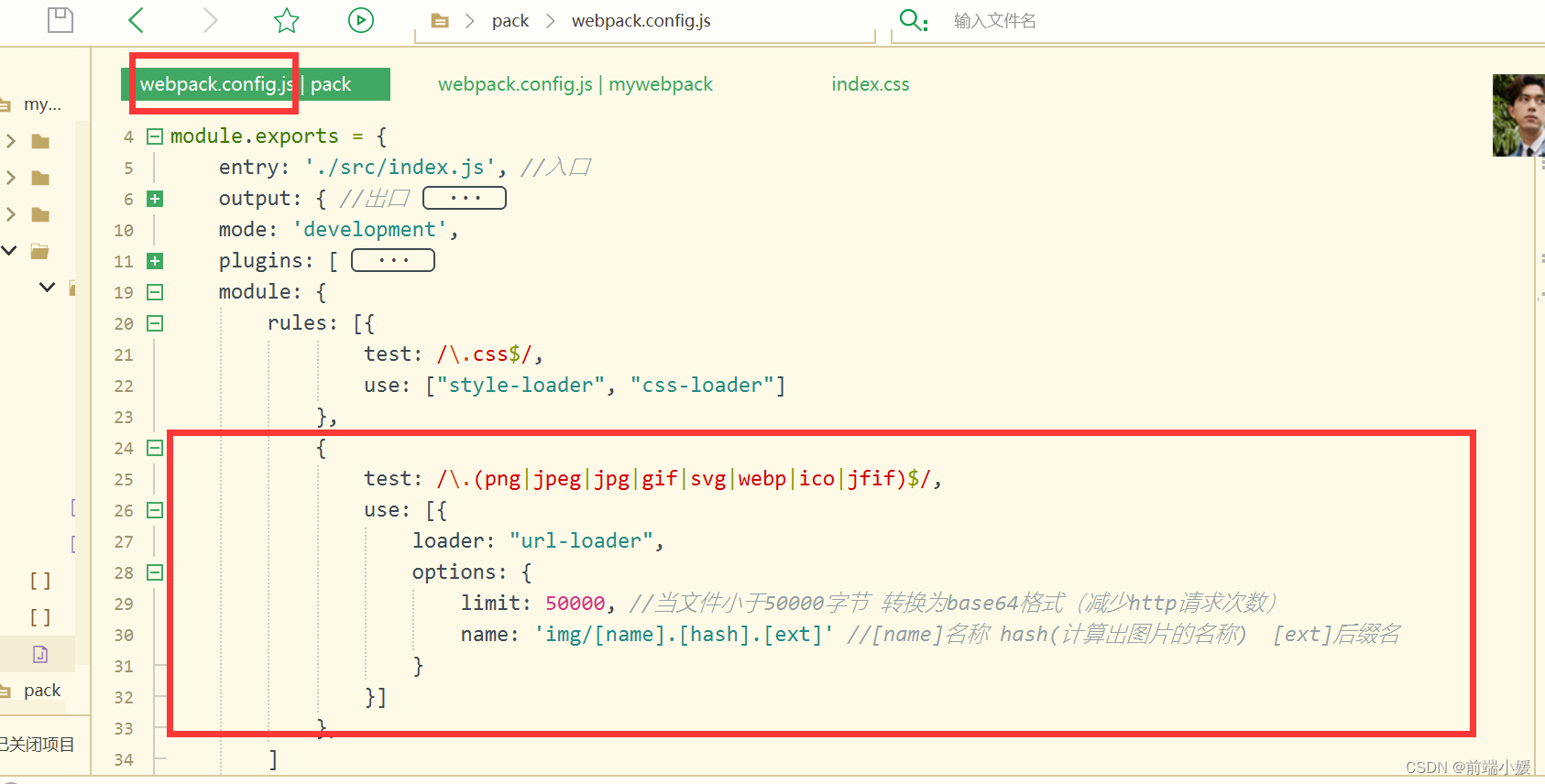
在 webpack.config.js 写以下代码:
var HtmlWebpackPlugin = require('html-webpack-plugin'); //导入插件
module.exports = {
module: {
rules: [
/* loader css-loader 让webpack拥有处理css的能力
遇到.css 结尾的文件都使用 这两个loader 处理
*/
{
test: /\.(png|jpeg|jpg|gif|svg|webp|ico|jfif)/,
use:[{
loader:"url-loader", //使用url加载器
options:{
limit:50000,//当文件小于50000字节 转换为base64格式(减少http请求次数)
name:'images/[name].[ext]' //[name]名称 [ext]后缀名
}
}]
}
]
},
}

5.3 两个案例
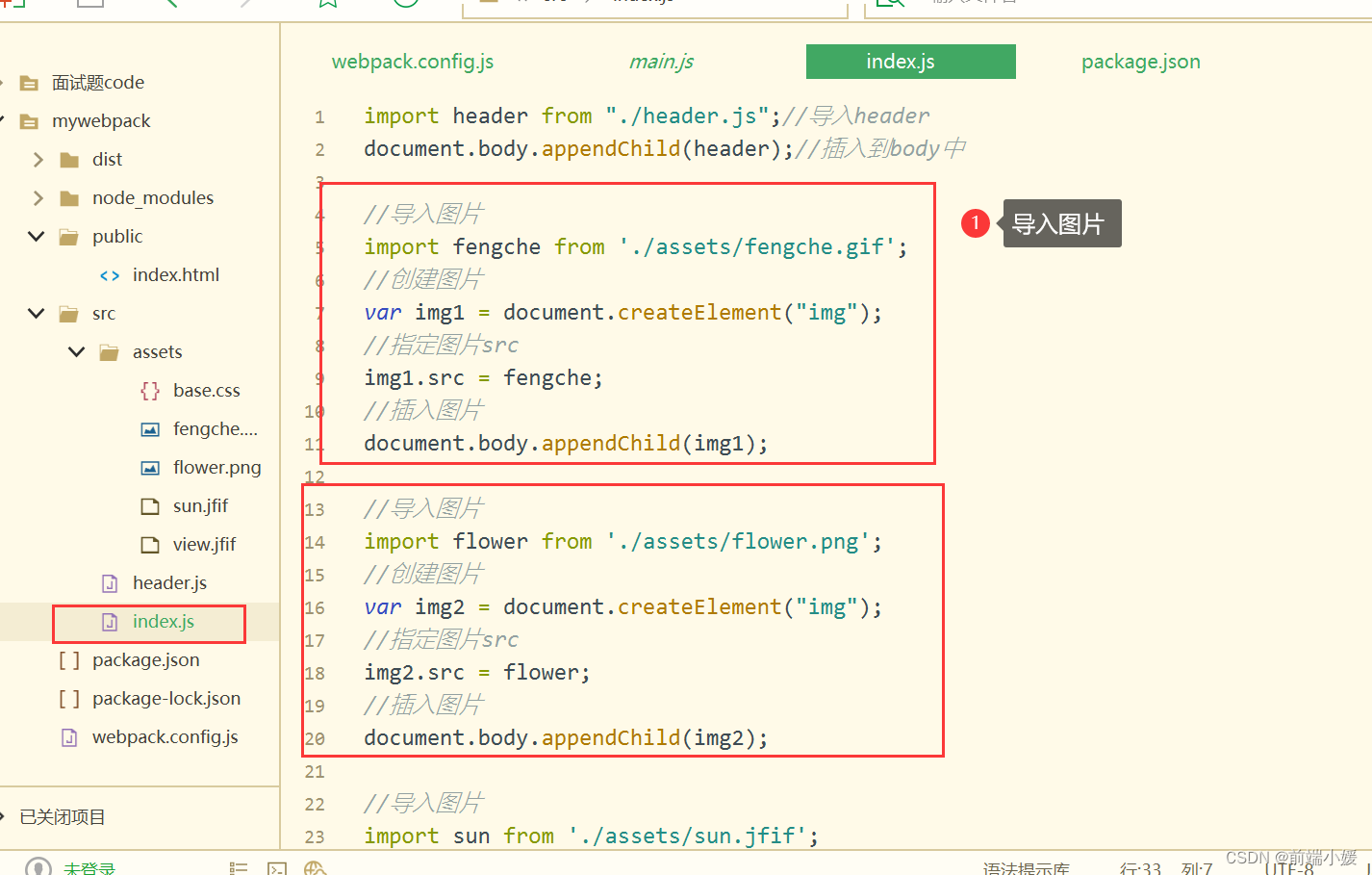
1.处理图片
- 在index.js 写

- 运行结果

注意:不需要再次配置
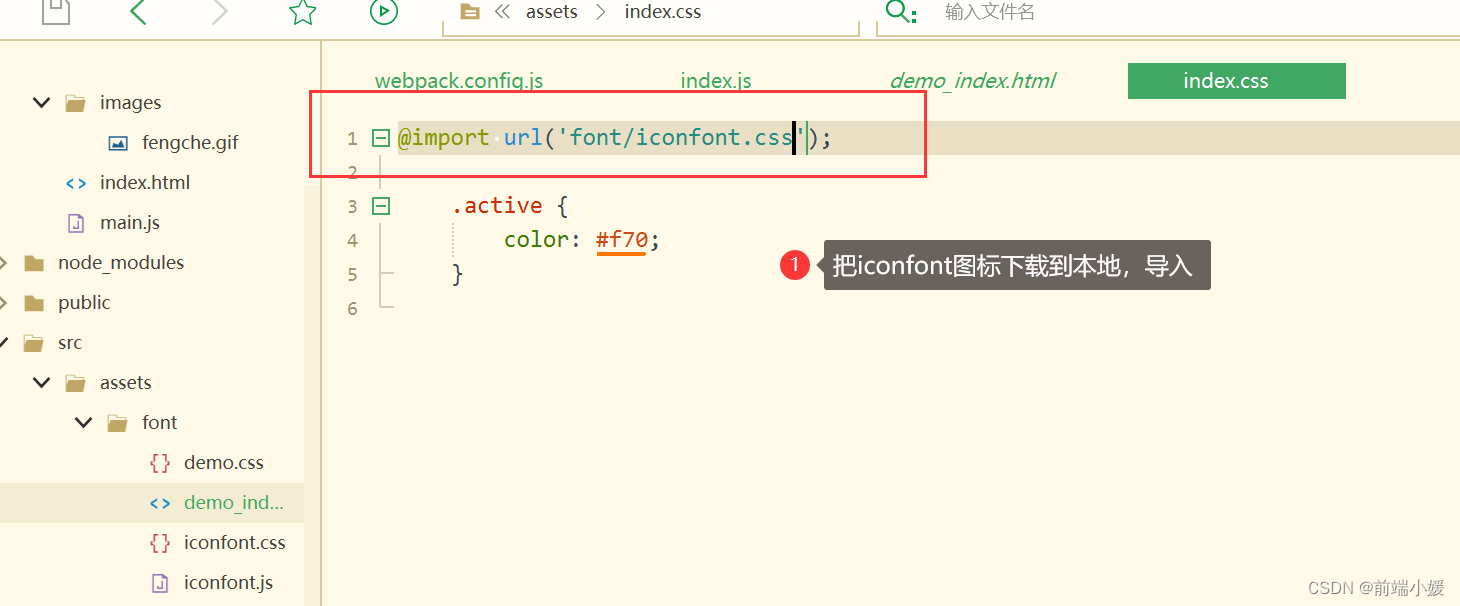
- 导入css

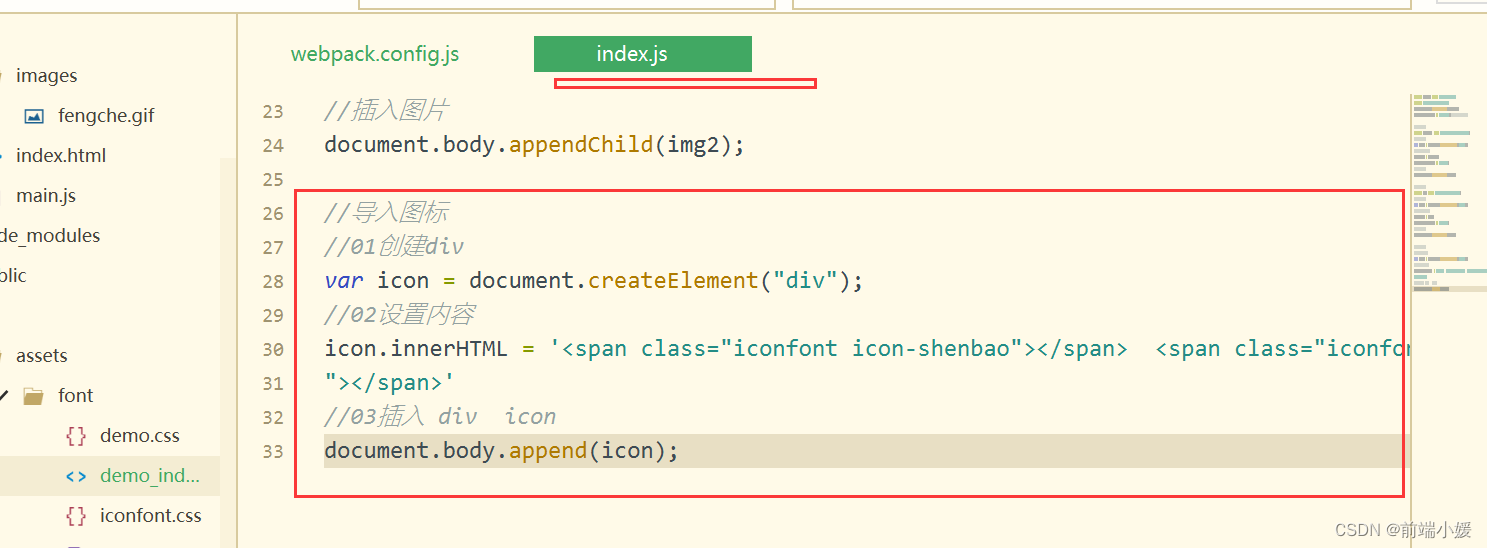
2. 处理图标
- 创建图标

6- plugin
6.1 webpack 插件的作用
通过安装和配置第三方的插件,可以拓展 webpack 的能力,从而让 webpack 用起来更方便。
注意: webpack-dev-server 会启动一个实时打包的 http 服务器
常用webpack 插件有如下:
-
webpack-dev-server- 每当修改了源代码,webpack 会自动进行项目的打包和构建
-
html-webpack-plugin- 可以通过此插件自定制 index.html 页面的内容
-
clean-webpack-plugin- 清零dist 目录,执行npm run build 需要清理上一次生成的内容
6.2 webpack-dev-server
webpack-dev-server 可以让 webpack 监听项目源代码的变化,从而进行自动打包构建。
6.2.1 安装
运行如下的命令,即可在项目中安装此插件:
npm i webpack-dev-server -D

6.2.2 配置webpack.config.js
在 webpack.config.js 配置文件中,可以通过 devServer 节点对 webpack-dev-server 插件进行更多的配置,示例代码如下:
module.exports = {
devServer: {
proxy: {}, //代理
host: "localhost", //域名
port: 8080, //端口号
hot: true, //热更新(文件保存,网页自动更新)
open: true, //自动打开浏览器
},
}

6.2.3 修改package.json
修改 package.json -> scripts 中的 serve 命令如下:
"scripts": {
"build": "webpack",
"serve": "webpack serve",
},
运行 npm run build 命令,重新进行项目的打包
然后就可以npm run serve 运行项目,会自动跳转到浏览器,查看自动打包效果
6.3 html-webpack-plugin
html-webpack-plugin 是 webpack 中的 HTML 插件,可以通过此插件自定制 index.html 页面的内容。
需求:通过 html-webpack-plugin 插件,将 src 目录下的 index.html 首页,复制到项目根目录中一份!
作用:生成 html模板文件 ,自动把打包好的js插入到模板
6.3.1 安装 html-webpack-plugin
运行如下的命令,即可在项目中安装此插件:
npm i html-webpack-plugin -D

6.3.2 配置 html-webpack-plugin
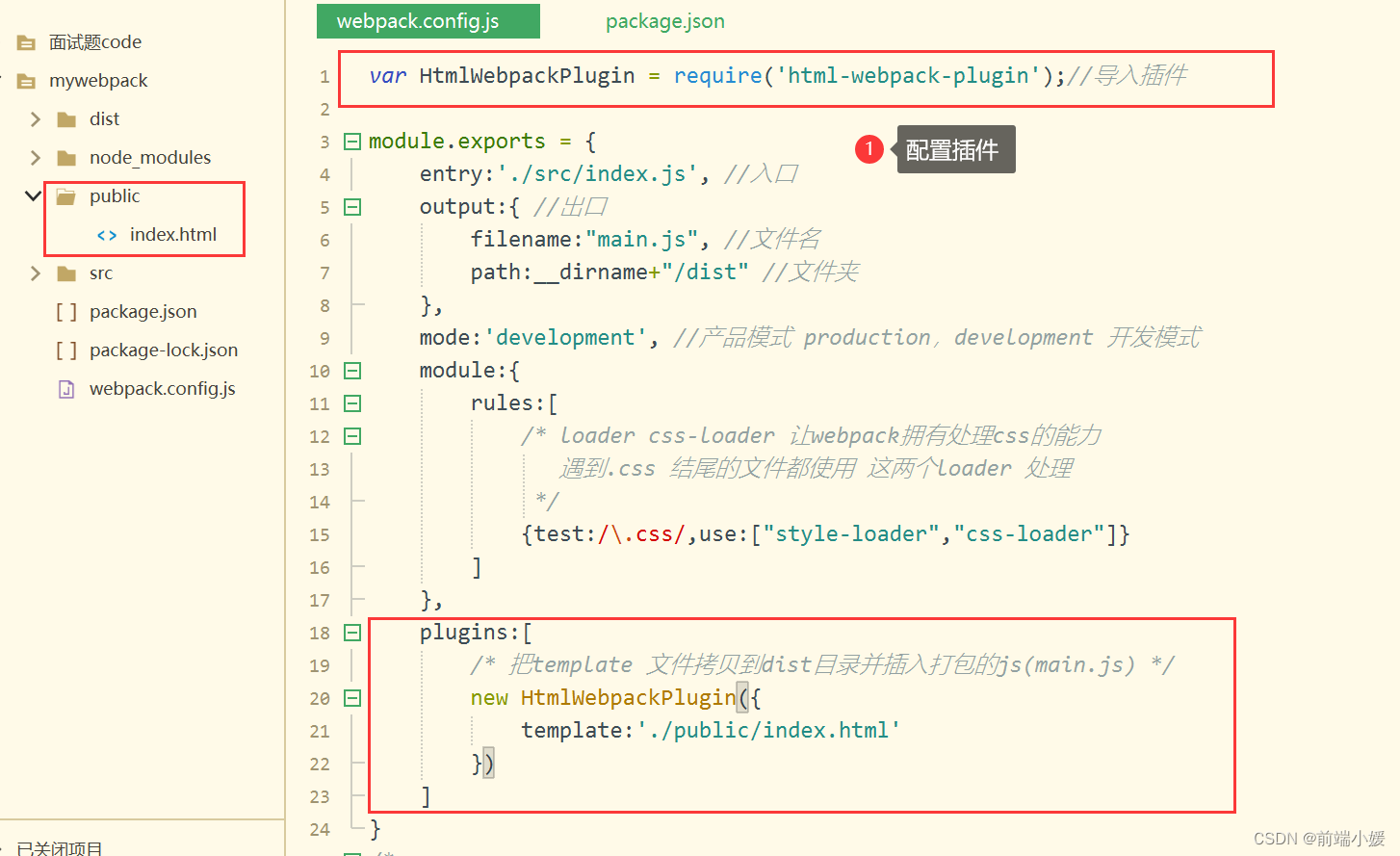
在 webpack.config.js 写以下代码:
var HtmlWebpackPlugin = require('html-webpack-plugin'); //导入插件
module.exports = {
plugins: [
/* 把template 文件拷贝到dist目录并插入打包的js(main.js) */
new HtmlWebpackPlugin({
template: './public/index.html'
})
],
}

6.4 clean-webpack-plugin
6.4.1 安装
运行如下的命令,即可在项目中安装此插件:
npm i clean-webpack-plugin -D
6.4.2 配置
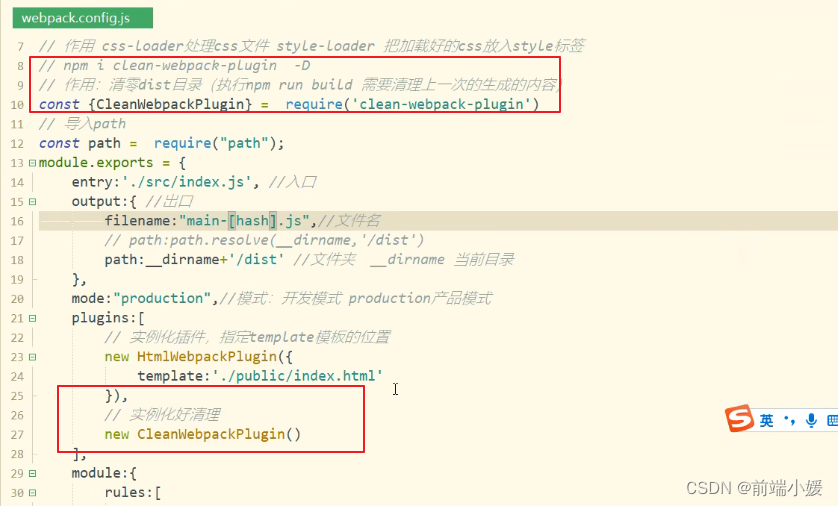
在 webpack.config.js 写以下代码:
const { CleanWebpackPlugin } = require('clean-webpack-plugin');
module.exports = {
plugins: [
/* 把template 文件拷贝到dist目录并插入打包的js(main.js) */
new HtmlWebpackPlugin({
template: './public/index.html'
}),
//实例化好清理dist
new CleanWebpackPlugin()
],
}
6.4.3 作用
作用:清零dist 目录,执行npm run build 需要清理上一次生成的内容。

7- 特殊标识
[hash] 把内容通过 hash 算法算出来的一串字符
[hash:7]取hash 字符串前7个
[name] 原文件名称
[ext] 文件的后缀名
…
还有一部分,明天总结~