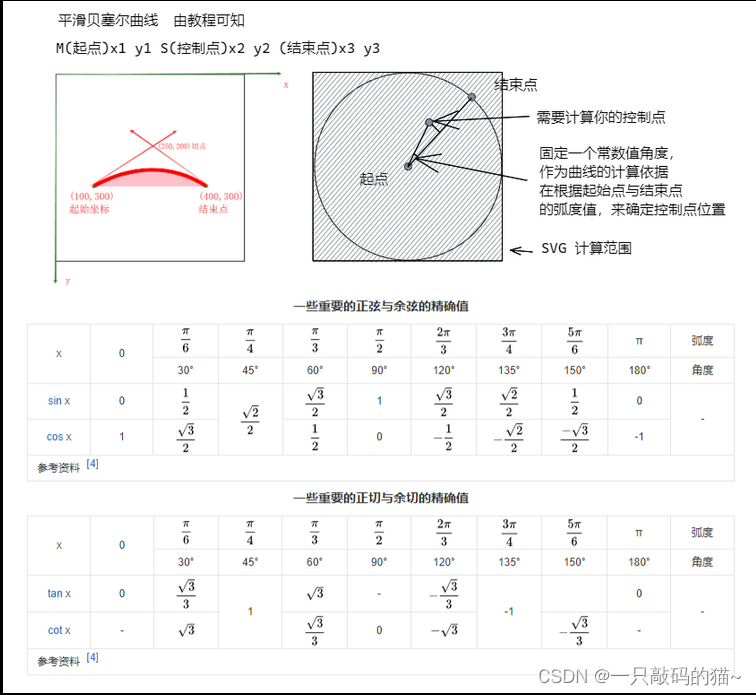
< template> < svgwidth = " 400" height = " 400" class = " BG" @mousemove = " mousemove" > < pathclass = " Line" :d = " `M${StartPoint[0]} ${StartPoint[1]} S${ControlPoint[0]} ${ControlPoint[1]} ${EndPoint[0]} ${EndPoint[1]}`" /> < circle:cx = " StartPoint[0]" :cy = " StartPoint[1]" r = " 5" style = " fill : pink; stroke : red; stroke-width : 2; " /> < circle:cx = " EndPoint[0]" :cy = " EndPoint[1]" r = " 5" style = " fill : pink; stroke : red; stroke-width : 2; " /> < circle:cx = " ControlPoint[0]" :cy = " ControlPoint[1]" r = " 5" style = " fill : pink; stroke : red; stroke-width : 2; " /> </ svg> </ template> < scriptsetup >
import { nextTick, ref } from 'vue' ;
const StartPoint = ref ( [ 200 , 200 ] ) ;
const EndPoint = ref ( [ 400 , 200 ] )
const ControlPoint = ref ( [ 300 , 200 ] )
const ConstantAngle = 45 ;
const ControlPointCompute = ( ) => {
const radian = Math. atan2 ( ( EndPoint. value[ 1 ] - StartPoint. value[ 1 ] ) , ( EndPoint. value[ 0 ] - StartPoint. value[ 0 ] ) ) ;
const CosRadian = Math. cos ( radian) ;
const Angle = radian * ( 180 / Math. PI ) ;
const ControlAngle = Angle - ( CosRadian * ConstantAngle) ;
const distance = Math. sqrt ( Math. pow ( Math. abs ( EndPoint. value[ 0 ] - StartPoint. value[ 0 ] ) , 2 ) + Math. pow ( Math. abs ( EndPoint. value[ 1 ] - StartPoint. value[ 1 ] ) , 2 ) ) ;
const distanceByCosRadian = distance / ( 2 - Math. abs ( CosRadian) * ( 1 - 0.414 ) ) ;
const X = Math. cos ( ( ( 2 * Math. PI ) / 360 ) * ControlAngle) * distanceByCosRadian;
const Y = Math. sin ( ( ( 2 * Math. PI ) / 360 ) * ControlAngle) * distanceByCosRadian;
ControlPoint. value = [ X + 200 , Y + 200 ] ;
}
const R2A = 180 / Math. PI ;
const A2R = ( 2 * Math. PI ) / 360
const TestCompute = ( X , Y ) => {
const DX = Y [ 0 ] - X [ 0 ] ;
const DY = Y [ 1 ] - X [ 1 ] ;
const radian = Math. atan2 ( DY , DX ) ;
const CosRadian = Math. cos ( radian) ;
const dis = Math. sqrt ( Math. pow ( Math. abs ( DX ) , 2 ) + Math. pow ( Math. abs ( DY ) , 2 ) ) / ( 2 - Math. abs ( CosRadian) * ( 1 - 0.414 ) ) ;
const ControlRadian = A2R * ( radian * R2A - ( CosRadian * ConstantAngle) ) ;
ControlPoint. value = [ Math. cos ( ControlRadian) * dis + X [ 0 ] , Math. sin ( ControlRadian) * dis + X [ 1 ] ] ;
}
TestCompute ( StartPoint. value, EndPoint. value) ;
const mousemove = ( e ) => {
const { offsetX, offsetY } = e;
EndPoint. value[ 0 ] = offsetX;
EndPoint. value[ 1 ] = offsetY;
TestCompute ( StartPoint. value, EndPoint. value) ;
}
</ script> < stylelang = " less" scoped >
.BG {
background-color : rgba ( 255, 255, 255, 0.1) ;
}
.Line {
fill : none;
stroke : red;
stroke-width : 2;
}
</ style>
















![[附源码]java毕业设计校园志愿者服务管理系统](https://img-blog.csdnimg.cn/bf3f9eaa339741319f7b4e4ffdd1e2ec.png)


![[附源码]java毕业设计校园新闻管理系统](https://img-blog.csdnimg.cn/a3b3b8a6ea434b0bb354d8be13c193f2.png)