PyQt5 QDialog对话框
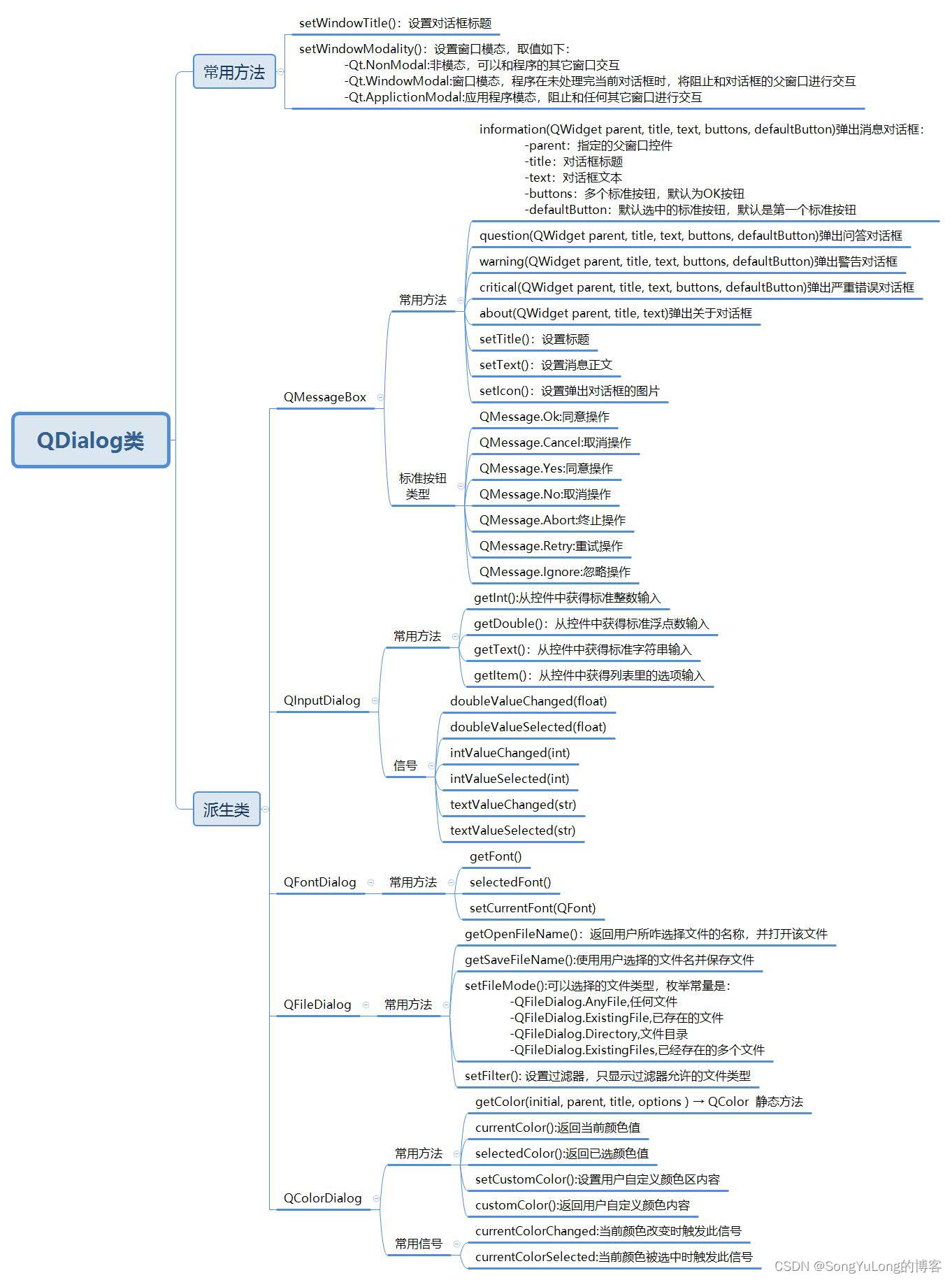
QDialog类图 QDialog QMessageBox QInputDialog QFontDialog QFileDialog QColorDialog
import sys
from PyQt5. QtGui import *
from PyQt5. QtCore import *
from PyQt5. QtWidgets import *
from PyQt5. QtCore import Qt
class MyDialogWindow ( QMainWindow) :
def __init__ ( self, parent= None ) :
super ( MyDialogWindow, self) . __init__( parent)
self. setWindowTitle( "Dialog Demo" )
self. resize( 350 , 300 )
self. btn = QPushButton( self)
self. btn. setText( "弹出对话框" )
self. btn. move( 50 , 50 )
self. btn. clicked. connect( self. showdialog)
def showdialog ( self) :
dialog = QDialog( )
btn = QPushButton( "OK" , dialog)
btn. move( 50 , 50 )
dialog. setWindowTitle( "Dialog" )
dialog. setWindowModality( Qt. ApplicationModal)
dialog. exec_( )
if __name__ == "__main__" :
app = QApplication( sys. argv)
win = MyDialogWindow( )
win. show( )
sys. exit( app. exec_( ) )
import sys
from PyQt5. QtGui import *
from PyQt5. QtCore import *
from PyQt5. QtWidgets import *
from PyQt5. QtCore import Qt
class MyMessageBox ( QWidget) :
def __init__ ( self) :
super ( MyMessageBox, self) . __init__( )
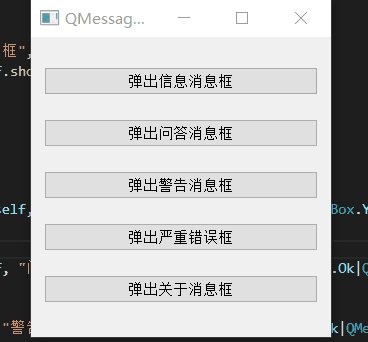
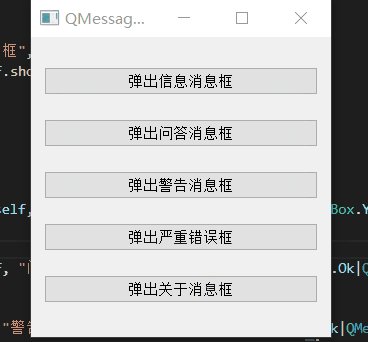
self. setWindowTitle( "QMessageBox Demo" )
self. resize( 300 , 300 )
layout = QVBoxLayout( )
self. btn1 = QPushButton( )
self. btn1. setText( "弹出信息消息框" )
self. btn1. clicked. connect( lambda : self. showmessagebox( 1 ) )
layout. addWidget( self. btn1)
self. btn2 = QPushButton( "弹出问答消息框" , self)
self. btn2. clicked. connect( lambda : self. showmessagebox( 2 ) )
layout. addWidget( self. btn2)
self. btn3 = QPushButton( "弹出警告消息框" , self)
self. btn3. clicked. connect( lambda : self. showmessagebox( 3 ) )
layout. addWidget( self. btn3)
self. btn4 = QPushButton( "弹出严重错误框" , self)
self. btn4. clicked. connect( lambda : self. showmessagebox( 4 ) )
layout. addWidget( self. btn4)
self. btn5 = QPushButton( "弹出关于消息框" , self)
self. btn5. clicked. connect( lambda : self. showmessagebox( 5 ) )
layout. addWidget( self. btn5)
self. setLayout( layout)
def showmessagebox ( self, index) :
if index == 1 :
reply = QMessageBox. information( self, "信息标题" , "信息消息正文" , QMessageBox. Yes| QMessageBox. No, QMessageBox. Yes)
print ( reply)
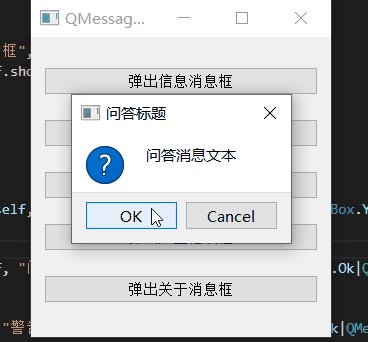
elif index == 2 :
reply = QMessageBox. question( self, "问答标题" , "问答消息文本" , QMessageBox. Ok| QMessageBox. Cancel, QMessageBox. Ok)
print ( reply)
elif index == 3 :
reply = QMessageBox. warning( self, "警告标题" , "警告消息内容" , QMessageBox. Ok| QMessageBox. Cancel, QMessageBox. Ok)
print ( reply)
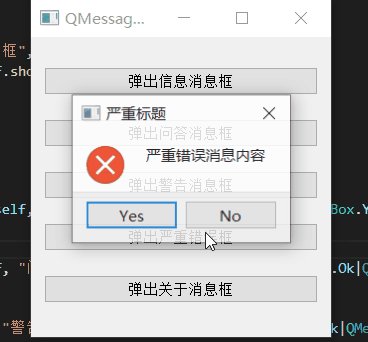
elif index == 4 :
reply = QMessageBox. critical( self, "严重标题" , "严重错误消息内容" , QMessageBox. Yes| QMessageBox. No, QMessageBox. Yes)
print ( reply)
elif index == 5 :
reply = QMessageBox. about( self, "关于标题" , "关于消息对话框文本" )
print ( reply)
if __name__ == "__main__" :
app = QApplication( sys. argv)
win = MyMessageBox( )
win. show( )
sys. exit( app. exec_( ) )
import sys
from PyQt5. QtGui import *
from PyQt5. QtCore import *
from PyQt5. QtWidgets import *
from PyQt5. QtCore import Qt
class MyInputDialogWindow ( QWidget) :
def __init__ ( self, parent= None ) :
super ( MyInputDialogWindow, self) . __init__( parent)
layout = QFormLayout( )
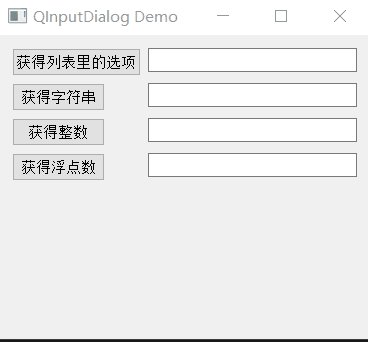
self. btn1 = QPushButton( "获得列表里的选项" )
self. btn1. clicked. connect( self. getItem)
self. le1 = QLineEdit( )
layout. addRow( self. btn1, self. le1)
self. btn2 = QPushButton( "获得字符串" )
self. btn2. clicked. connect( self. getText)
self. le2 = QLineEdit( )
layout. addRow( self. btn2, self. le2)
self. btn3 = QPushButton( "获得整数" )
self. btn3. clicked. connect( self. getInt)
self. le3 = QLineEdit( )
layout. addRow( self. btn3, self. le3)
self. btn4 = QPushButton( "获得浮点数" )
self. btn4. clicked. connect( self. getDouble)
self. le4 = QLineEdit( )
layout. addRow( self. btn4, self. le4)
self. setLayout( layout)
self. resize( 350 , 300 )
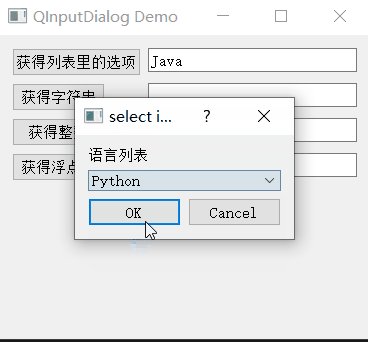
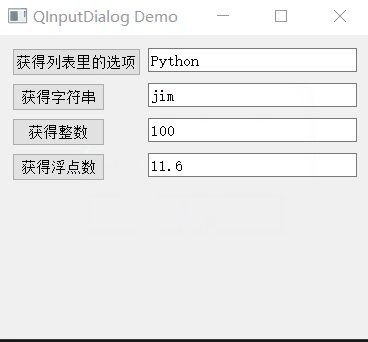
self. setWindowTitle( "QInputDialog Demo" )
def getItem ( self) :
items = ( "C" , "C++" , "Java" , "Python" , "C#" )
item, ok = QInputDialog. getItem( self, "select input dialog" , "语言列表" , items, 0 , False )
if ok and item:
self. le1. setText( item)
def getText ( self) :
text, ok = QInputDialog. getText( self, 'Text Input Dialog' , '输入姓名:' )
if ok:
self. le2. setText( str ( text) )
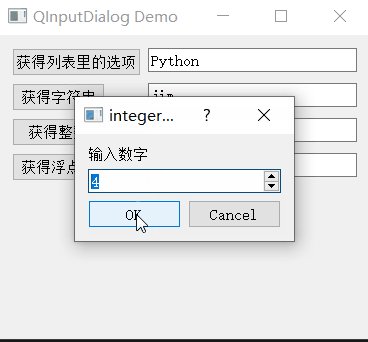
def getInt ( self) :
num, ok = QInputDialog. getInt( self, "integer input dialog" , "输入数字" )
if ok:
self. le3. setText( str ( num) )
def getDouble ( self) :
num, ok = QInputDialog. getDouble( self, "double input dialog" , "输入浮点数" )
if ok:
self. le4. setText( str ( num) )
if __name__ == "__main__" :
app = QApplication( sys. argv)
win = MyInputDialogWindow( )
win. show( )
sys. exit( app. exec_( ) )
import sys
from PyQt5. QtGui import *
from PyQt5. QtCore import *
from PyQt5. QtWidgets import *
from PyQt5. QtCore import Qt
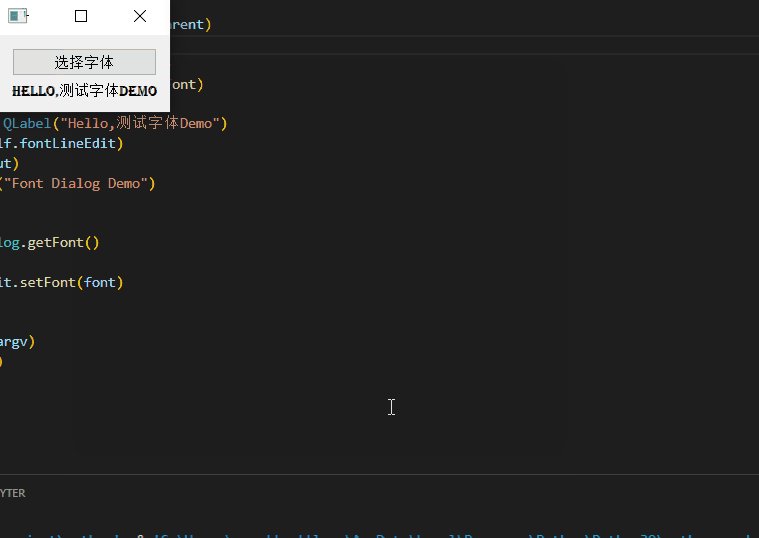
class MyFontDialogDemo ( QWidget) :
def __init__ ( self, parent= None ) :
super ( MyFontDialogDemo, self) . __init__( parent)
layout = QVBoxLayout( )
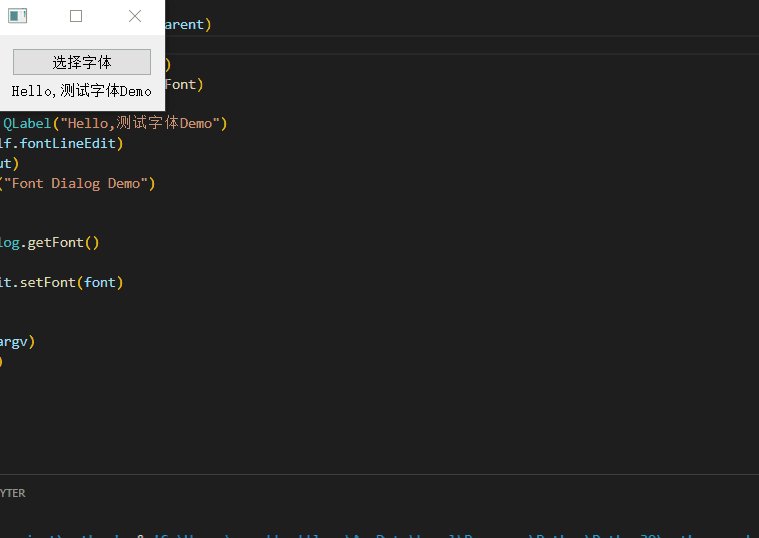
self. fontButton = QPushButton( "选择字体" )
self. fontButton. clicked. connect( self. getFont)
layout. addWidget( self. fontButton)
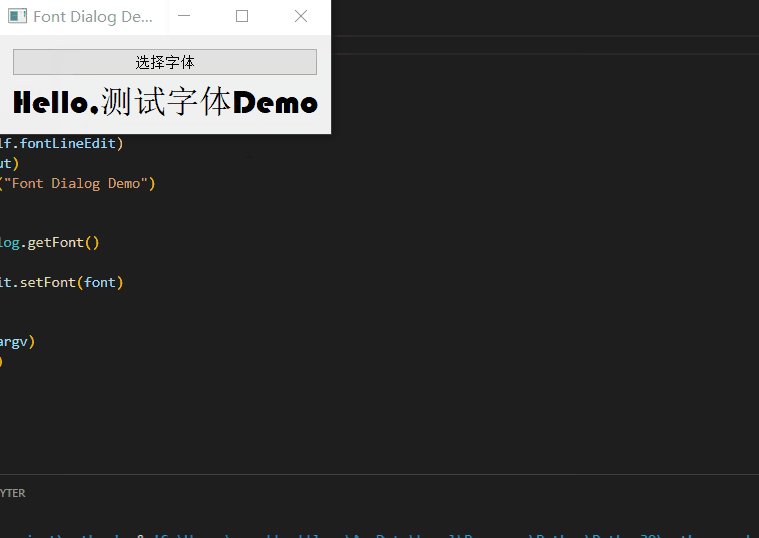
self. fontLineEdit = QLabel( "Hello,测试字体Demo" )
layout. addWidget( self. fontLineEdit)
self. setLayout( layout)
self. setWindowTitle( "Font Dialog Demo" )
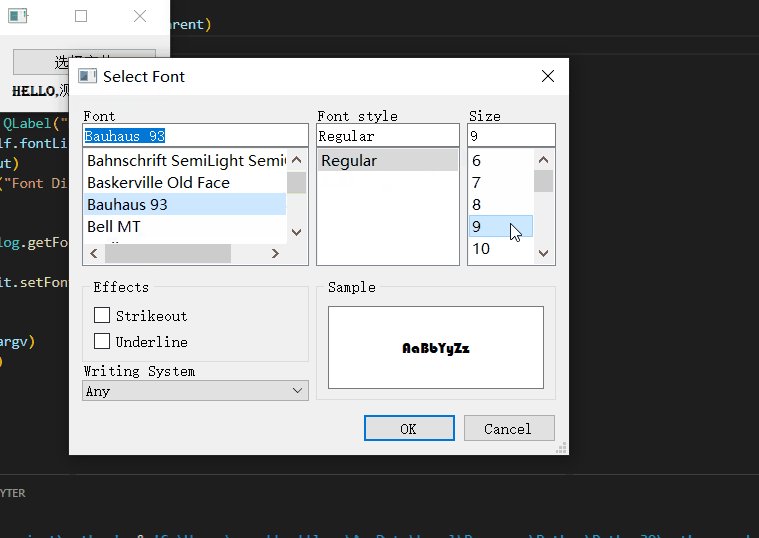
def getFont ( self) :
font, ok = QFontDialog. getFont( )
if ok:
self. fontLineEdit. setFont( font)
if __name__ == "__main__" :
app = QApplication( sys. argv)
win = MyFontDialogDemo( )
win. show( )
sys. exit( app. exec_( ) )
import sys
from PyQt5. QtGui import *
from PyQt5. QtCore import *
from PyQt5. QtWidgets import *
from PyQt5. QtCore import Qt
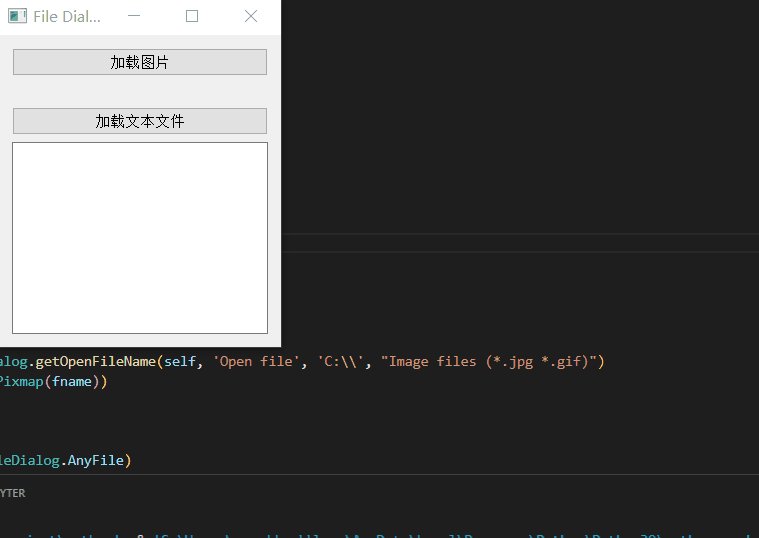
class filedialogDemo ( QWidget) :
def __init__ ( self, parent= None ) :
super ( filedialogDemo, self) . __init__( parent)
layout = QVBoxLayout( )
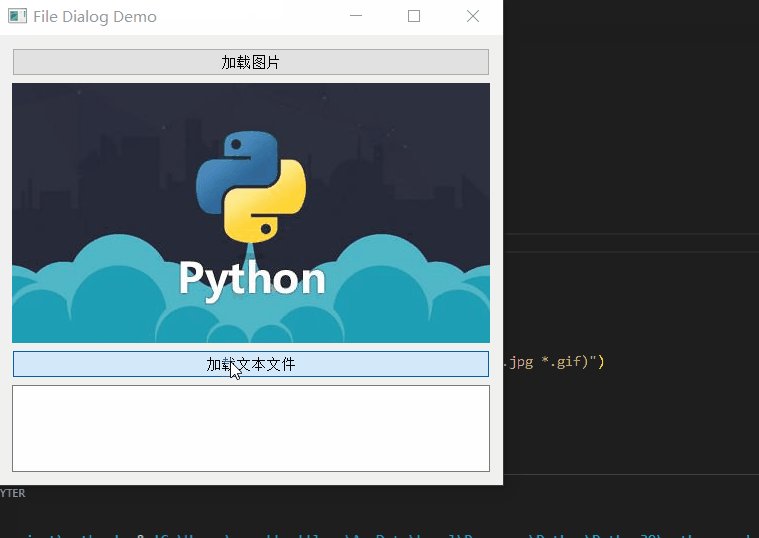
self. btn = QPushButton( "加载图片" )
self. btn. clicked. connect( self. getfile)
layout. addWidget( self. btn)
self. le = QLabel( "" )
layout. addWidget( self. le)
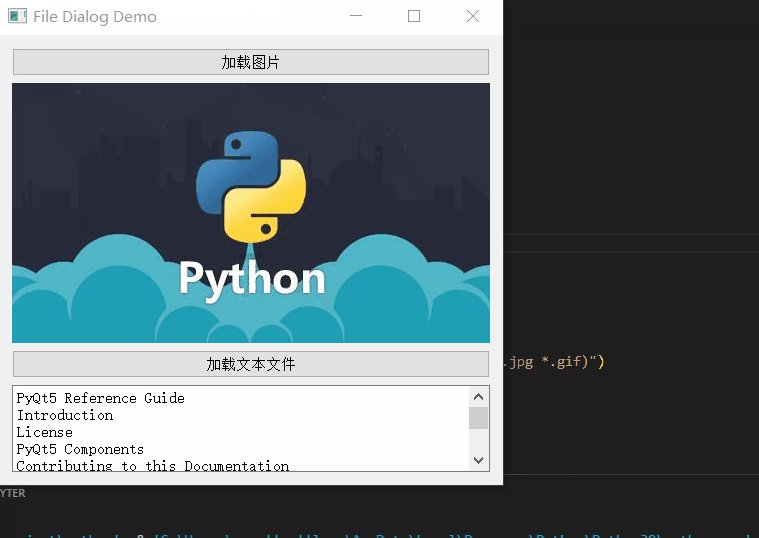
self. btn1 = QPushButton( "加载文本文件" )
self. btn1. clicked. connect( self. getfiles)
layout. addWidget( self. btn1)
self. contents = QTextEdit( )
layout. addWidget( self. contents)
self. setLayout( layout)
self. setWindowTitle( "File Dialog Demo" )
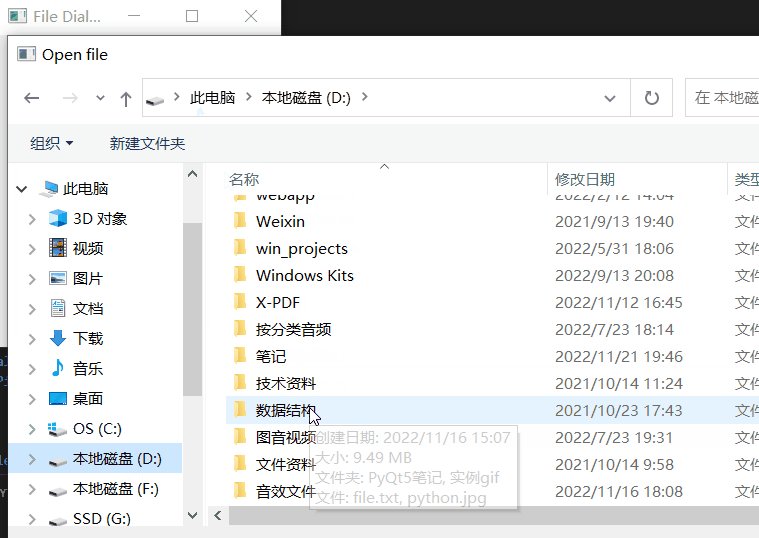
def getfile ( self) :
fname, aa = QFileDialog. getOpenFileName( self, 'Open file' , 'C:\\' , "Image files (*.jpg *.gif)" )
self. le. setPixmap( QPixmap( fname) )
def getfiles ( self) :
dlg = QFileDialog( )
dlg. setFileMode( QFileDialog. AnyFile)
dlg. setFilter( QDir. Files)
if dlg. exec_( ) :
filenames = dlg. selectedFiles( )
f = open ( filenames[ 0 ] , 'r' )
with f:
data = f. read( )
self. contents. setText( data)
f. close( )
if __name__ == "__main__" :
app = QApplication( sys. argv)
win = filedialogDemo( )
win. show( )
sys. exit( app. exec_( ) )
import sys
from PyQt5. QtGui import *
from PyQt5. QtCore import *
from PyQt5. QtWidgets import *
from PyQt5. QtCore import Qt
class MyColorDialogWindow ( QWidget) :
def __init__ ( self, parent= None ) :
super ( MyColorDialogWindow, self) . __init__( parent)
self. palette = QPalette( )
layout = QVBoxLayout( )
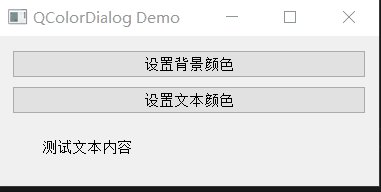
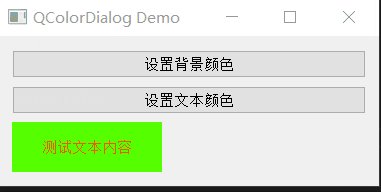
self. btn1 = QPushButton( "设置背景颜色" )
self. btn1. clicked. connect( self. onSetBgColorClicked)
layout. addWidget( self. btn1)
self. btn2 = QPushButton( "设置文本颜色" )
self. btn2. clicked. connect( self. onSetTxtColorClicked)
layout. addWidget( self. btn2)
self. label = QLabel( "测试文本内容" )
self. label. setFixedSize( 150 , 50 )
self. label. setAlignment( Qt. AlignCenter)
layout. addWidget( self. label)
self. resize( 380 , 150 )
self. setWindowTitle( "QColorDialog Demo" )
self. setLayout( layout)
def onSetBgColorClicked ( self) :
color = QColorDialog. getColor( )
self. palette. setColor( QPalette. Window, color)
self. label. setAutoFillBackground( True )
self. label. setPalette( self. palette)
def onSetTxtColorClicked ( self) :
color = QColorDialog. getColor( )
r, g, b, _ = color. getRgb( )
self. label. setStyleSheet( "color:rgb({},{},{},255)" . format ( r, g, b) )
if __name__ == "__main__" :
app = QApplication( sys. argv)
win = MyColorDialogWindow( )
win. show( )
sys. exit( app. exec_( ) )


















![[附源码]java毕业设计校园志愿者服务管理系统](https://img-blog.csdnimg.cn/bf3f9eaa339741319f7b4e4ffdd1e2ec.png)


![[附源码]java毕业设计校园新闻管理系统](https://img-blog.csdnimg.cn/a3b3b8a6ea434b0bb354d8be13c193f2.png)