JavaScript——周技能检测——菜单编辑——2022年11月22日(考完)
一、语言和环境
1. 实现语言:JavaScript。
2. 开发环境:VScode。
二、要求
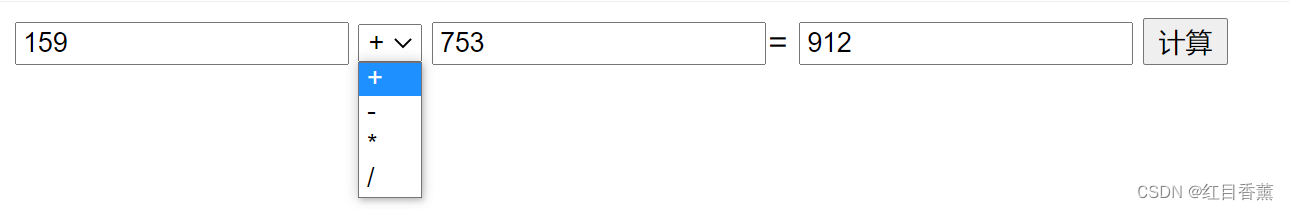
1、在文本框中输入两个操作数和选择运算符后,在页面上显示输出结果。
参考图如下所示:

三、推荐实现步骤
(1)单击“计算”按钮后,删除两个文本框左右两边的空格,删除空格后,判断输入框中是否都输入了内容,只要其中一个文本框没有输入,则提示“请输入两个操作数”。
(2)在输入了数据的前提下,验证输入的是否都是数值,只要其中一个输入错误,则提示“请输入正确的数值”。
(3)单击“计算”按钮,在判断输入的数据格式都是正确的前提下,根据用户选择的运算符号(可以选择 +、-、*、/)计算结果,并把结果显示在最后一个文本框中。
四、注意事项
1. 仔细审题,准确理解题目要求。
2. 注意按照要求来进行设计。
3. 代码的书写、命名须符合规范,添加适当的注释。
五、评分标准
| 题目:文件操作 | ||
| 该程序评分标准如下: | ||
| 100 | 四则运算界面 | |
| 10 | Html网页创建成功 | |
| 10 | 文本输入框、按钮添加成功 | |
| 10 | “计算”按钮单击事件绑定函数成功 | |
| 10 | 文本框输入内容正确进行非空判断 | |
| 10 | 文本框输入内容正确进行数值判断 | |
| 10 | 点击运算按钮后,“+”运算结果准确 | |
| 10 | 点击运算按钮后,“-”运算结果准确 | |
| 10 | 点击运算按钮后,“*”运算结果准确 | |
| 10 | 点击运算按钮后,“/”运算结果准确 | |
| 10 | 变量命名规范,有注释 | |
| 总分 | 100分 | |
实现代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jsWeekTest</title>
</head>
<body>
<script>
// result_calc
function calc() {
var x = document.getElementById("x").value;
var opt = document.getElementById("opt").value;
var y = document.getElementById("y").value;
if (x == "" || y == "") {
alert("con't null");
return;
}
result = x + opt + y;
// result_info
document.getElementById("result").value = eval(result);
}
</script>
<input type="text" id="x" />
<select id="opt">
<option value="+">+</option>
<option value="-">-</option>
<option value="*">*</option>
<option value="/">/</option>
</select>
<input type="text" id="y" /><span>=</span>
<input type="text" id="result">
<button onclick="calc()">计算</button>
</body>
</html>我的博客即将同步至腾讯云开发者社区,邀请大家一同入驻:https://cloud.tencent.com/developer/support-plan?invite_code=wgtbfckp18xt