很抱歉断更了一段时间,因为最近在做一个项目比较忙,正好项目中小程序板块需要解密手机号码来提交给接口,小程序中虽然提供了获取手机号按钮点击事件:bindgetphonenumber,但是该事件的处理函数中只能获取到加密过的手机号码,网上大部分教程都是使用 java,php,c# 等来实现的,这篇文章就教会大家如何用 JS 来解密手机号,干货满满,记得先收藏哦!
第一步:
首先我们要在页面中定义一个按钮去点击调用获取手机号的事件,此处 open-type 作用为弹出弹窗来允许获取手机号,bindgetphonenumber 的作用为点击后执行 getphone 这个回调
<button open-type="getPhoneNumber" bindgetphonenumber="getphone">获取手机号码</button>第二步:
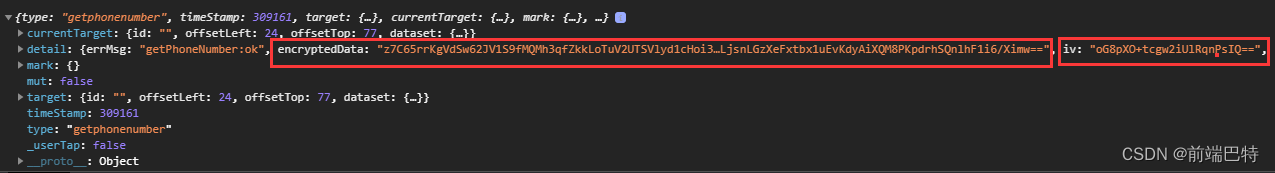
接下来我们看点击获取后执行的回调 getphone ,直接输出 getphone 的事件对象 e,我们就可以得到两个非常有用的数据:encryptedData 和 iv,encryptedData 的内容就是我们加密过的手机号码,此处先对这两个数据进行保存
getphone(e){
console.log(e)
let encryptedData=e.detail.encryptedData //保存事件对象中的这两个数据
let iv=e.detail.iv
}
第三步:
接下来就是对加密数据进行解密的环节了,解密数据需要用到 session_key,但是这个东西我们需要调用请求来获取,请求的参数为以下三个数据:
参数需要以下三个数据,我们先对其一一获取到:
- 小程序的appid:这个可以去小程序公众平台开发设置里获取
- 小程序的appsecret:这个同样也在小程序公众开发平台中
- code值:这个数据我们需要调用 wx.login 来获取,然后将获取到的code存入data中,切记获取code一定要在解密之前
wx.login({ success: (res) => { that.setData({ code:res.code }) }, })
第四步:
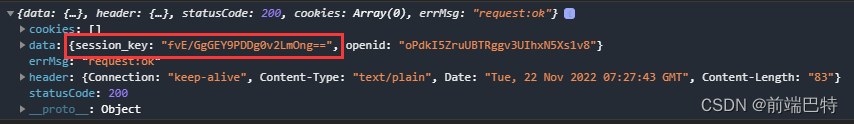
获取到这三个参数数据后就可以去请求 session_key 了,具体代码如下:注意代码中 url 里模板字符串中添加的数据为你上一步获取的三个数据,我们在请求的成功回调 success 中输出一下回调信息res,可以看到我们就得到了 session_key
wx.request({
url: `https://api.weixin.qq.com/sns/jscode2session?appid=${this.data.appid}&secret=${this.data.secret}&js_code=${this.data.code}&grant_type=authorization_code`,
method: 'POST',
header: {
'content-type': 'application/json'
},
success: function (res) {
console.log(res.data.session_key);
}
})
第五步:
最后一步就很简单了:我们要借助一个JS库来对加密信息进行解密 -------- Cryptojs,需要这个库的小伙伴私聊我我单发给你
第一步:把这个Cryptojs文件拖到小程序目录的 utils 下:
第二步:在 utils 下新建 js文件 ----- RdWXBizDataCrypt.js,注意要和cryptojs文件同层级
第三步:复制以下代码到 RdWXBizDataCrypt.js 中,注意第一行的引入路径是否正确!
var Crypto = require('./cryptojs-master/cryptojs.js').Crypto; var app = getApp(); function RdWXBizDataCrypt(appId, sessionKey) { this.appId = appId this.sessionKey = sessionKey } RdWXBizDataCrypt.prototype.decryptData = function (encryptedData, iv) { // base64 decode :使用 CryptoJS 中 Crypto.util.base64ToBytes()进行 base64解码 var encryptedData = Crypto.util.base64ToBytes(encryptedData) var key = Crypto.util.base64ToBytes(this.sessionKey); var iv = Crypto.util.base64ToBytes(iv); // 对称解密使用的算法为 AES-128-CBC,数据采用PKCS#7填充 var mode = new Crypto.mode.CBC(Crypto.pad.pkcs7); try { // 解密 var bytes = Crypto.AES.decrypt(encryptedData, key, { asBpytes:true, iv: iv, mode: mode }); var decryptResult = JSON.parse(bytes); } catch (err) { console.log(err) } return decryptResult } module.exports = RdWXBizDataCrypt第四步:在需要用到解密的页面js文件中引入 WXBizDataCrypt(别管这是啥,需要在哪解密手机号就把这个引入到哪个页面),我要在 getphone 这个事件回调里解密,所以在写getphone 的这个页面的引入,同样注意路径是否正确
var WXBizDataCrypt = require('../../utils/RdWXBizDataCrypt')第五步:按照以下代码解密,参数为前面获取掉的 session_key,与加密过的手机号密文 encryptedData,以及前面获取到的 iv
var pc = new WXBizDataCrypt(that.data.appid, session_key) var data = pc.decryptData(encryptedData , iv) console.log(data);输出 data 得到的数据里面就可以拿到我们解密的手机号码了
完整的代码:仅供参考
var WXBizDataCrypt = require('../../utils/RdWXBizDataCrypt')
getphone(e){
let that=this
let encryptedData=e.detail.encryptedData
let iv=e.detail.iv
//获取 session_key
wx.request({
url: `https://api.weixin.qq.com/sns/jscode2session?appid=${this.data.appid}&secret=${this.data.secret}&js_code=${this.data.code}&grant_type=authorization_code`,
method: 'POST',
header: {
'content-type': 'application/json'
},
success: function (res) {
let session_key=res.data.session_key;
console.log(res);
var pc = new WXBizDataCrypt(that.data.appid, session_key)
var data = pc.decryptData(encryptedData , iv)
console.log(data);
}
})
},