从零开始学前端:程序猿小白也可以完全掌握!—今天你学习了吗?(JS)
复习:从零开始学前端:CSSOM视图模式 — 今天你学习了吗?(JS:Day19)
文章目录
- 从零开始学前端:程序猿小白也可以完全掌握!—今天你学习了吗?(JS)
- 前言
- 第十五节课:DOM、BOM、焦点事件、键盘事件
- 一、JS三大组成部分
- 二、DOM方法
- 1. childNodes
- 2. children
- 3.nodeType
- 4. nodeName
- 5. tagName
- 6. firstChild
- 7. parentNode
- 8. offsetParent
- 9. createElement/appendChild
- 10. removeChild
- 11. replaceChild
- 三、BOM(browser object Model) 浏览器对象
- 1.window对象
- 2.Navigator 对象包含有关浏览器的信息
- 3.Screen对象包含有关用户屏幕的信息
- 4.Window Location
- 5.History
- 6.onblur 失去焦点
- 7.键盘事件
- 8.`e.keyCode` / `e.key` 具体按下某个键
前言
最近有点忙,又拉下了。
第十五节课:DOM、BOM、焦点事件、键盘事件
一、JS三大组成部分
- es (ECMAScript) 语法
- DOM 文档对象模型
- BOM 浏览器对象模型
DOM:是一个对象文档对象模型
1.操作标签节点
2.严格不专属于js
var box = document.querySelector('#box');
// childNodes获取到所有的子节点,包括文本节点。
console.log(box.childNodes);
// text节点 文本节点 :空格,任意的文字,换行,空白行
// document.documentElement
/*
节点:
1.元素节点(ele) element
2.text节点 文本节点 :空格,任意的文字,换行,空白行
3.属性节点
4.注释节点comment
*/
// children:返回第一级子元素节点;
console.log(box.children);
// 元素节点的节点类型;
console.log(box.childNodes[6].nodeType);
// nodeName返回节点名称
console.log(box.children[3].nodeName);
// tagName返回节点名称
console.log(box.children[3].tagName);
console.log(box.getAttribute('id')); // 值
console.log(box.getAttributeNode('id')); //id 名 值
console.log(box.getAttributeNode('name')); // null
// 返回第一个节点
console.log(box.firstChild);
// 返回第一个元素节点
console.log(box.firstElementChild)
// 返回最后一个节点
console.log(box.lastChild);
// 返回最后一个元素节点
console.log(box.lastElementChild);
// 兄弟节点
console.log(box.nextSibling)
// 兄弟元素节点
console.log(box.nextElementSibling)
// 找父节点
console.log(box.parentNode)
// 找父节点
console.log(box.offsetParent)
// 获取元素节点个数
console.log(box.childElementCount);
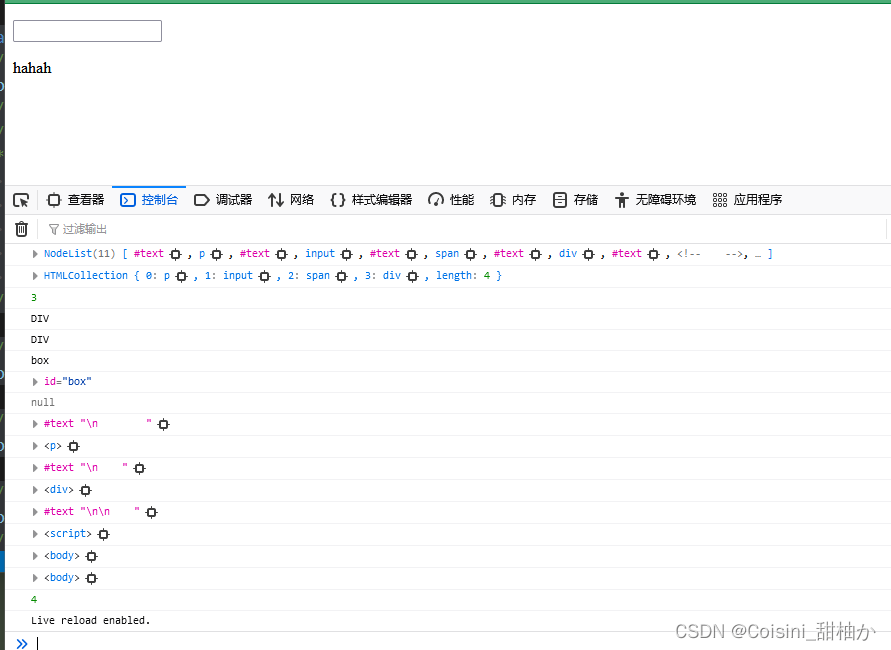
效果:

二、DOM方法
1. childNodes
获取到所有的子节点,包括文本节点。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
console.log(box.childNodes)
// 操作子节点;带了s,返回集合。
// 1. 返回
// 01:text
// 02: ul
// 03: text
// 解析空格text;
// 注意:在低版本IE里面只会返回元素节点而不会返回无效的文本节点(除非有添加文本内容)。
// 在低版本IE里面只会返回元素节点而不会返回无效的文本节点(除非有添加文本内容)。
// 无效的文本节点:指空格或换行;
// 在主流浏览器里面,把换行和空格都视为正常的文本节点,跟普通的文本没区别。
</script>
</head>
<body>
<div id="box">
<div id="p1"></div>
</div>
</body>
</html>
2. children
返回第一级子元素节点
box.children
返回一个类数组,类数组的取值操作:[ ]下标取值;
children是一个属性,不是一个方法,所以不用加()
3.nodeType
元素节点的节点类型
<div id="box">
<div id='p1'></div>
<div id='p2'></div>
<!---->
</div>
var box = document.getElementById('box');
console.log( box.childNodes[0].nodeType ) //3
console.log( box.children[0].nodeType ) //1
//不同的节点,数据类型是不一样。比如:类数组与类组,类型不一样。
//百度找nodeType
元素节点的类型:1;
属性:2;
text文本内容:3;
注释:8;
4. nodeName
返回节点名称
console.log( box.children[0].nodeName );
<div id="box">
<div id='p1'>123</div>
<div id='p2'>123</div>
</div>
box.children[0].onclick = function(){
alert( 123 )
}
//children为类数组,类数组通常有length的方法;
属于动态获取;
只要里面孩子的个数变了,都能动态地反馈出来。
5. tagName
//与nodeName的区别
console.log( box.childNodes[1].nodeName ); // document 能返回注释节点
console.log( box.childNodes[1].tagName ); // 返回undefined
//区别:nodeName能返回各种各样的节点,但是tagName只能返回对象节点;
6. firstChild
//返回第一个子节点
//在主流浏览器返回子节点
//在低版本IE的情况下返回的是元素节点
console.log( box.firstChild );
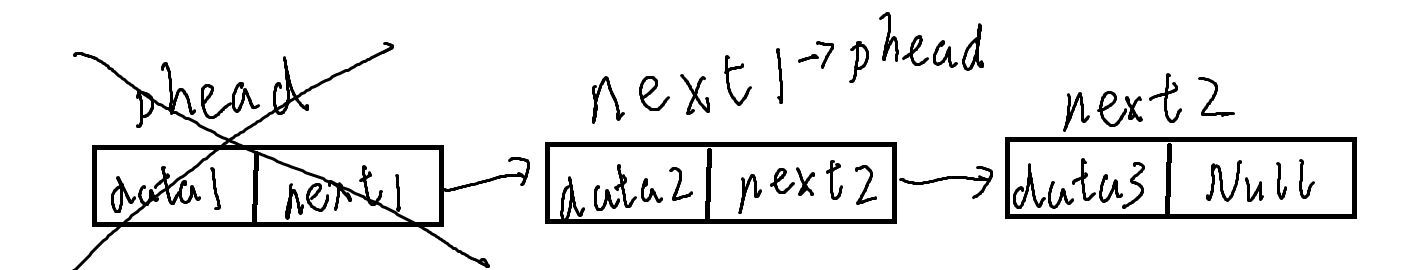
7. parentNode
//返回父节点 , 没有兼容问题
console.log( box.parentNode );
8. offsetParent
div{width:300px; height:300px;background-color: #90f;}
div#box{position:absolute; }
p{background-color:#f0f;font-size:30px;}
<div id="box">
<!---->
<div id='p1'>123</div>
<div id='p2'>123</div>
</div>
//返回定位父级
console.log( p2.offsetParent )
9. createElement/appendChild
创建元素与添加子节点,通常是结合起来使用的。
clone:
var cloneBox = box.cloneNode(); //有两个值,默认为false.
false: //代表的是浅复制,浅复制只复制节点本身,不复制子元素的内容,只复制标签本身。
true: //深度复制,深度复制里面有什么东西的话,JS里面也是要有(比如属性,事件,)。
document.body.appendChild( cloneBox );
10. removeChild
删除子节点(通过父级来杀,不能自杀)**
var wrap = document.getElementsByClassName('wrap');
box.removeChild( wrap[1] );
//如果有多个节点的话,先找到子节点之后再去找到父级
11. replaceChild
<div id="box">
<div class='wrap'>wrap1</div>
<div class='wrap'>wrap2</div>
<div class='wrap'>wrap3</div>
<div class='wrap'>wrap4</div>
</div>
var wrap = document.getElementsByClassName('wrap')[1];
var p = document.createElement('p');
p.innerHTML = 'p0';
box.replaceChild( p , wrap );
//node.replaceChild(newnode,oldnode)
三、BOM(browser object Model) 浏览器对象
1.window对象
/*
浏览器对象模型:
BOM browser object Model 提供方法操作浏览器的功能;
*/
/*
Screen 对象包含有关客户端显示屏幕的信息。
History 对象包含用户(在浏览窗口中)访问过的URL。
Location 对象包含有关当前URL的信息。
*/
console.log(window.location);
window.onblur = function () {
console.log('切换到别的地方去了。')
}
window.onfocus = function () {
console.log('又切换回来了。')
效果:

提示框:
//警告框经常用于确保用户可以得到某些信息。
alert('提示文本!')
//确认框用于使用户可以验证或者接收某些信息。
confirm('文本')
//提示框:经常用于提示用户在进入页面前输入某个值。
prompt("文本2", "默认值")
效果:



2.Navigator 对象包含有关浏览器的信息
console.log(navigator.appName)
console.log(navigator.cookieEnabled) //返回浏览器是否启用cookie的布尔值
效果:

3.Screen对象包含有关用户屏幕的信息
/*
window 对象
所有浏览器都支持 window 对象。它表示浏览器窗口。
window.screen 对象在编写时可以不使用 window 这个前缀。
*/
// 相关属性:
console.log('可用宽度:' + screen.availWidth); //1920
/*
screen.availHeight 可用屏幕高度
属性返回访问者屏幕高度,以像素计,减去界面特性,比如窗口任务栏。
*/
// 相关属性:
console.log("可用高度:" + screen.availHeight); //1032
效果:

4.Window Location
//对象用于获得当前页面的地址 (URL),并把浏览器重定向到新的页面。
//Window Location Href
//用中文的形式:会被传为unicode码
console.log( location.href );//返回(当前页面的)整个 URL:
//Window Location Pathname
console.log(location.pathname); //返回当前 URL 的路径名:
效果:

5.History
//Window Location Assign
<input type="button" value="Back" >
<input type="button" value="Forward">
var input = document.getElementsByTagName( 'input' );
input[0].onclick = function(){
window.history.back()
}
input[1].onclick = function(){
window.history.forward()
}
6.onblur 失去焦点
//页面切换,也可以获取光标或失去光标;
//当前页面不会被渲染;
//轮播会报错,因为切换到别的页面,页面不会渲染到,但是定时器还是会走。
var input = document.getElementsByTagName( 'input' )[0];
input.onfocus = function(){
console.log( '获得焦点' );
}
input.onblur = function(){
console.log( '失去焦点' )
}
//理论上是内容发生改变的时候才会触发;前提是得失去内容才能触发事件
input.onchange = function(){
console.log( this.value );
}
//内容改变就会触发(能获取光标,),没有任何前提;
//H5新事件,不兼容低版本IE浏览器.
input.oninput = function(){
console.log( this.value );
}
//focus 聚焦于某个能获取焦点的对象;
//blur 让某个能获得焦点的对象失去焦点;
input.onblur = function(){
this.focus();
}
input.focus = function(){
this.blur();
}
7.键盘事件
//先后顺序:先down,再press,后:up;
input.onkeydown = function(){
console.log( '键盘按下' )
}
input.onkeyup = function(){
console.log( '键盘抬起' )
}
input.onkeypress = function(){
console.log( '键盘按下事件' )
}
/*
onkeydown 键盘按下 (任何按键按下都会触发)
onkeyup 键盘抬起(任何按键抬起都出触发)
onkeypress 键盘按下事件 (只会相应字母键、数字键、符号键 / 不响应功能键F1等等 )
onkeydown 与 onkeypress的区别:
onkeypress
这个事件在用户按下并放开任何字母数字键时发生。系统按钮(例如,箭头键和功能键)无法得到识别。
onkeydown
这个事件在用户按下任何键盘键(包括系统按钮,如箭头键和功能键)时发生。
*/
8.e.keyCode / e.key 具体按下某个键
对应的属性:
input.onkeydown = function(e){
console.log( '键盘按下' )
console.dir( e )
}
<input type="text" id='input'>
input.onkeydown = function(e){
if( e.keyCode ===116 ){ //116 F5键
console.log( '按下了是F5键');
e.preventDefault();//阻止默认事件,也就是阻止了刷新;
}else{
console.log( '按下了'+ e.key +'键');
e.preventDefault();//阻止默认事件,也就是阻止了刷新;
}
}
input.onkeyup = function(){
console.log( 'up:键盘抬起了!' );
}
input.onkeypress = function(){
console.log( 'press:键盘按下了!' )
}
/*
key与code都是返回对应的键:
推荐使用key;
1.形象( key本身就是为键; )
2.code更智能
*/
/*
组合键:
ctrlkey
altkey
*/
//按下事件进行赋值:
input.onkeydown = function( e ){
//同时按下Ctrl+alt+波浪符 ,弹出对应的内容
if( e.ctrlKey && e.altKey ){
this.value = ' hello wold! '
}
}
预习:从零开始学前端:键盘事件、小球运动 — 今天你学习了吗?(JS:Day21)