适用:使用 create-react-app 创建项目,不想 eject 项目但想对项目中 wepback 进行自定义配置的开发者。
1.使用 create-react-app创建一个项目(已有项目跳过此步)
$ npx create-react-app my-project2.进入项目目录,安装依赖
// 根据项目情况安装
$ npm install antd -S
$ npm install @craco/craco craco-less @babel/plugin-proposal-decorators babel-plugin-import -D3.配置craco.config.js(该文件与src同级)
const CracoLessPlugin = require('craco-less')
const path = require('path')
const pathResolve = pathUrl => path.join(__dirname, pathUrl)
module.exports = {
webpack: {
alias: {
'@@': pathResolve('.'),
'@': pathResolve('src'),
'@assets': pathResolve('src/assets'),
'@common': pathResolve('src/common'),
'@components': pathResolve('src/components'),
'@hooks': pathResolve('src/hooks'),
'@pages': pathResolve('src/pages'),
'@store': pathResolve('src/store'),
'@utils': pathResolve('src/utils')
// 此处是一个示例,实际可根据各自需求配置
}
},
babel: {
plugins: [
['import', { libraryName: 'antd', style: true }],
['@babel/plugin-proposal-decorators', { legacy: true }]
]
},
plugins: [
{
plugin: CracoLessPlugin,
options: {
// 此处根据 less-loader 版本的不同会有不同的配置,详见 less-loader 官方文档
lessLoaderOptions: {
lessOptions: {
modifyVars: {},
javascriptEnabled: true
}
}
}
}
]
}4.修改 package.json 中的 scripts
"scripts": {
"start": "set PORT=5000 && craco start",
"build": "set GENERATE_SOURCEMAP=false && craco build",
"test": "craco test"
},上面用到了两个环境变量:
PORT启动端口GENERATE_SOURCEMAP打包时是否生成sourceMap
5.创建 jsconfig.json
{
"compilerOptions": {
"baseUrl": "./",
"paths": {
"@@/*": ["./*"],
"@/*": ["src/*"],
"@assets/*": ["src/assets/*"],
"@common/*": ["src/common/*"],
"@components/*": ["src/components/*"],
"@hooks/*": ["src/hooks/*"],
"@pages/*": ["src/pages/*"],
"@store/*": ["src/store/*"],
"@utils/*": ["src/utils/*"]
},
"experimentalDecorators": true
},
"exclude": ["node_modules", "build"]
}
根据项目实际情况配置 craco.config.js 中别名即可,其他更详细配置可以参考 vscode 官方文档。
原文链接:使用 craco 配置基于 create-react-app 的开发环境
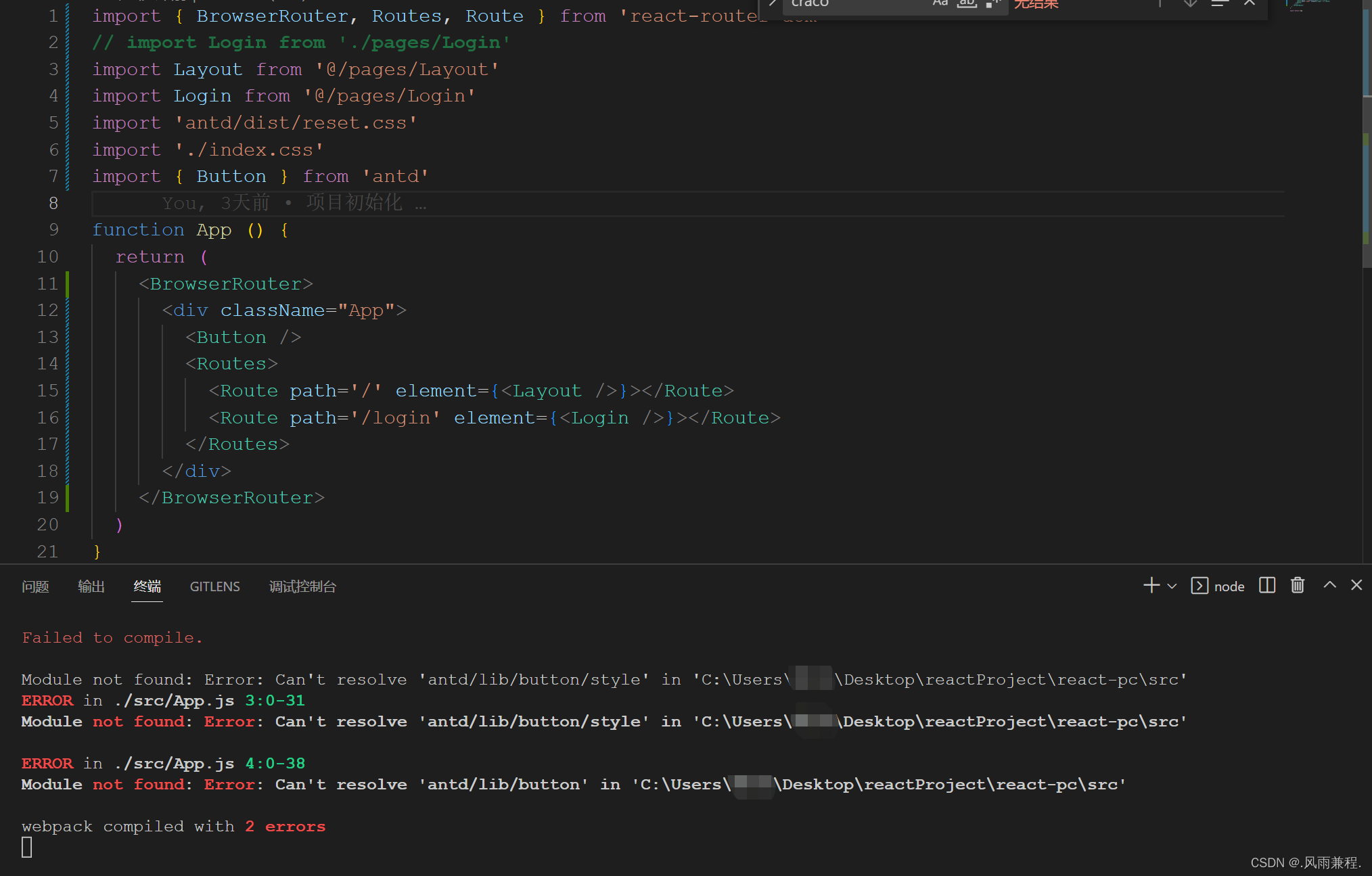
6.遇到的问题

遇到此类问题可能是配置冲突导致,尝试修改craco.config.js
将上边配置的craco.config.js修改为:
const path = require('path')
module.exports = {
// webpack 配置
webpack: {
// 配置别名
alias: {
// 约定:使用 @ 表示 src 文件所在路径
'@': path.resolve(__dirname, 'src')
}
}
}重启项目,antd--Button即可正常使用