1、找
在页面添加table表格,从element-ui官网查找,包括数据一起复制过来,查看显示没有问题后,把tableData清空为空数组。
<template>
<div>
<el-table :data="tableData" height="auto" border style="width: 100%">
<el-table-column prop="date" label="日期" width="180"> </el-table-column>
<el-table-column prop="name" label="姓名" width="180"> </el-table-column>
<el-table-column prop="address" label="地址"> </el-table-column>
</el-table>
</div>
</template>
<script>
export default {
data() {
return {
tableData: [],
};
},
};
</script>
<style></style>
2、请求数据接口
根据接口,修改api.js文件:请求方法、地址、参数,并将接口暴露出来。
// 把对应的接口请求封装成api来调用
import service from '../service'
// import qs from 'qs'
// 登录接口
export function login(data) {
return service({
method: 'post',
url: '/login',
data
})
}
//列表查询接口
export function students(param){
return{
method: 'get',
url: '/students',
param
}
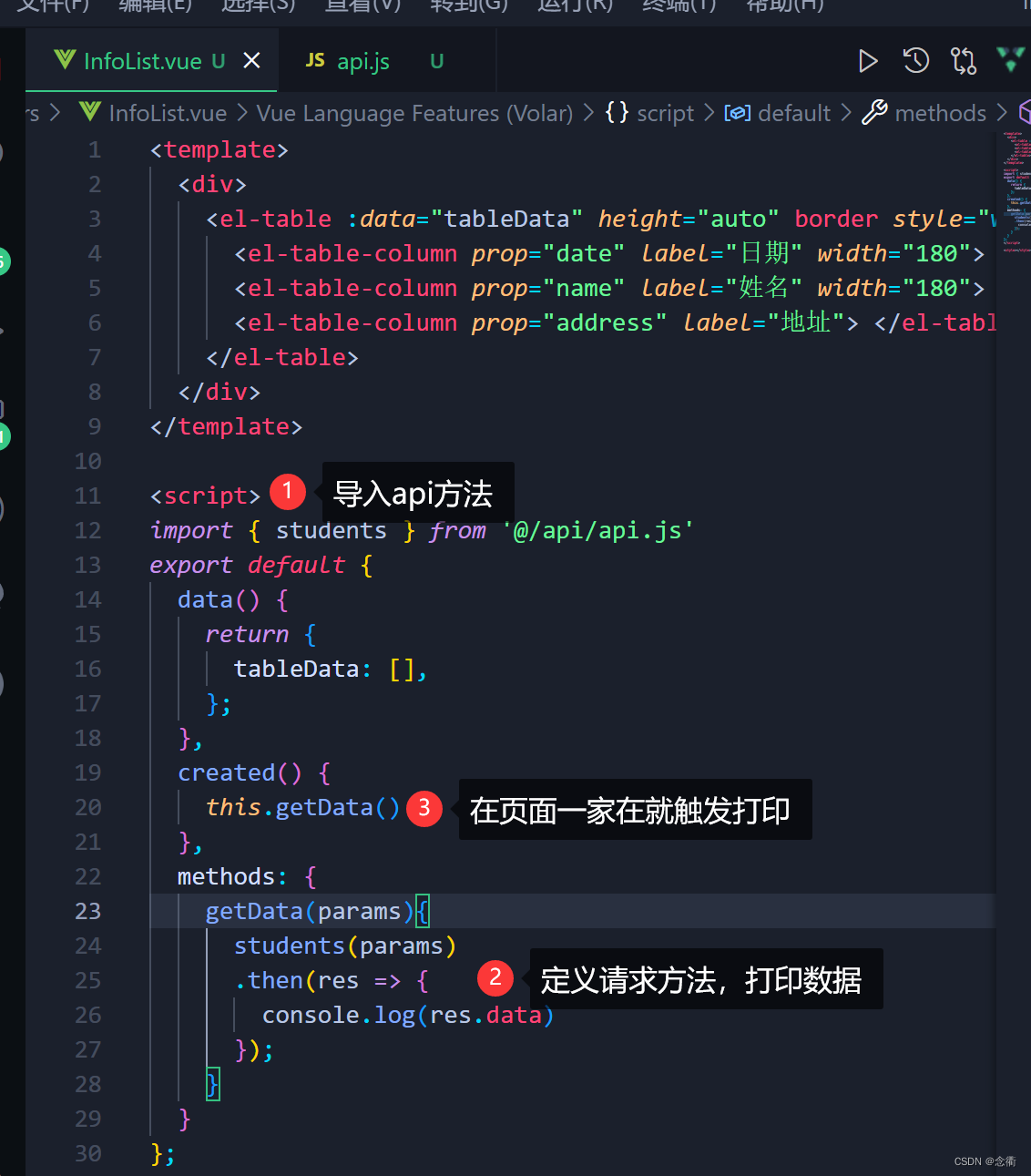
} 3、在渲染页面前发送请求
<template>
<div>
<el-table :data="tableData" height="auto" border style="width: 100%">
<el-table-column prop="date" label="日期" width="180"> </el-table-column>
<el-table-column prop="name" label="姓名" width="180"> </el-table-column>
<el-table-column prop="address" label="地址"> </el-table-column>
</el-table>
</div>
</template>
<script>
import { students } from '@/api/api.js'
export default {
data() {
return {
tableData: [],
};
},
created() {
this.getData()
},
methods: {
getData(params){
students(params)
.then((res) => {
console.log(res.data)
});
}
}
};
</script>
<style></style>

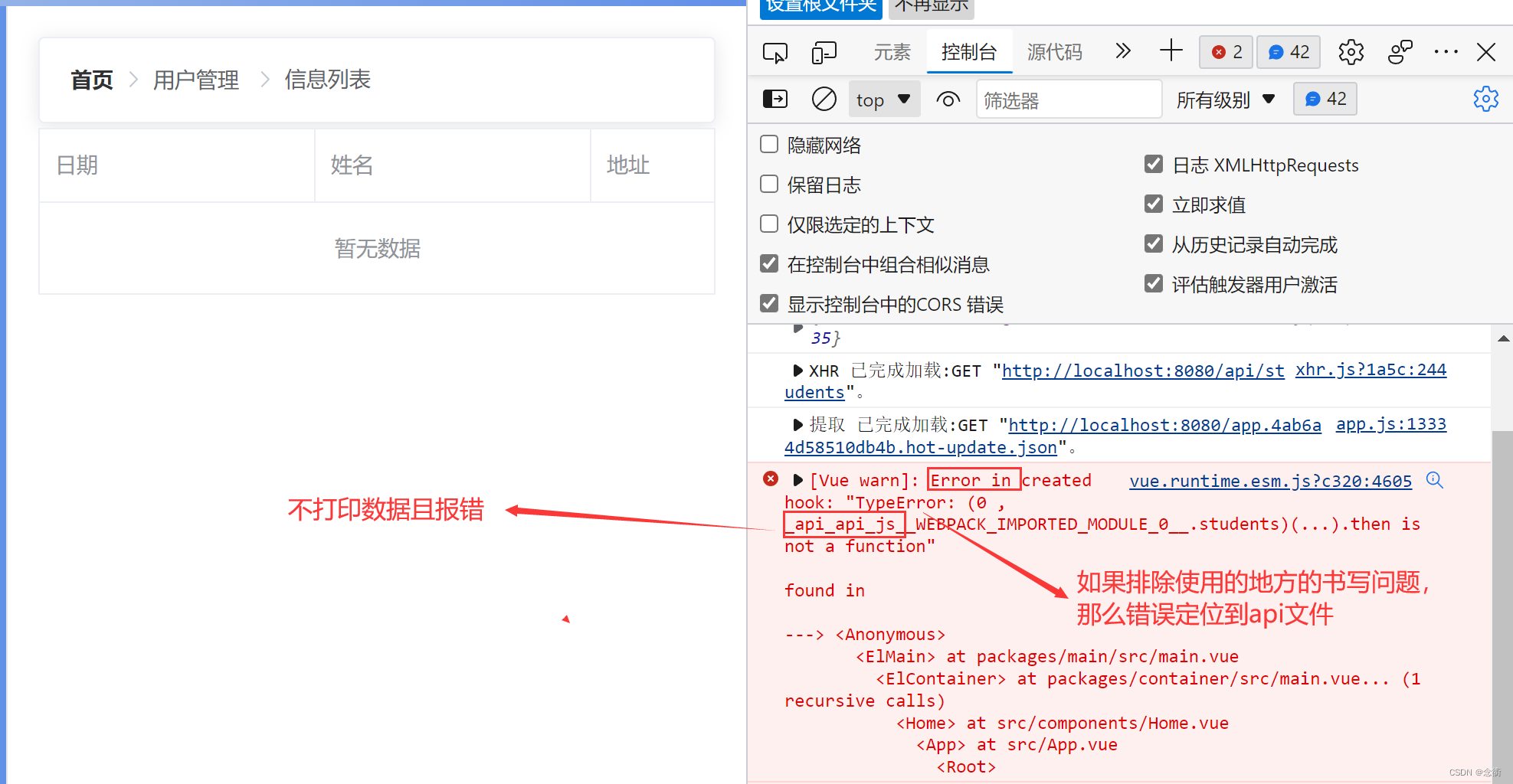
此时调试出现的问题:(只修改2处也是可以的)
api.js
// 把对应的接口请求封装成api来调用
import service from '../service'
// import qs from 'qs'
// 登录接口
export function login(data) {
return service({
method: 'post',
url: '/login',
data
})
}
//列表查询接口
export function students(param){
return service({
method: 'get',
url: '/students',
param
})
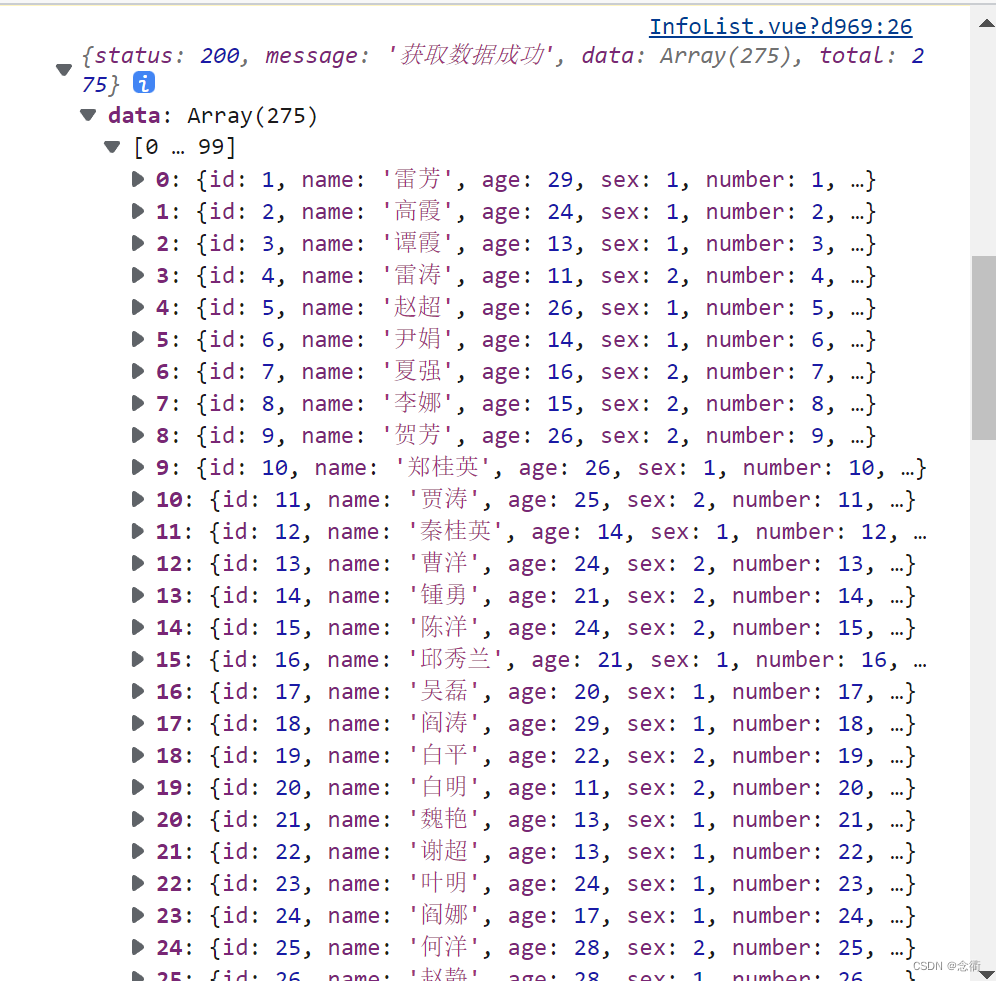
}打印返回的数据结果:

修改页面表头,渲染返回的数据:
1、表头prop属性值一定要和返回来的数据的key相同,否则渲染不出来
eg:
2、样式修改(小技巧)
修改前:
修改后:滚动条消失
<template>
<div>
<el-table :data="tableData" height="auto" border style="width: 100%">
<el-table-column prop="id" label="序号" align="center"> </el-table-column>
<el-table-column prop="name" label="姓名" align="center"> </el-table-column>
<el-table-column prop="sex" label="性别" align="center"> </el-table-column>
<el-table-column prop="age" label="年龄" align="center"> </el-table-column>
<el-table-column prop="number" label="学号" align="center">
</el-table-column>
<el-table-column prop="class" label="班级" align="center"> </el-table-column>
<el-table-column prop="status" label="状态" align="center">
</el-table-column>
<el-table-column prop="address" label="地址" align="center">
</el-table-column>
<el-table-column prop="phone" label="联系方式" align="center">
</el-table-column>
<el-table-column fixed="right" label="操作" align="center">
<template slot-scope="scope">
<el-button
@click="handleClick(scope.row)"
icon="el-icon-delete"
type="danger"
size="small"
circle
></el-button>
<el-button type="primary" icon="el-icon-edit" circle></el-button>
</template>
</el-table-column>
</el-table>
</div>
</template>
<script>
import { students } from "@/api/api.js";
export default {
data() {
return {
tableData: [],
};
},
created() {
this.getData();
},
methods: {
getData(params) {
students(params).then((res) => {
console.log(res.data);
});
},
handleClick(row) {
console.log(row);
},
},
};
</script>
<style></style>
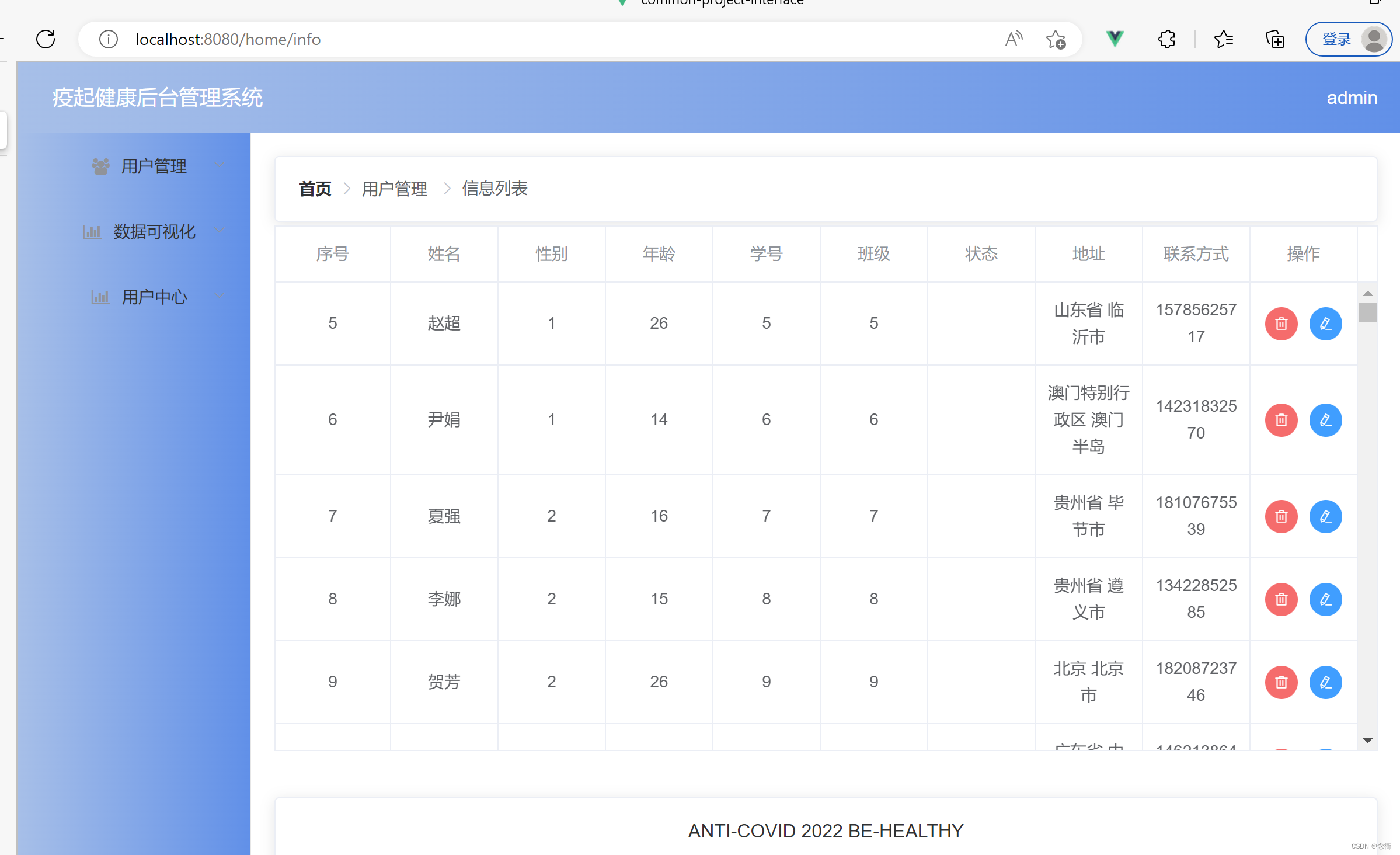
4、返回数据渲染到页面上
将数据进行传递,动态直接渲染。
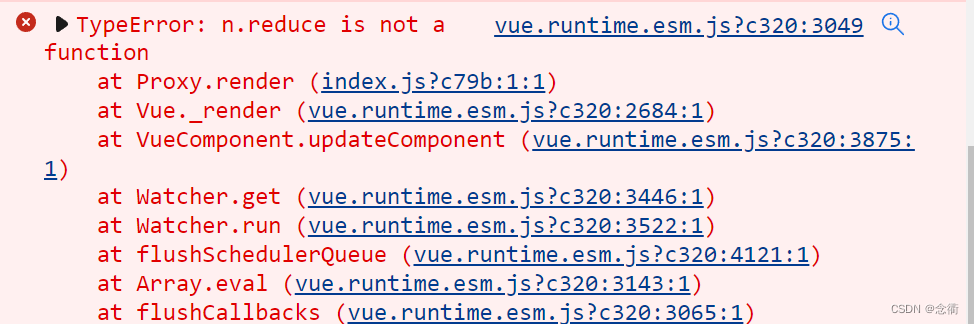
但是这样写报错,如下:
render===》渲染的时候出了问题,返回去找。
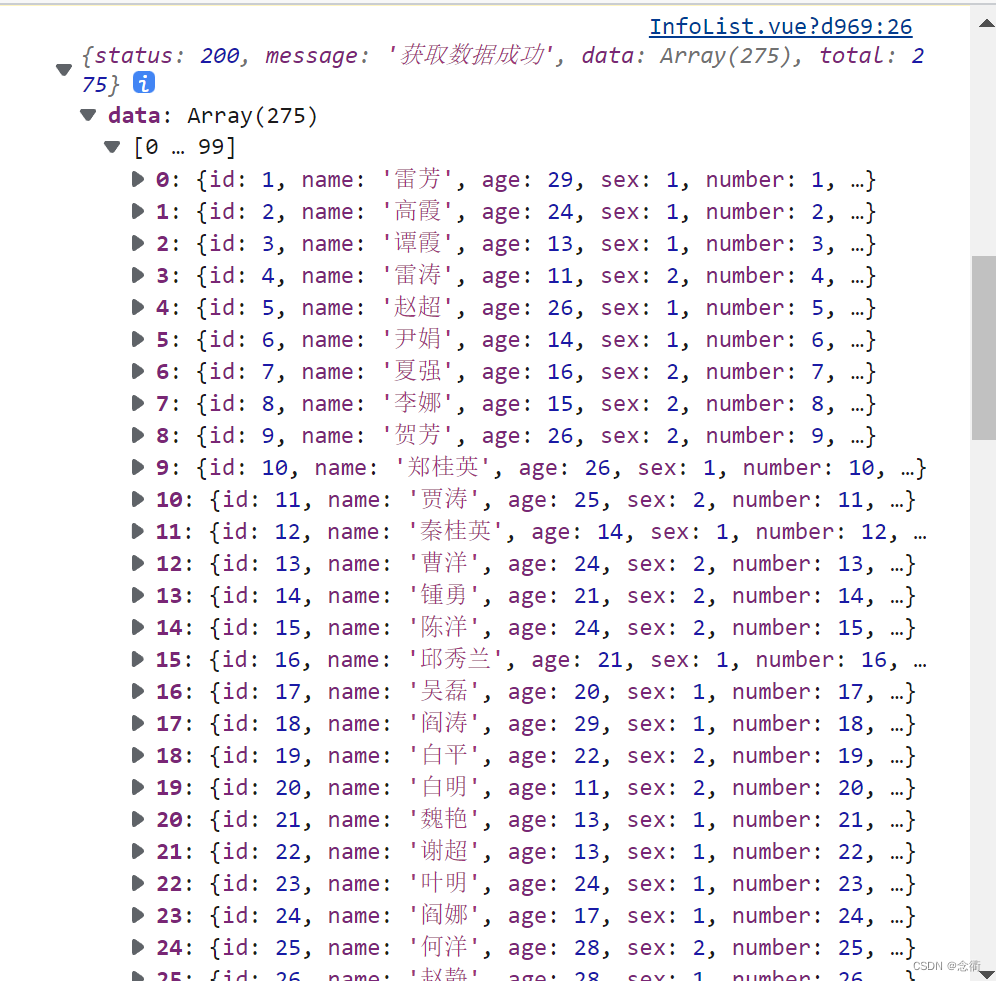
分析返回的数据格式,打印:res.data :
而传递数据时:![]()
tableData是一个对象数组,而res.data是一个大群的对象数据,里面还有status和message、data等。真正是tableData的数据是res.data.data
修改后:
<template>
<div>
<el-table :data="tableData" height="450" border style="width: 100%">
<el-table-column prop="id" label="序号" align="center"> </el-table-column>
<el-table-column prop="name" label="姓名" align="center"> </el-table-column>
<el-table-column prop="sex" label="性别" align="center"> </el-table-column>
<el-table-column prop="age" label="年龄" align="center"> </el-table-column>
<el-table-column prop="number" label="学号" align="center">
</el-table-column>
<el-table-column prop="class" label="班级" align="center"> </el-table-column>
<el-table-column prop="status" label="状态" align="center">
</el-table-column>
<el-table-column prop="address" label="地址" align="center">
</el-table-column>
<el-table-column prop="phone" label="联系方式" align="center">
</el-table-column>
<el-table-column fixed="right" label="操作" align="center">
<template slot-scope="scope">
<el-button
@click="handleClick(scope.row)"
icon="el-icon-delete"
type="danger"
size="mini"
circle
></el-button>
<el-button type="primary" icon="el-icon-edit" size="mini" circle></el-button>
</template>
</el-table-column>
</el-table>
</div>
</template>
<script>
import { students } from "@/api/api.js";
export default {
data() {
return {
tableData: [],
};
},
created() {
this.getData();
},
methods: {
getData(params) {
students(params).then((res) => {
console.log(res.data);
if(res.data.status === 200){
this.tableData = res.data.data
}
});
},
handleClick(row) {
console.log(row);
},
},
};
</script>
<style></style>
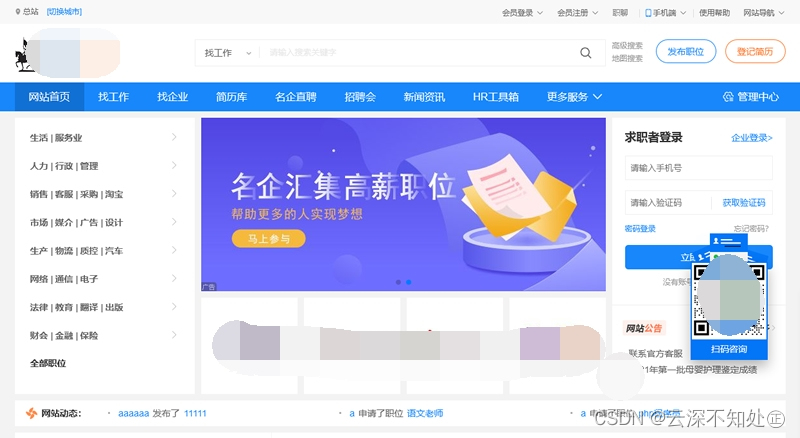
效果: