人生苦短,我用Python
- 序言
- 实现步骤
- 1、准备工作
- 2、Pillow 介绍
- 3、实战演练
序言
这不光棍节快到了,表弟准备写一封情书给他的女神,想在光棍节之前脱单。

为了提高成功率,于是跑来找我给他参谋参谋,本来我是不想理他的,不过谁让他是我表弟呢(请我洗jio),于是教给他程序员的终极浪漫绝招,先假装给女神拍照,然后再把情书写到她的照片上打印出来送给她,嘿嘿~

实现步骤
想要实现把情书写在像素中,那么我们就需要用到pillow这个神器。
众所周知,图片是由无数个像素所组成的,把图片无限放大,就会看到一个个小方格,这就是像素。
1、准备工作
我们都知道,针对图片进行操作,就会用到Pillow这个库,因为Pillow 是第三方库,所以在使用前,我们要使用pip进行安装。
pip install Pillow
2、Pillow 介绍
安装完成后,我们先来简单介绍几个常用示例
新建及保存图片
from PIL import Image
#创建一张新的图片:mode 为RGB,size :520x520 ,color :0,100,200
img = Image.new('RGB',(520,520),(255,192,203))
# 保存图片
img.save('img.jpg')
运行代码,可以看到,在默认路径自动创建一张img.jpg图片。

来看看图片是什么样子的

粉粉嫩嫩的,就是它了~
重新绘制图片
我们在上面生成的图片中,画两条线
from PIL import Image,ImageDraw
#创建一张新的图片
#img = Image.new('RGB',(520,520),(0,100,200))
#img.save('img.jpg')
#直接打开生成的img.jpg图片
img = Image.open('img.jpg')
#取得绘图对象,需要绘制对角线
draw = ImageDraw.Draw(img)
#绘制对角线
draw.line((0,0,img.size[0],img.size[1]),fill = 128 ,width = 2)
draw.line((0,img.size[1],img.size[0],0),fill = 128 ,width = 2)
#保存图片
img.save('img-line.jpg')
再来看看生成的图片

莫得问题
图片合并
然后我们把两张图片合并
from PIL import Image
#直接打开img.jpg图片
img = Image.open('img.jpg')
#创建一个小的图片
img_small = Image.new('RGB',(30,30),'yellow')
#把img_samll 黏贴在 img.jpg图片的 的20x20的位置
img.paste(img_small,(20,20))
#保存新生成的图片
img.save('img-paste.jpg')
看看效果如何

确认过眼神,是我要的效果~
3、实战演练
思路大致分三步
1、先创建基本的信息:文案内容,像素尺寸,字体类型,图片路径;
2、创建小图来填充内容,在创建大图状态填充好的小图内容;
3、循环遍历图片的内个像素点,把文字黏贴上去。
我们来看看巳月的女神照片:

实现代码
from PIL import Image,ImageDraw,ImageFont
#像素放大尺寸
img_king_size = 20
#输入内容
text = '这是巳月的女神'
#设置字体
font = ImageFont.truetype('simsun.ttc',img_king_size)
#图片路径
img_path = './king.jpg'
#打开图片
img = Image.open(img_path)
img_w,img_h = img.size
#创建一个小图,用于填充字体
img_child = Image.new("RGB", (img_king_size, img_king_size))
#创建一个大图,状态填充好的小图字体
img_ans = Image.new("RGB",(img_w * img_king_size,img_h * img_king_size))
#获取单个文字的宽和高
text_w,text_h = font.getsize('中')
#文字水平居中
offset_x = (img_king_size - text_w) >> 1
#文字垂直居中
offset_y = (img_king_size - text_h) >> 1
char_index = 0
#小图用于绘制文字
draw = ImageDraw.Draw(img_child)
#循环遍历原图的每一个像素点
for x in range(img_w):
for y in range(img_h):
#绘制背景,让图片更好看
draw.rectangle((0,0,img_king_size,img_king_size),fill = 'lightgray')
#用(x,y)处的像素点的色值进行绘制字体
draw.text((offset_x,offset_y),text[char_index],font = font,fill = img.getpixel((x,y)))
img_ans.paste(img_child,(x * img_king_size,y * img_king_size))
char_index = (char_index + 1) % len(text)
img_ans.save('king-letter.jpg')
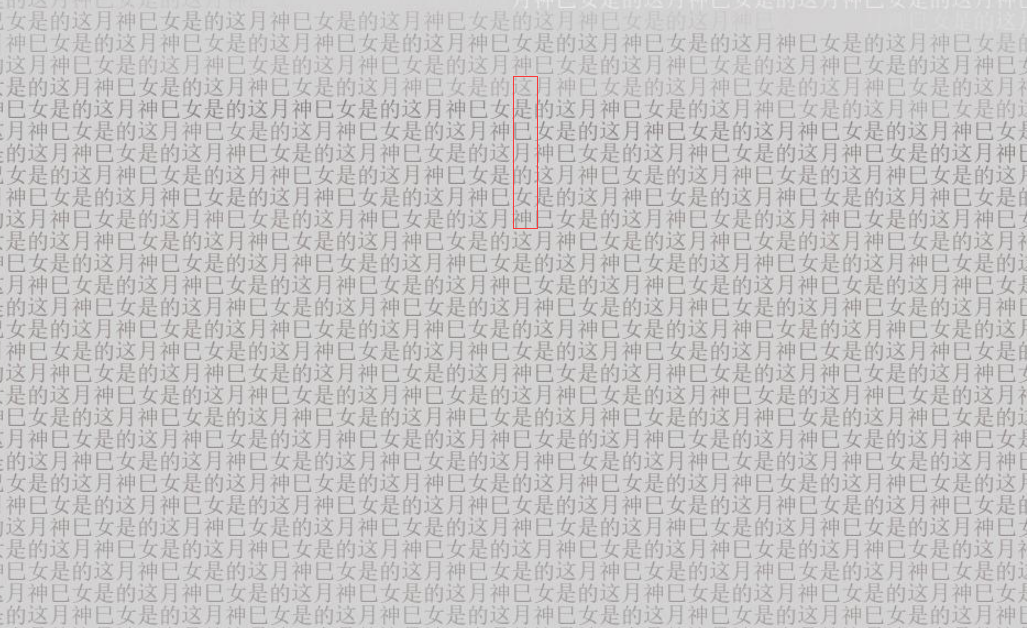
我们看下效果图

生成的图片超过C站上传最大限制,所以不能上传原图,只能截个图看看效果了:

放大版的,还可以放大,我就不放到最大了。
我这里显示的字是竖的,因为我的图片是长比宽大,改成横版照片的话,字就是横的了。

这要是看不清楚的话,大家可以自己去试试,放到最大。
今天的分享到这里就差不多结束了,最后给大家分享一些Python视频教程,希望对各位有所帮助:
Python零基础入门全套教程
Python进阶全套教程
Python实战100例
不经一番寒彻骨,哪得梅花扑鼻香;不经一番刻苦努力,哪得想要的结果;要想脱颖而出芬芳四溢,就要比别人更加努力!奥利给!