🎉精彩专栏推荐 💭文末获取联系
✍️ 作者简介: 一个热爱把逻辑思维转变为代码的技术博主
💂 作者主页: 【主页——🚀获取更多优质源码】
🎓 web前端期末大作业: 【📚毕设项目精品实战案例 (1000套) 】
🧡 程序员有趣的告白方式:【💌HTML七夕情人节表白网页制作 (110套) 】
🌎超炫酷的Echarts大屏可视化源码:【🔰 Echarts大屏展示大数据平台可视化(150套) 】
🔖 HTML+CSS+JS实例代码: 【🗂️HTML+CSS+JS实例代码 (炫酷特效网页代码) 继续更新中…】
🎁 免费且实用的WEB前端学习指南: 【📂web前端零基础到高级学习视频教程 120G干货分享】
🥇 关于作者: 💬历任研发工程师,技术组长,教学总监;曾于2016年、2020年两度荣获CSDN年度十大博客之星。 十载寒冰,难凉热血;多年过去,历经变迁,物是人非。 然而,对于技术的探索和追求从未停歇。 💪坚持原创,热衷分享,初心未改,继往开来!
📂文章目录
- 一、👨🎓网站题目
- 二、✍️网站描述
- 三、📚网站介绍
- 四、💠网站演示
- 五、⚙️ 网站代码
- 🧱HTML结构代码
- 💒CSS样式代码
- 六、🥇 如何让学习不再盲目
- 七、🎁更多干货
一、👨🎓网站题目
👨⚕️ 抗击疫情致敬逆行者感人类题材、致敬逆行者网页设计作品、大学生抗疫感动专题网页设计作业模板、等网站的设计与制作。
二、✍️网站描述
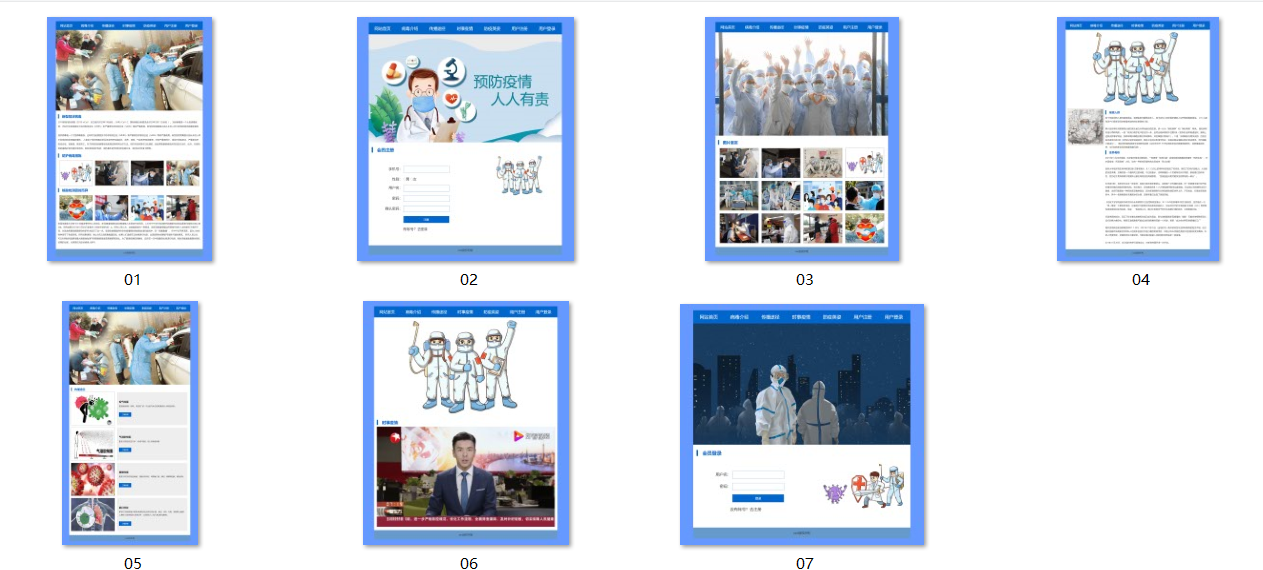
🏷️抗击疫情致敬逆行者感人类题材网页设计作品采用DIV CSS布局制作,共多个页面:网站首页、感动人物、动人瞬间、感人视频、感动图集、感动新闻页面。,使用CSS设置了网页背景颜色,制作了导航区域鼠标经过荧光效果。个别页面插入了感人MP4视频。作品代码采用学生简单水平制作,DIV命名合理。
🏅 一套优质的💯网页设计应该包含 (具体可根据个人要求而定)
- 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分。
- 所有页面相互超链接,可到三级页面,有5-10个页面组成。
- 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术。
- 菜单美观、醒目,二级菜单可正常弹出与跳转。
- 要有JS特效,如定时切换和手动切换图片轮播。
- 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用。
- 页面清爽、美观、大方,不雷同。 。
- 不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
三、📚网站介绍
📔网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
📓网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
📘网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
📒网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
📙网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)📜html文件包含:其中index.html是首页、其他html为二级页面;
(2)📑 css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3)📄 js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
四、💠网站演示

五、⚙️ 网站代码
🧱HTML结构代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link type="text/css" rel="stylesheet" href="css/style.css" />
<title>疫情危害与防护</title>
</head>
<body>
<div class="wrapin">
<!--头部-->
<header>
<ul class="nav clearfix">
<li><a href="index.html">网站首页</a></li>
<li><a href="juqing.html">病毒介绍</a></li>
<li><a href="juese.html">传播途径</a></li>
<li><a href="jingchai.html">时事疫情</a></li>
<li><a href="tupian.html">防疫英姿</a></li>
<li><a href="zhuce.html">用户注册</a></li>
<li><a href="denglu.html">用户登录</a></li>
</ul>
</header>
<div id="banner" class="banner wrapin">
<ul id="b_pic">
<li style="display: block;"><img src="images/banner_1.jpg"></li>
<li><img src="images/banner_2.jpg"></li>
<li><img src="images/banner_3.jpg"></li>
</ul>
<ul id="b_an">
<li></li>
<li></li>
<li></li>
</ul>
</div>
<script src="./js/lb.js"></script>
<!--内容-->
<div class="con ">
<div class="top clearfix">
<div class="txt">
<div class="title">
<h2>xxx病毒</h2>
</div>
<P>20xxx织2020年1月命名 xxx2,xxx20年2月11日x吸综合征(MERS)和严重急性呼吸综合征(xx)等xx。新xx以前从未在人体中发现xxxxx株 </P>
<br>
xxx型xx家族,已知可引起感冒及xxRS)和严重急性呼吸综xxx病。新xxx状病毒xx体中发现的冠状病毒新毒株。
人感染了冠状病x呼吸道症状、发热、咳嗽xxx难等。在较严重病例中,感染可导致肺炎、严重急xx治疗。此外,对感染者的辅助xx。做好自我保x吸道卫生,坚持安全饮食习惯等 。 </div>
</div>
<div class="tupian">
<div class="title">
<h2>防护病毒措施</h2>
</div>
<ul class="clearfix">
<li><img src="images/5.jpg"/></li>
<li><img src="images/2.jpg"/></li>
<li><img src="images/3.jpg"/></li>
<li><img src="images/banner_3.jpg"/></li>
</ul>
</div>
<div class="pinglun tupian">
<div class="title">
<h2>核xx检测因时而异</h2>
</div>
<ul class="clearfix">
<li><img src="images/13.jpg"/></li>
<li><img src="images/16.jpg"/></li>
<li><img src="images/15.jpg"/></li>
<li><img src="images/12.jpg"/></li>
</ul>
<div class="text">美国范德xx发现,新xxx灵敏度随人体昼夜节律而异。人们在中午进行检测获得准确阳xxxx研究结果2021年10月26日发表在xxxx人员认为,这些数据支持一xxxx根据自然昼夜节律在人体内的行为有所不同,对xxx研究也暗示了这一点。xxx血液和黏液中,即“病xx活跃,因为人体生物钟调节了免xxx
研究人员认为,可以利用时间因素xx策略甚xxx。为了提高结果的准确性,应该在一天中的最佳时xx同时还xx尤其是在无症状感染人群中。 </div>
</div>
</div>
<!--底部-->
<footer>
<p>xxx版权所有</p>
</footer>
</div>
</body>
</html>
💒CSS样式代码
/*通用类*/
* {
margin: 0;
padding: 0;
}
body {
margin: 0 auto;
font-size: 14px;
color: #333;
position: relative;
}
img {
border: none;
}
a {
cursor: pointer;
color: #333;
text-decoration: none;
outline: none;
}
ul {
list-style-type: none;
}
em {
font-style: normal;
}
.lt {
float: left;
}
.rt {
float: right;
}
.clear {
clear: both;
}
.clearfix::after {
content: "";
display: block;
clear: both;
}
/*wrapin 主体容器宽度*/
.wrapin {
width: 1000px;
margin-left: auto;
margin-right: auto;
}
body {
background:#6699FF;
background-size: cover;
padding-top:30px;
padding-bottom:30px;
}
header {
height: 60px;
background:#0066CC;
}
.nav li {
line-height: 60px;
float: left;
width: 14.2%;
text-align: center;
font-size: 21px;
}
.nav li a {
color: #fff;
}
.nav li a:hover{ color:#CCCC33}
.banner {
display: block;
}
.banner img {
width: 100%;
display: block;
}
.txt{ line-height:30px;}
.con {
padding: 15px;
background: #fff;
}
.top {
margin-bottom: 20px;
}
.top .pic {
float: left;
width: 240px;
}
.top .pic img {
border: 1px solid #333;
padding: 3px;
width: 100%;
}
.top .text {
float: right;
width: 710px;
line-height: 26px;
}
.top .text h2 {
font-size: 18px;
}
.title {
color: #2d1f16;
line-height: 28px;
margin: 10px 0;
}
.title h2 {
font-size: 22px; color:#0066CC; border-left:#0066CC solid 7px; padding-left:20px;
}
.more{ display:inline-block; padding:5px 24px; background:#0066CC; margin-top:40px; color:#fff}
.more:hover{ background:#FFCC66; color:#000}
.tupian li {
float: left;
width: 23%;
margin: 1%;
height: 170px;
}
.tupian li img {
border: 1px solid #333;
width: 100%;
height: 100%;
}
.pinglun {
margin-bottom: 20px;
}
.pinglun .text {
line-height: 26px;
}
footer {
background: #6699CC;
text-align: center;
line-height: 50px;
}
.juese li {
float: left;
width: 100%;
height: 270px;
margin-bottom: 20px;
}
.juese li .pic {
width: 37%;
float: left;
height: 270px;
}
.juese li .pic img {
width: 100%;
height: 100%;
border: 1px solid #333;
}
.juese li .text {
float: left;
width: 60%;
height: 270px;
background:#eee;
margin-left: 20px;
line-height: 26px;
padding: 15px;
box-sizing: border-box;
}
.juese li .text h2 {
font-size: 20px;
padding-top:50px;
margin-bottom: 10px;
}
.tit{ text-align:center; font-size:20px; border-bottom:#ccc solid 1px; margin-bottom:20px; padding:15px}
.form span{ text-align:right; width:110px; display:inline-block}
.form .inp{ padding:8px; width:220px; border:#0066CC solid 1px;}
.form { font-size:18px; float:left; margin-left:50px; margin-top:40px;}
#sub{ background:#0066CC ; width:237px; color:#fff}
.form>div{ margin:20px 0}
#banner {
width: 100%;
height:550px;
position: relative;
}
#banner ul#b_pic li {
width: 100%;
height: 550px;
overflow: hidden;
position: absolute;
top: 0;
display: none;
}
#banner ul#b_pic li img {
width: 100%;
height: 550px;
object-fit:cover;
display: block;
}
#banner ul#b_an {
position: absolute;
width: 100%;
bottom: 32px;
display: flex;
align-items: center;
justify-content: center;
}
#banner ul#b_an li {
width: 13px;
height: 13px;
background: #86939b;
margin: 0 3px;
}
六、🥇 如何让学习不再盲目
21年程序员总结给编程菜鸟的16条忠告
- 入门期间不要盲目看太多书,找一本网上或身边有经验程序员推荐的教材,先系统的学习。
- 多看帮助文档,帮助文档就像一个游戏的玩法说明通关秘籍,该看就看别太自信。
- 菜鸟容易被对象、属性、方法等词汇迷惑?那是你连最基础知识都还没掌握。
- 不要忽视没一个看起来不起眼的问题,经常总结做到举一反三。
- 没积累足够知识和经验前,你是开发不出一个完整项目的。
- 把最新技术挂在嘴边,还不如把过时技术牢记心中。
- 活到老学到老,只有一招半式是闯不了江湖的。
- 看得懂的书,仔细看;看不懂的书,硬着头皮也要看完。
- 书读百遍其义自见,别指望读一遍就能掌握。
- 请把教程里的例子亲手实践下,即使案例中有完整源码。
- 把在教程中看到的有意义的例子扩充;并将其切实的运用到自己的工作中。
- 不要漏掉教程中任何一个习题——请全部做完并做好笔记。
- 水平是在不断的实践中完善和发展的,你与大牛差的只是经验的积累。
- 每学到一个难点的时候,尝试对朋友或网上分享你的心得,让别人都能看得懂说明你真的掌握。
- 做好保存源文件的习惯,这些都是你的知识积累。
- 遇到问题不要张口就问,要学会自己找答案,比如google、百度和w3cschool上都有很多编程相关资料,你只要输入关键字就能找到你的答案。
七、🎁更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “👍点赞” “✍️评论” “💙收藏” 一键三连哦!
2.💗【👇🏻👇🏻👇🏻关注我| 💬获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.