⛵ 源码获取 文末联系 ✈
Web前端开发技术
描述 网页设计题材,DIV+CSS 布局制作,HTML+CSS网页设计期末课程大作业 | 音乐网页设计 | 仿网易云音乐 | 各大音乐官网网页 | 明星音乐演唱会主题 | 爵士乐音乐 | 民族音乐 | 等网站的设计与制作 | HTML期末大学生网页设计作业
-
HTML:结构
-
CSS:样式
在操作方面上运用了html5和css3,
采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识 -
JavaScript:做与用户的交互行为
文章目录
- 前端学习路线
- 网页基本结构
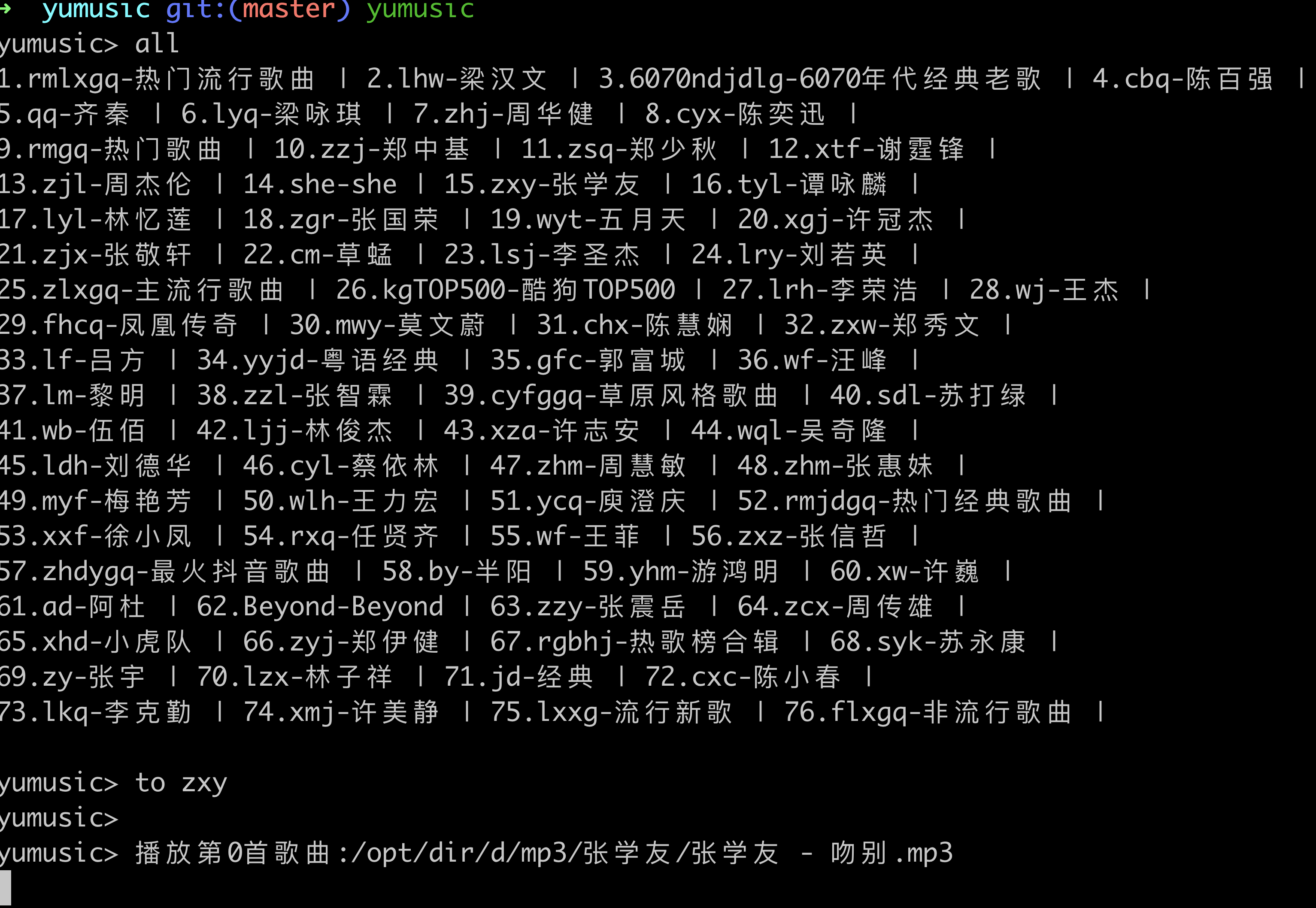
- 网页演示
- HTML结构代码
- 学的反而越迷茫
- 学习更多
前端学习路线
(1)html文件:其中index.html是首页、其他html为二级页面;
(2)css文件:css全部页面样式,文字滚动, 图片放大等;
(3)js文件:js实现动态轮播特效, 表单提交, 点击事件等等(网页中运用到js代码)
网页基本结构
(1)首页:进入网页中看到的第一个页面(LOGO、公司名称、导航、banner、新闻、相关信息、底部信息、banner一般是5个
(2)二级页面:从首页点击进入之后的页面叫做二级页面
(3)三级页面:从二级页面点击进入的页面
网页html:网页是构成网站的基本元素,是承载各种网站应用的平台。通俗地说,网站就是由网页组成的
首页网站:首页是一个网站的入口网页,故往往会被编辑得易于了解该网站多数作为首页的文件名是index加上扩展名
导航菜单:是指位于页面顶部或者侧边区域的,也称之为导航栏,它起着链接站点或者软件内的各个页面的作用.
网页页脚:是网页中每个页面的底部的区域。常用于显示附加信息。如作者、备案号等。
网页演示





HTML结构代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="style/base.css">
<link rel="stylesheet" href="style/common.css">
<link rel="stylesheet" href="style/index.css">
<!-- 动画得放前面 -->
<script src="javascript/animate.js"></script>
<script src="javascript/common.js"></script>
<script src="javascript/index.js"></script>
</head>
<body>
<div class="musicbg">
<img src="images/bg1.jpg" alt="">
</div>
<!-- 头部start -->
<div class="header">
<div class="w">
<div class="logo">
<a href="index.html"><img src="images/logo.png" title="音乐吧"></a>
</div>
<div class="fr">
<ul>
<li>
<a href="http://www.twitter.com" class="header-twitter"></a>
</li>
<li>
<a href="http://www.tumblr.com" class="header-tumble"></a>
</li>
<li>
<a href="http://www.facebook.com" class="header-facebook"></a>
</li>
<li>
<a href="http://www.vimeo.com" class="header-vimeo"></a>
</li>
</ul>
</div>
</div>
</div>
<!-- 头部end -->
<!-- 导航栏start -->
<div class="nav">
<div class="w">
<ul class="menu">
<li><a href="index.html" class="selected">Home</a></li>
<li>
<a href="files/star.html">Star</a>
</li>
<li>
<a href="files/ranking.html">Ranking List</a>
</li>
<li>
<a href="files/reviews.html">Music reviews</a>
</li>
<li>
<a href="files/album.html">Global album</a>
</li>
<li>
<a href="files/photo.html">Photo album</a>
</li>
<li>
<a href="files/feedback.html">Feedback</a>
</li>
</ul>
</div>
</div>
<!-- 导航栏end -->
<!-- welcome start -->
<div class="welcome w clearfix">
<div class="welcome_l fl">
<span class="hy1">WELCOME TO THE WORLD OF MUSIC</span><br>
<span class="hy2">DO YOU LIKE IT?</span>
<div><a href="javascript:;" class="like">OF COURSE</a></div>
</div>
<div class="welcome_r fr">
<div class="timelogo"></div>
<ul>
<li class="days">
<div class="hour-time">00</div>
<div class="type-time">HOUR</div>
</li>
<li class="hour">
<div class="min-time">00</div>
<div class="type-time">MIN</div>
</li>
<li class="min">
<div class="sec-time">00</div>
<div class="type-time">SEC</div>
</li>
<li class="sec">
<div class="week-time">00</div>
<div class="type-time">WEEK</div>
</li>
</ul>
<div class="stop-time">
<a href="javascript:;" class="stop">STOP</a>
</div>
<p class="place">中国</p>
<p class="datebe">0000-00-00</p>
</div>
</div>
<!-- welcome end -->
<!-- 明星start -->
<div class="star">
<ul>
<li>
<div class="zhengm"><img src="images/ldh.jfif" alt=""></div>
<div class="fanm"><a href="./files/star.html#ldh">刘德华</a></div>
</li>
<li>
<div class="zhengm"><img src="images/zxy.jfif" alt=""></div>
<div class="fanm"><a href="./files/star.html#zxy">张学友</a></div>
</li>
<li>
<div class="zhengm"><img src="images/lm.jfif" alt=""></div>
<div class="fanm"><a href="./files/star.html#lm">黎明</a></div>
</li>
<li>
<div class="zhengm"><img src="images/gfc.jfif" alt=""></div>
<div class="fanm"><a href="./files/star.html#gfc">郭富城</a></div>
</li>
<li>
<div class="zhengm"><img src="images/zjl.jpg" alt=""></div>
<div class="fanm"><a href="./files/star.html#zjl">周杰伦</a></div>
</li>
<li>
<div class="zhengm"><img src="images/ljj.jpg" alt=""></div>
<div class="fanm"><a href="./files/star.html#ljj">林俊杰</a></div>
</li>
<li>
<div class="zhengm"><img src="images/wlh.jpg" alt=""></div>
<div class="fanm"><a href="./files/star.html#wlh">王力宏</a></div>
</li>
</ul>
</div>
<!-- 明星end -->
<div class="content">
<div class="w">
<div class="c-title">
<h1>The power of music</h1>
<p>The power of music is endless. There is a story behind every song<br />let me introduce the story of the following songs</p>
</div>
<div class="c-content">
<img src="images/qqbl.jfif" alt="">
<h2>《全球变冷》</h2>
<hr class="level2">
<p>许嵩这首歌是为小悦悦而写的,他09年出生,是一位女童,他在佛山,的五金城,相继,被两辆车碾过。更残忍的是,她身边走过了十八位路人,无一例外的,全部无视的她。18位呀,没有人对一位女童,倒在路边,流着鲜血的一个孩子,伸出援手,这说明了什么?说明人们对这事不关己的,毫不关心,即使是发生在自己身边的。还好,善良的人总是有的,在第19位,陈阿姨看见了,抱起了女童,打了120。</p>
<p>这不让人心寒?这件事情引起了很大的一片轰动,11年发生的。许嵩,写这首全球变冷的用意是,大家对事不关己的事情,太冷淡了,感觉世间就没有一个善良的人,有也只是少数。感觉心里,流的不是血,是冰。更多人抱着的是,看热闹的心态我只要事不关己,就根本无所谓。但最后死的是谁?受伤的是谁?付出代价的是谁?</p>
<p>只能是那两岁的女童。医生说她最好的程度都只能是个植物人,但连植物人她都保持不了,离开了人世。许嵩出这首歌就是希望我们,能多观察,不要把任何事都当作儿戏,不要当伤害降临到自己头上的时候,却发现了没有一个人帮你,这才是最可怕的。请不要让许嵩再出一首,全球变冷</p>
<hr class="level1" />
<div class="c-content1">
<img src="images/xlaq.jfif">
<h2>《修炼爱情》</h2>
<hr class="level2">
<p>修炼爱情》背后的故事和一个喜欢林俊杰的女孩有关。林俊杰曾在节目谈过这段往事。高中时期,16岁的林俊杰认识了一个女孩,女孩也喜欢玩音乐,经过相处,两人就成为了好朋友。</p>
<p>这个女孩暗恋林俊杰,经常去林俊杰家给他送早餐,但是两人并没有成为情侣。1997年,女孩和家人搭乘了胜安航空的飞机,不幸遭遇空难。林俊杰事后是通过电视新闻和报纸的刊登才发现了女孩的死亡。在女孩的遗物中,还有一张林俊杰的照片。林俊杰谈及这件事曾一度哽咽:“照片是她的遗物,但阿姨觉得应该还我,虽然和她说清楚了,在和她的朋友交往,但知道她还是会随身带着我的照片,心里就是不好过。”</p>
<p>《修炼爱情》出自林俊杰第十张专辑《因你而在》,歌曲的MV并非是真人出演,而是以动画的形式,经过适当的改编,展现了爱人之间生离死别的故事。这首歌是林俊杰为女孩所作,同时也是为了纪念死于空难的人们。</p>
</div>
</div>
</div>
</div>
<!-- footer start -->
<div class="footer">
<div class="w">
<div class="upback fl">↑</div>
<div class="info fr">
<ul class="fr">
<li>
<a href="http://www.twitter.com"></a>
</li>
<li>
<a href="http://www.tumblr.com"></a>
</li>
<li>
<a href="http://www.facebook.com"></a>
</li>
<li>
<a href="http://www.vimeo.com"></a>
</li>
</ul>
<div class="copyright">
<ul>
<li>Copyright LSC</li>
<li>|</li>
<li>All Rights Reserved</li>
<li>|</li>
<li>Please contact me if you have anything</li>
</ul>
</div>
</div>
</div>
</div>
<!-- footer end -->
</body>
</html>
学的反而越迷茫
有这种感觉很正常,因为你还没有真正去公司里面待过,也不清楚自己到底要学多少东西才能胜任公司里面给你分配的活。我从你的表述来看,你的基础应该还是很扎实的。跟着网上那种全套的视频教程学肯定没有问题。
当你以后真正进入公司,发现工作的难度和量大约只有你学习时期的大约20%,你可能就会发出一声叹息:原来工作也不过如此嘛。
这是很正常的,因为大部分公司是招你进去去干活的,写业务的,不是让你一个新人去研发公司架构的。都是现成的东西,你要做的就是在别人的教导下,手把手的指挥下去添砖加瓦。到时候你恐怕要惊呼:就这?
所以,放松心态吧,好好享受大学时光
—————————————————
学习更多
关注我 | 点赞博文 | 每天带你涨知识



![[附源码]java毕业设计校园环境保护监督系统](https://img-blog.csdnimg.cn/5421c923573d4a978ad21b477683b943.png)














![[Nacos][Rancher][微服务] 容器化Docker部署的Nacos拒接连接](https://img-blog.csdnimg.cn/e0b41c4e85584a4fbaa97d8f1b20c156.png)