还是Notfound

没连接




可能我在/home

准备配置静态IP
vim ctrl+r 撤销 u撤销



配置成功
准备关闭防火墙

准备配置 YUM源
df -h

未看到sr0文件 准备排查


准备挂载


还是没连接


计划重启

有了 不重启了
挂载准备

修改配置文件准备


准备清理缓存



ok
重新修改配置文件


OK

下载wireshark
计划测三次握手

又ping不通了

是IP没改过来?
网关删了试试

没网关感觉更ping不通了
为什么ping虚拟机一定要通过网关

deepseek

所有关掉试试看


必须与虚拟网卡在同一网段内 才能Ping通主机



ping通了
准备测试三次握手四次挥手
The authenticity of host ‘192.168.17.2 (192.168.17.2)’ can’t be established.
ED25519 key fingerprint is SHA256:MQJh2Zu0cFwYQIsDrk9Xmf7j6FKZqrGD0zQG+S6vYBU.
This key is not known by any other names.


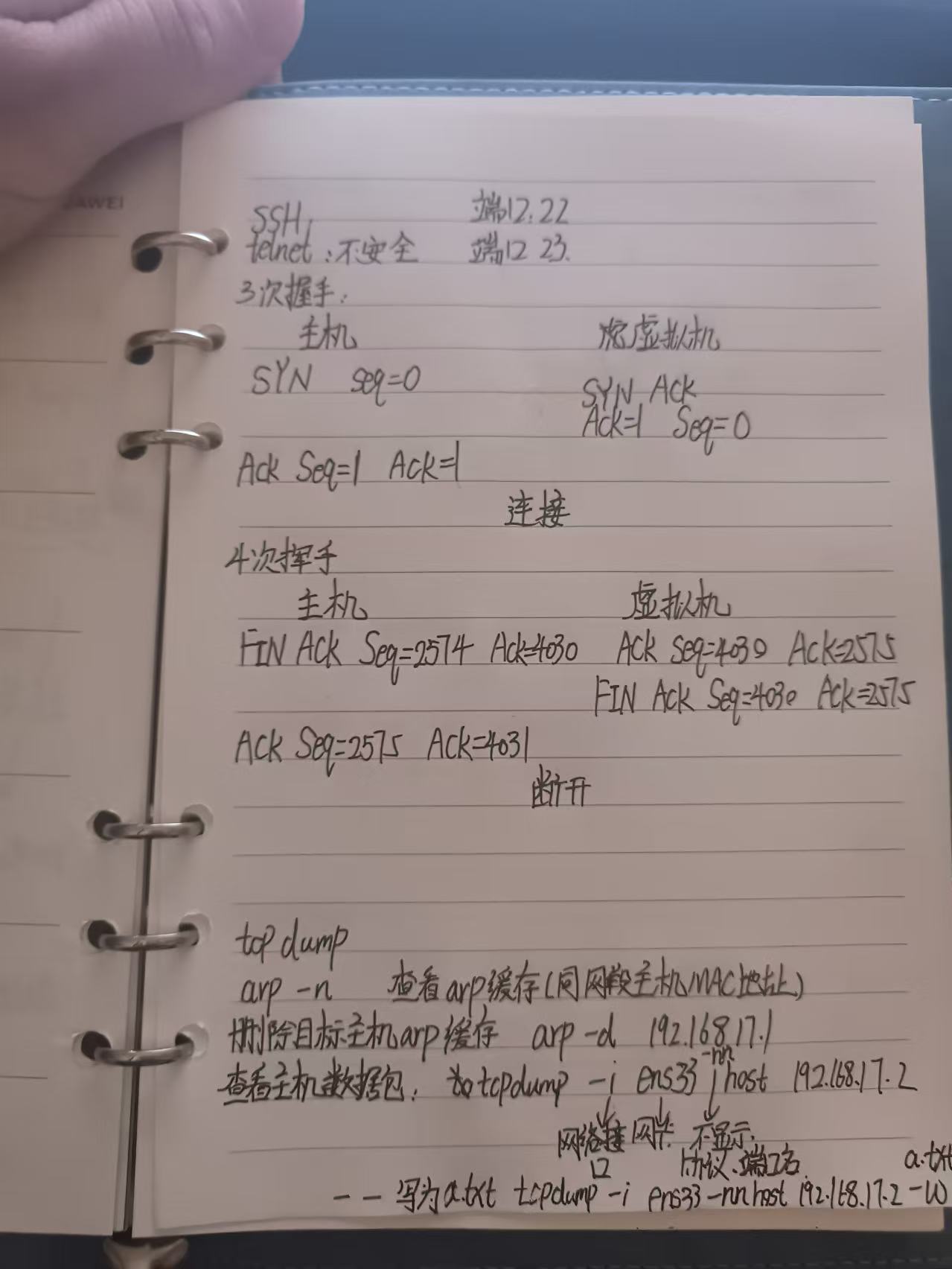
TCP协议
三次握手:
主机通过网卡访问虚拟机:SYN Seq=0
虚拟机回复网卡:SYN ACK Seq=0 ACK=1 确认
主机通过网卡回复虚拟机:ACK Seq=1(0+1) ACK=1
连接成功
四次挥手:

没抓到

四次挥手:
主机向虚拟机:FIN ACK Seq=2574 ACK=4030
虚拟机回复主机(网卡):ACK Seq=4030 ACK=2575
虚拟机回复主机(网卡):FIN ACK Seq=4030 ACK=2575
主机(网卡)向虚拟机:ACK Seq=2575 ACK=4031
断开
使用telnet工具远程管理

安装telnet
安装失败了
1:telnet-server-0.17-65.el7_8.x86_64: [Errno 256] No more mirrors to try.

可能是CentOS7仓库过期了,需要更新到vault,但是虚拟机 没网络
deepseek
计划先跳过

tcpdump工具

tcpdump -i 网卡 host ip地址
抓给IP地址的所有数据包

Ping ICMP协议

刚删掉的又回来了

将抓包数据保存为txt文件

使用wireshark分析